
[GAS]スプレッドシートにスクリプトボタンを追加 #8
GoogleAppsScript(GAS)で作成したスクリプトを動作させることができるボタンを図形描写を使ってスプレッドシートに作成する方法を解説していきます。
今回の内容については、この内容だけを見ても理解できるように解説はしていますが、前回解説したスプレッドシートのファイルが解説に一部出てきますので、そちらの内容について気になる方はGASのプログラミングをスプレッドシートでノーコード化 という記事に関してもご確認ください。
そしてこの学習コンテンツについては「GoogleAppScriptでPDFファイルの自動書き出し」にマガジンとしてまとめていますので、よければフォローをお願いします。
スプレッドシートにスクリプトボタンを追加

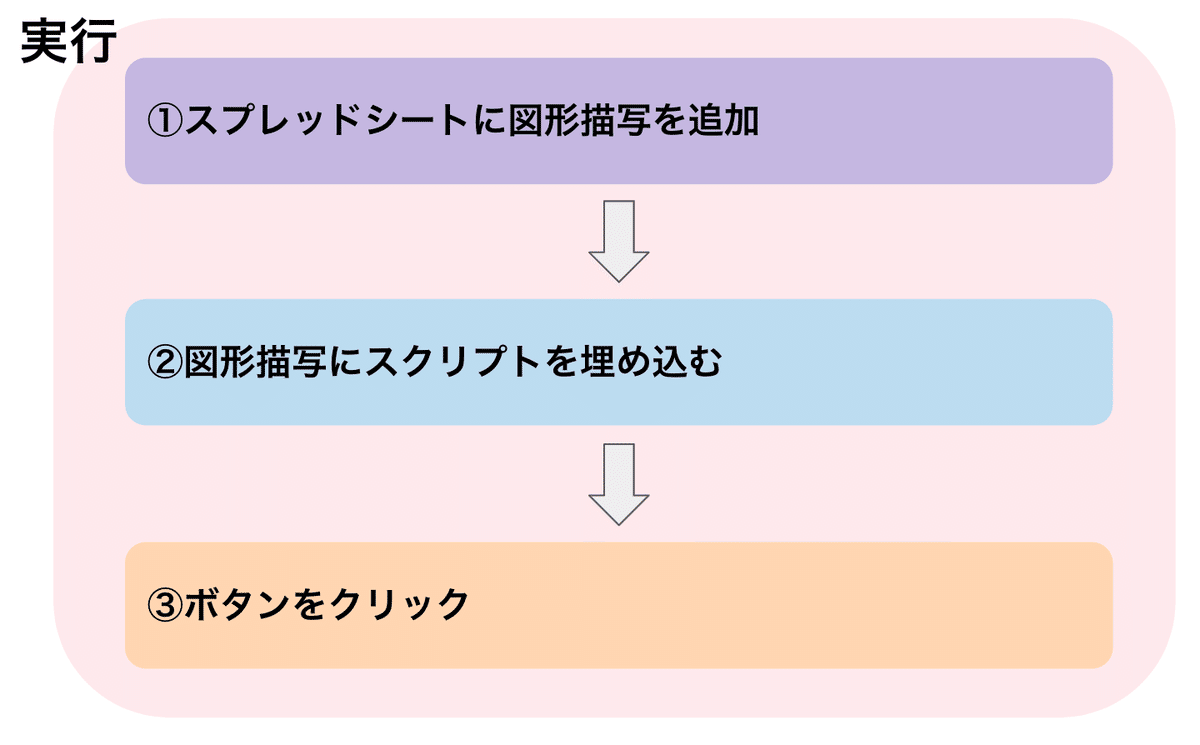
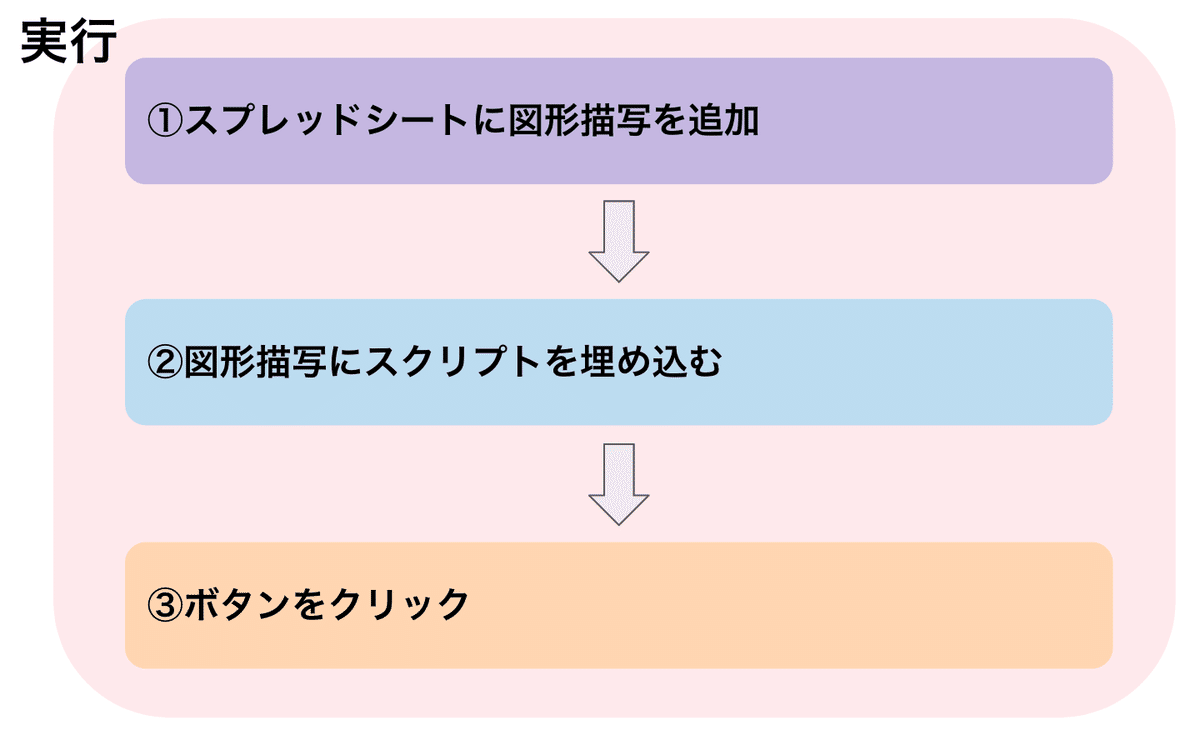
今回は「①スプレッドシートに図形描写を追加」を行い「②図形描写にスクリプトを埋め込む」して「③ボタンをクリック」という内容について解説してきたいと思います。
1.新しいスプレッドシートを作成
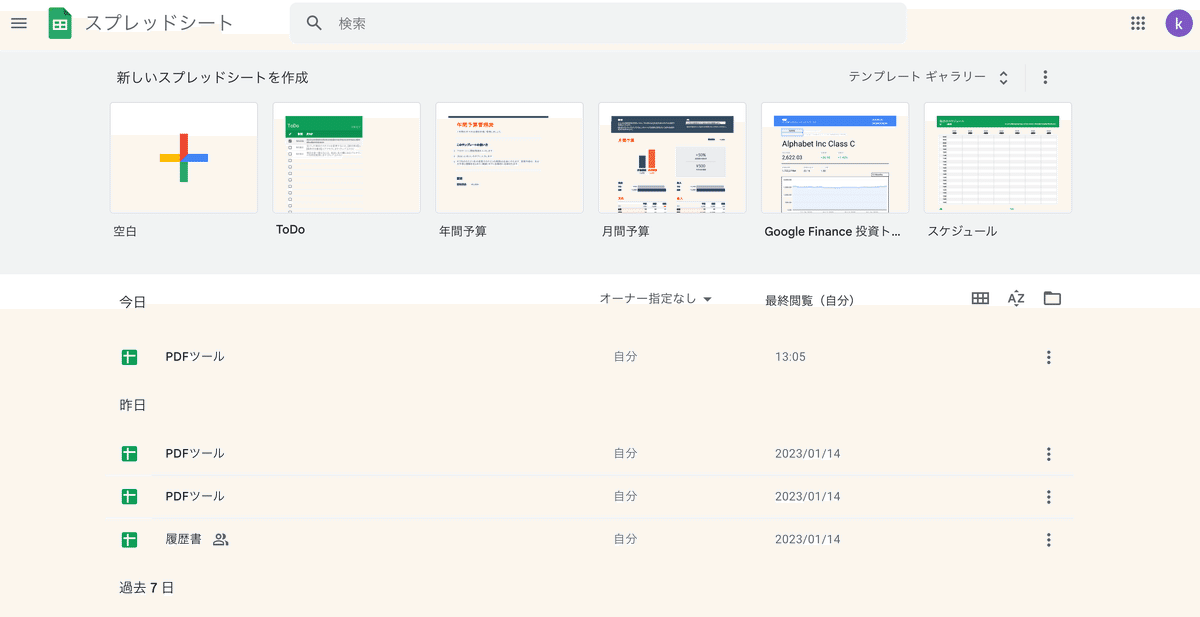
GoogleスプレッドシートからGASを作成しますので、Googleスプレッドシートにアクセスします。
GoogleスプレッドシートのURL ←クリック

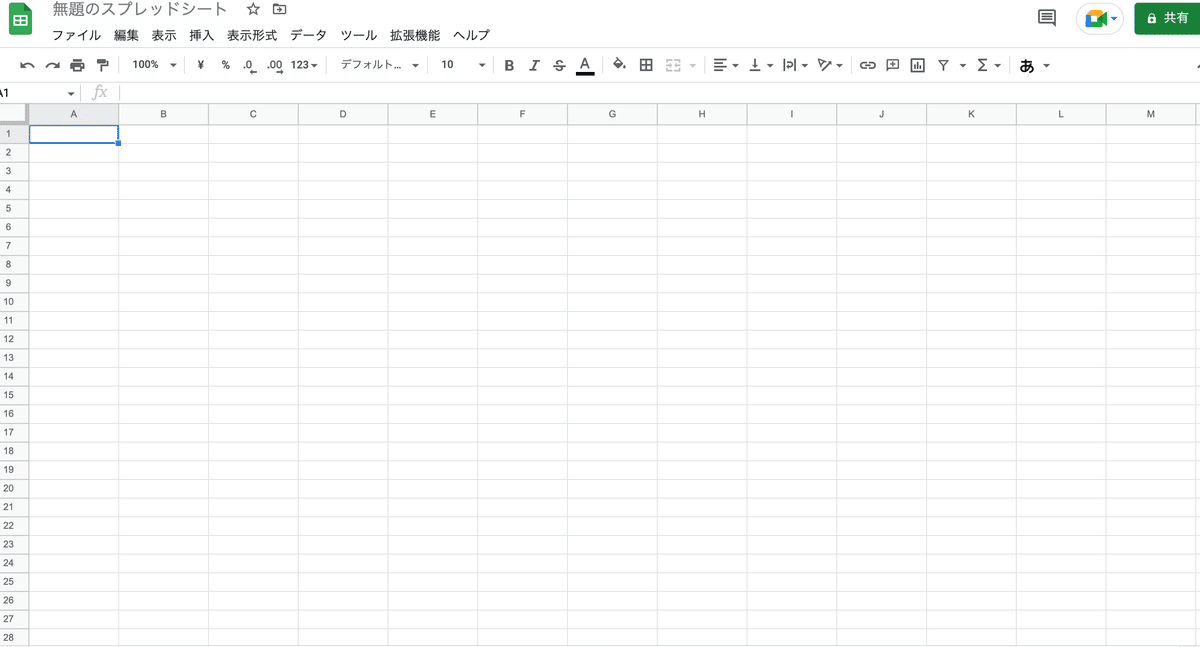
スプレッドシートを作成できました。

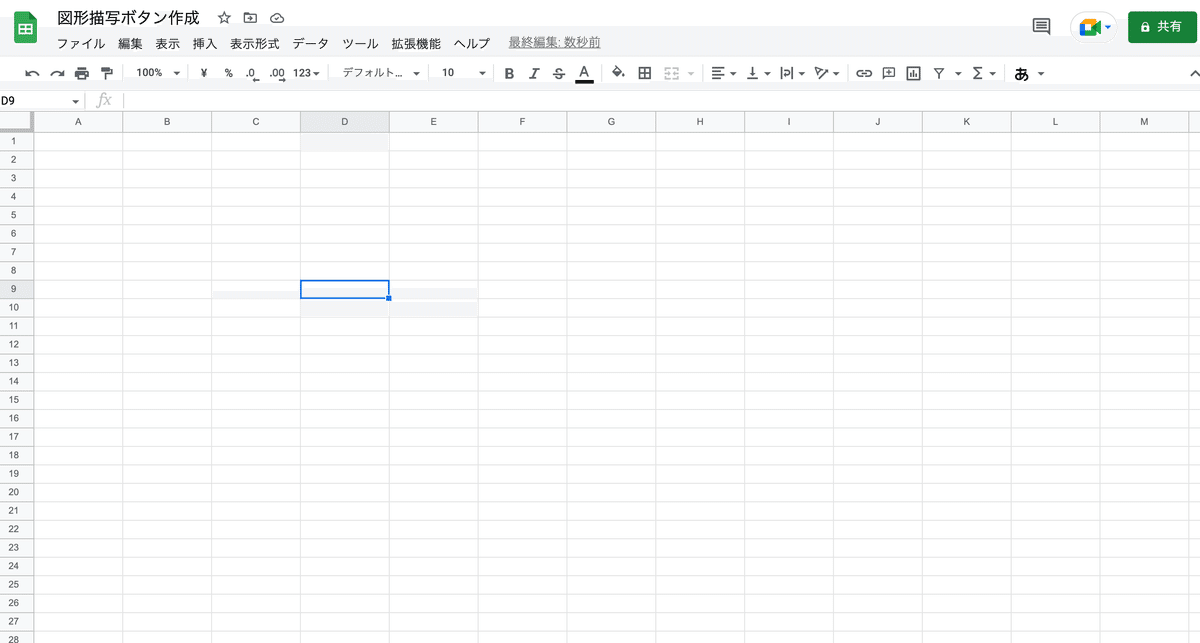
2.スプレッドシート名を変更
スプレッドシートが作成できたら、デフォルトでは「無題のスプレッドシート」になっているので、 こちらをクリックして適当な名前に変更し、[OK]ボタンをクリックしてください。

3.コードを入力する
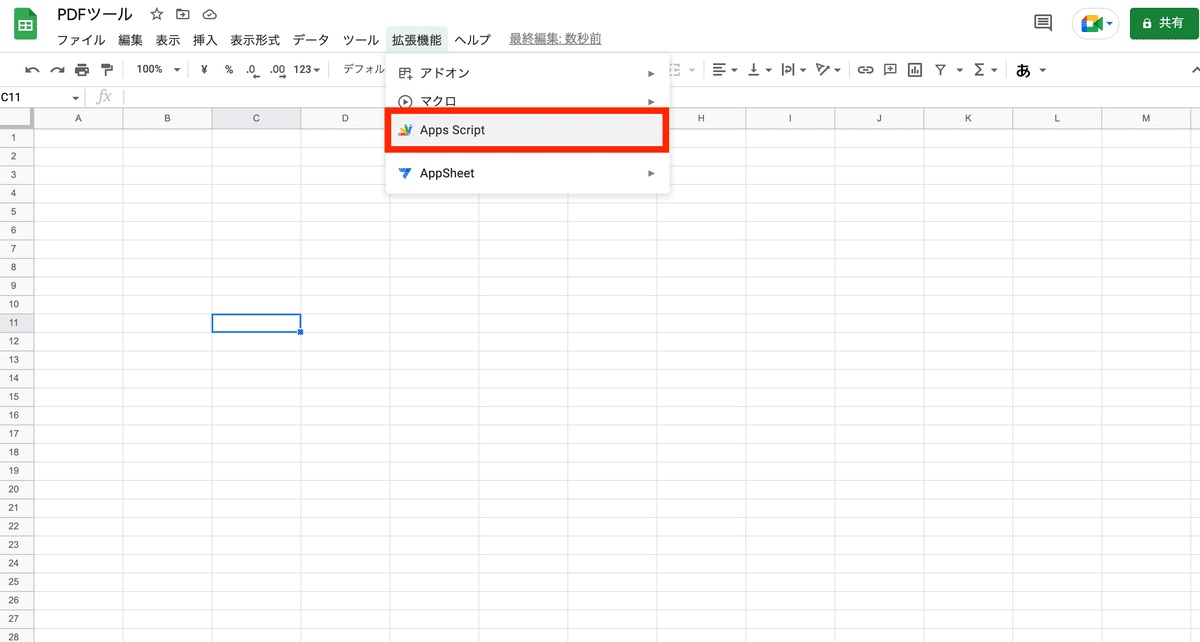
これから詳細については説明しますので、まずスプレッドシートのメニューから「拡張機能」→「Apps Script」と進みGoogleAppsScriptを開いてください。

AppsScriptを開く。

GASプロジェクトが作成できたら、デフォルトでは「無題のプロジェクト」になっているので、 こちらをクリックして適当な名前に変更し、[OK]ボタンをクリックしてください。
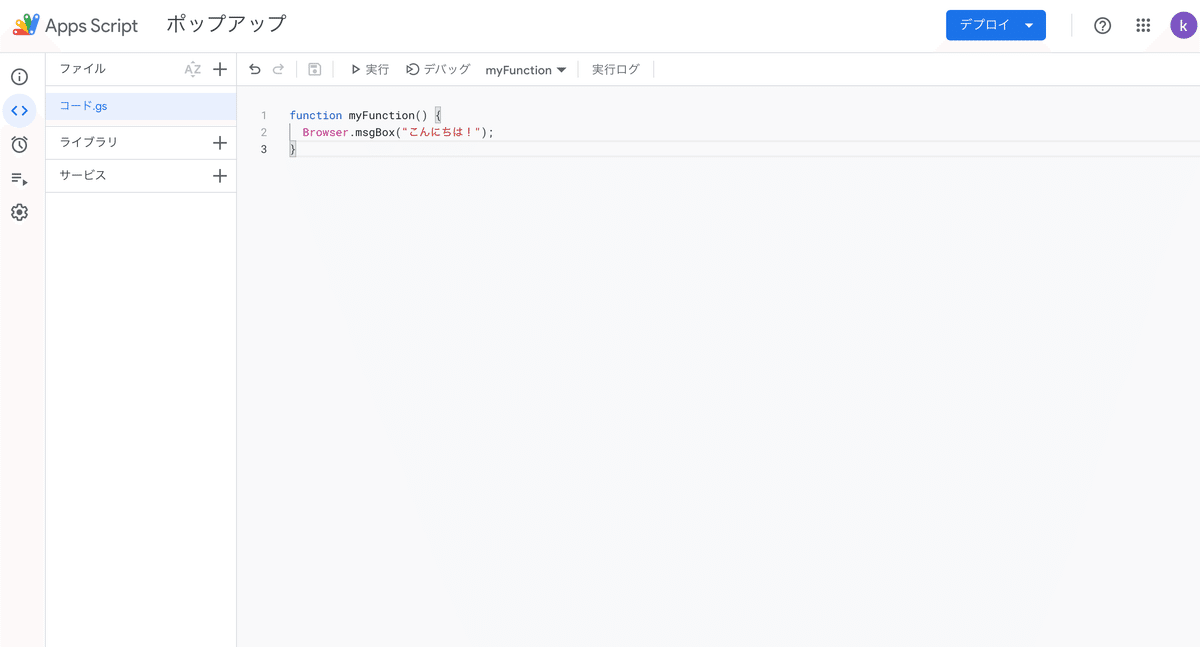
そして下記コードを「コード.gs」のところにコピー&ペーストしてください。
function myFunction() {
Browser.msgBox("こんにちは!");
}こちらのコードを貼り付けたら、下記のような画面になると思います。

今回コーディングは、これだけなのでそこまで難しくないと思います。
4.コードで何しているか理解する
コードで何をしているか、 内容を理解しましょう。
function myFunction() {
Browser.msgBox("こんにちは!");
}Class Browser について、GASですでに提供されいるのでその中にあるメソッドを利用します。
そして msgBox メソッドを使って、ブラウザにメッセージを表示させています。
5.スプレッドシートを作成

では基本的な説明はこちらで終わりましたので、スプレッドシートを作成しましょう。
①スプレッドシートに図形描写を追加
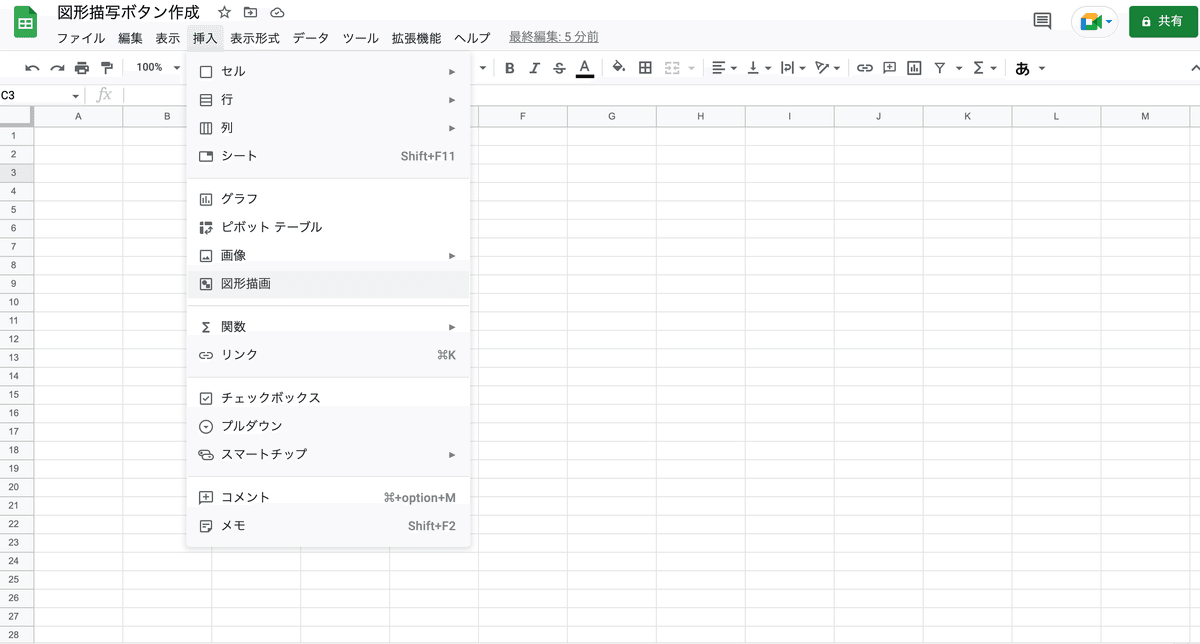
メニューにある「挿入」→「図形描写」をクリックしましょう。

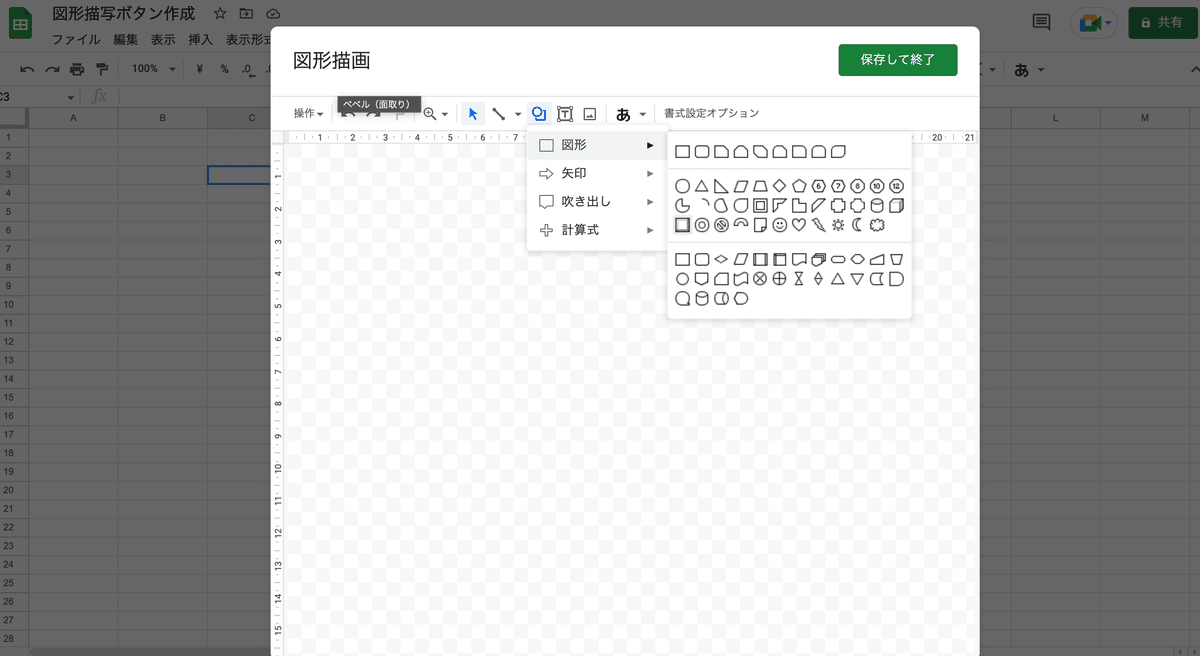
では適用に図形から、テンプレートを選択してください。

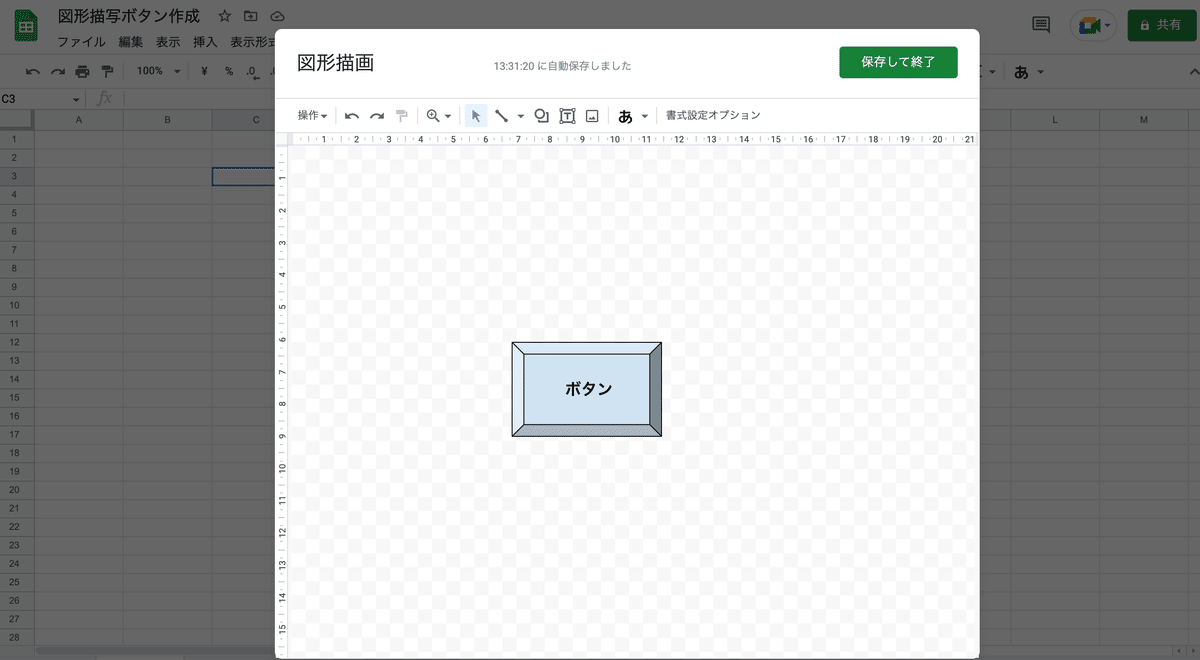
そして図形にテキストを入力してください。私の場合は「ボタン」という名前にしました。

②図形描写にスクリプトを埋め込む
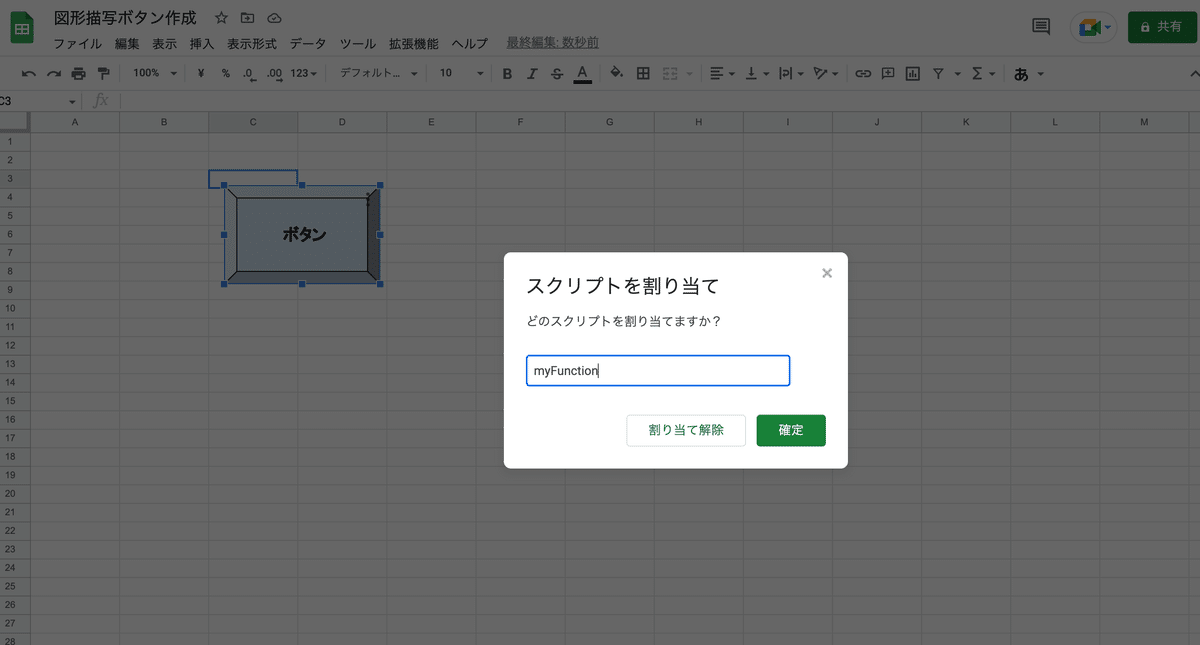
今回作成したmyFunctionという関数を図形右上にある点々をクリックして、その中にある「スクリプトを割り当て」をクリックして入力しましょう。

③ボタンをクリック
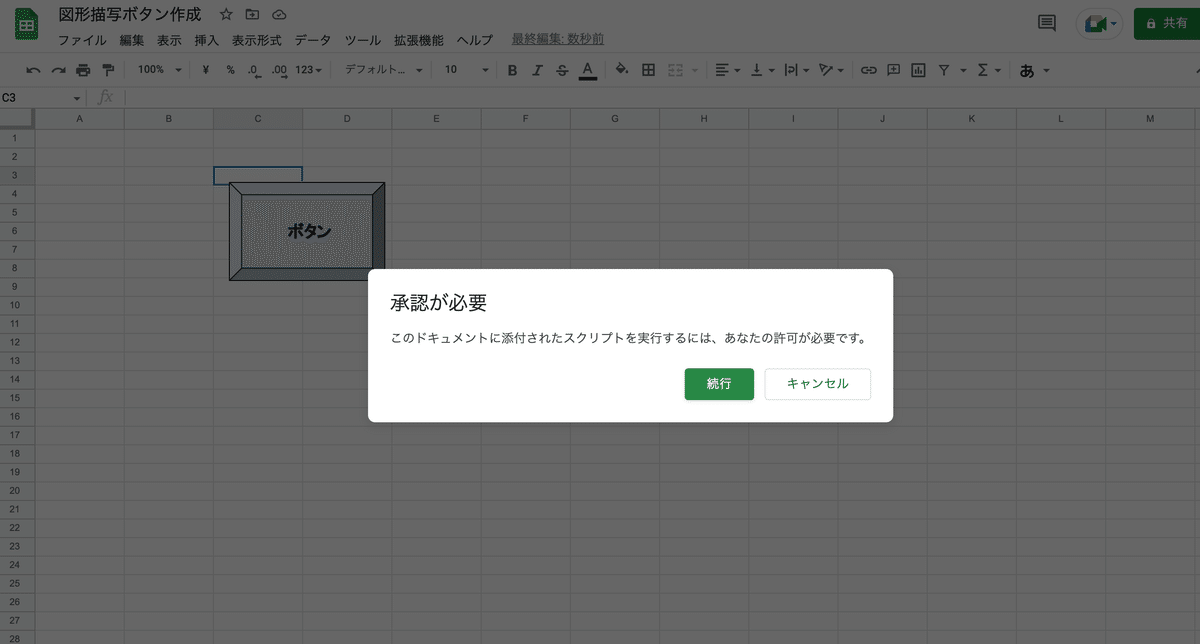
ボタンをクリックすると、承認が必要とでますので許可します。
6.権限を確認→許可
毎度のことですが、初めてプログラミングを実行する場合、権限の承認が求められます。

「このプロジェクトがあなたのデータへのアクセス権限を必要としています。」と言うポップアップが出ますので、「権限を確認」をクリックしてください。

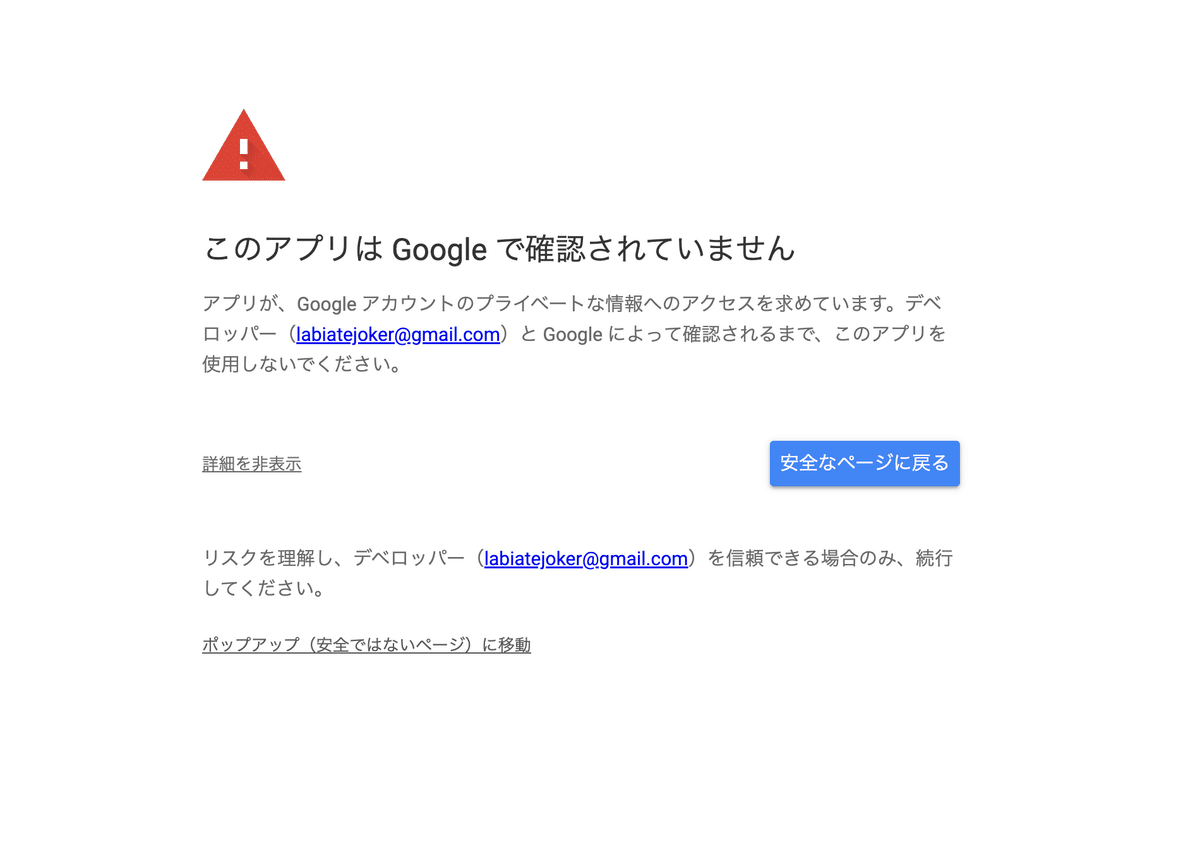
次の画面で「このアプリはGoogleで確認されていません」と出るので「詳細」から「ポップアップ(安全ではないページ)に移動」をクリックしてください。

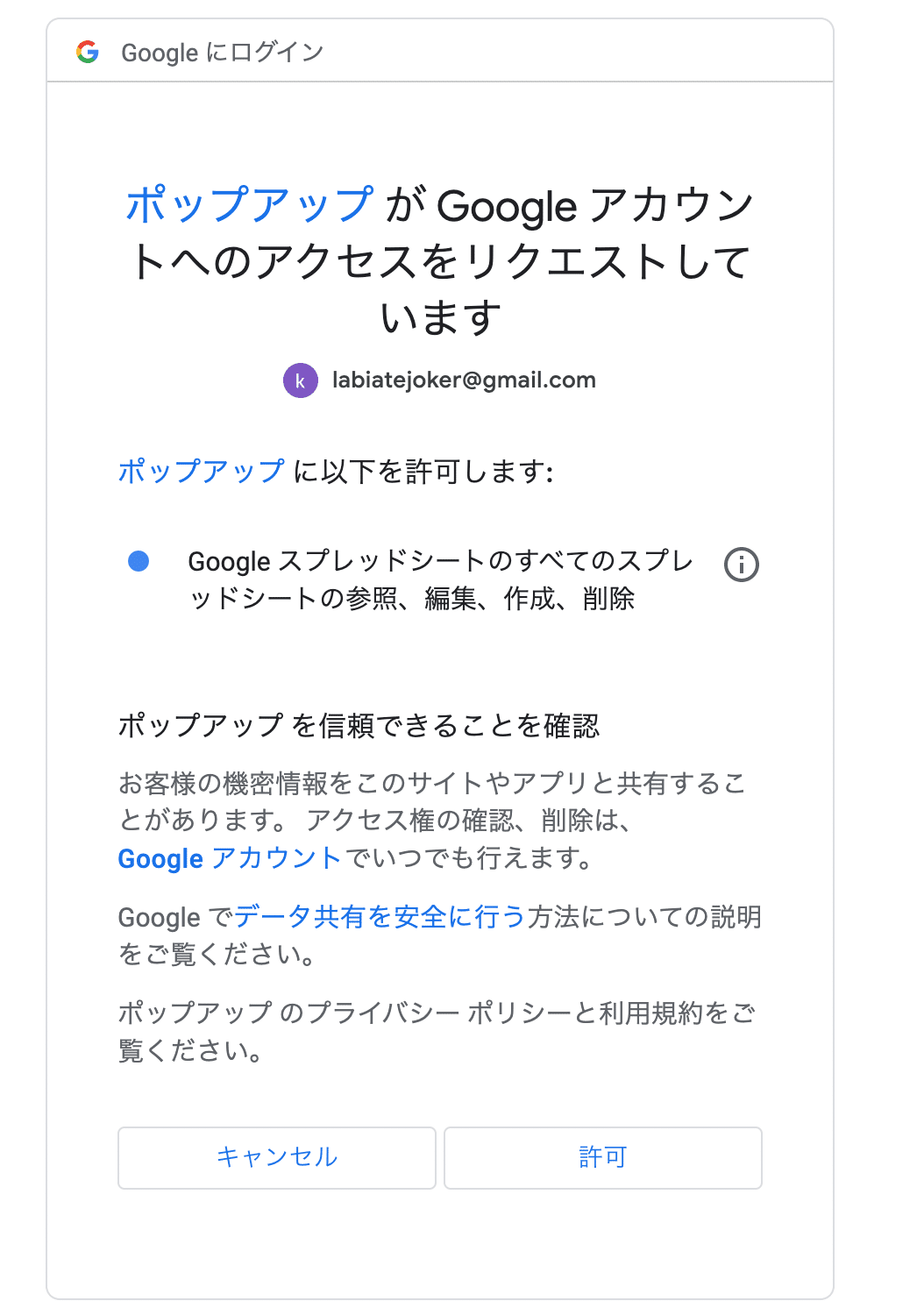
次の画面で「許可」を求められますので、ご自身のアカウントであることを確認し「許可」をクリックしてください。
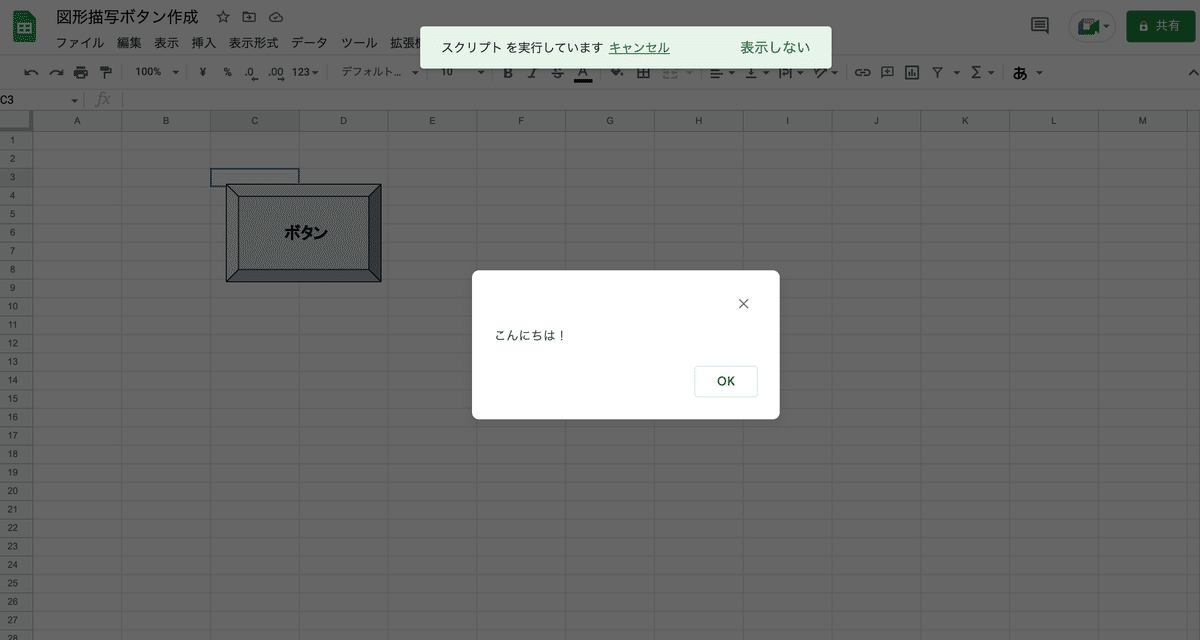
7.「実行完了」を確認
「許可」の確認が終わりましたら、もう一度ボタンを押してください。そうするとスクリプトが実行されます。

プログラミングが実行されていれば、問題なくポップアップがブラウザに表示されます。
8.スプレッドシートにスクリプトボタンを追加についておさらい
前回とは、別の方法でノーコードにすることができました。メニューにスクリプトボタンを埋め込むより、図形描写でスクリプトボタンを作成した方が、チームで共有する時などには便利だと思います。
今回は、ぜひClass Browser を覚えておいてください。今後もツール化する際には、非常に役立つメソッドです。
9.まとめ
いかがでしょうか? GASを学ぶ有用性がどんどんわかってきましたね。
ノーコード化することで、GASを全く知らない人にもツールを展開することができます。このような方法を学べば、自分以外の人にも便利ツールを共有することができるので、個人単位ではなく チーム単位での業務効率アップを実現することができます。
また徐々に業務で使えそうなスキルがついてきたのではないでしょうか。今後も投稿していきますので、フォローやいいねを頂けると嬉しく思います。引き続きよろしくお願いします。
