
GoogleAppsScriptで簡単にアップロードできるWEBアプリの作成方法 #1
今回はGoogleAppsScriptを使ってWEBアプリを作成してみたいと思います。
具体的にはGoogle TasksとGASを連携して、HTMLファイルをデプロイすることで、インターネット上のどこでも誰でもアクセスできるようなWEBアプリを作成していきたいと思います
WEBアプリ作成の概要説明

今回はこのようなWEBアプリを作成したいと思います。
こちらのアプリは、Google Tasksと連携しており、Tasksに入っているタスクを自動的に一覧として取り出すことができます。またこちらのアプリから新しいタスクを加えることができ、加えたものをGoogle Tasks上で確認することもできます。
さらにTasksのチェックマークを押すと、タスクを完了として認識させることもできます。
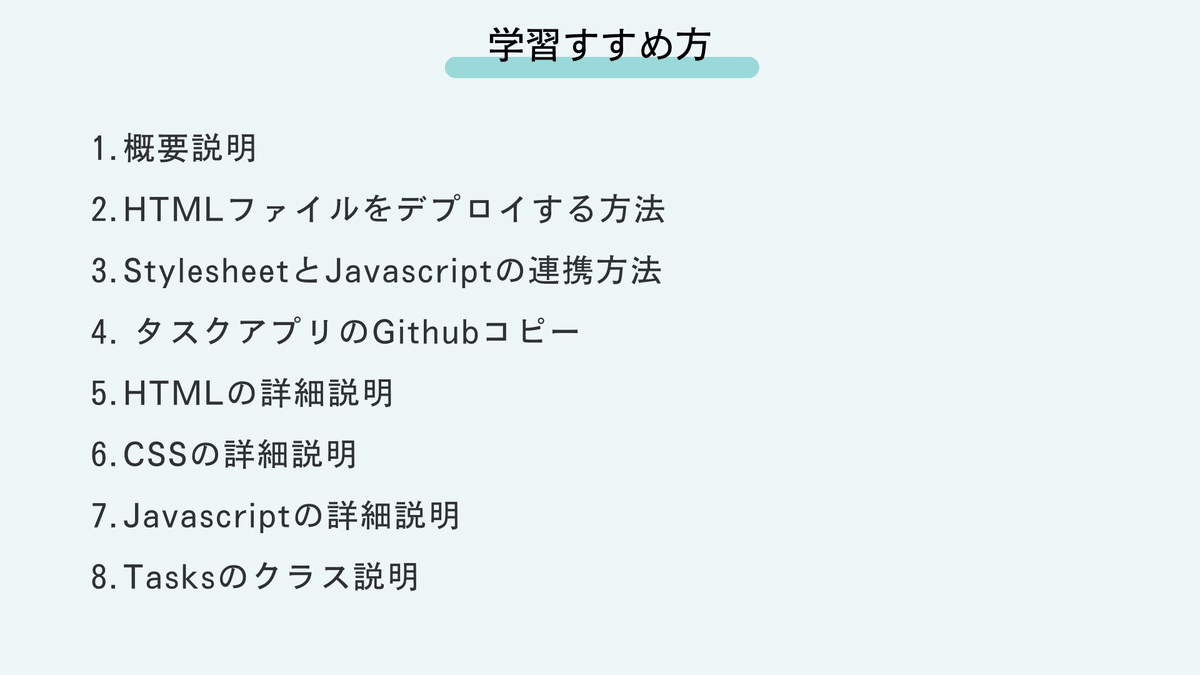
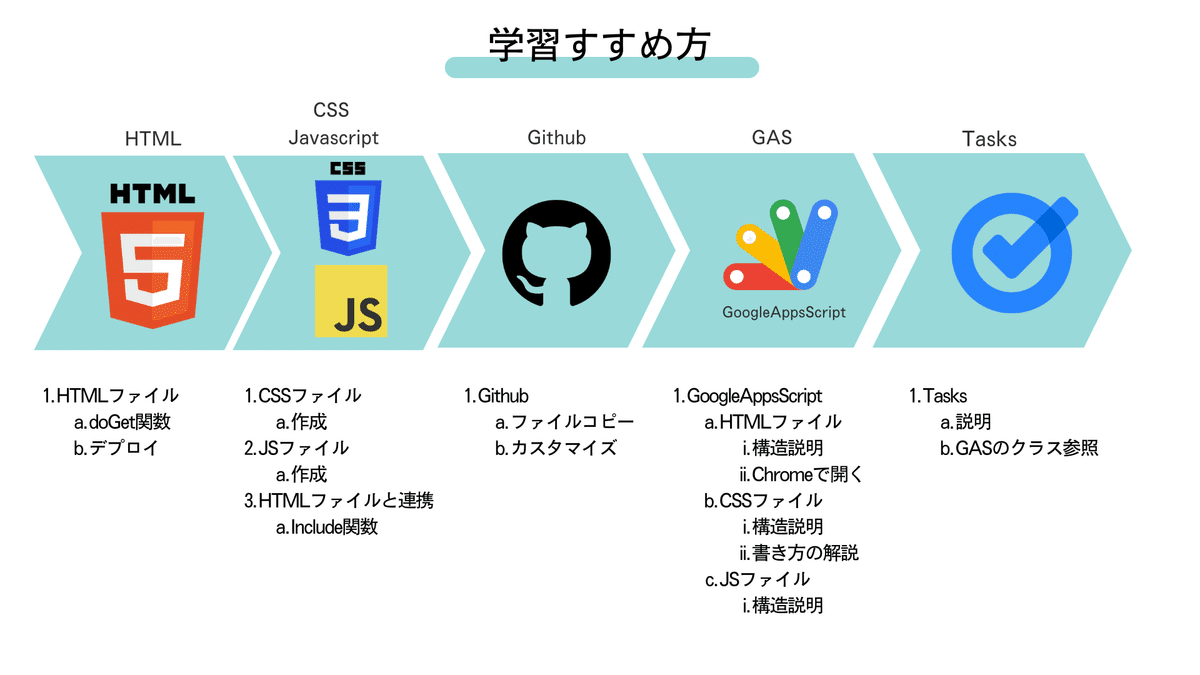
学習のすすめ方

予定では、全8回に分けてWEBアプリの作成方法を学んでいきたいと思います。
まずは、GoogleAppsScriptを使ってHTMLファイルをデプロイする方法を学び、CSSやJavascriptを連携させる方法について学んでいきます。
またGitHubに公開されているTaskアプリをコピーしてその内容をもとにGoogleAppsScriptでTaskアプリを作っていきたいと思います。
ワークフローについて

開発ワークフローについては、上記画像をご確認ください。
GoogleAppsScriptがハブとなってHTMLファイルやTasksと連携するような構造での開発を考えています。
学習のすすめ方

学習の進め方については、上記画像をご確認ください。
まとめ
学習内容についてはテキストコンテンツだけだと分かりづらい部分もあるため、YouTubeでの動画配信もしています。
よければNOTEのフォローだけでなくYouTubeでのチャンネル登録もお願いいたします。
またGoogle Apps Script(GAS)について、基礎的な内容から学びたいという方は下記の記事を見ていただくとより理解が進むと思います。
では一緒にこれから学んでいきましょう。よろしくお願いします。
この記事が気に入ったらサポートをしてみませんか?
