
[GAS]Googleフォームの送信イベントの取得方法 #5
今回はGASで、 Googleフォームのイベントを取得する方法について解説したいと思います。
動画で詳しく説明していますが、下記画像キャプチャーも貼り付けていますので、学習しやすい方で確認してください。
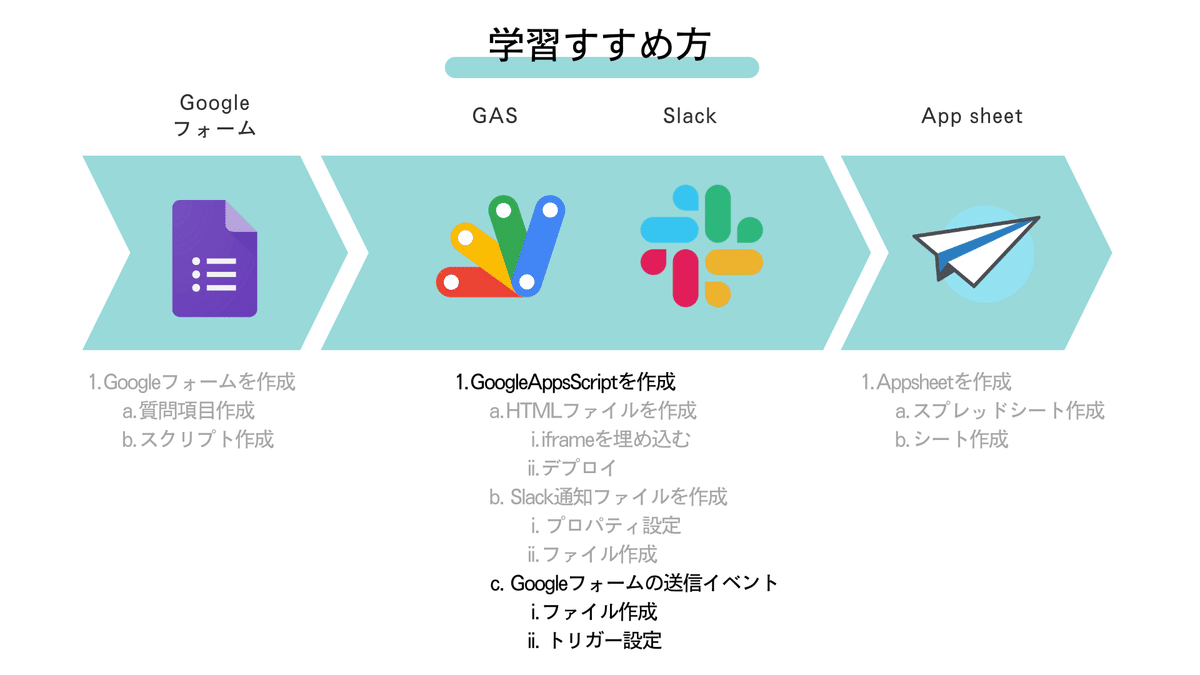
学習の進め方については、下記内容を確認してください。

またこれまでの内容を見ていない方は、そちらを確認してくだあい。そのあとでこの記事を見ると、今回の内容についてより理解が深まると思います。
Googleフォームの送信イベントの処理方法
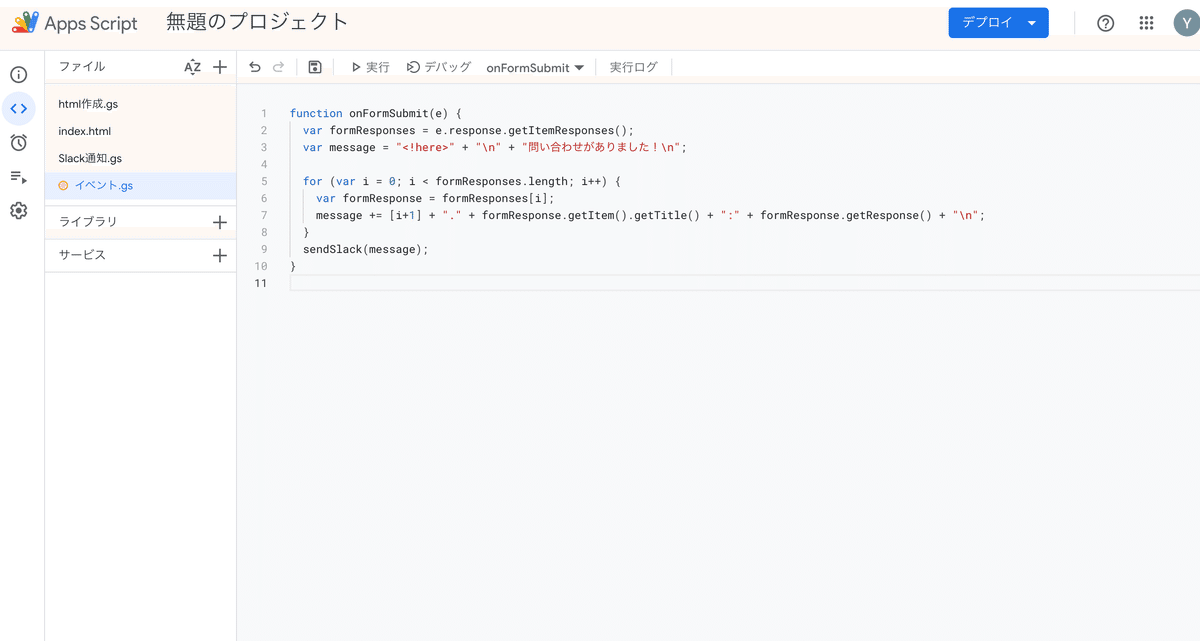
今回は、イベント.gsと言う新しいスクリプトファイルを作成して、その中にコーディングをしていきたいと思います。
イベント.gsファイルの作成

具体的なコーディングの中身に関しては、下記のものを参考にしてください。
function onFormSubmit(e) {
var formResponses = e.response.getItemResponses();
var message = "<!here>" + "\n" + "問い合わせがありました!\n";
for (var i = 0; i < formResponses.length; i++) {
var formResponse = formResponses[i];
message += [i+1] + "." + formResponse.getItem().getTitle() + ":" + formResponse.getResponse() + "\n";
}
sendSlack(message);
}内容に関して動画で詳細を説明していまが、要約して内容を説明をすると、 Googleフォームで送信されたデータをこのファイルで受け取って、Slackにメッセージとして送るために内容を加工しています。
またsendSLackというこれまでに作成した関数を使って、このメッセージをSlackのAPI連携を使って送信すると言う流れです。
今回はこれで、コーディング及びファイルの作成は終了です。
トリガー設定
このままでは、Googleフォームに送られたデータをイベント.gsで取得することができませんので、トリガーを設定していきましょう。

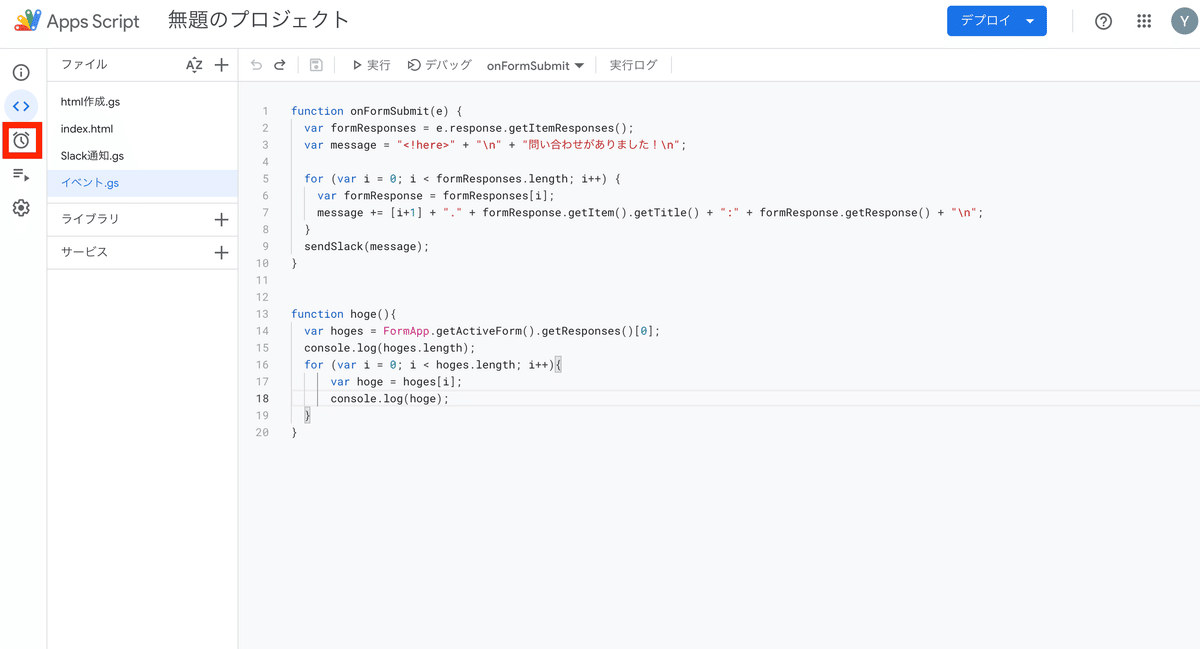
スクリプトエディタの左にあるトリガーをクリックしてください。
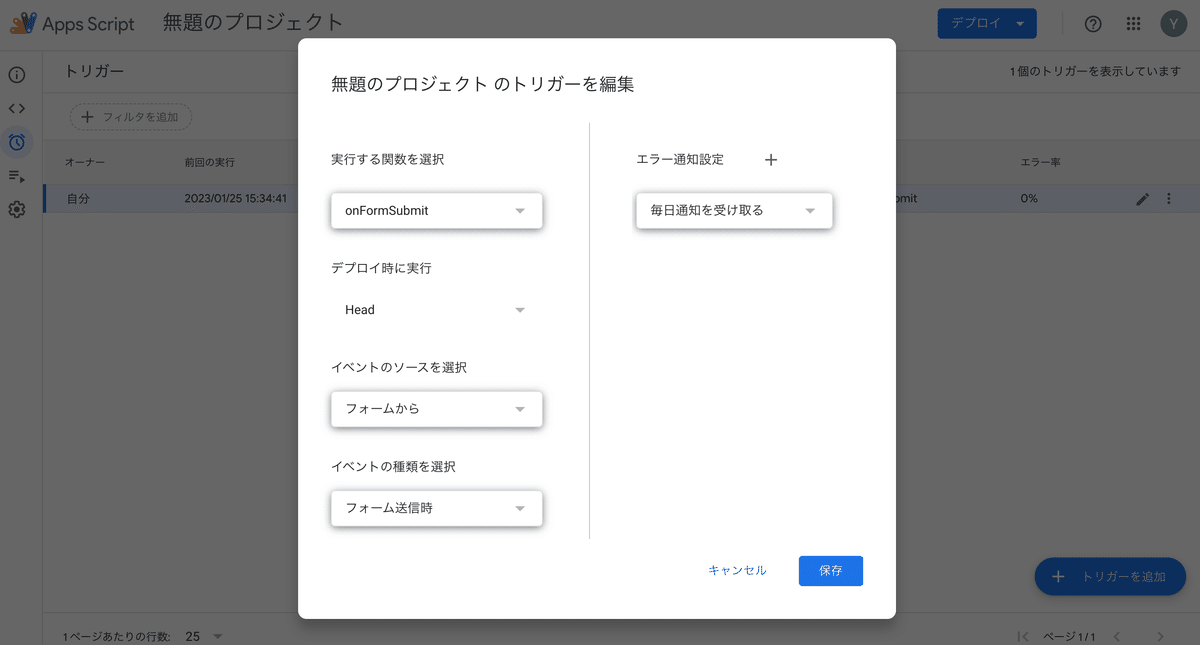
そして右下にある「トリガーを追加」ボタンをクリックしてください。

トリガーを設定することで、Googleフォームに送られたデータを取得することができます。
今回は「実行する関数を選択」のところでonFormSubmitを選択し、「イベントの種類を選択」と言うところを、フォーム送信時に変更してください。
こちらでトリガーの設定は終了です。
問い合わせフォームからテスト送信
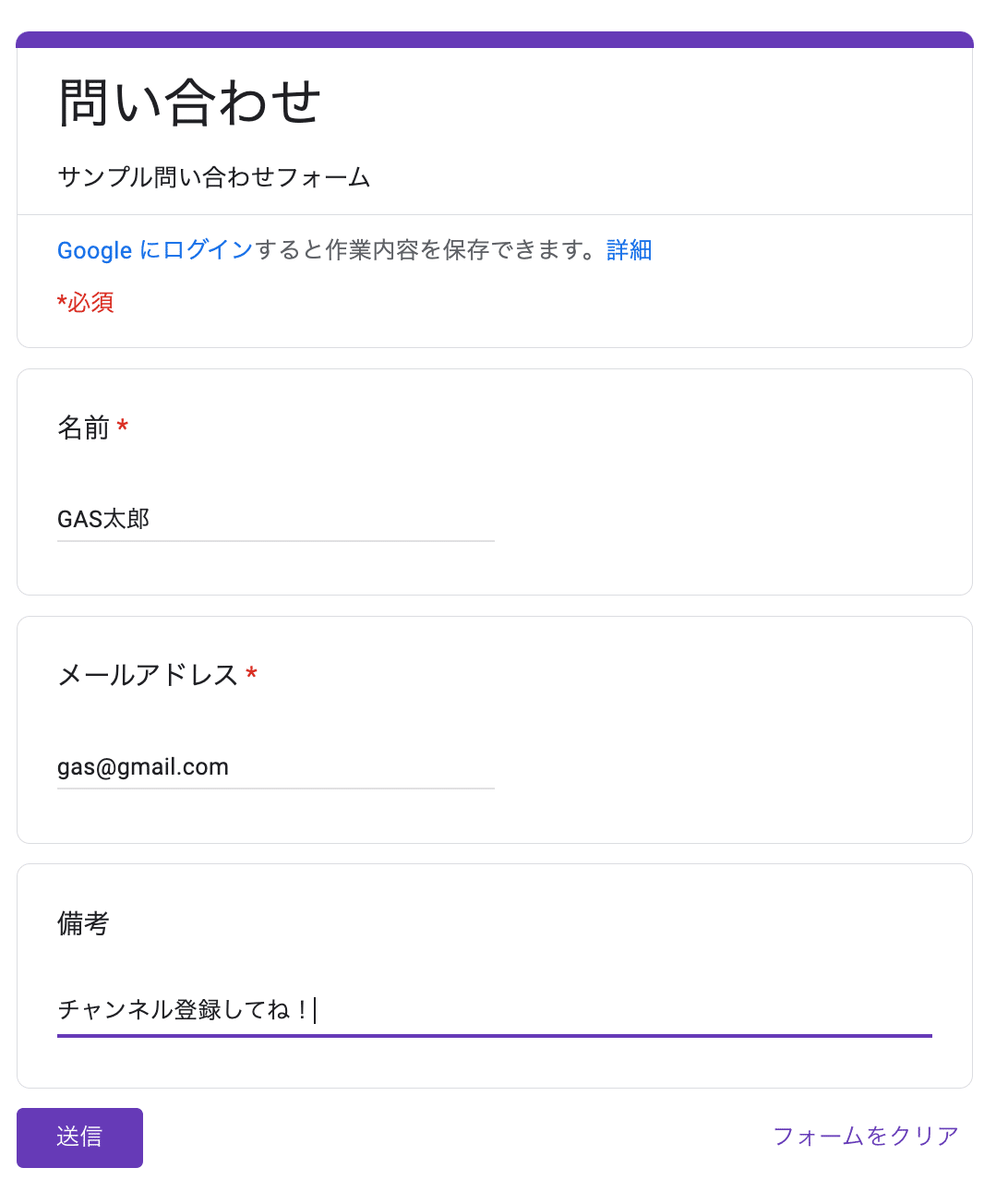
ここまで終われば、Google appsスクリプトでの内容は終りましたので、実際に問い合わせフォームからデータを送ってみましょう

内容を入力して、送信をクリックします。
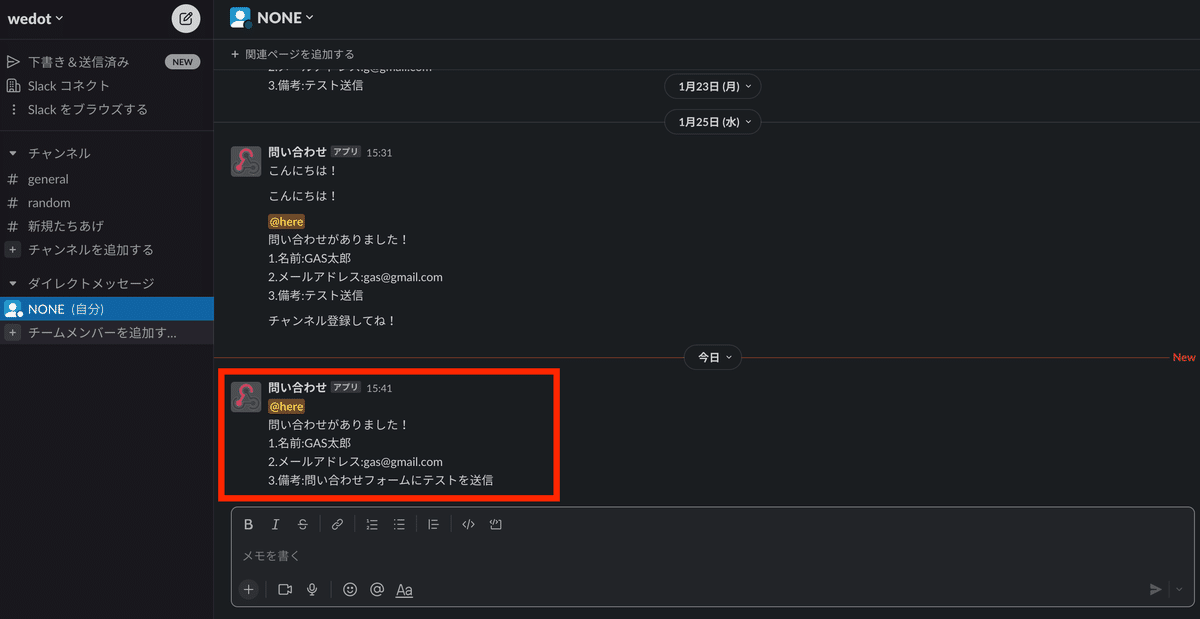
Slackのほうに通知が出ていることが確認できますでしょうか?

エラーがなければ、Slackに通知が送られていると思います。
今回の学習まとめ
今回はGoogleフォームからデータを取得して、その内容をSlackに通知すると言うことを説明してみました。
上記のようなクラスを使って、Googleフォームに送られたデータイベントを取得することについて実装しました。 イベントから送られたデータを取得するということを覚えれば、GASのできる事は格段に増えていきます。
ぜひ興味がある方は上記のリファレンスを確認するようにしてください。
次回について
次回は、Googleフォームとスプレッドシートを連携して、そのデータを元にAppSheetを作成するということをやっていきたいと思います。
もしGASに興味があれば、マガジンフォローやYoutubeチャンネル登録をお願いします。今後も様々な仕事に役立つGASスキルを紹介していきますので、よろしくお願いします。
