
[GAS]CSSの構造を丁寧に理解する #6
今回はGoogle Apps Scriptで作成したTasksを使いながらCSSの構造を丁寧に理解していこうと思います。
詳しくは動画で解説していますが、ポイントについてNOTEにまとめています。詳細について知りたい方は、動画をご覧くださいませ。
CSSの構造を理解

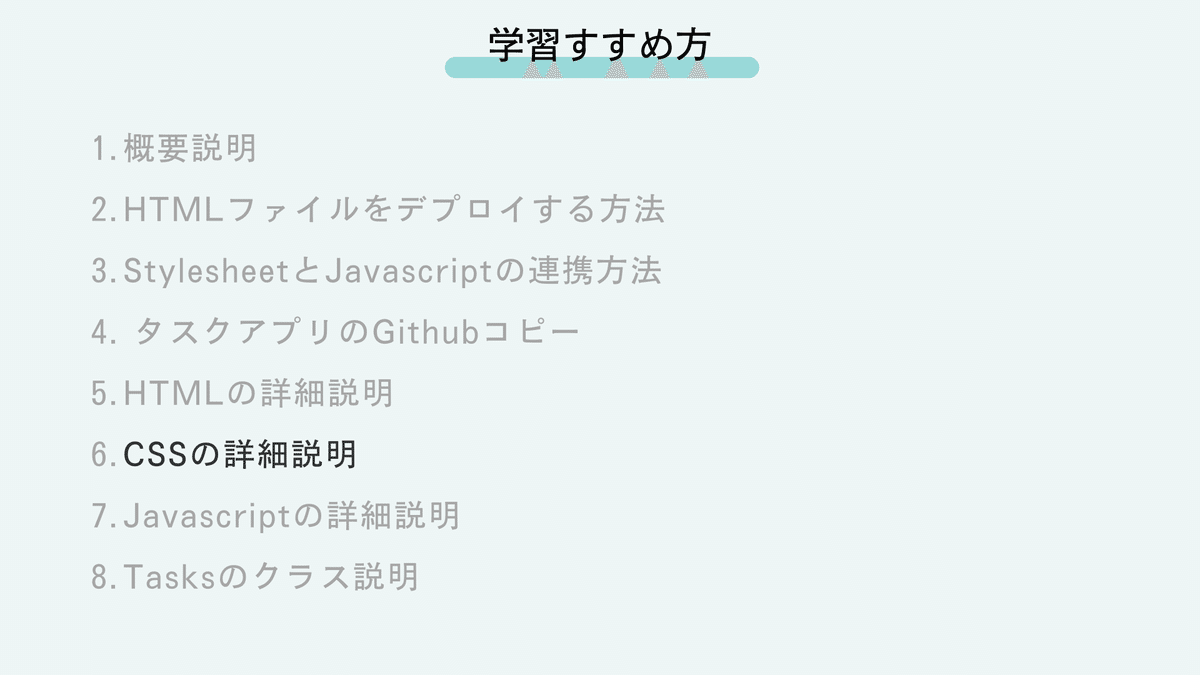
今回は、6回目になりまして、CSSの構造を丁寧に理解していこうと思います。

前回がHTMLの構造について説明でしたので、今回は、CSS構造の説明に入っていきましょう。

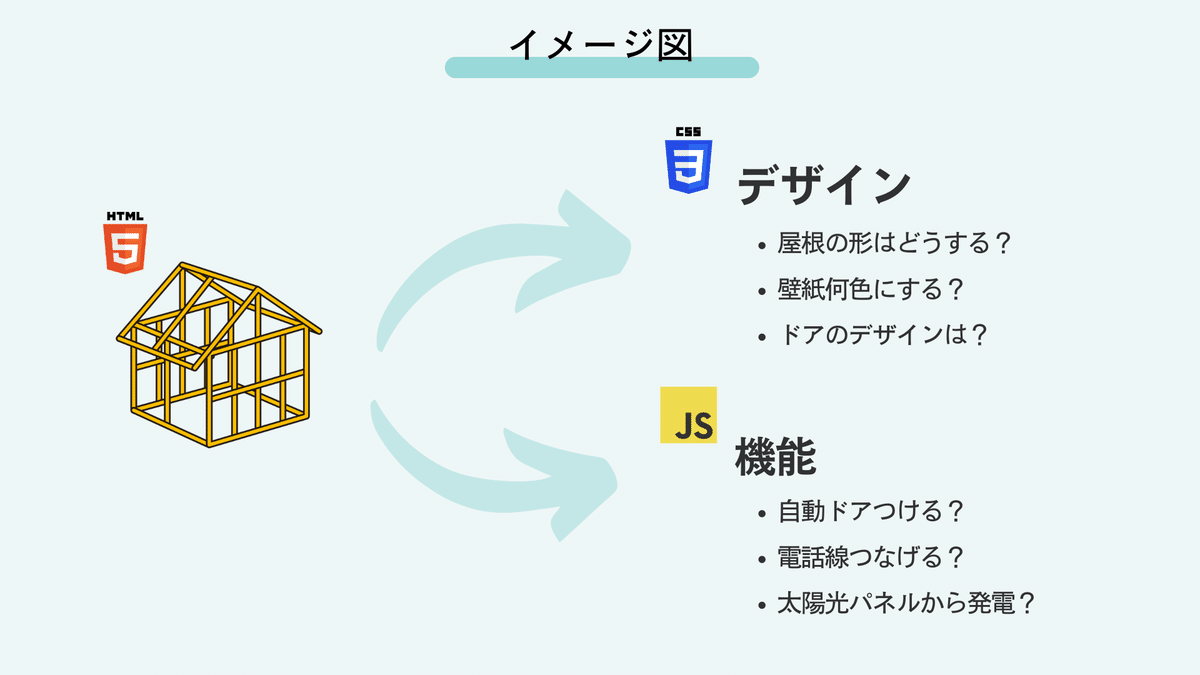
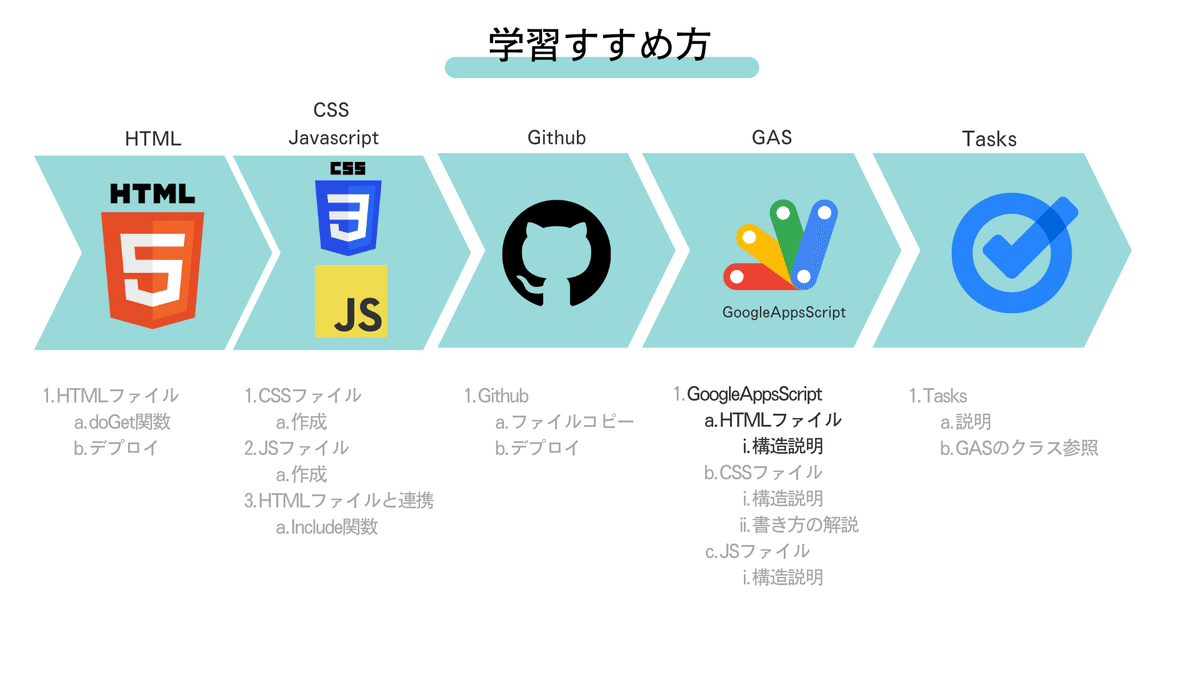
CSSのイメージに関して、作り始める前につかんでおいた方が、その後の習得スピードが上がると思いますので図にまとめました。
詳しくは動画の中で説明していますが、家に例えるとHTMLは骨組み、CSSはデザイン、Javascriptは機能的な部分にあたると考えると分かりやすいと思います。
検証を有効活用

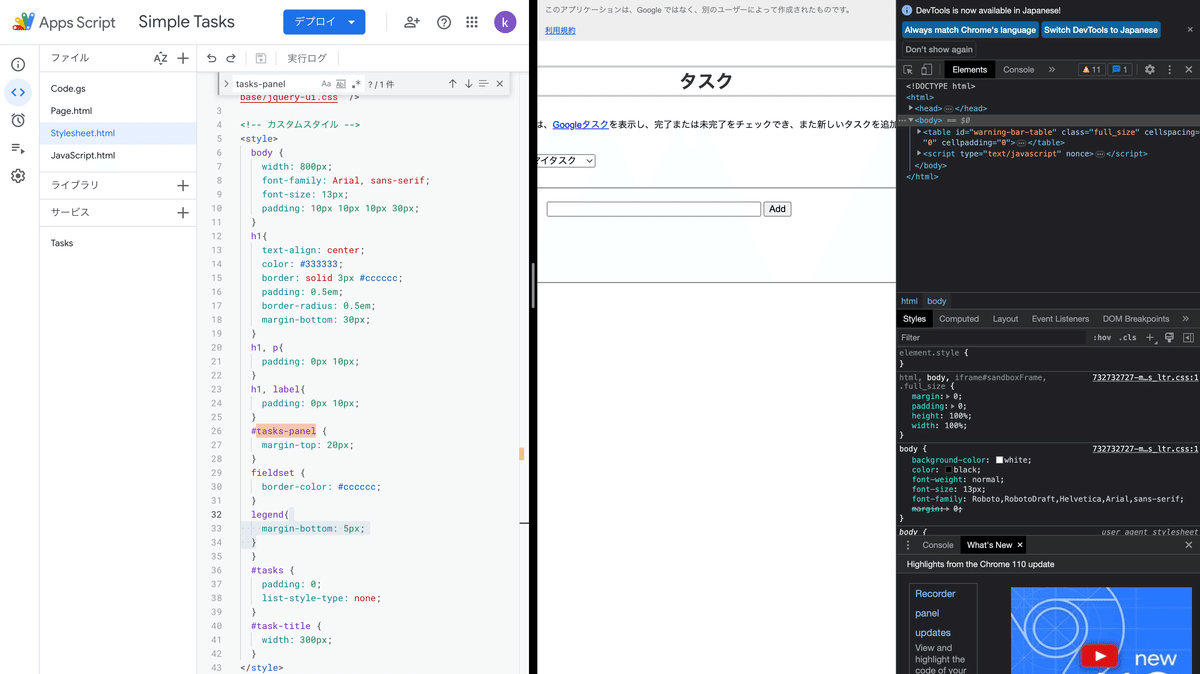
CSSの中身について理解するときに、どこからアプローチするのが良いでしょうか。私の提案としては、Chromeの「検証」を使って理解するのは最も良いのではないかと考えています。
Chromeのブラウザで、右クリックを押すと「検証」のボタンがあるので、それをクリックします。検証の中を見ると、StylesというところにCSSの中身が書いています。
検証を使いながら、HTMLとCSS、Javascriptの関係を見ていくというのが最も効果的なアプローチだと思いますので、中身については動画で解説していますので、詳細はそちらでご確認ください。
CSSをカスタマイズ

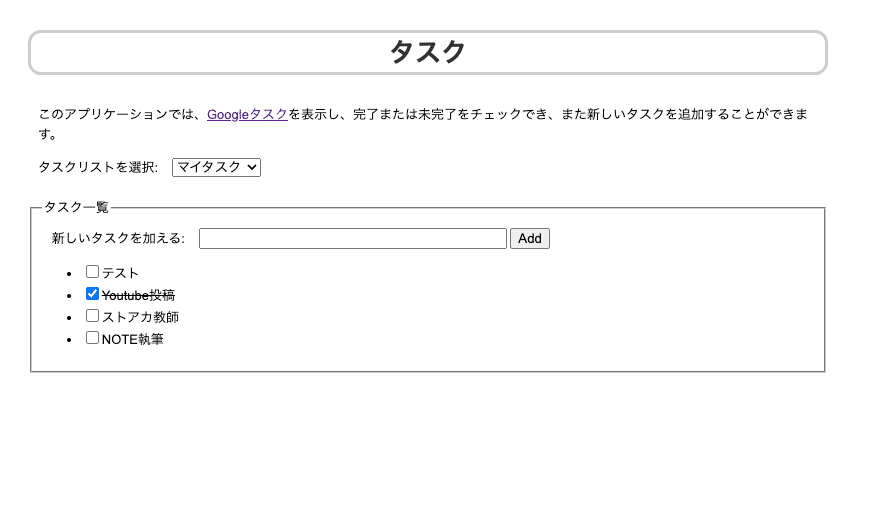
すでにあるCSSを上記画像のようなデザインにカスタマイズしましょう。
<!-- jQuery UIスタイルを読み込みます。 -->
<link rel="stylesheet" type="text/css" href="https://code.jquery.com/ui/1.10.0/themes/base/jquery-ui.css" />
<!-- カスタムスタイル -->
<style>
body {
width: 800px;
font-family: Arial, sans-serif;
font-size: 13px;
padding: 10px 10px 10px 30px;
}
h1{
text-align: center;
color: #333333;
border: solid 3px #cccccc;
padding: 0.5em;
border-radius: 0.5em;
margin-bottom: 30px;
}
h1, p{
padding: 0px 10px;
}
h1, label{
padding: 0px 10px;
}
#tasks-panel {
margin-top: 20px;
}
fieldset {
border-color: #cccccc;
}
legend{
margin-bottom: 5px;
}
}
#tasks {
padding: 0;
list-style-type: none;
}
#task-title {
width: 300px;
}
</style>今回は私の方で、一例としてCSSをカスタマイズしてみました。よければこちらのコードを使って下さい。
今回の学習まとめ
今回はテキストでまとめると、非常に複雑な内容になっていますので、動画で閲覧いただいた方に関してはより詳しく理解できたのではないでしょうか。
「検証」などを有効活用しながら、他の人が作ったコードの中身を理解するというのが、プログラミングが上達する上で最も大切なことだと思います。
このマガジンまとめ

投稿記事と動画を併用しながら、このマガジンを最初から見ていただいた方は、仕事で使えるプログラミングスキルがアップしたのではないでしょうか。
もしGASに興味があれば、マガジンフォローやYoutubeチャンネル登録をお願いします。また今後も様々な仕事に役立つGASスキルを紹介していきますので、よろしくお願いします。
