
[GAS]Gmailからデータ取得 #4
基礎編#2 及び 応用編 #3 では「メールを送る」を題材にデータ送信について学びましたが、次はメールから「データを取得」する方法について紹介したいと思います。

Gmailの受信トレイから件名取得

今回は、「①受信トレイからメールの件名を取得すること」を目的にします。そして取得した件名を「②実行画面に表示」してみましょう。
1.新しいプロジェクトを作成
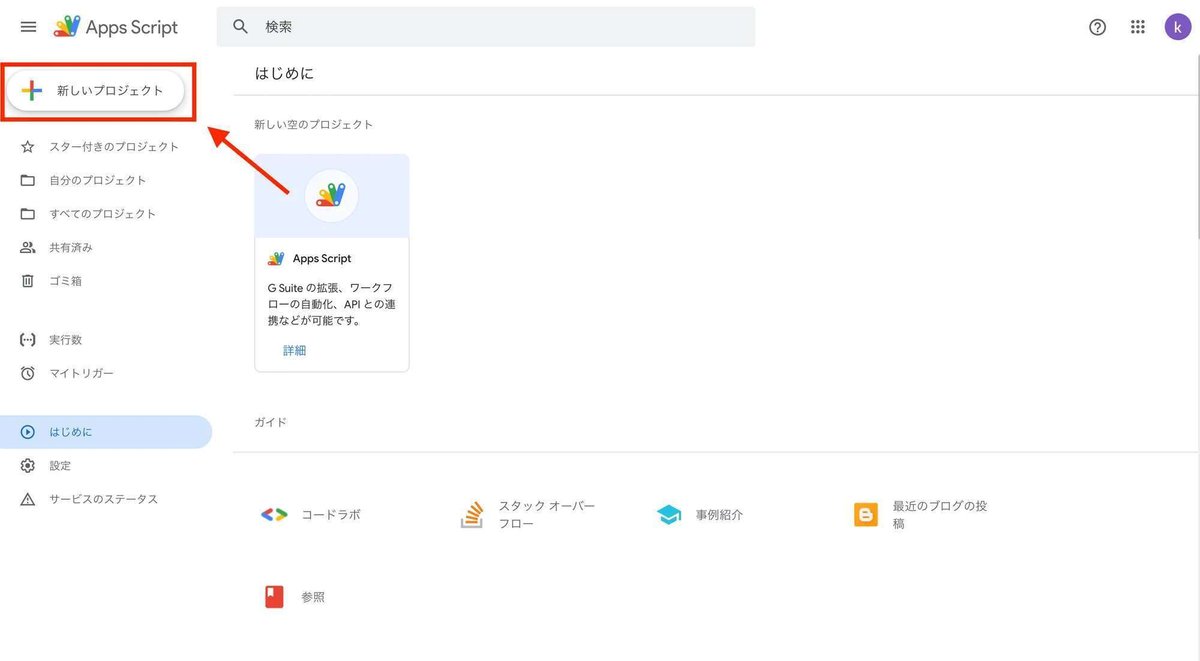
Google ドライブからGASを作成しますので、Google Apps Scriptにアクセスします。
Google Apps ScriptのURL ←クリック

「新しいプロジェクト」を作成します。

GASを作成できました。
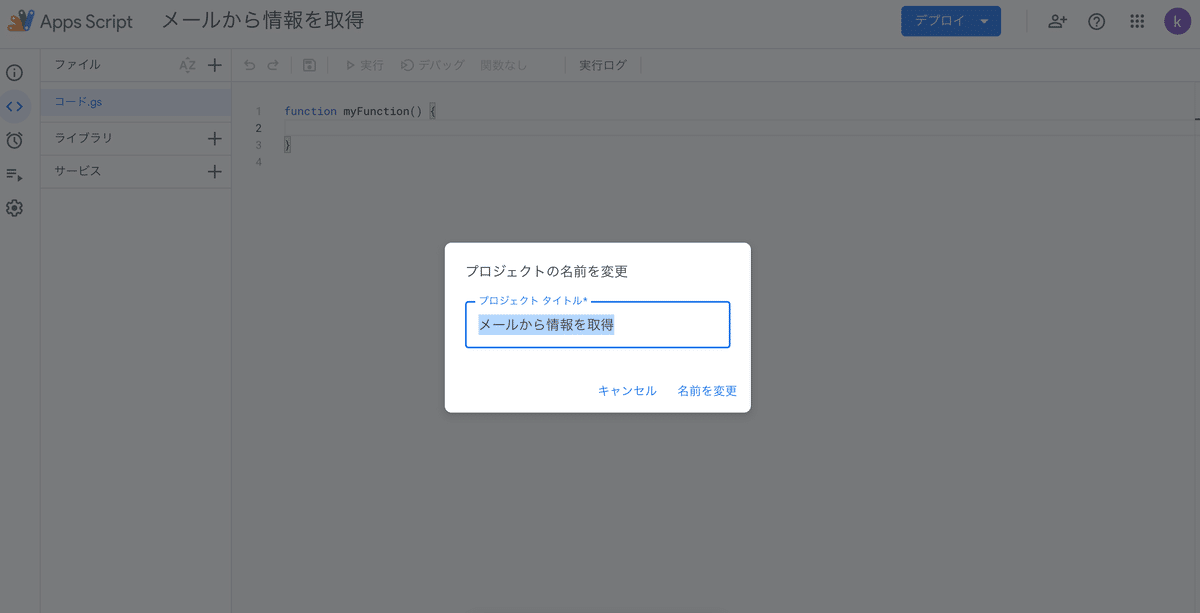
2.プロジェクト名を変更
GASプロジェクトが作成できたら、デフォルトでは「無題のプロジェクト」になっているので、 こちらをクリックして適当な名前に変更し、[OK]ボタンをクリックしてください。

3.コードを入力する
これから詳細については説明しますので、まず下記コードを「コード.gs」のところにコピー&ペーストしてください。
function myFunction() {
var threads = GmailApp.getInboxThreads(0, 50); //Gmailスレッドから情報取得
for (var i = 0; i < threads.length; i++){
console.log(threads[i].getFirstMessageSubject()); //Gmailスレッドから件名を取得
}
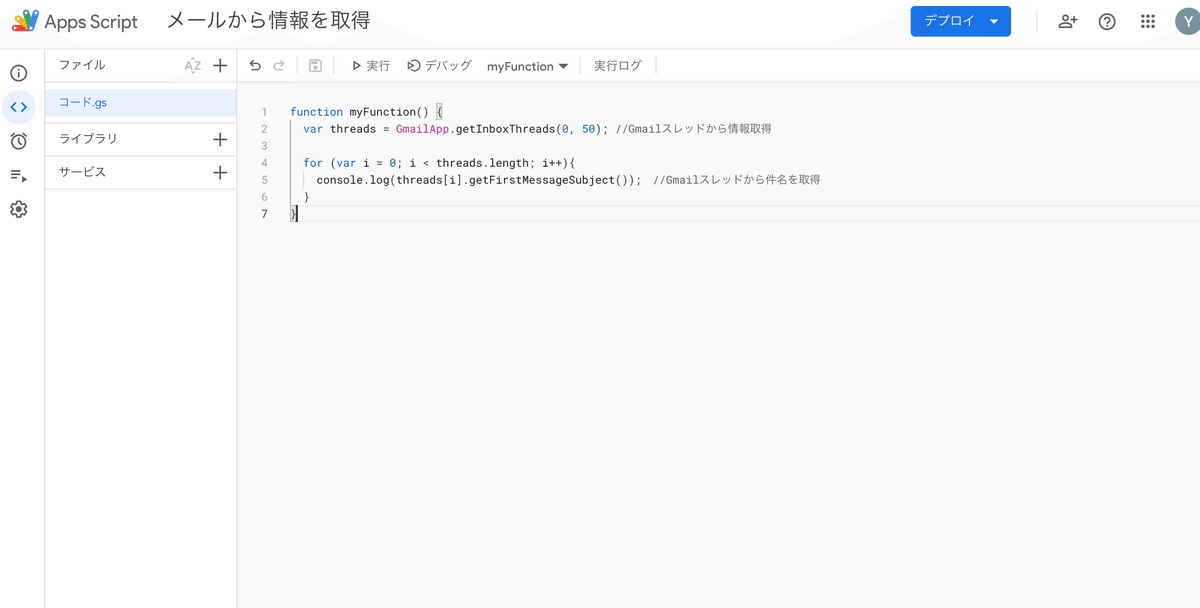
}こちらのコードを貼り付けたら、下記のような画面になると思います。

これから上記コードについて、確認します。
ここから難しく感じる方もいるかもしれませんが、肩の力を抜いて気楽に読んでください。
4.コードで何しているか理解する
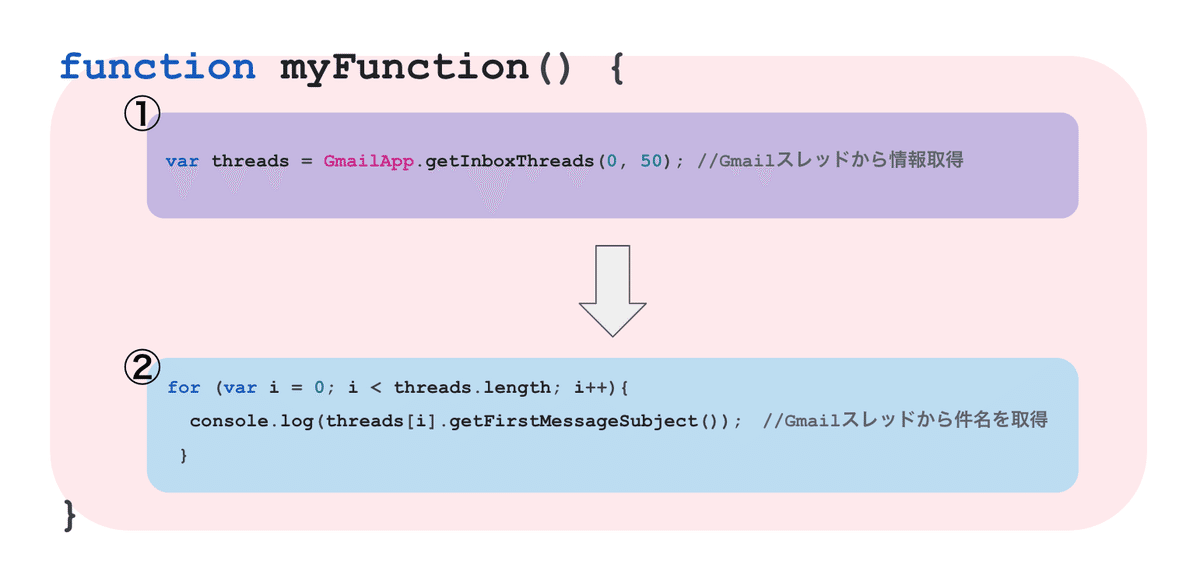
コードで何をしているか、 少しづつ内容を分解して考えると理解しやすくなります。

①メールから件名を取得
今回のメインテーマは、この①の部分です。
var threads = GmailApp.getInboxThreads(0, 50); //Gmailスレッドから情報取得GmailAppを呼び出して、その中にある機能の一つであるgetInboxThreadsを使用してメール情報を取得しています。
メソッドでは無制限にスレッドを取得することができますが、サーバーに負荷がかかるので今回は0〜50個のスレッドを取得するように設定しています。
今のところは、こういうものがあるんだという理解だけで問題ありません。もっと詳しく知りたい方はリファレンスを確認してください。
②実行画面に表示
①で取得した情報を実行画面に表示します。表示するには「console.log();」というメソッドを使います。
console.log();また取得した情報を全て確認したいので、「for文」を使用しています。これは多くのプログラミング言語に用意されている構文の一つで、繰り返し(ループ)処理を記述するためのものです。
for (var i = 0; i < threads.length; i++){
console.log(threads[i].getFirstMessageSubject()); //Gmailスレッドから件名を取得
}「for文」について難しく感じる部分もあるかもしれませんが、今回は重要な部分ではないので、こういうものがあるんだなぁと言うくらいの認識で大丈夫です。わからない場合は、とりあえずコピー&ペーストしてください。
①でスレッドの中身は「var threads」に格納しているので、それを一つづつ取り出して見やすいように「console.log()」の中に表示しています。。
5.コーディングしよう
では上記内容を踏まえて、実際にコーディングしてみましょう。
function myFunction() {
var threads = GmailApp.getInboxThreads(0, 50); //Gmailスレッドから情報取得
for (var i = 0; i < threads.length; i++){
console.log(threads[i].getFirstMessageSubject()); //Gmailスレッドから件名を取得
}
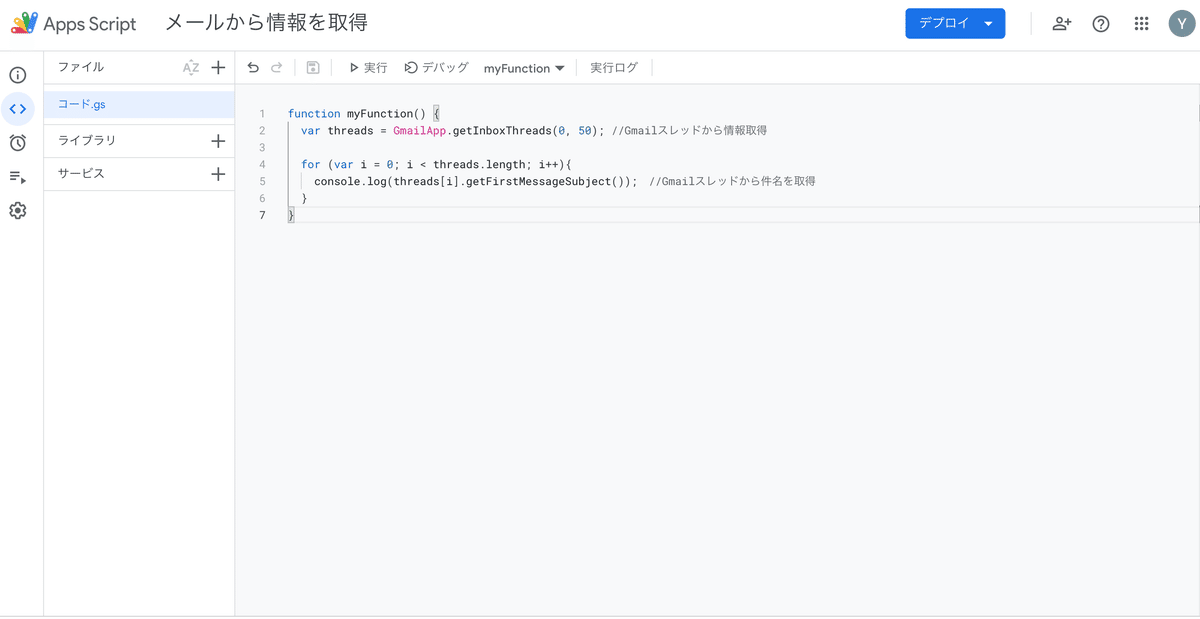
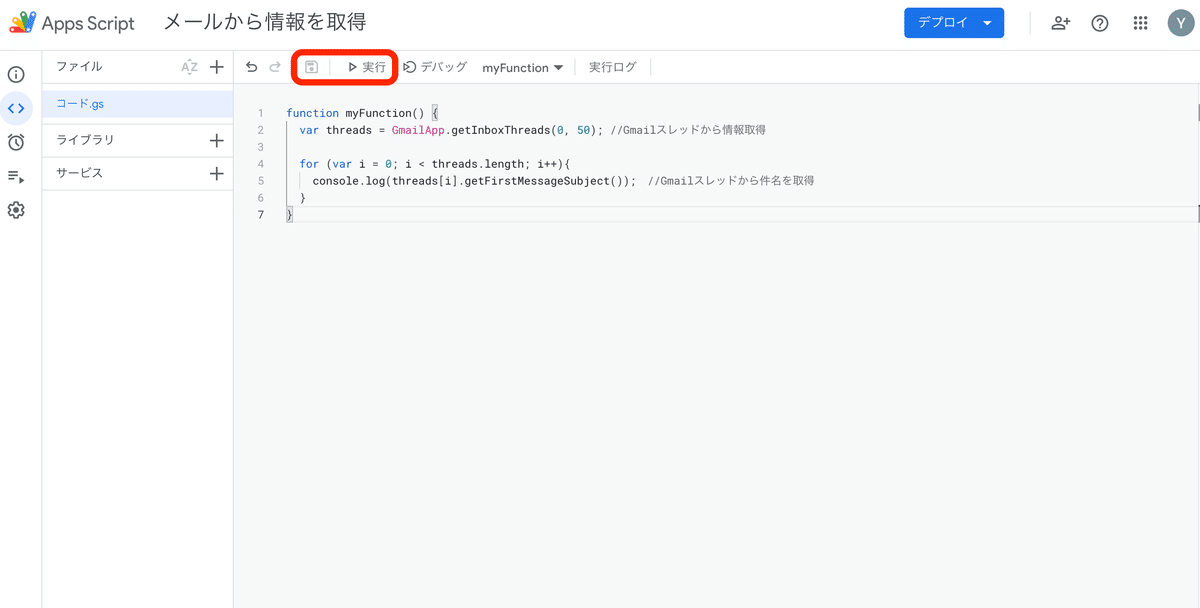
}コーディングが終われば「プロジェクトを保存」してから「実行」します。

6.プロジェクトを保存→実行
情報を入力したら、「プロジェクトを保存」をクリックしましょう。「プロジェクトを保存」が完了したら、「実行」をクリックしましょう。

7.権限を確認→許可
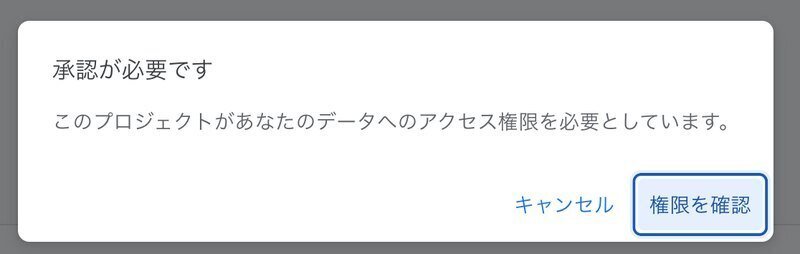
毎度のことですが、初めてプログラミングを実行する場合、権限の承認が求められます。

「このプロジェクトがあなたのデータへのアクセス権限を必要としています。」と言うポップアップが出ますので、「権限を確認」をクリックしてください。

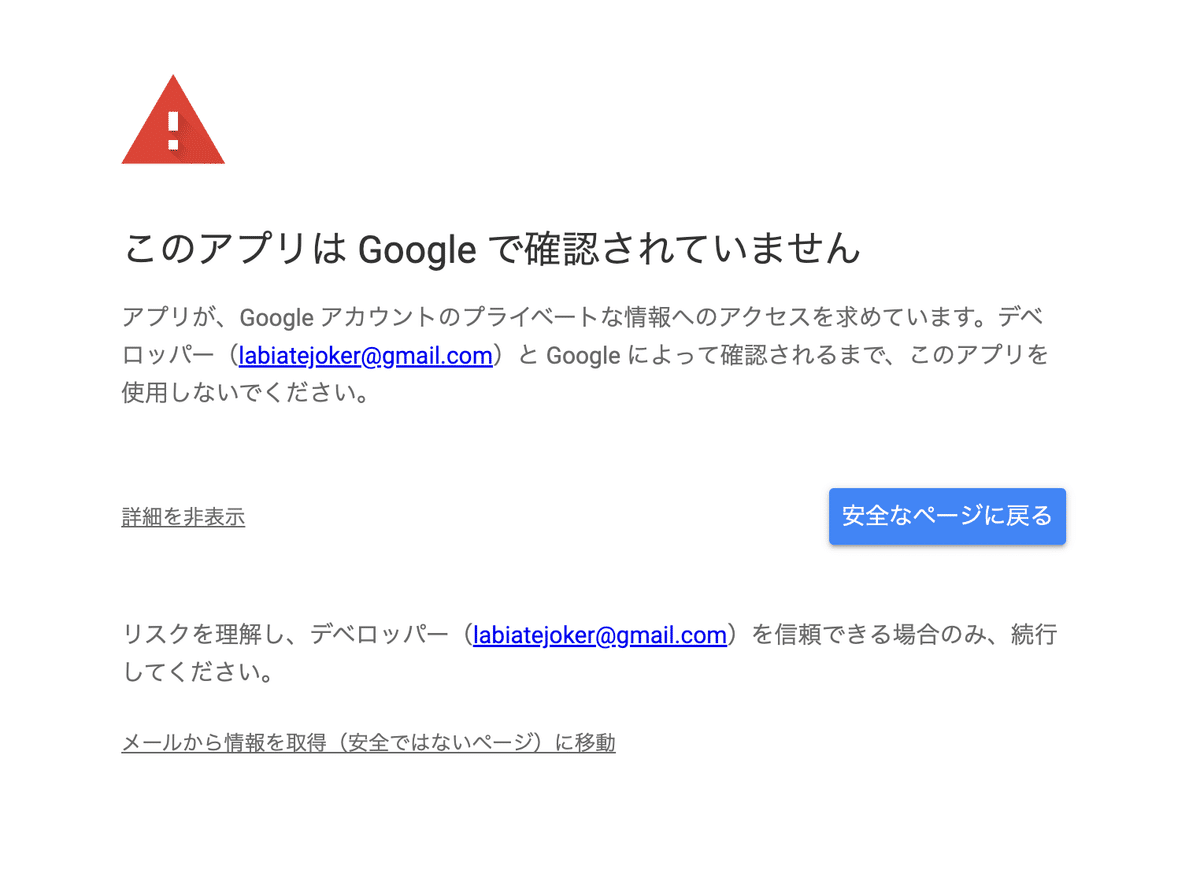
次の画面で「このアプリはGoogleで確認されていません」と出るので「詳細」から「メールから情報を取得(安全ではないページ)に移動」をクリックしてください。

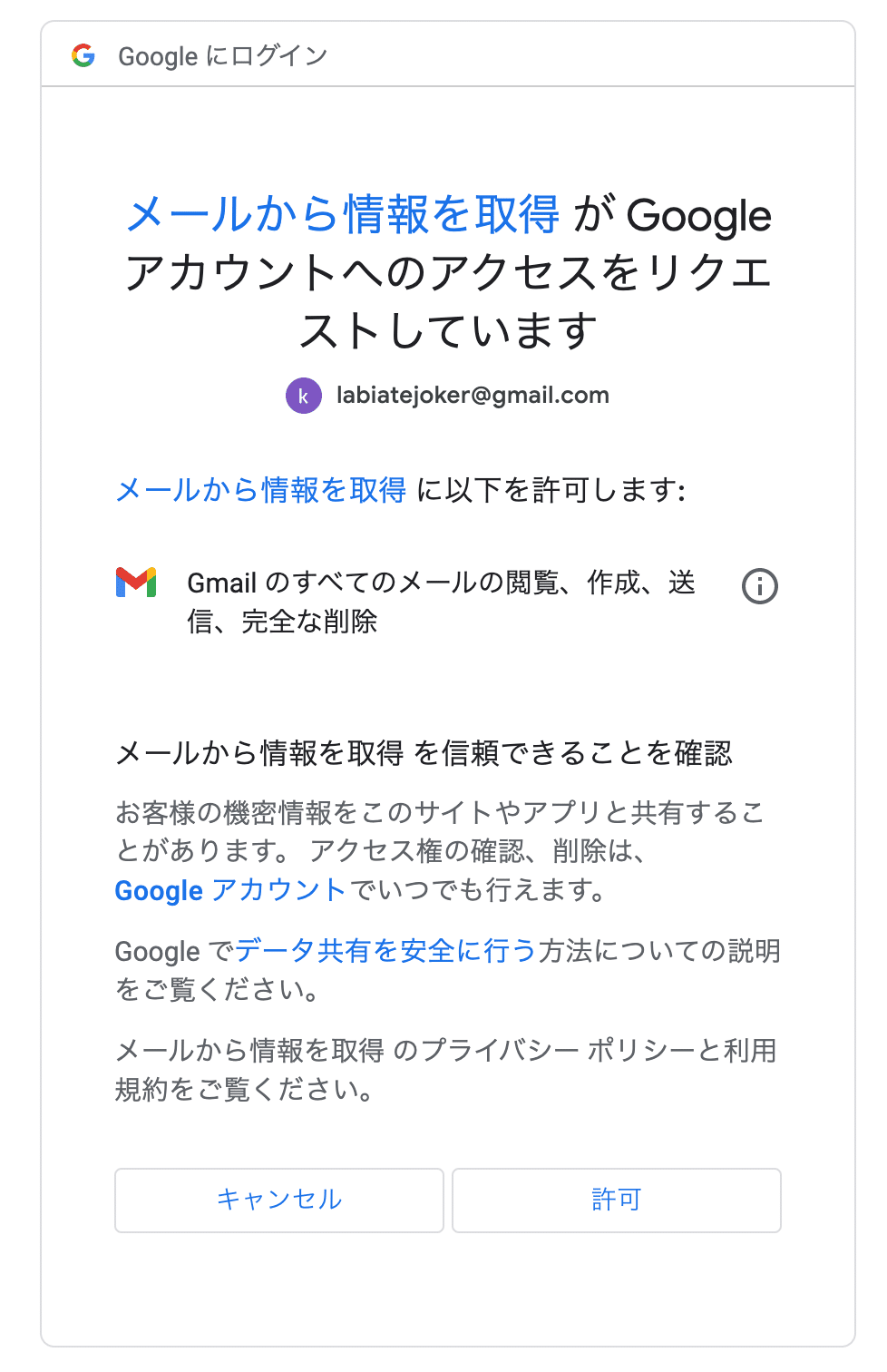
次の画面で「許可」を求められますので、ご自身のアカウントであることを確認し「許可」をクリックしてください。
8.「実行完了」を確認
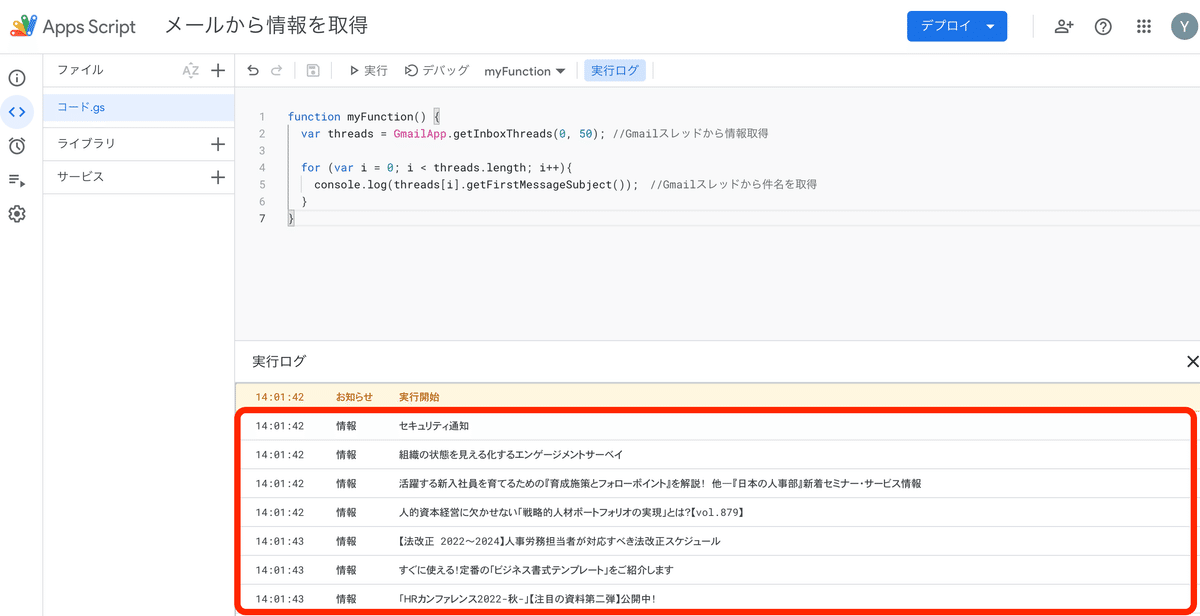
「許可」の確認が終わりましたら「実行ログ」のクリックをもう一度クリックしましょう。そして画面上で「実行開始」及び「実行完了」できているか確認しましょう。

プログラミングに問題がなければ、 実行ログに取得したメール件名が表示されていると思います。
9.GASでGmailからデータ取得についておさらい
GASでメールから情報を取得するには、GmailAppを呼び出してそこからスレッドを取得する必要があります。
GmailApp.getInboxThreads()
10.まとめ
いかがでしょうか?思ったより簡単ですよね。
他のプログラミング言語に比べて、GASはたった数行でメール情報の取得を実行することができます。サーバーを用意する必要などありません。
次回は、「#5GASでGmailの抽出データをまとめてメールで報告」ついて解説していきたいと思います。
