
Google Apps Script(GAS)とSlackを API連携する方法 #4
今回はGASでSlackのAPIと連携する方法について解説したいと思います。
動画で詳しく説明していますが、下記画像キャプチャーも貼り付けていますので、学習しやすい方で確認してください。
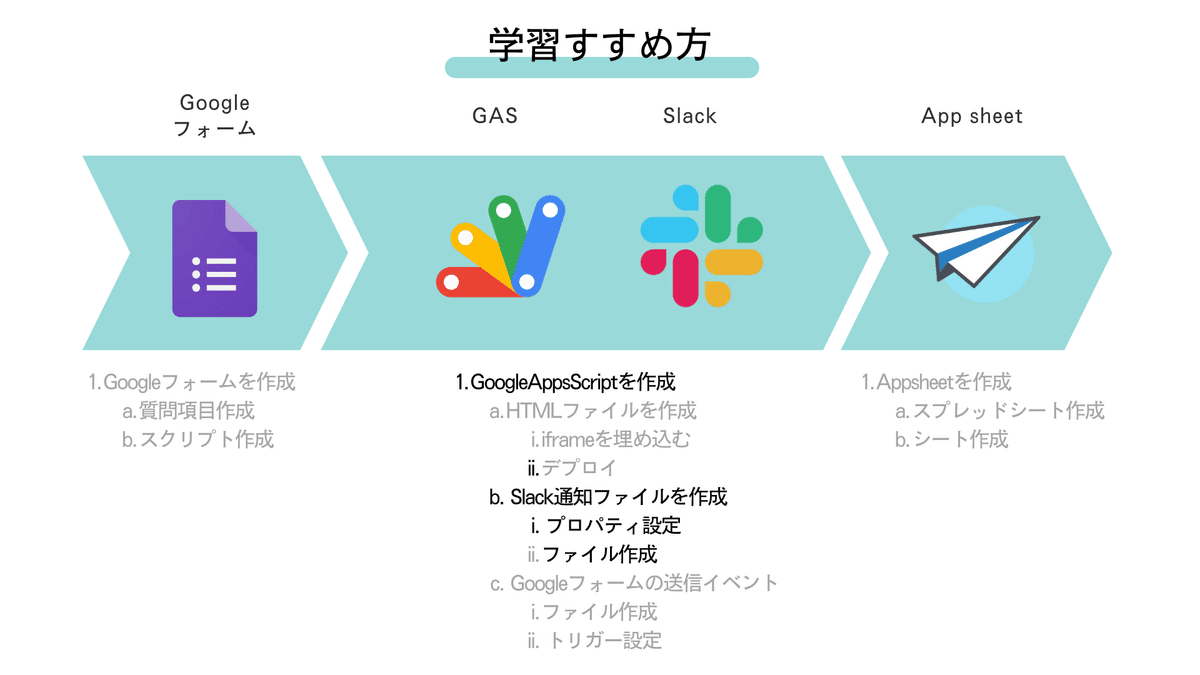
学習の進め方については、下記内容を確認してください。

また前回までの内容を見ていない方は、そちらを確認してください。そのあとでこの記事を見ると、今回の内容について理解が深まると思います。
GASとSlackを API連携する方法
今回は、GoogleAppsScriptからSlackにメッセージを送る方法を解説しています。
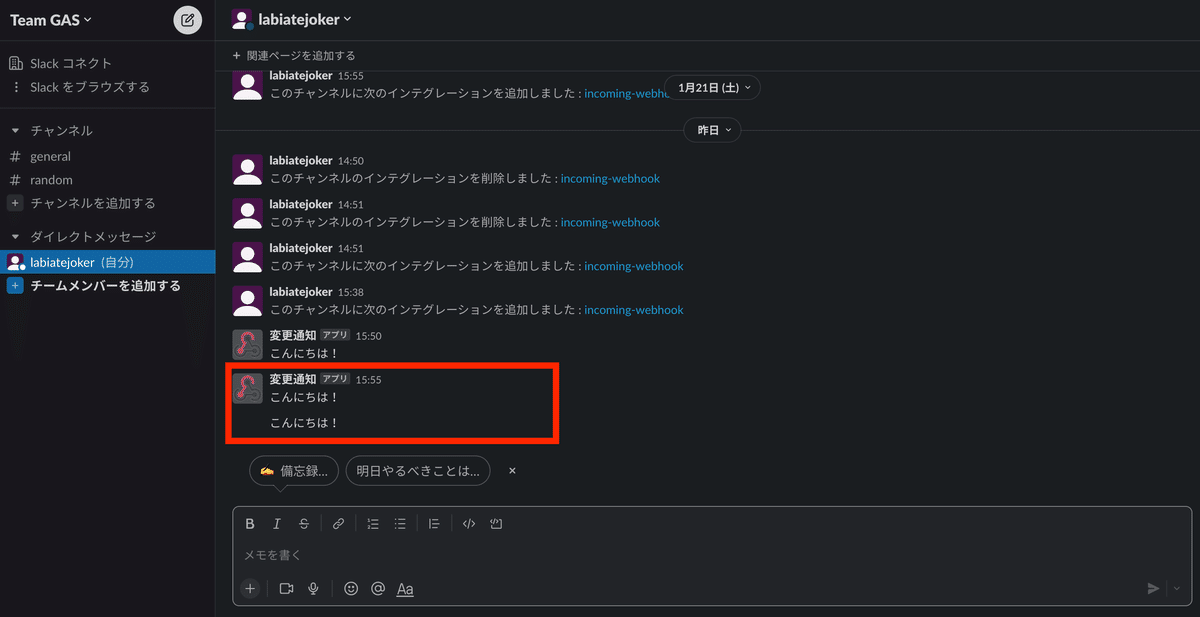
完成イメージ

完成イメージとしては、上記のようなものをイメージしています。GASのプログラミングを実行すると、Slackにメッセージが送られます。
WebHookのインストール

まずSlackにログインしていただき、左の「Slackをブラウザする」をクリックして、その中にあるAppをクリックしてください。

次に、incoming-webhookと言うアプリを検索してクリックしてください。

次に、設定をクリックしてください。

設定の次の画面にある「Slackに追加」をクリックしてください。

アカウントを選択して、Incoming-Webhookインテグレーションの追加をクリックしてください。

生成されたURLは、後ほどAPIキーとしてGASで利用しますので、この内容を控えていただくようにお願いします。
ここまでで、Slackでの対応は終わりです。
Slackに通知する

次はGASの画面に移動してください。
function sendSlack(slackText){
var userProperties = PropertiesService.getScriptProperties();
var api_key = userProperties.getProperty('webhooks_APIKEY');
var webHookUrl = api_key;
var jsonData =
{
"text": slackText,
"link_names": 1,
"username": "問い合わせ"
};
var payload = JSON.stringify(jsonData);
var options =
{
"method": "post",
"contentType": "application/json",
"payload": payload
};
// リクエスト
UrlFetchApp.fetch(webHookUrl, options);
} そして上記コードを、コピーして貼り付けてください。上記コードが、そのままスラック通知を送るためのプログラムになります。
プロパティ設定
今回は、APIキーをそのままコードの中に貼り付けると、セキュリティー上問題がある場合がありますので、プロパティ設定と言うものを利用してAPIキーが見えないようにしています。

この辺は画像で説明すると手間がかかるので、よければ動画を一度ご確認ください。
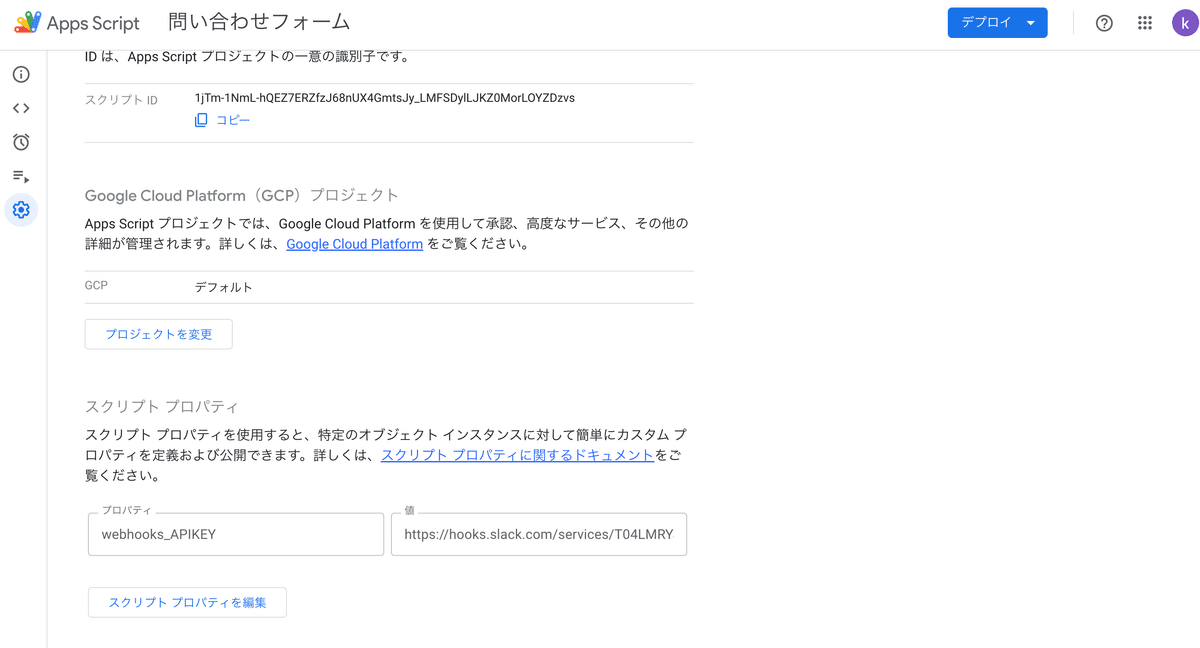
簡単に説明すると、スクリプトエディタの左にある設定をクリックします。そして左の下までスクロールして、スクリプトプロパティの中にある「スクリプトプロパティを追加」します。
そして任意のプロパティー名を設定して、値ににwebhookでコピーしたURLを貼り付けてください。
もし私のコードをそのまま利用する場合は、プロパティ名をwebhooks_APIKEYと言う名前にしておいてください。
webhooks_APIKEYSlackに通知を送る
ここまで終われば、実際にスラックに通知が送れるか確認してみましょう。
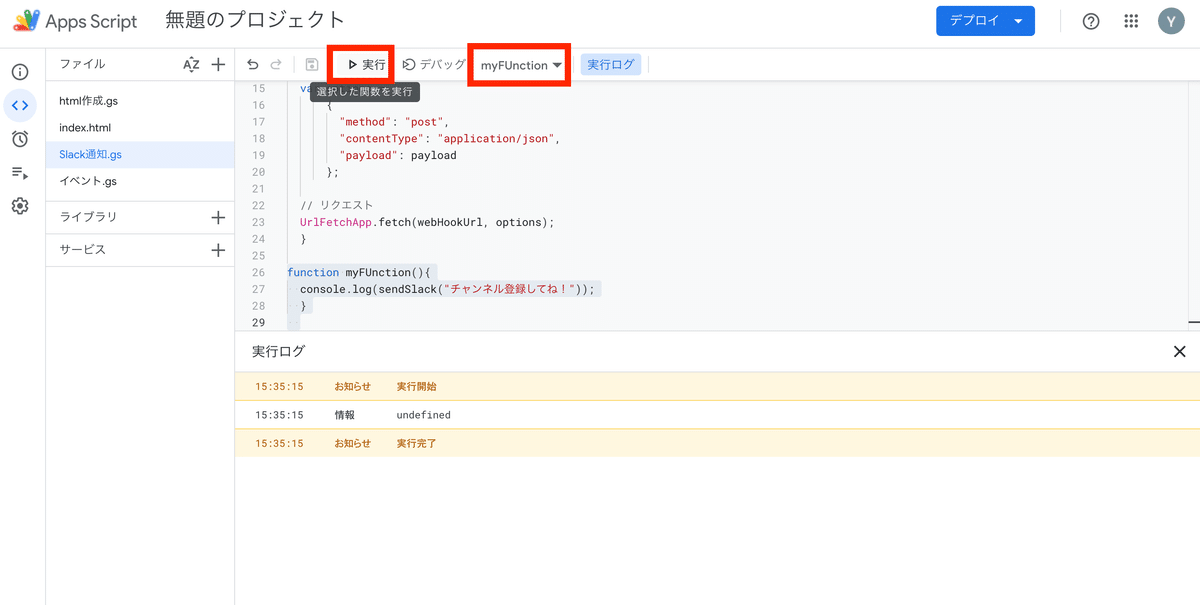
function myFUnction(){
console.log(sendSlack("チャンネル登録してね!"));
}任意の場所に上記のコードを追加してください。

そしてプログラムを実行してください。

問題なくプログラミングが実行されれば、上記のようにSlackにメッセージが送信されています。
今回の学習まとめ
今回は、SlackにGASから通知を送ると言う内容について説明してみました。
今回は上記2つのクラスを使用しています。 API連携では、この2つのクラスを利用することがよくあります。そのため詳しく知りたい方は、一度リファレンスについてチェックしてみてください。
次回について
次回は、Googleフォームのデータを取得して、それを今回作成したプログラムを使って、Slackのほうに送ると言うことをやっていきたいと思います。
もしGASに興味があれば、マガジンフォローやYoutubeチャンネル登録をお願いします。今後も様々な仕事に役立つGASスキルを紹介していきますので、よろしくお願いします。
