
[GAS]フォルダにあるファイルをPDFとして自動生成 #4
GoogleAppsScript(GAS)を使って、GoogleドライブのフォルダにあるファイルをPDFとして自動生成したいと思います。
前回は、ドキュメントファイルをPDFに形式変更するやり方について学びましたが、今回はドキュメント及びスプレッドシートのファイルをフォルダから取得して、それをif構文で判別して一気にPDF化するやり方について解説します。
まだ前回の内容を見ていない方は、まずそちらをチェックしてください。
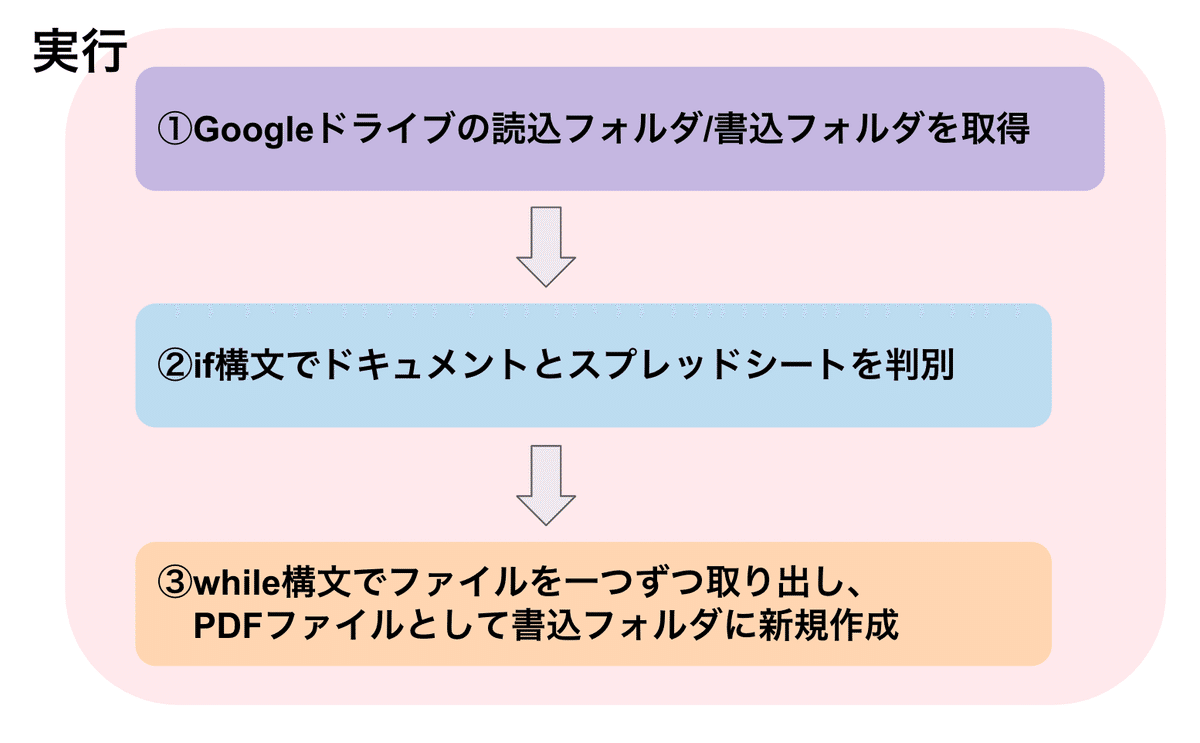
フォルダにあるファイルをPDFとして自動生成

今回は「①Googleドライブの読込フォルダ/書込フォルダを取得」を行い「②if構文でドキュメントとスプレッドシートを判別」をして「③while構文でファイルを一つずつ取り出し、PDFファイルとして書込フォルダに新規作成」という内容について解説してきたいと思います。
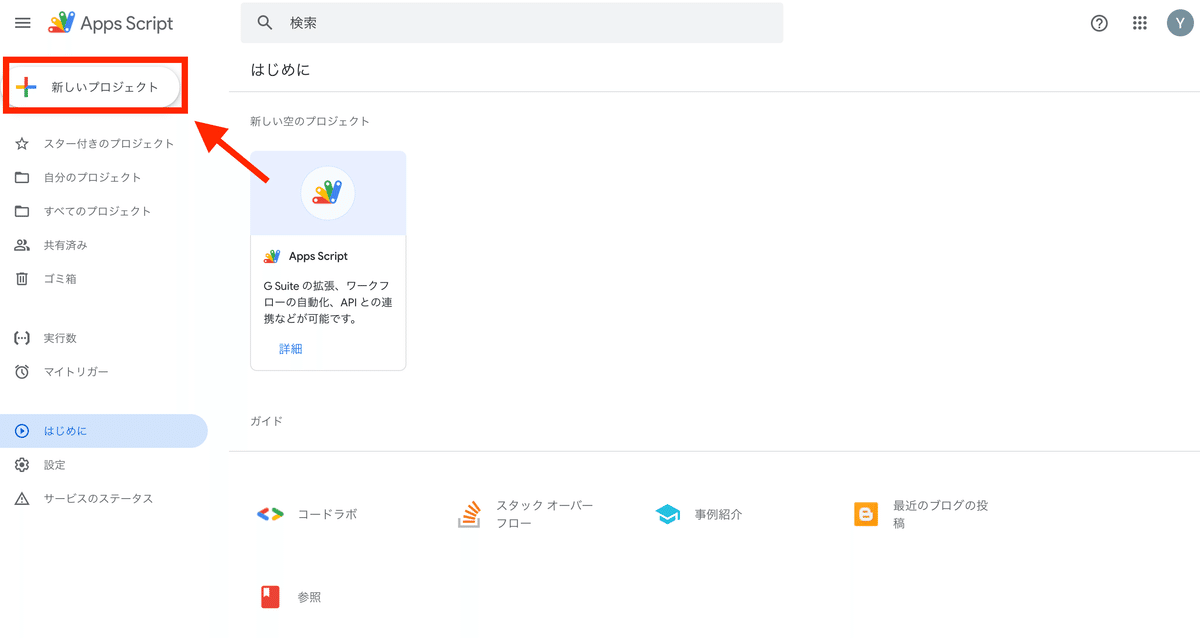
1.新しいプロジェクトを作成
Google ドライブからGASを作成しますので、Google Apps Scriptにアクセスします。
Google Apps ScriptのURL ←クリック


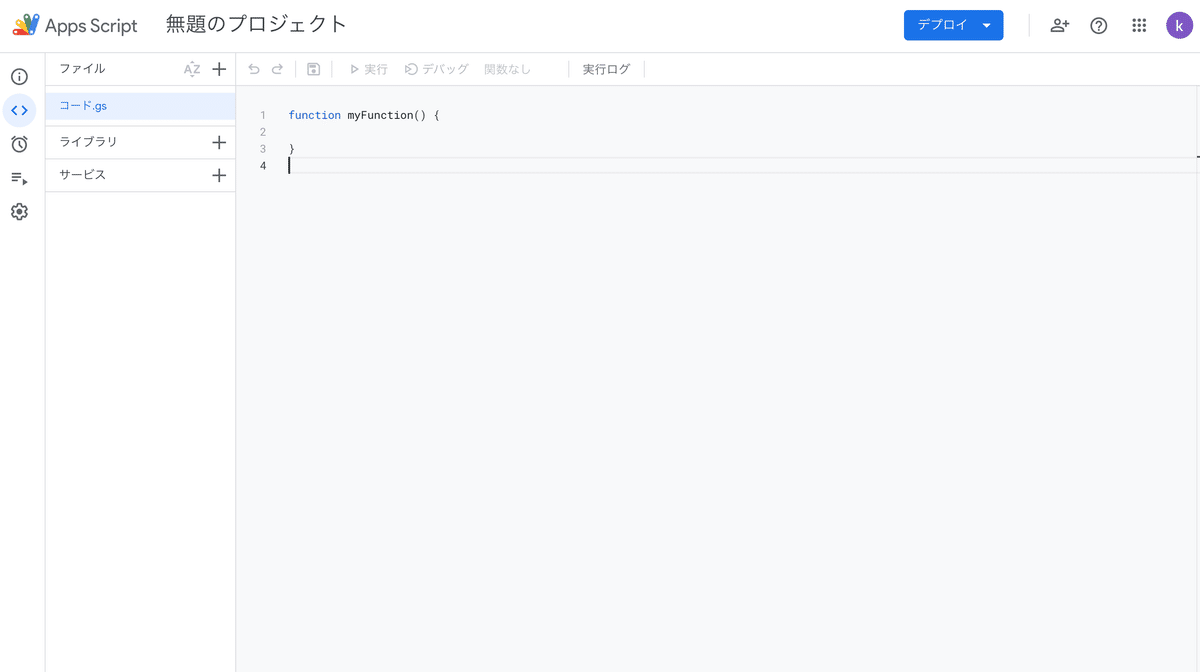
GASを作成できました。
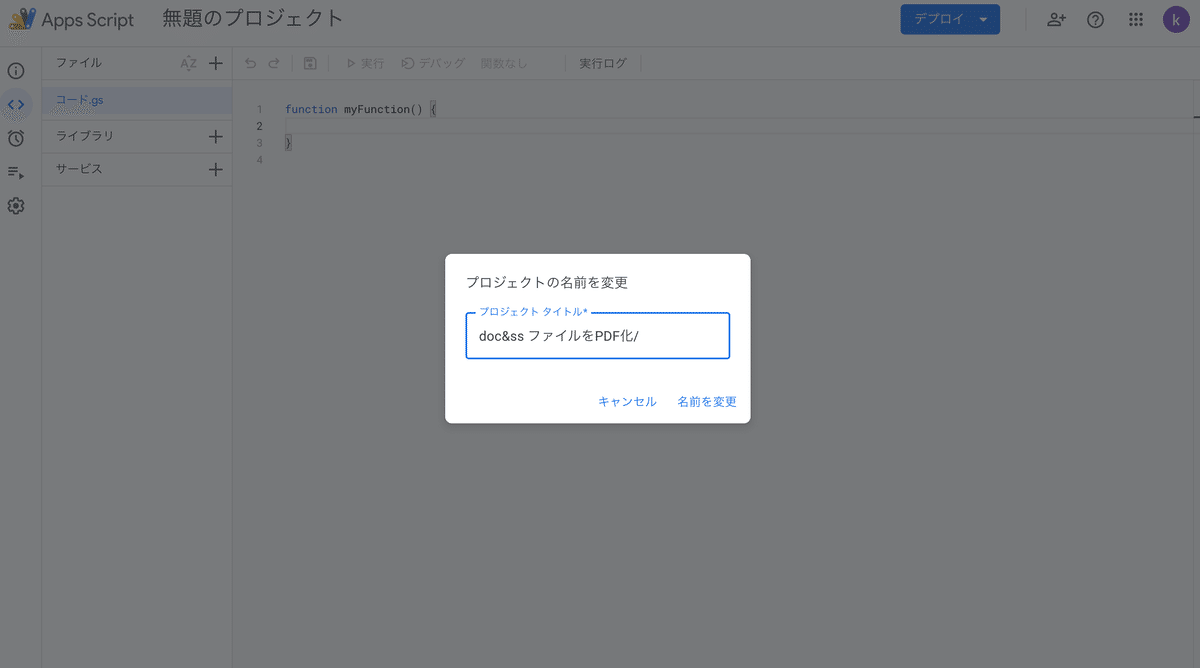
2.プロジェクト名を変更
GASプロジェクトが作成できたら、デフォルトでは「無題のプロジェクト」になっているので、 こちらをクリックして適当な名前に変更し、[OK]ボタンをクリックしてください。

3.コードを入力する
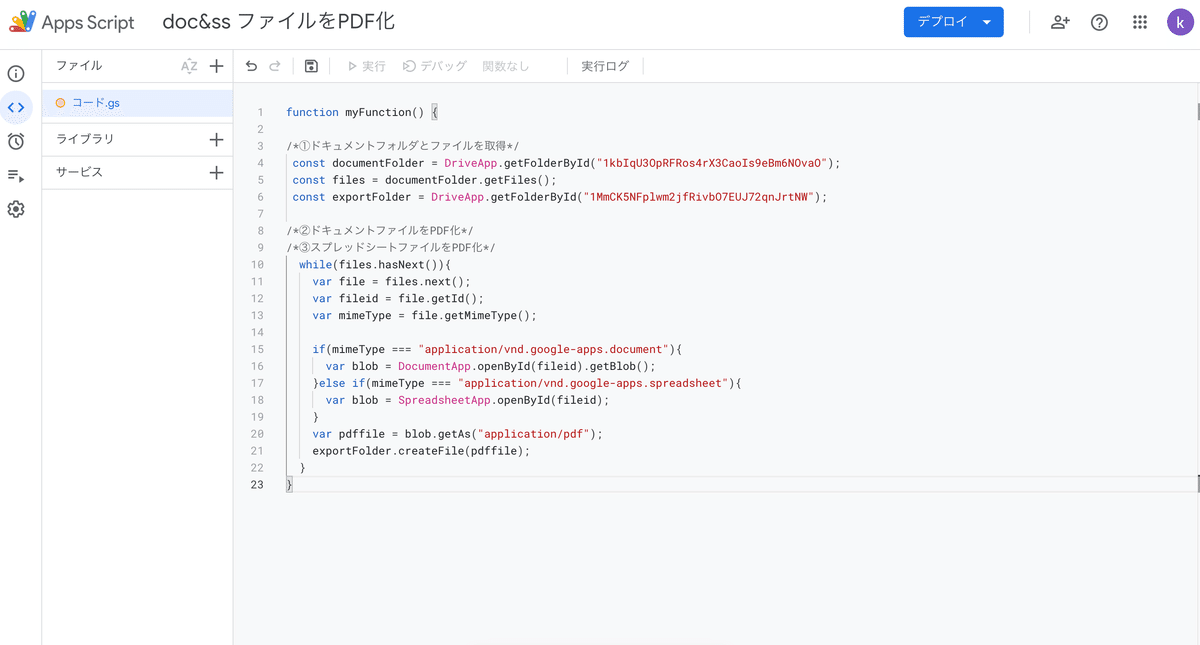
これから詳細については説明しますので、まず下記コードを「コード.gs」のところにコピー&ペーストしてください。
function myFunction() {
/*①ドキュメントフォルダとファイルを取得*/
const documentFolder = DriveApp.getFolderById("ファイルID");
const files = documentFolder.getFiles();
const exportFolder = DriveApp.getFolderById("ファイルID");
/*②ドキュメントファイルをPDF化*/
/*③スプレッドシートファイルをPDF化*/
while(files.hasNext()){
var file = files.next();
var fileid = file.getId();
var mimeType = file.getMimeType();
if(mimeType === "application/vnd.google-apps.document"){
var blob = DocumentApp.openById(fileid).getBlob();
}else if(mimeType === "application/vnd.google-apps.spreadsheet"){
var blob = SpreadsheetApp.openById(fileid);
}
var pdffile = blob.getAs("application/pdf");
exportFolder.createFile(pdffile);
}
}こちらのコードを貼り付けたら、下記のような画面になると思います。

ここから難しく感じる方もいるかもしれませんが、肩の力を抜いて気楽に読んでください。
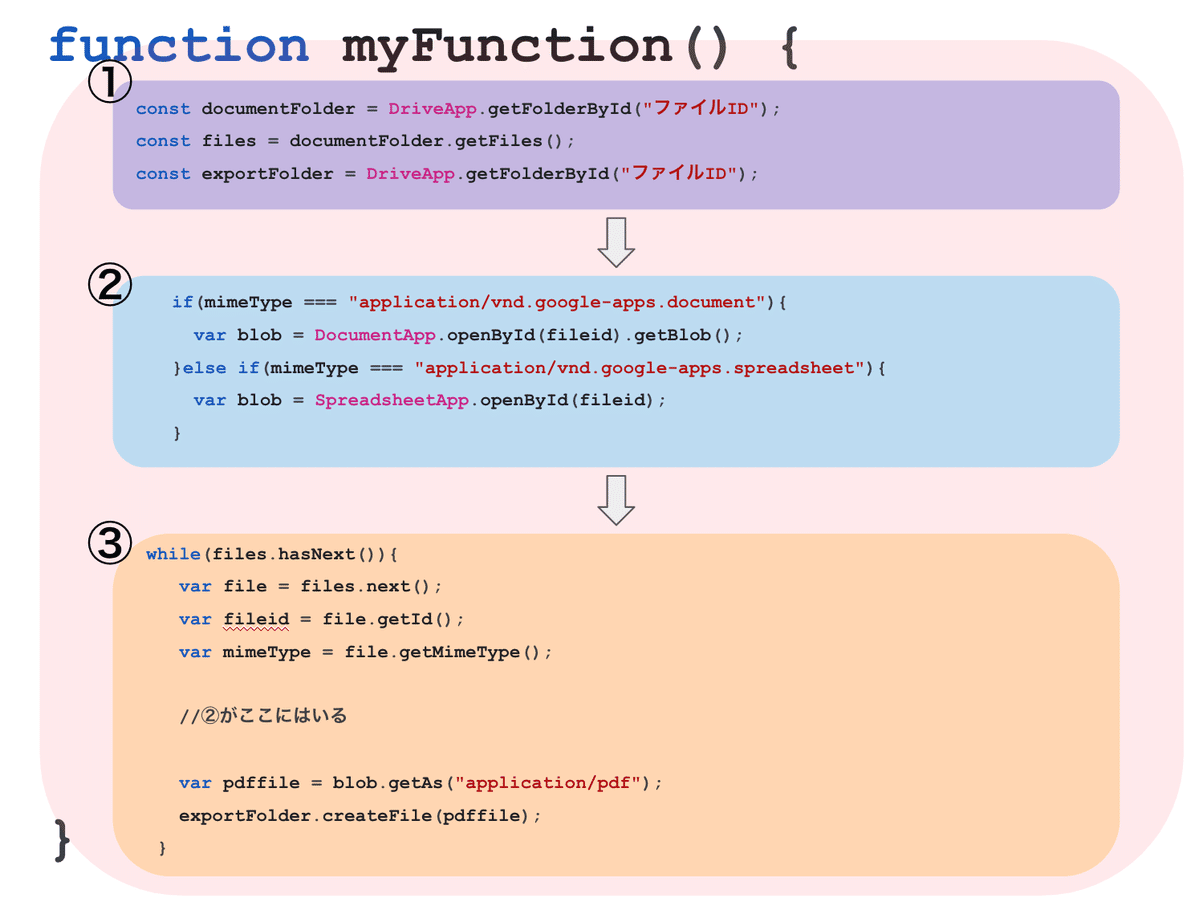
4.コードで何しているか理解する
コードで何をしているか、 少しづつ内容を分解して考えると理解しやすくなります。

①Googleドライブの読込フォルダ/書込フォルダを取得
GoogleドライブにあるフォルダをID情報で呼び出します。
const documentFolder = DriveApp.getFolderById("ファイルID");
const files = documentFolder.getFiles();
const exportFolder = DriveApp.getFolderById("ファイルID");読込フォルダと書込フォルダで2つのフォルダが必要です。
②if構文でドキュメントとスプレッドシートを判別
今回のポイントはこちらなんですが、if構文でドキュメントファイルとスプレッドシートファイルをmimeTypeで判別して、それぞれのクラスを呼び出しています。
if(mimeType === "application/vnd.google-apps.document"){
var blob = DocumentApp.openById(fileid).getBlob();
}else if(mimeType === "application/vnd.google-apps.spreadsheet"){
var blob = SpreadsheetApp.openById(fileid);
}この処理をしないと、エラーが出ます。
mimeTypeとは、 ファイルの種類が表す情報という理解で良いのではないかと思います。
今回使ったmimeType以外にも、色々な形式がありますので気になる人はチェックしてみてください。
③while構文でファイルを一つずつ取り出し、PDFファイルとして書込フォルダに新規作成
while構文を使いファイルをPDF形式として新規作成します。
while(files.hasNext()){
var file = files.next();
var fileid = file.getId();
var mimeType = file.getMimeType();
//②がここにはいる
var pdffile = blob.getAs("application/pdf");
exportFolder.createFile(pdffile);
}このあたりについては、前回「[GAS]GoogleドライブのドキュメントファイルをPDFファイルとして作成 #3」で、紹介した内容なので今回は省略させて頂きます。
5.コーディングしよう
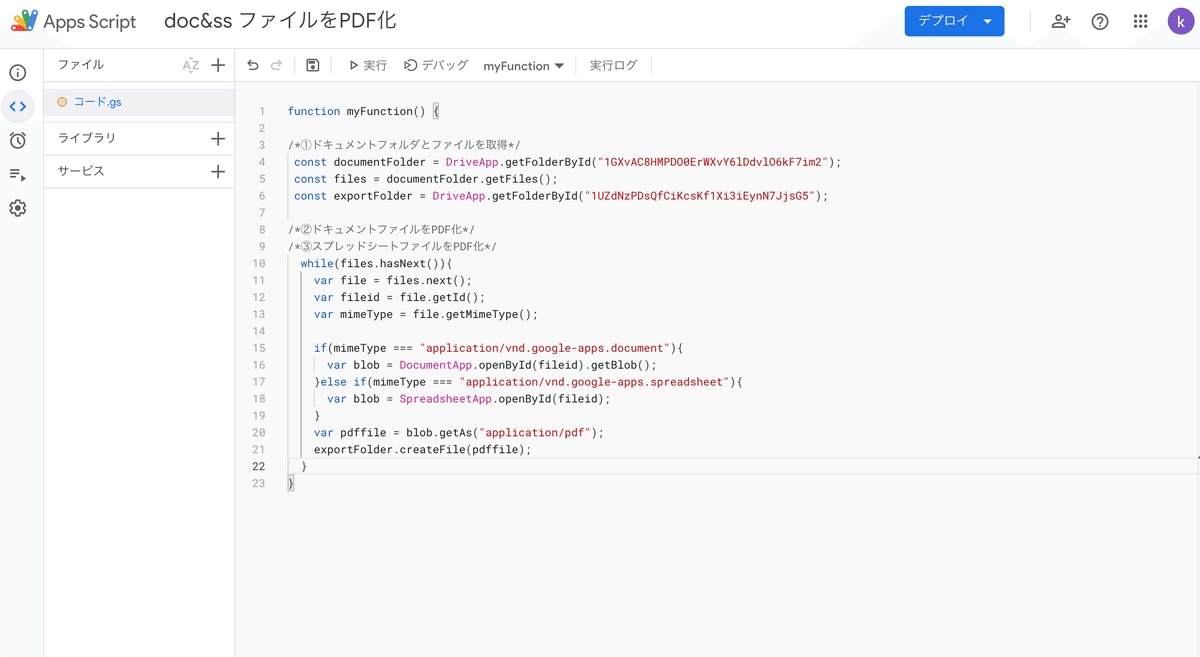
では上記内容を踏まえて、実際にコーディングしてみましょう。
function myFunction() {
/*①ドキュメントフォルダとファイルを取得*/
const documentFolder = DriveApp.getFolderById("1GXvAC8HMPDO0ErWXvY6lDdvlO6kF7im2");
const files = documentFolder.getFiles();
const exportFolder = DriveApp.getFolderById("1UZdNzPDsQfCiKcsKf1Xi3iEynN7JjsG5");
/*②ドキュメントファイルをPDF化*/
/*③スプレッドシートファイルをPDF化*/
while(files.hasNext()){
var file = files.next();
var fileid = file.getId();
var mimeType = file.getMimeType();
if(mimeType === "application/vnd.google-apps.document"){
var blob = DocumentApp.openById(fileid).getBlob();
}else if(mimeType === "application/vnd.google-apps.spreadsheet"){
var blob = SpreadsheetApp.openById(fileid);
}
var pdffile = blob.getAs("application/pdf");
exportFolder.createFile(pdffile);
}
}任意のフォルダIDを「getFolderById(フォルダID)」にいれるようにしてください。また任意のファイルIDを「openById(ファイルID)」にいれてください。
上記コードにあるIDは、私が作成したフォルダIDが入っていますので、ご自分が作成したフォルダIDに変更してください。

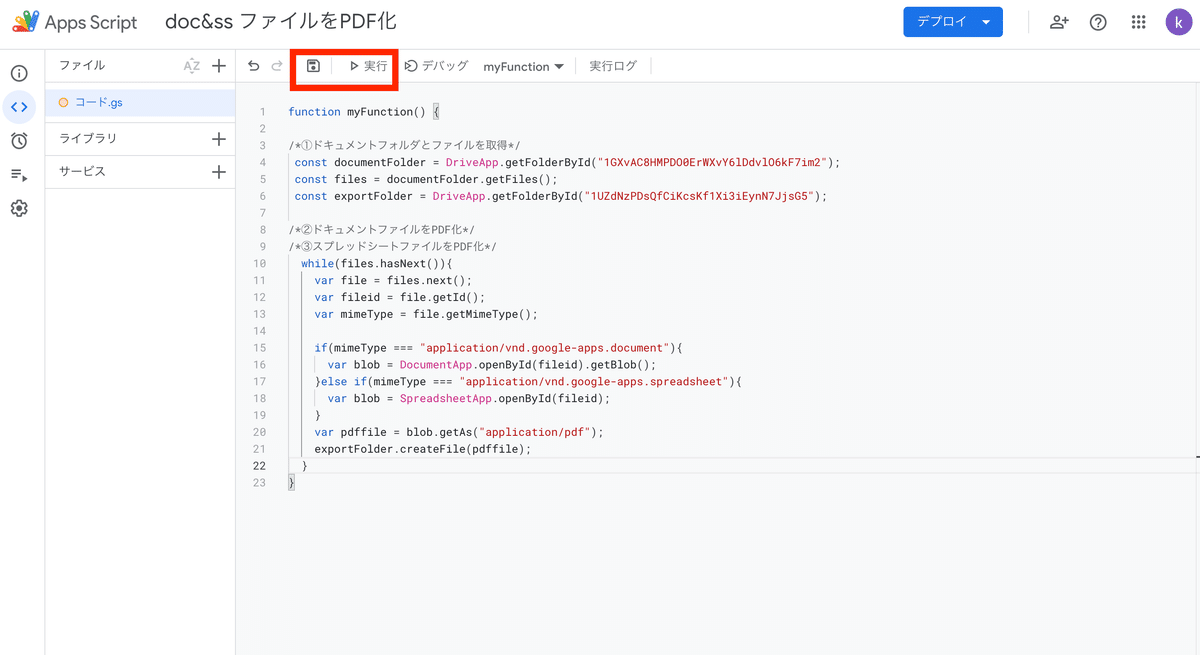
6.プロジェクトを保存→実行
情報を入力したら、「プロジェクトを保存」をクリックしましょう。「プロジェクトを保存」が完了したら、「実行」をクリックしましょう。

7.権限を確認→許可
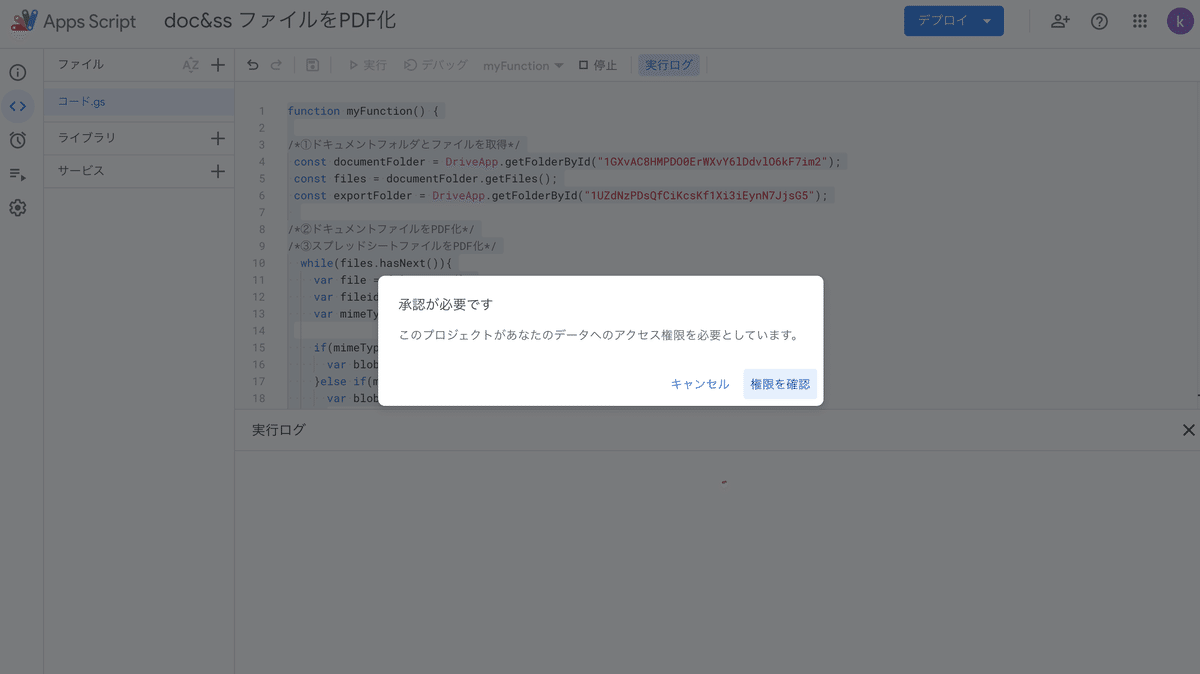
毎度のことですが、初めてプログラミングを実行する場合、権限の承認が求められます。

「このプロジェクトがあなたのデータへのアクセス権限を必要としています。」と言うポップアップが出ますので、「権限を確認」をクリックしてください。

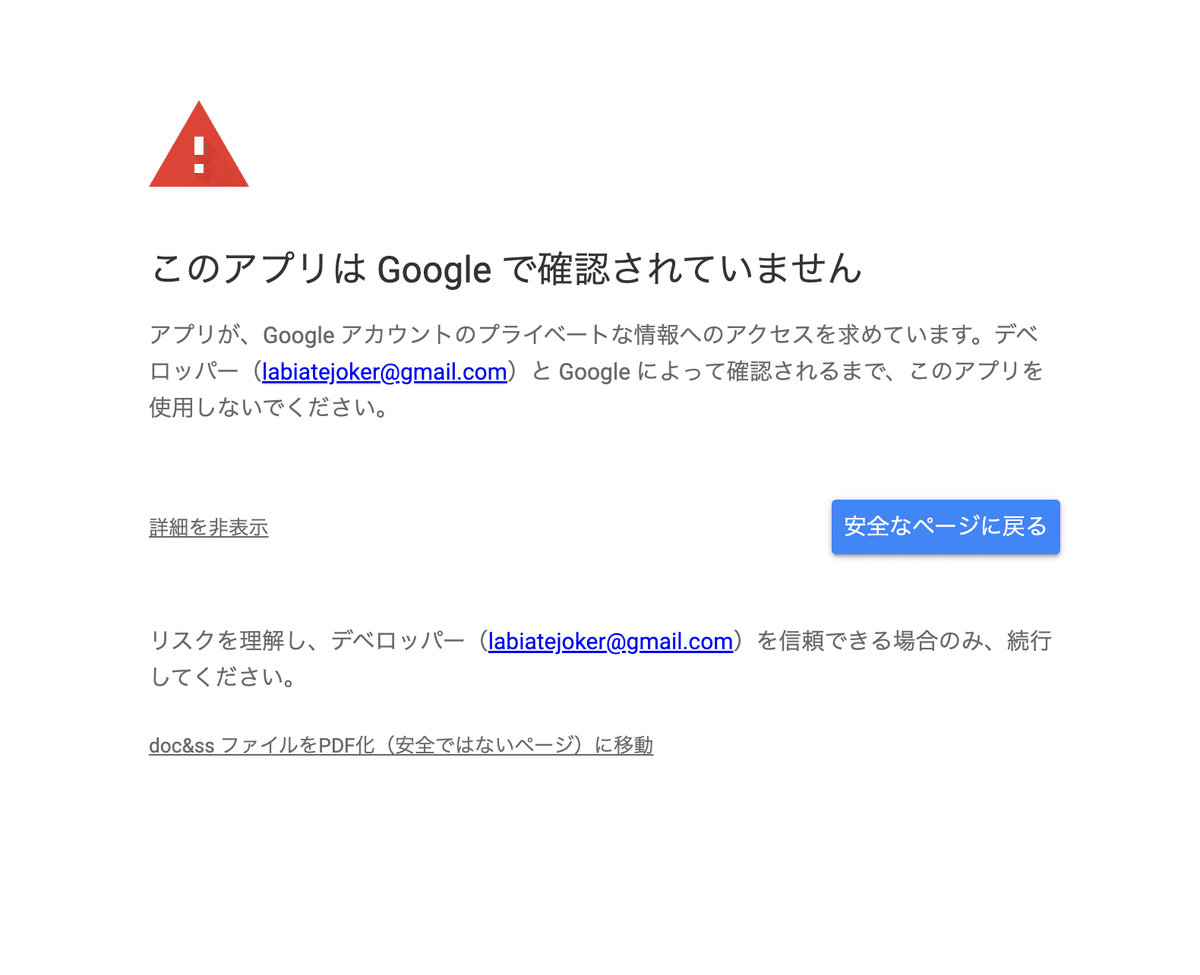
次の画面で「このアプリはGoogleで確認されていません」と出るので「詳細」から「doc&ss ファイルをPDF化(安全ではないページ)に移動」をクリックしてください。

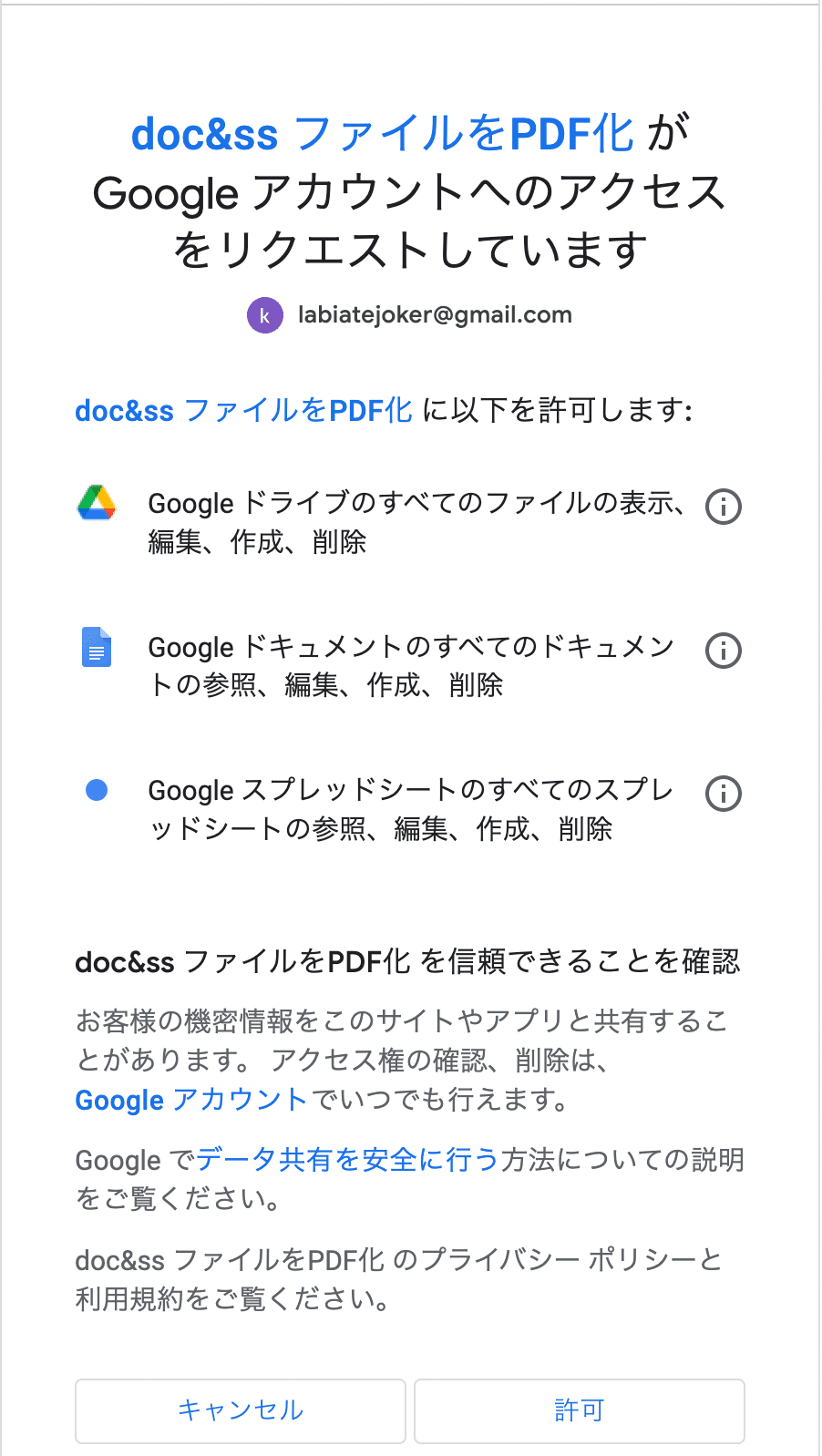
次の画面で「許可」を求められますので、ご自身のアカウントであることを確認し「許可」をクリックしてください。
8.「実行完了」を確認
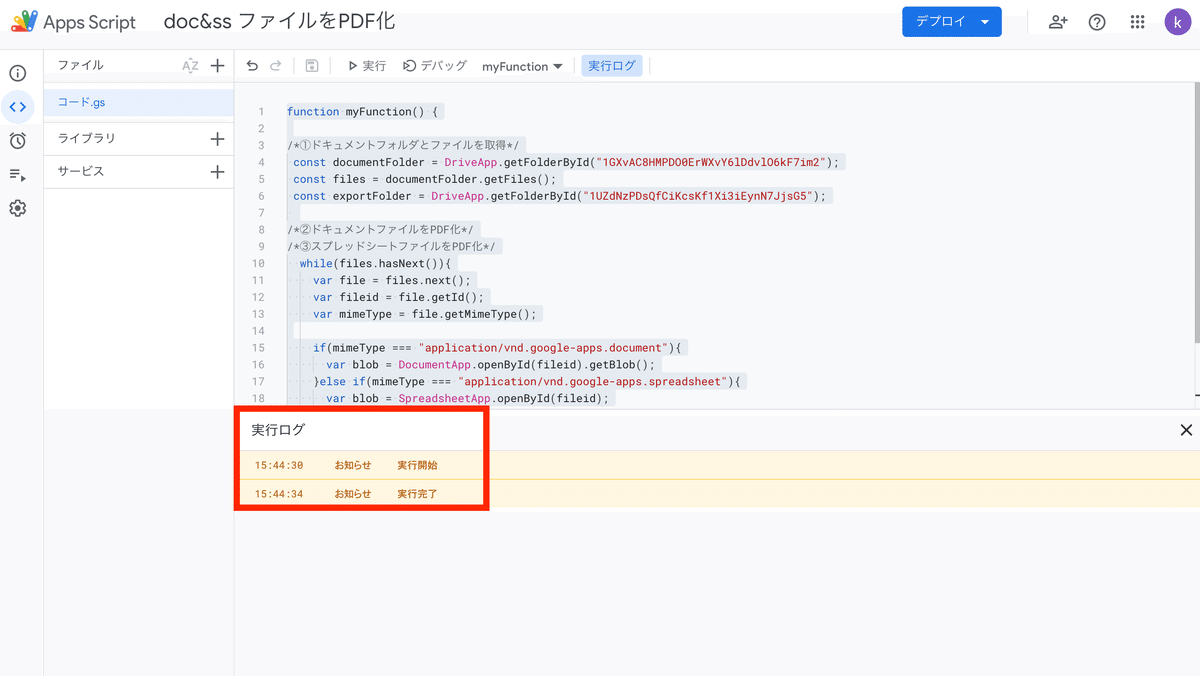
「許可」の確認が終わりましたら「実行ログ」を確認してみましょう。そして画面上で「実行開始」及び「実行完了」できているか確認しましょう。

プログラミングに問題がなければ、 実行ログに実行完了が表示されています。

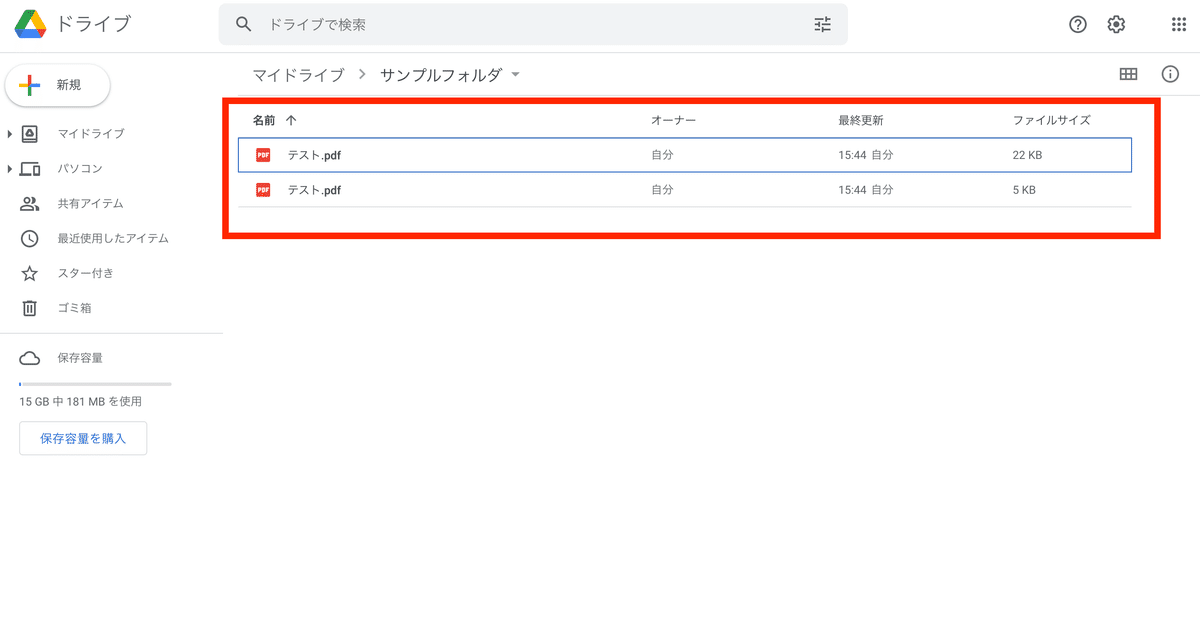
私の場合は、GoogleドキュメントとGoogleスプレッドシートをPDFファイルとして「サンプルフォルダ」に書き出しましたので、上記画面のように保存されています。
9.GASでフォルダにあるファイルをPDFとして自動生成についておさらい
GASでは、GoogleドライブやGoogleスプレッドシートのファイルを呼び出すだけではなく、ファイル形式を判別したりファイル新規作成などを行うこともできます。
getMimeType();上記メソッドを使うことで、MimeTypeを取得することができます。
10.まとめ
いかがでしょうか?これまでのカリキュラムが理解できていると、そこまで難しくないですよね。
GASは、GmailやGoogleドキュメント、Googleスプレッドシート、Googleドライブ、Googleドライブで提供しているサービスについて横断的にデータを移行をすることができます。しかも特別なサーバーを用意する必要などありません。
次回は「#5 古いファイルをoldフォルダに移動」ついて解説していきたいと思います。
