
ローディングスピナーアニメーションをFigmaで作成
オンライン医療事業部プロダクトデザイナーのL.Tです。
前回に引き続き、自社プロダクト「クロン」のデザインシステムの話をします。
今回は「ローディングスピナー」を定義するべく、Figmaでアニメーション制作した過程をお伝えします。
これまでのローディングUIの課題
同じ「クロン」のサービスなのにプロダクトごとにUIがバラバラに実装されてしまっており、どれが正しいUIかデザイナー、エンジニア間で迷いが生じることが課題でした。
「クロン」のプロダクトは、患者側はオンライン診療(医療機関)とオンライン服薬指導(薬局)で分かれており、医療機関側と薬局側はそれぞれの管理画面があります。
後者はユーザーが重複することはないのでUIに差異があっても許容できるのですが、ガイドラインとして定義をしておくと迷うことがないので、合わせることにしました。
ー 各プロダクト・サービスの解説 ー
■オンライン診療サービス「curon(クロン)」とは
クロンは株式会社MICINが2016年4⽉に提供を始めたオンライン診療サービスです。患者さんはスマートフォンやタブレット、パソコンで予約から問診、診察、決済、お薬の配送⼿続き(院内処方の場合)までをオンラインで完結することができます。 医療機関もパソコン・タブレット端末で開始でき、初期導入費用・月額費用0円でご利用いただけます。
患者向け オンライン診療
医療機関向け サービスサイト
■お薬受取サービス「curon(クロン)お薬サポート」とは
上記のオンライン診療後に薬局予約・服薬指導や服薬フォローアップ、対面診療後の処方箋ネット受付機能(LINEやメールで調剤完了の通知が届くため、待ち時間も短縮できます)も備えた、薬局と患者さんをつなぐサービスです。
患者向け 処方箋ネット受付
薬局向け サービスサイト
Figmaでデザイン制作
以前の私であれば、After Effectsを起動してアニメーションを作るぞ!と意気込んでいたと思いますが、Figma内のプロトタイプ機能で便利なスマートアニメートという機能があるので、今回はこちらを利用して短時間でサクッと作ることにしました。
ローディングを表現するアニメーションには多様なデザインがありますが、ユーザーに余計な疑問を持たせないように、一般的によく目にするクルクル回転するスピナーで展開しました。
採用案を例に作成フローをご紹介します。
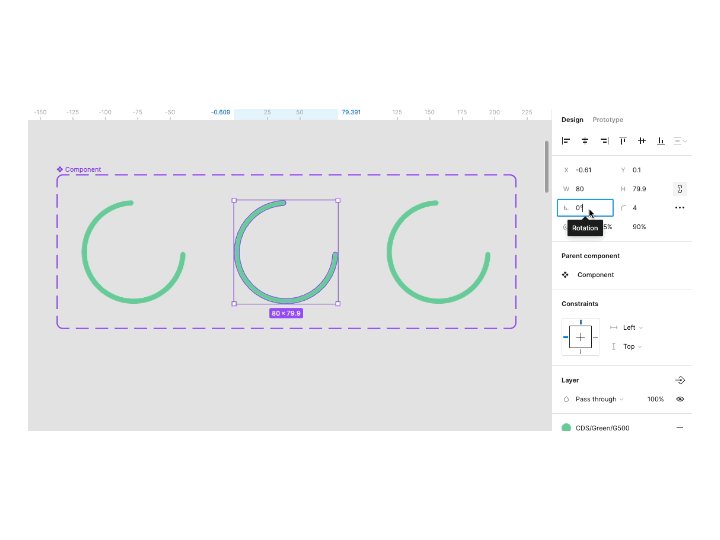
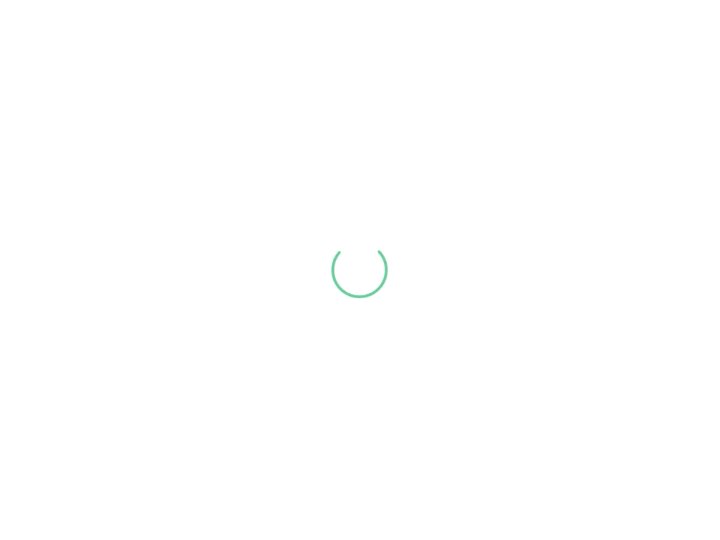
まず視力検査のCマークのようなC型オブジェクトを作成します。
この時、円のオブジェクトからarc / ratio機能で円の長さ、太さ(角度も)を設定することで、簡単に理想のC型を作ることができます。

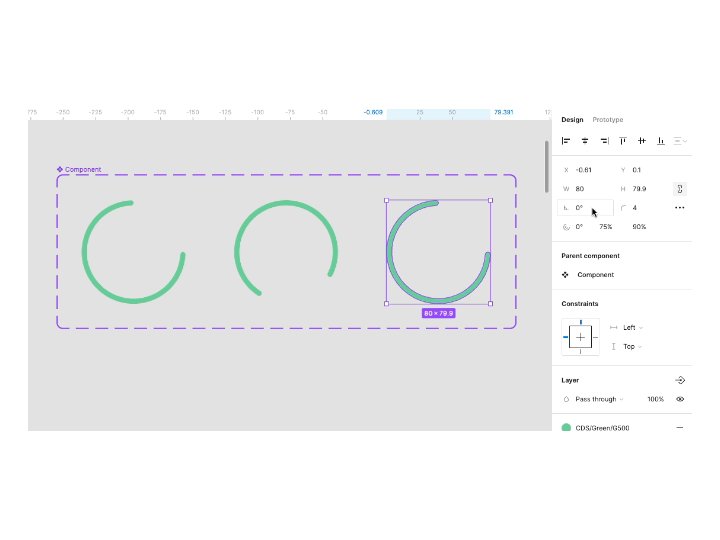
次に時計回りに回転するアニメーションをつけます。
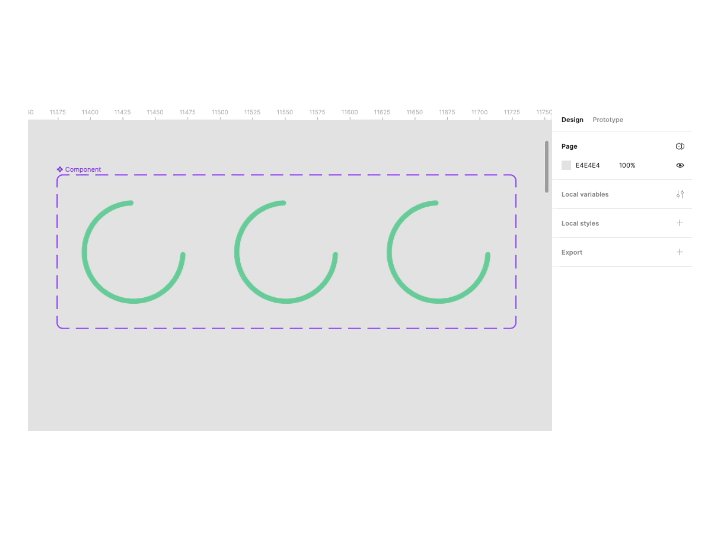
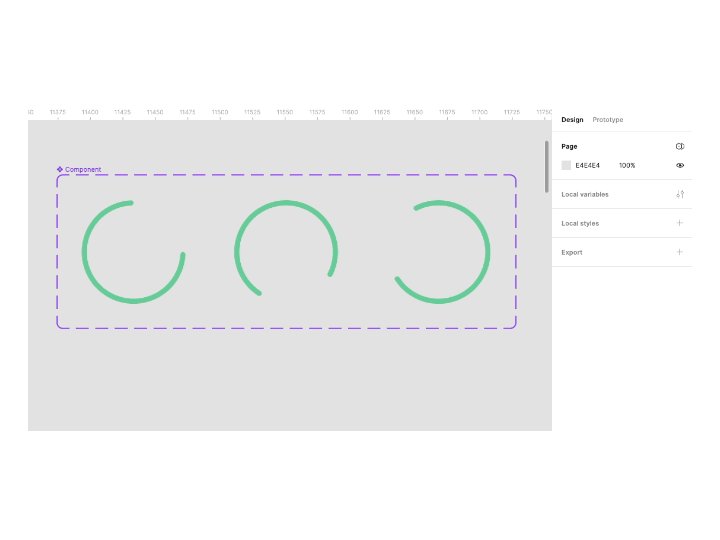
ここで展開したコンポーネント数はたった3つです。
先ほどのオブジェクトをコンポーネント化し3つバリアントにします。
それぞれ角度を0°→-120°→120°(-240°と入力すると120°に自動変換されます)と設定します。

そしてプロトタイプでスマートアニメートを設定します。

設定後にプレビューで見ると、回転アニメーションが確認できます。

数値やアニメーション設定はプレビューで確認しながらお好みで調整します。
単にスピナーを作るだけでは面白くないので、クロンらしさを少しでも感じてもらえるように、ロゴモチーフのハートを用いて、遊びの要素を少し入れることにしました。
ハートは心臓の鼓動のようにドクドクと少し動いているように見せました。
このアニメーションを早くしすぎると、心理的に焦るので早すぎず遅すぎず動いているようにスピードを調整しました。

以上2つのオブジェクトを組み合わせて最終的にローディングスピナーアニメーションが完成しました。

カラーはブランドカラーのグリーンのカラーパレットからどの背景色でも認識できるレベルのカラーを適用しました。

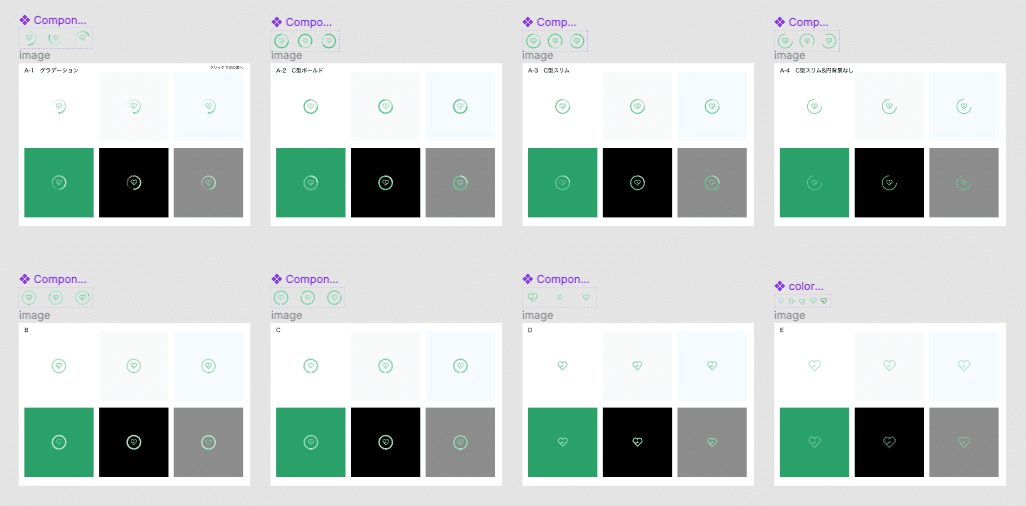
案出しとデザイン決定

最終的には作るのが楽しくなって8案ほど展開していました。笑
社内のデザイナーにトンマナ、視認性(アクセシビリティ)、好みをヒアリングし、最終的には先ほどご紹介した案が採用されました。
実装
デザインが決定したので、エンジニアと連携して実際にSVGアニメーションをCSS実装してもらいました。
FigmaからSVGへの書き出しは簡単ですが、CSS実装するにあたり、実は目視でやってもらいました。FigmaからCSS書き出しが簡単にできなかったのと、時間がなかったのもあり…。
(良いエクスポート方法があればぜひ教えていただきたいです…)
今回は単純アニメーションだったため、特に問題ありませんでした。

終わりに
アニメーションは凝り出したらあれもこれも試してみたくなり、沼にハマりますね。笑
理想的なアニメーションにするには、一からアニメーション設定をするのではなく、Figmaのコミュニティでスマートアニメート機能を利用した作品がたくさんあるので、こちらのアニメーション設定を学習がてら参照するのもおすすめです。
これによって工数が大幅削減できます。先人に学ぶ。は近道です。
またより複雑なアニメーションを作成したい場合は、Lottieアニメーションを利用するのも良いかもしれません。
UIモーションは必ずしもないといけないものではないと思いますが、ユーザーの目を引いたり、モチベーションを上げたり、演出としてはプロダクトが豊かになるので積極的に取り入れたい要素です。
今後も引き続きプロダクトの磨き込みをしていきたいと思います。
MICINではメンバーを大募集しています!採用情報は以下をご覧ください。
