
[GAS]Googleフォームを作成 #2
今回は「Googleフォーム、Slack、スプレッドシート、AppSheet」の連携について、 まず初めにGoogleフォームを作成していきたいと思います。
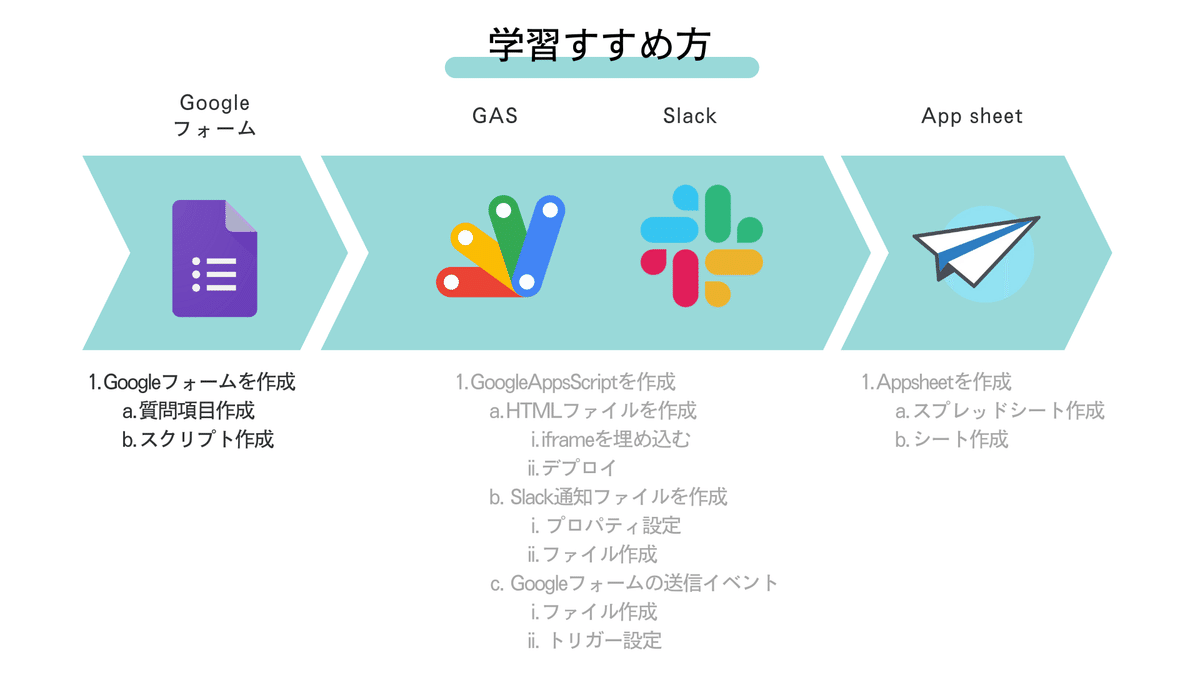
学習の進め方については、下記内容を確認してください。

Googleフォームを作成
内容としては、Googleフォームの質問項目を作成し、スクリプトを作成すると言うとこまでは進めてきたいと思います。

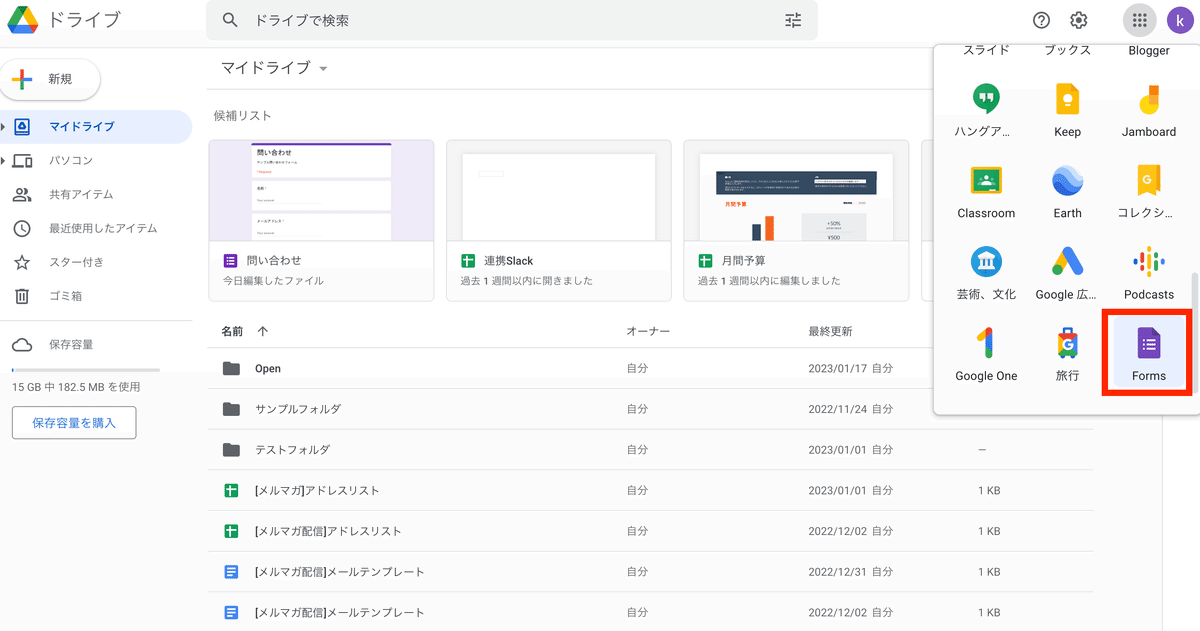
Googleフォームにアクセスする方法はいろいろありますが、今回はGoogle driveの右上に点々のところから、Googleフォームを探してクリックしてください。

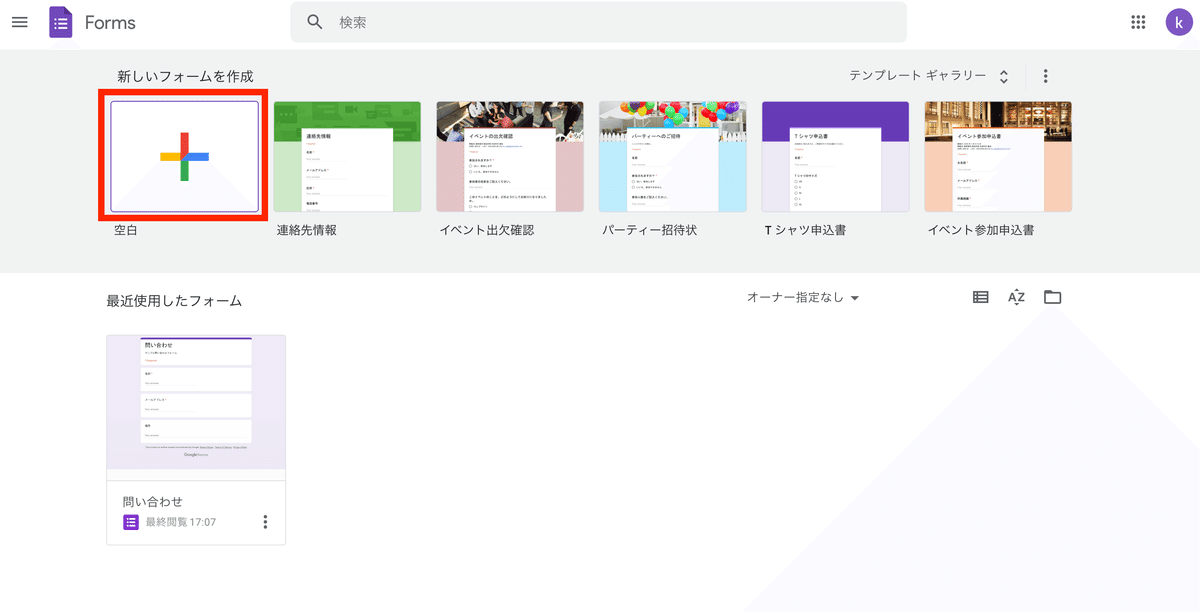
次にGoogleフォームの画面になりますので、左上にある新しいフォームを作成というところをクリックしてください。

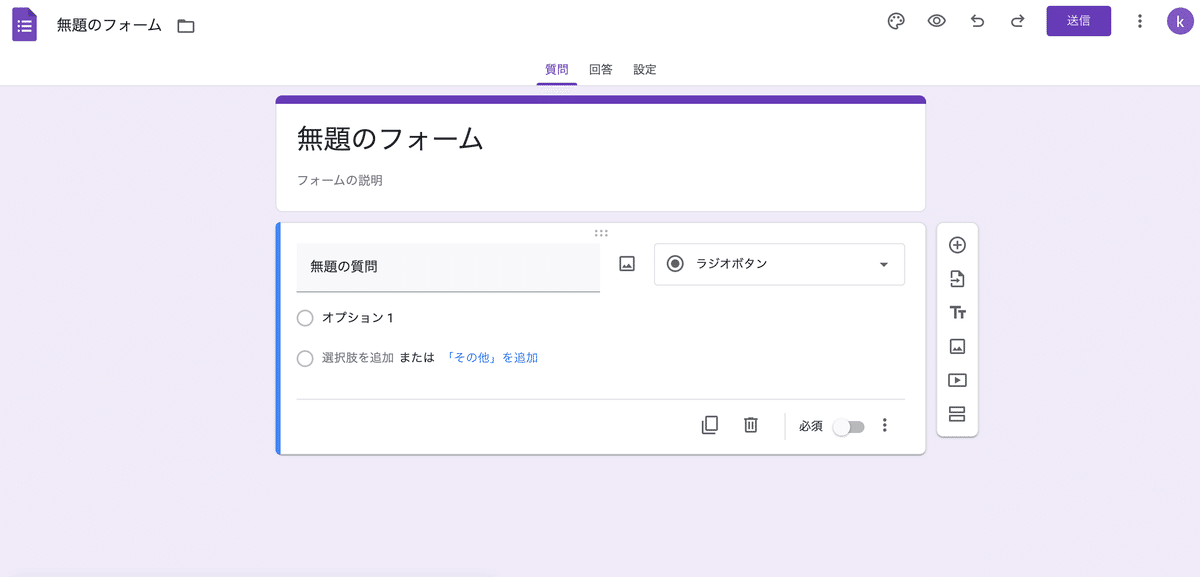
無題のフォームが立ち上がりますので、こちらの内容についてこれから変更していきたいと思います。

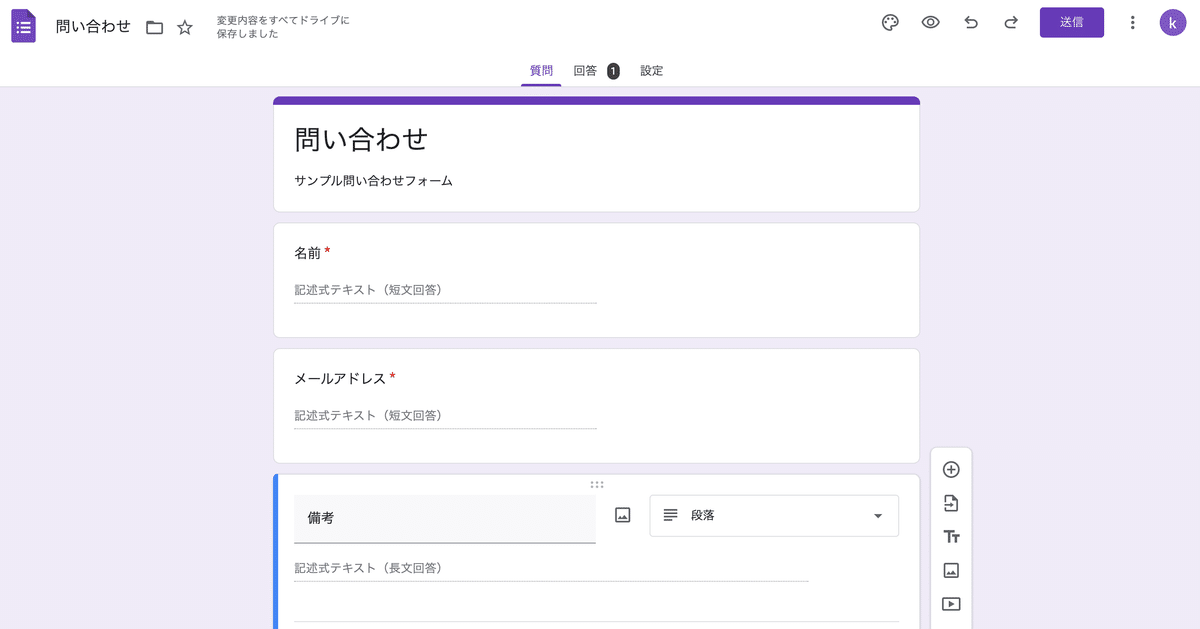
詳細は動画を見ていただいたほうがわかりやすいと思いますが、上記に完成イメージの画像を載せています。項目としては3つ作成します。
1つ目は名前、2つ目はメールアドレス、3つ目は備考です。
①名前
名前に関しては、記述式テキスト(短文回答)と言うものを選択しています。また回答必須の設定をします。
②メールアドレス
メールアドレスに関しては、記述式テキスト(短文回答)と言うものを選択しています。また回答必須の設定をします。

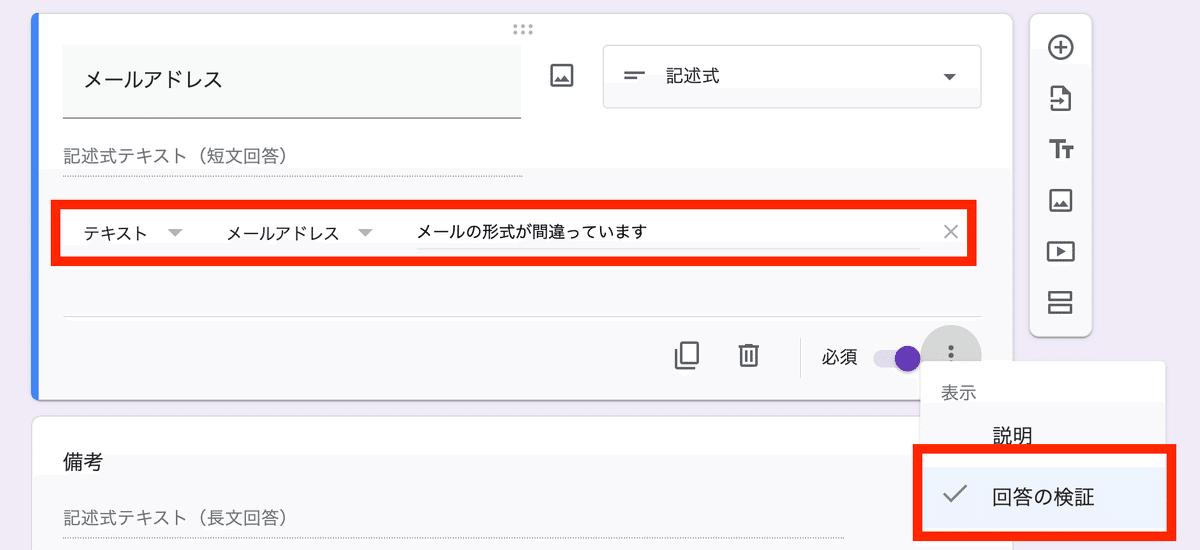
またメールアドレスかどうかを判別するということを設定しています。 設定の方法なんですが、項目の右下にある点々をクリックし、「回答の検証」と言うものを選択します。
そして1つ目にテキスト、2つ目にメールアドレス、そして3つ目に「メールの形式がは間違っています」と設定するだけで、簡単に実装することができます。
③備考
備考に関しては、記述式テキスト(長文回答)と言う形にしています。
必ずしも備考は回答すると言うものではありませんので、自由回答と言う形にしてフリーテキスト欄のような意味合いを持たせています。
スクリプトエディタを開く
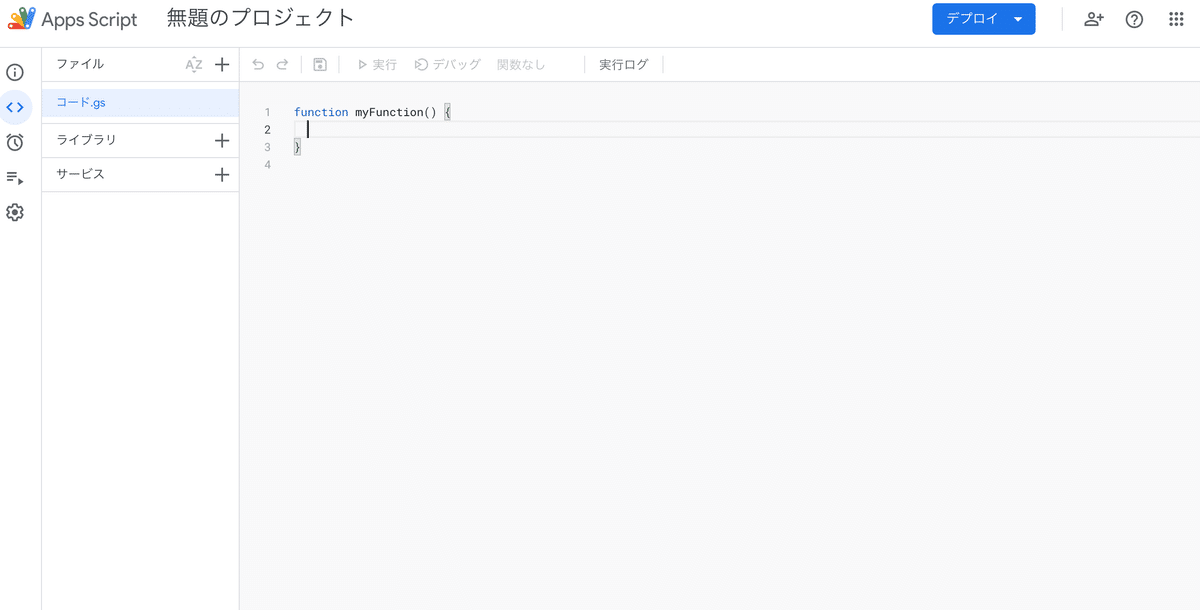
フォームが完成したら、次にスクリプトエディタを開いていきましょう。

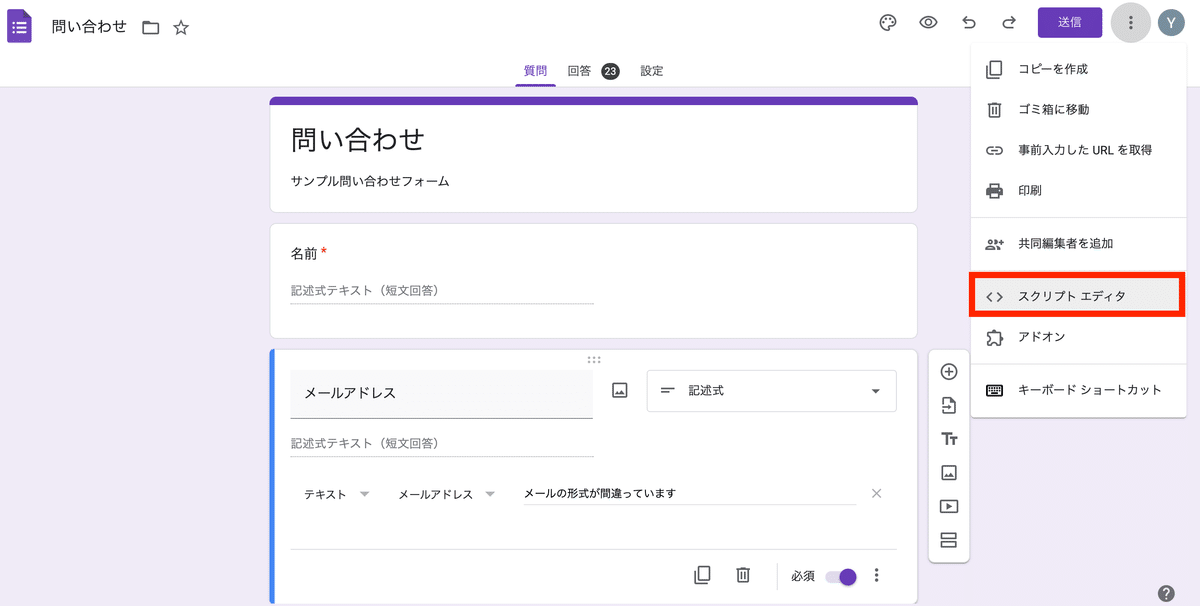
スクリプトエディタについては、右上にある点々をクリックし、その中にあるスクリプトエディタというところをクリックします。

今回のスクリプトに関しては、Googleフォームに紐付いた形で作成されているコンテナバインド型と呼ばれるものです。
次回からはこのGoogle Apps Sriptを使って開発をしていきたいと思います。
