
[GAS]メールを送る 基礎編 #2
Gmailを便利にするGAS基本 #1 では、GASについて基本を学びました。次は早速ですが「GASメールで送る」というプロジェクトを始めてみましょう。
メールを送る 基礎編

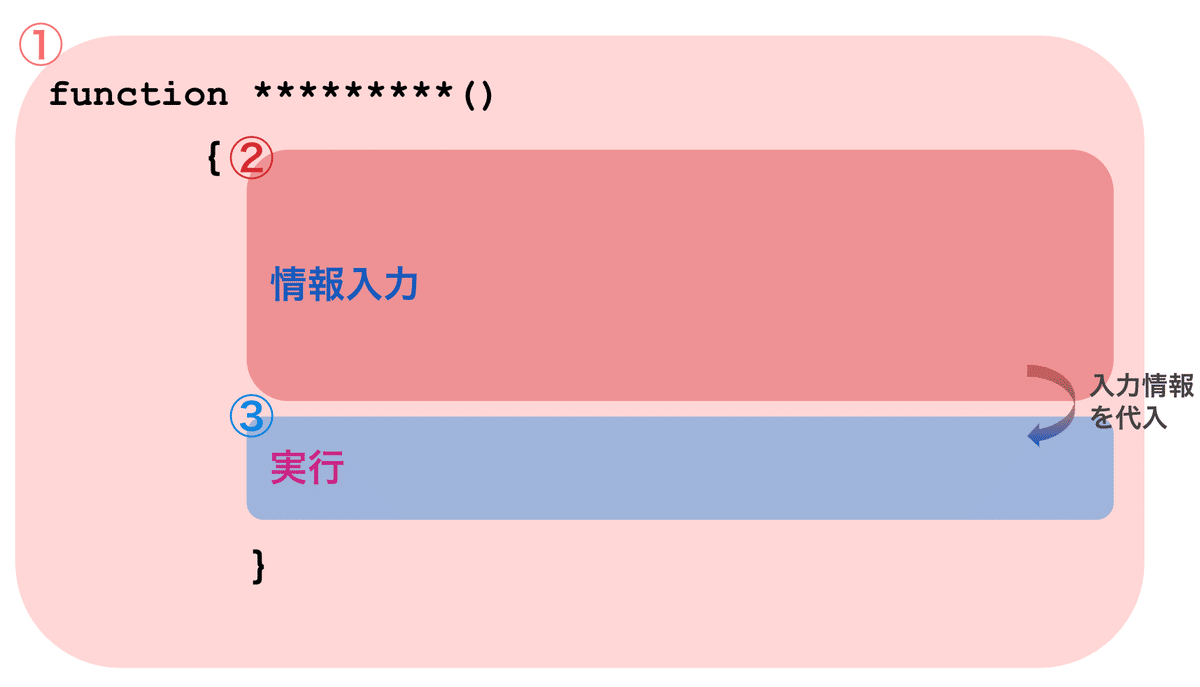
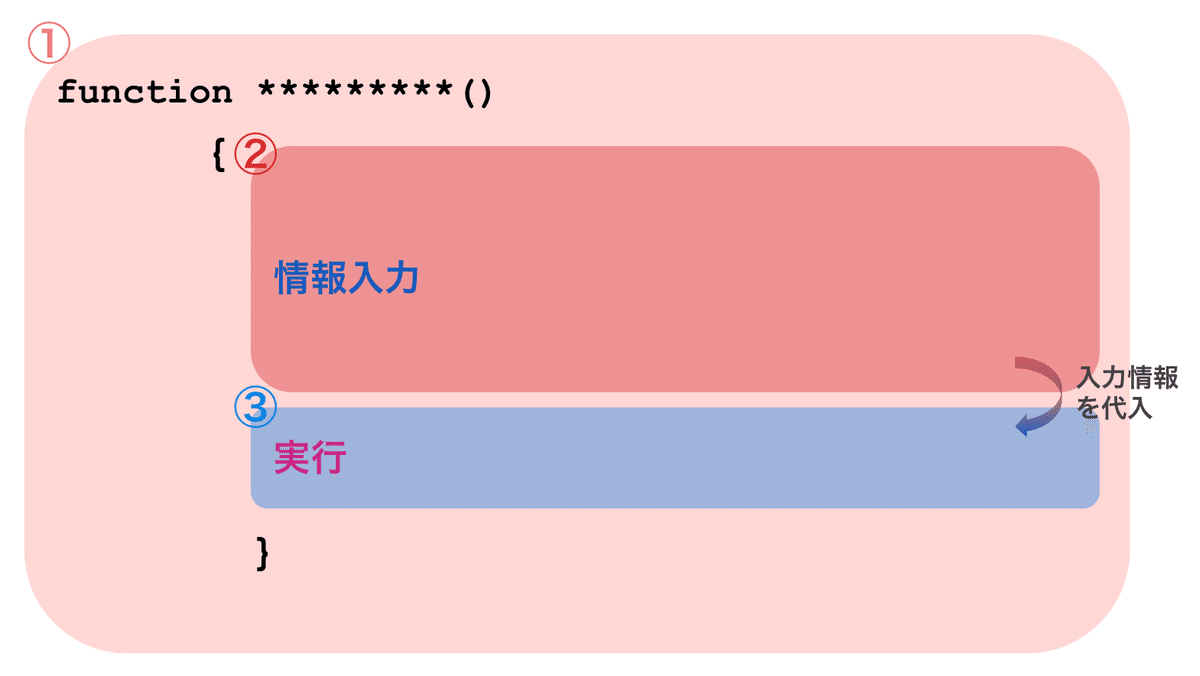
今回のメール送信では「②情報を入力」して「③実行」してみましょう。
1.プロジェクト名を変更
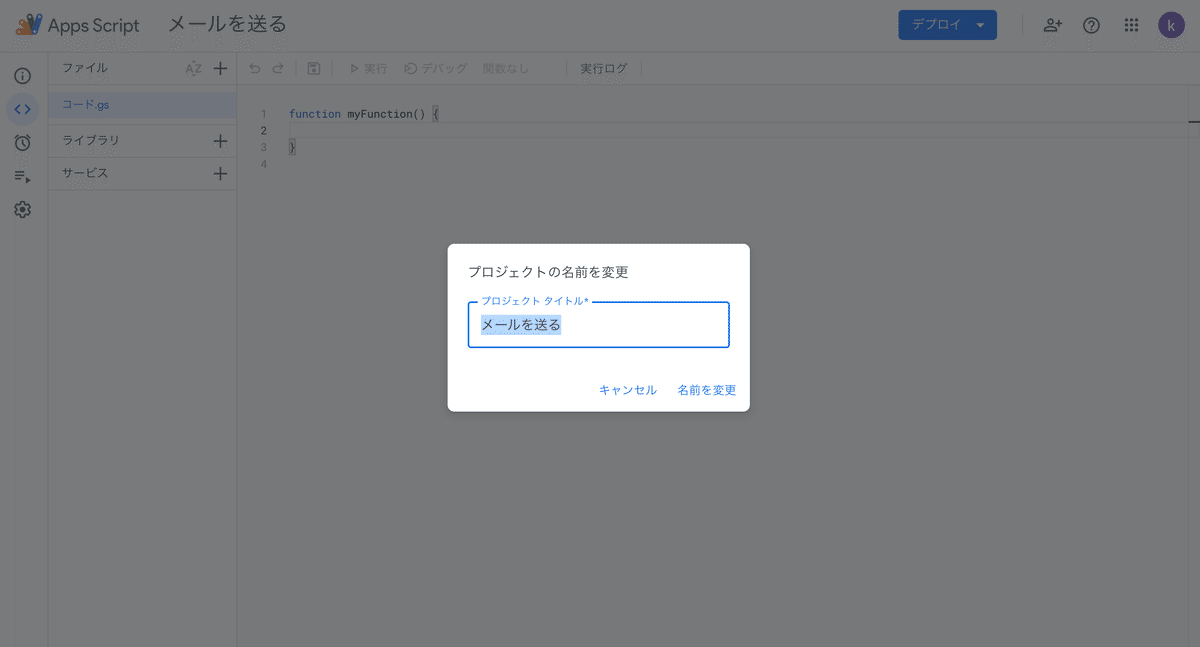
GASプロジェクトが作成できたら、デフォルトでは「無題のプロジェクト」になっているので、 こちらをクリックして適当な名前に変更し、[OK]ボタンをクリックしてください。

2.コードを入力する
これから詳細については説明しますので、まず下記コードを「コード.gs」のところにコピー&ペーストしてください。
function myFunction() {
const recipient = "*******@gmail.com"; // 宛先メールアドレス
const subject = "件名です"; // 件名
const body = "お世話になっております。 こちらは本文です。"; //
GmailApp.sendEmail (recipient, subject, body); // メールを送信
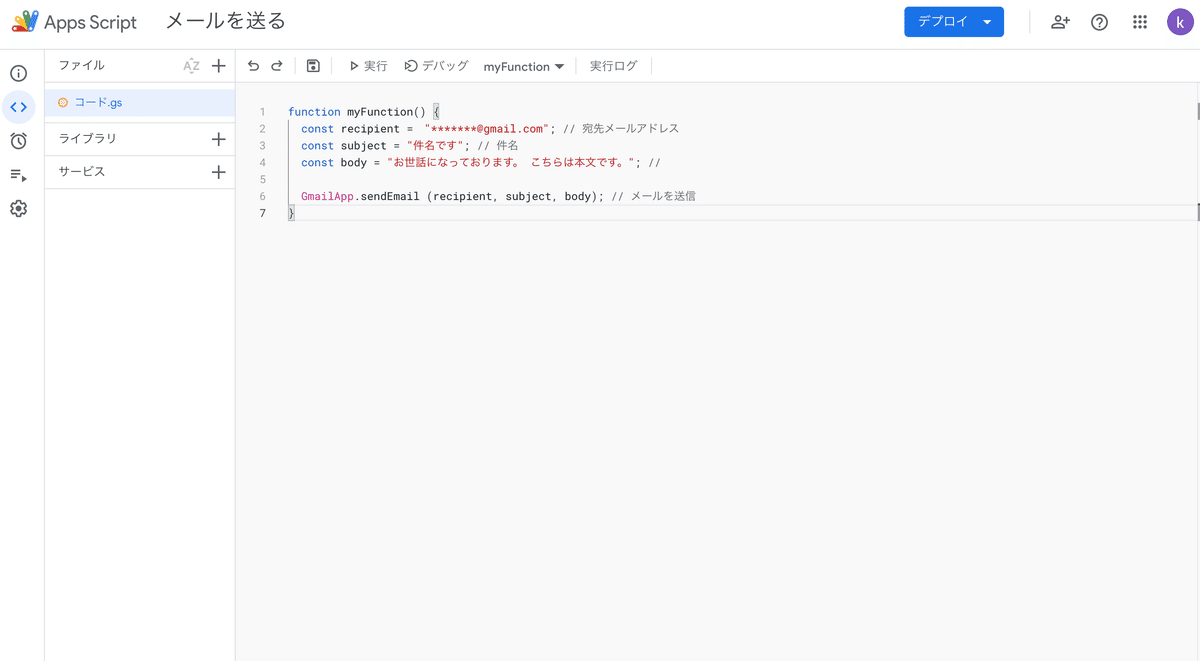
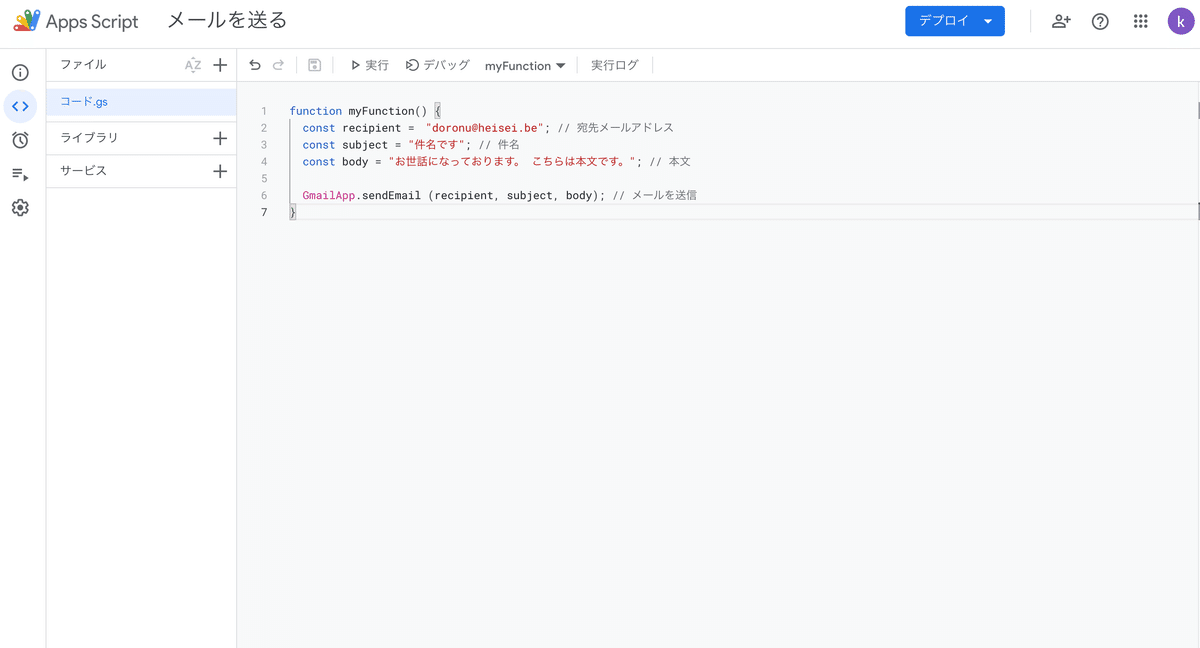
}こちらのコードを貼り付けたら、下記のような画面になると思います。

これから上記コードについて、確認します。
ここから難しく感じる方もいるかもしれませんが、肩の力を抜いて気楽に読んでください。
3.コードで何をしているかを理解
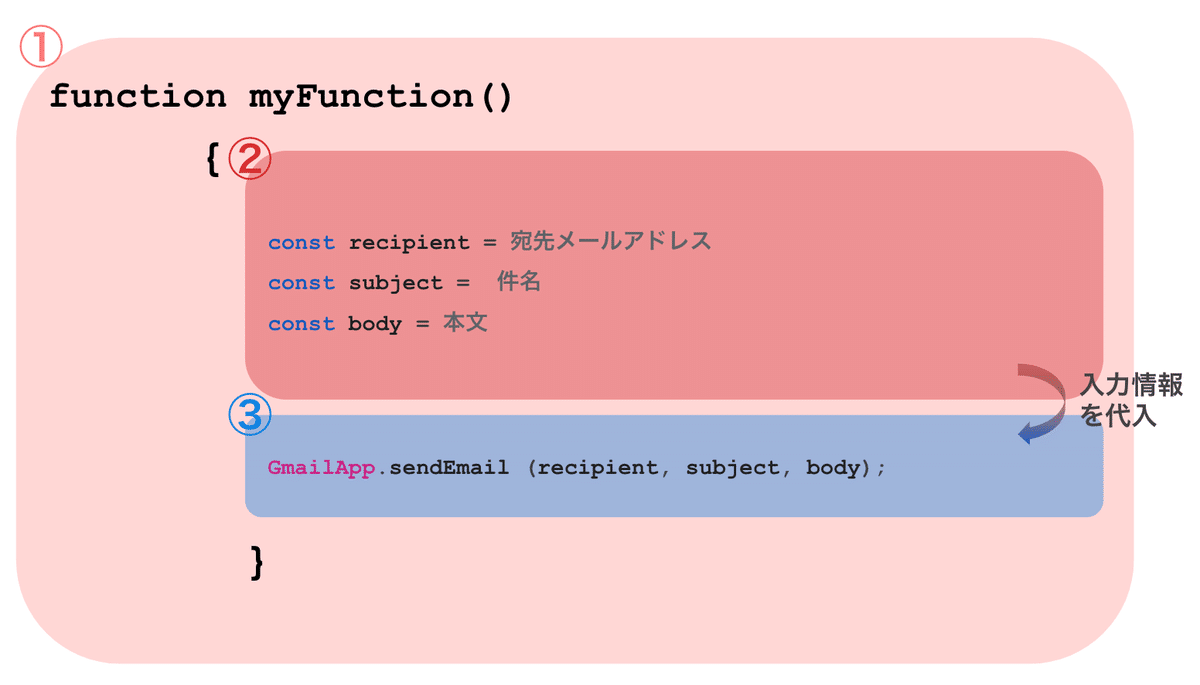
コードで何をしているか、 少しづつ内容を分解して考えると理解しやすくなります。

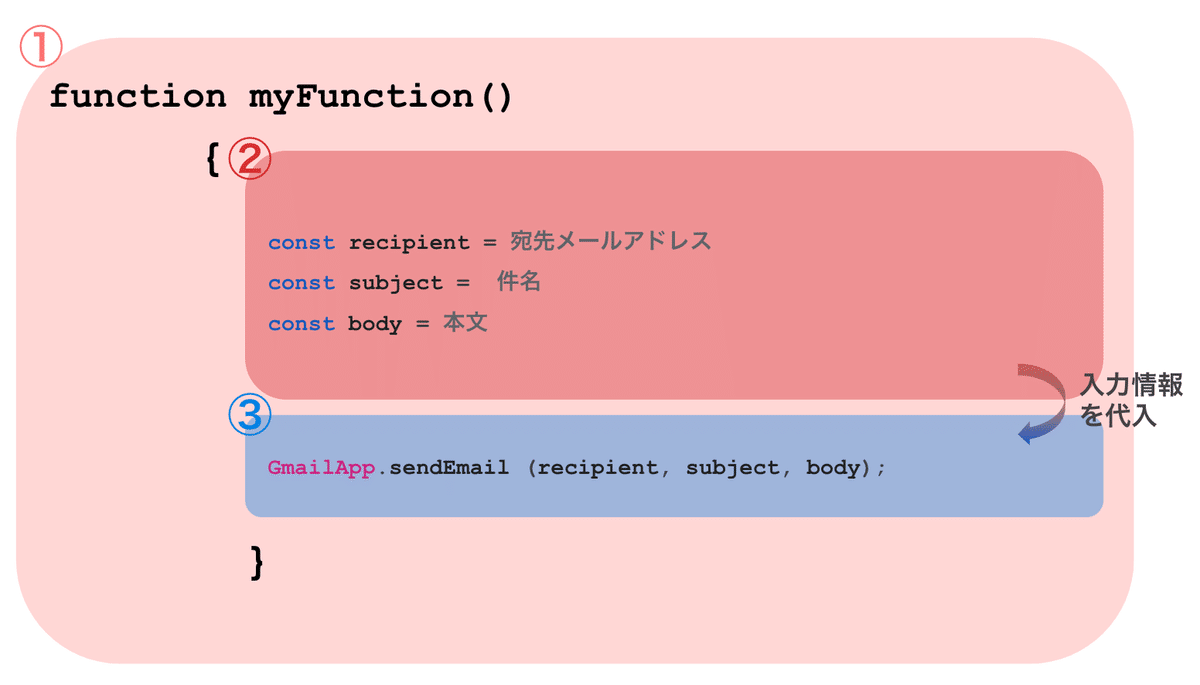
「①function myFunction」
プログラミングは「”機能”作成」→「”機能”実行」という順序で考えるとわかりやすいです。①function myFunction(){}は、実行するための機能の名前です。
プログラミング実行の命令をするときに、その機能の名前を呼んで召喚するイメージでしょうか。

今回の名前は「function myFunction」でしたが、他の名前に変えても問題ありません。「function **(){}」の「*」の部分は、作成時に自由に変えることができます。「機能名」を実行するということはわかりました。ではこの「機能名」には、どのような機能があるのでしょうか。それを決めているのが「(){}」の部分です。

この機能を決める「(){}」については、②情報を入力する部分と③情報を実行する部分に分けることができます。先に③情報を実行する部分について説明します。③を理解すると②でどのような 情報を入力すれば理解しやすくなりますので、ここを乗り切りましょう。
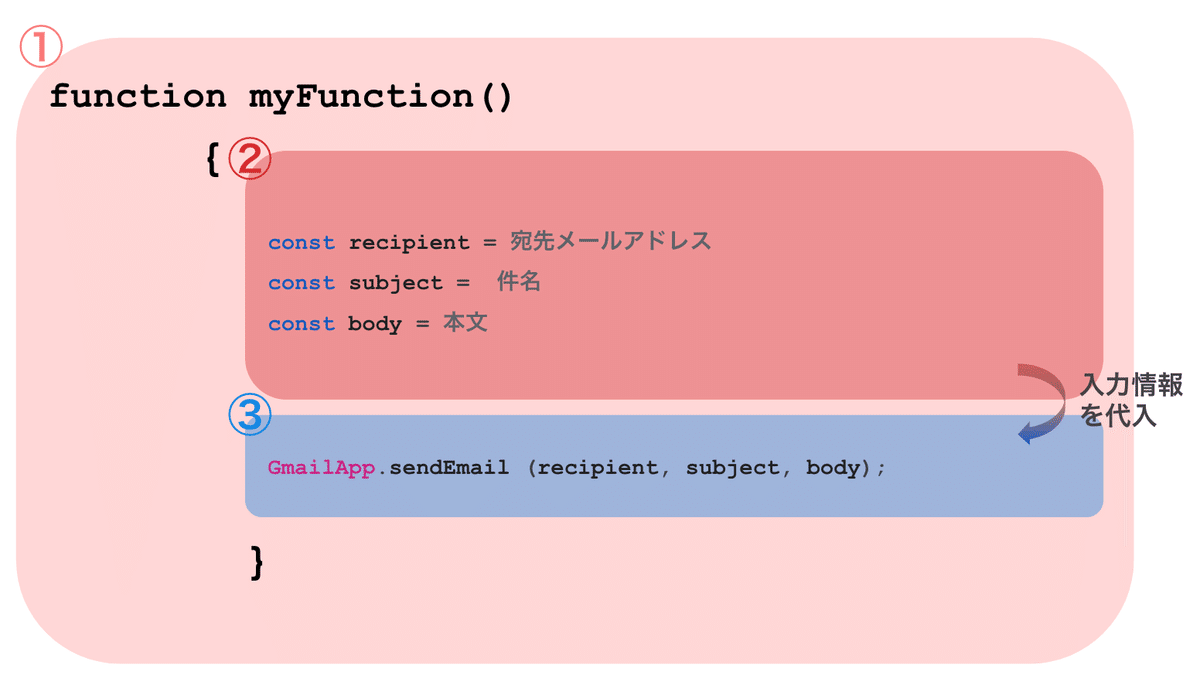
「③GmailApp.sendEmail (recipient, subject, body, options);」

③にある一文が、プログラミングを実行しているところです。
「GmailApp」にある「sendEmail」という”機能”を実行しています。そしてこのsendEmailのなかに、「宛先、件名、本文」の情報を入力しています。
Google Apps Script(GAS)では、すでに様々な”機能”を用意してくれているので、私たちは その機能を説明通りに実行するだけで簡単に利用することができます。
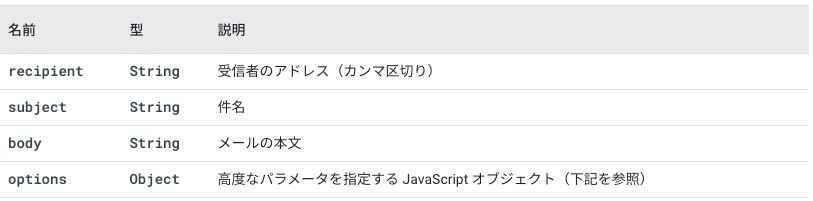
sendEmail ←についての詳しい説明はこちら

これが非エンジニアであっても、簡単にプログラミングを活用できる所以です。
「②情報を入力」

②に入っている情報は、③にある「sendEmail();」に必要な情報を代入しているだけです。
recipient : 宛先アドレス
subject : 件名
body : 本文
4.情報を入力しよう
ではそれを踏まえて、実際に情報を入力してみましょう。
function myFunction() {
const recipient = "doronu@heisei.be"; // 宛先メールアドレス
const subject = "件名です"; // 件名
const body = "お世話になっております。 こちらは本文です。"; // 本文
GmailApp.sendEmail (recipient, subject, body); // メールを送信
}テスト送信するときは、捨てメアドというサービスが自由にメールアドレスを作成できるので便利です。

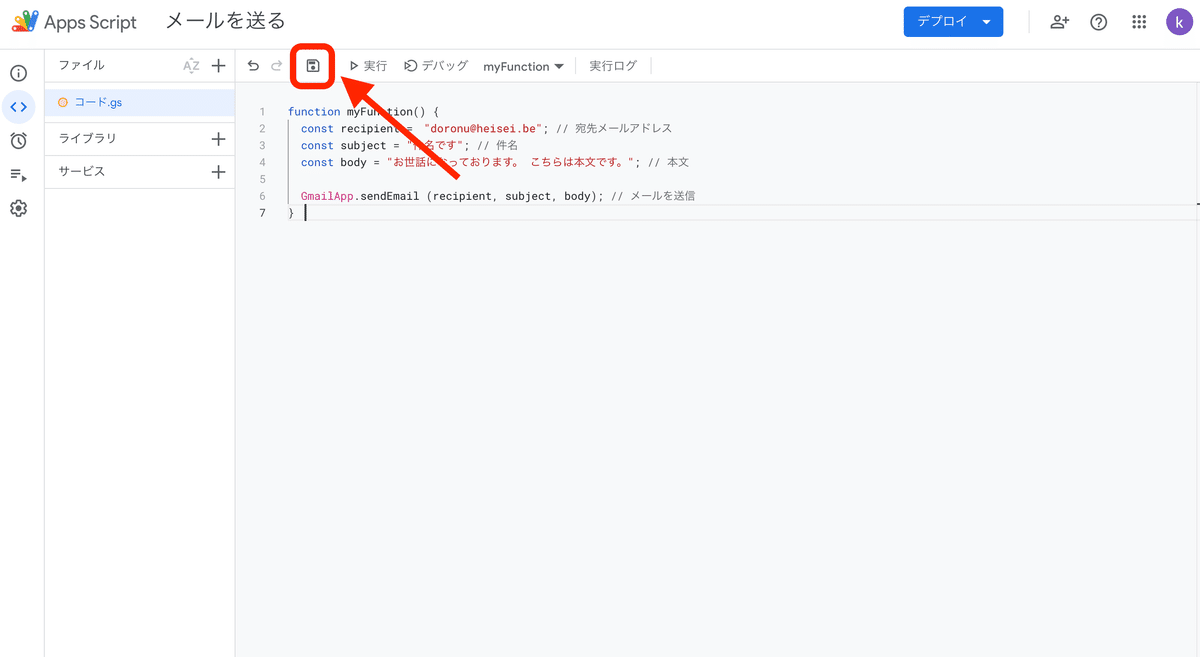
5.プロジェクトを保存
情報を入力したら、「プロジェクトを保存」をクリックしましょう。

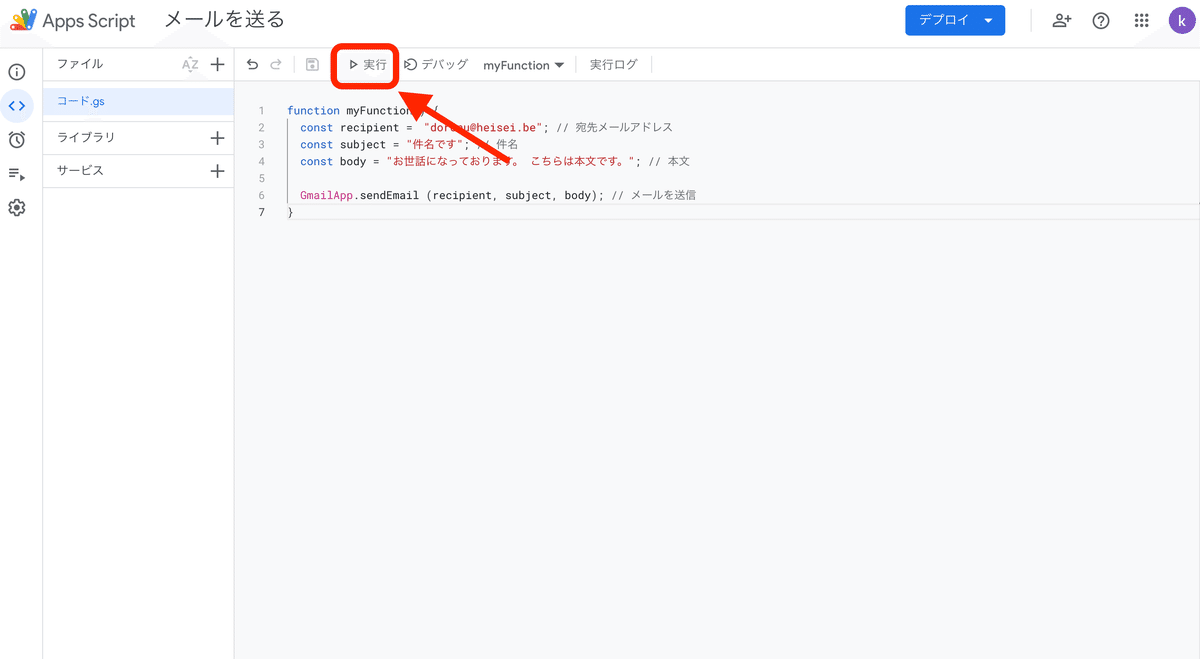
6.実行
「プロジェクトを保存」を完了したら、「実行」をクリックしましょう。

7.権限を確認→許可
初めてプログラミングを実行する場合、権限の承認が求められます。

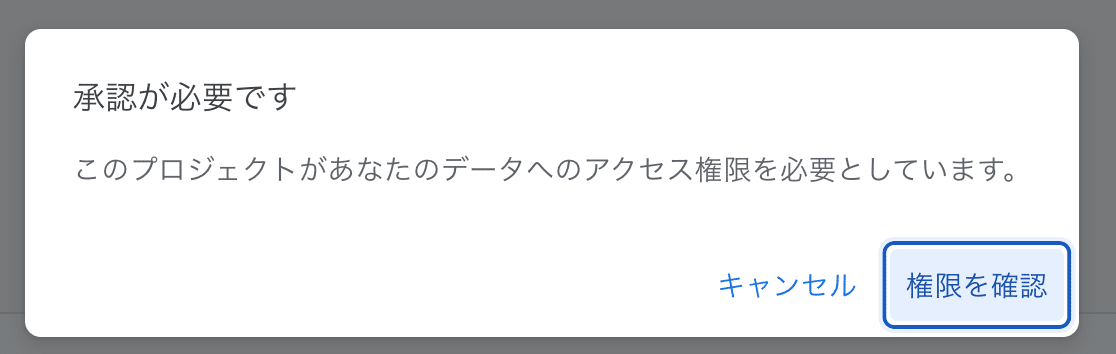
「このプロジェクトがあなたのデータへのアクセス権限を必要としています。」と言うポップアップが出ますので、「権限を確認」をクリックしてください。

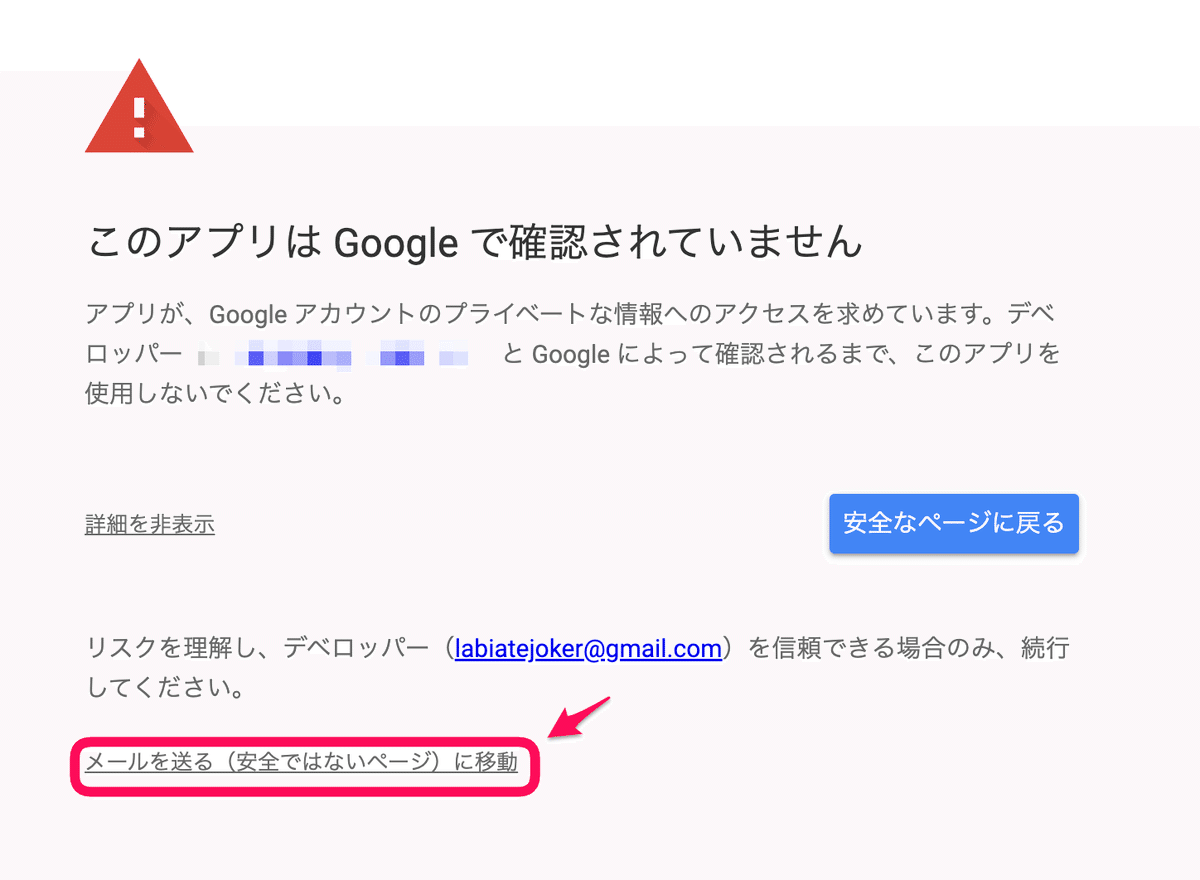
次の画面で「このアプリはGoogleで確認されていません」と出るので「詳細」から「メールを送る(安全ではないページ)に移動」をクリックしてください。

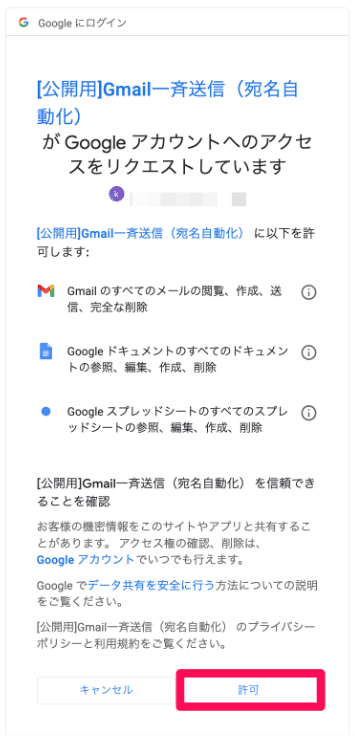
次の画面で「許可」を求められますので、ご自身のアカウントであることを確認し「許可」をクリックしてください。
8.「実行完了」を確認
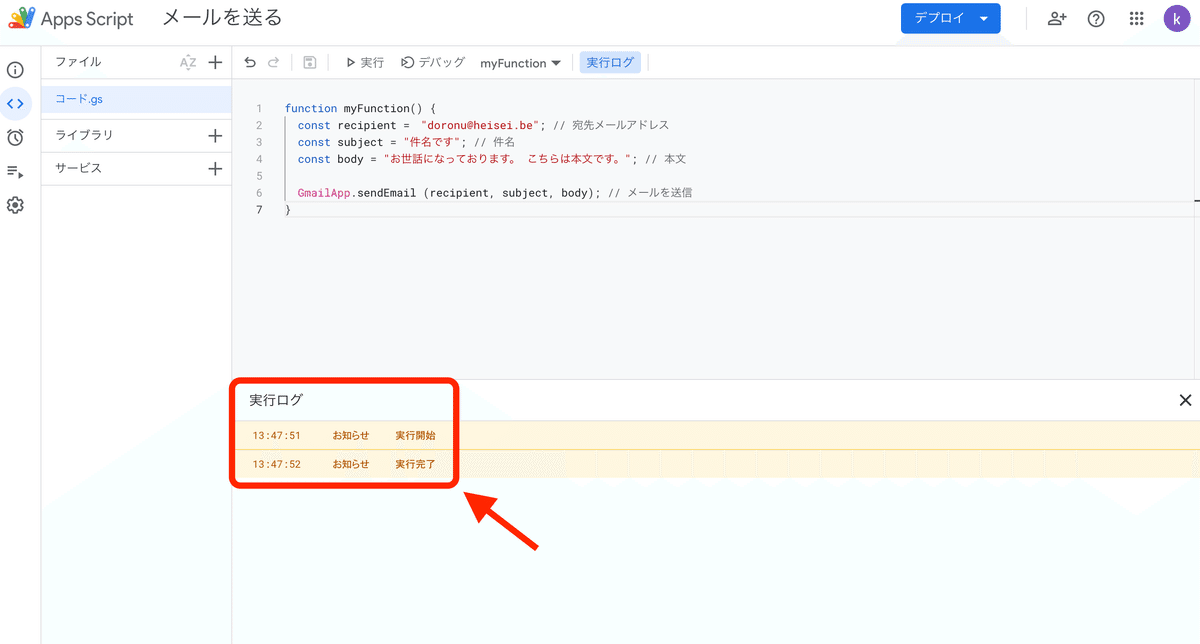
「許可」の確認が終わりましたら「実行ログ」のクリックをもう一度クリックしましょう。そして画面上で「実行開始」及び「実行完了」できているか確認しましょう。

プログラミングに問題がなければ、 入力したメールアドレスにテストメールが送信されています。

9.GASを使った「メール送信」についておさらい
GASでメールを送信するには、 「宛先アドレス、 件名、 本文」の設定が必要になります。今回はわかりやすいようにそれぞれを定数(const)として定義しました。
GmailApp.sendEmail ( 宛先メールアドレス, 件名,本文)
10.まとめ
いかがでしょうか?思ったより簡単ですよね。
他のプログラミング言語に比べて、GASはたった数行でメール送信を実行することができます。サーバーを用意する必要などありません。
次回は、「#3メールを送る/応用編」ついて解説していきたいと思います。
