
クロンデザインシステムのカラーパレットをリニューアル
オンライン医療事業部プロダクトデザイナーのL.Tです。
久々の投稿ですが、今回は自社プロダクト「クロン」のデザインシステムのカラーパレットをリニューアルした話をお伝えします。
AS ISのカラーパレットの問題点
以前から社内デザイナーからクロンデザインシステムにあるカラーパレットについて、いくつか改善リクエストが上がっていました。

具体的には、
彩度(Saturation)が揃っていない
(同じ色相内で鮮やかなもの、鈍いものが混在)全色並べた時にグラデーションレベルが揃っていない
(同じレベルでも比較すると濃淡に差異がある)最も薄い色(レベル50)が思ったより濃いため、より薄い色が欲しい
(画面の背景色などで利用した際に違和感がある)
などでした。
改善にあたって
一部のカラーを修正しても、最終的には全体のバランスを調整しないと意味がないので、思い切ってほぼ全てのカラーコードを変更することにしました。
作業フローとしては、以下を実施しました。
色相の再定義
グラデーションレベル設定
コントラストチェック
具体的に説明します。
1. 色相の再定義
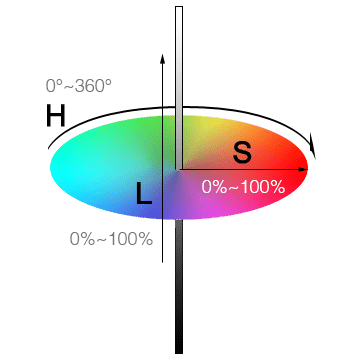
今回色相調整とグラデーションレベル設定に利用したカラー設定方法は「HSL」です。HSLとは、Hue(色相)、Saturation(彩度)、Lightness(輝度)の3つの要素からなる色空間です。
色相(H)は円を0°〜360°虹色に展開される言わばメインカラーです。
彩度(S)は円の中心から外側にかけて0%〜100%で鮮やかさを定義します。(100%に近いほど鮮やかになり、0%に近いほどくすんでいきます)
明るさ(L)は縦軸に0%〜100%で明るさを定義します。(100%に近いほど白くなり、0%に近いほど黒くなります)

HSLのメリットは、色相(H)と彩度(S)を維持したまま明るさ(L)を調整できることです。
CSSで実装する際にもHSLカラーコードで明るさ(L)の値だけを調整して簡単に同色相・同彩度のグラデーション展開が可能です。

このHSLの特徴を用いて、色相の調整を行うことにしました。

色相調整と言っても、各色相の定義はすでに決まっていました。
Gray:標準テキスト、ボーダー、背景など全体のベースとして使用。
Green:クロンのメインカラー。ブランディングの観点からも大きく変更することは避ける。
Blue:インフォメーションカラーとして、静的、通常、色がない伝達色として使用。
Yellow:主にワーニングカラーとして、注意喚起を行う警戒色として使用。
Red:エラーカラーとして、エラー状態やYellowより警戒や破壊的アクション時に使用。
この定義があるため、いきなりBlueをPurpleにしたり、RedをPinkにしたりということは難しく、今ある色相(H)、彩度(S)を最適化することにしました。
AS ISのカラーパレットをよく調べると、この2つの数値が同じ色相内でもグラデーションレベルにより極端に差異があり、色相ムラができていたようでした。
ちなみに彩度(S)は全て同じ値で統一して色相(H)だけ調整すればいいというわけではなく、イエローなど初めから彩度の高い色相は視認性が悪いと言われており、他の色相に比べて彩度を意図的に下げなければなりません。
アクセシビリティを意識することと、実現したい色の世界観の絶妙な調整がデザイナーの腕の見せ所でしょうか。
最終的には目視で図のようにレベル600をベースカラーとして色相定義しました。

2. グラデーションレベル設定
色相が決まったら、次に最も濃い色、最も薄い色のグラデーションレベルを設定しました。先に両端の色を定義しておき、あとはそれに合わせて中間レベルを揃えるだけです。
最濃(レベル900)、最薄(レベル50)が共に黒や白に見えず色相を感じられるギリギリの濃度を見つけます。

具体的な明るさ(L)の数値は、
最濃(レベル900):20%
最薄(レベル50):98%
に設定しました。最薄(レベル50)は100%に近いですが、課題として上がっていた「より薄い色が欲しい」という要望に応えるためです。
残りの埋まっていないグラデーションレベルは明るさ(L)の数値をだいたい10%ずつずらして展開しました。

3. コントラストチェック
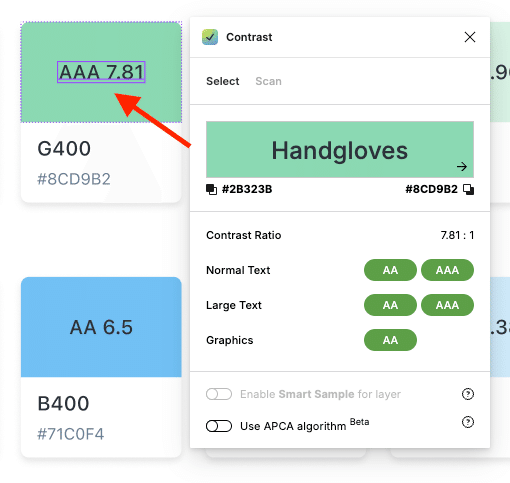
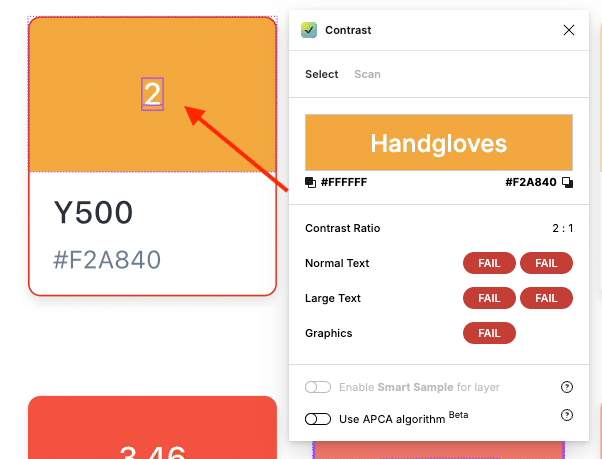
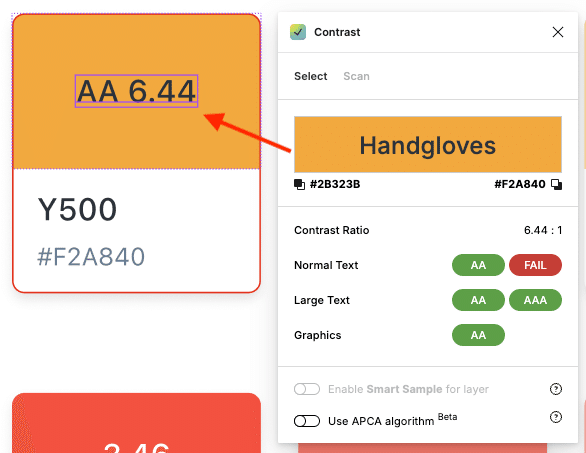
こうして大まかなカラーパレットがまとまったら、最終的にアクセシビリティ観点からコントラストチェックを行います。今回はFigmaのプラグイン『Contrast』を使用して白文字、黒文字を上から重ねた時に認知できるかどうか数値を測定しました。

実際のところ、目指すNomal TextでAA判定が出ない(FAIL)色もあります。その場合は、より視認性が担保できるテキストカラーに変更して使用するルールを設けました。(例えば白文字で視認性を担保できない場合は、黒文字を使うなど)


このように全色コントラストチェックを行い、文字色は何を使うかを定義してカラーパレットリニューアル版の完成です。
ASIS・TOBE比較


いかがでしょうか。よく見るとTO BEの方がムラが少なくなっています。(感じていただけると嬉しいです)
最終的にはエンジニアチームがStorybookに新カラーパレットをまとめてくれたので、エンジニア間でも共有がしやすくなりました。

振り返り
本来であればめんどうな調整をせず、全色一新してより計算されたカラーパレットを再定義したい気持ちはありましたが、既存画面で使用している色と大きく差異を出してしまうと、リピートユーザーが混乱したり、コンポーネント化されていない画面と差異が出てしまったりとリスクがあるため、今回は制約がある中で調整を実施しました。
今後も課題が上がれば随時調整していく予定です。
