iPhone アプリを自分でつくる 8.
今回の内容: SwiftUIの準備をする
今まではSwift を見てきましたが今回はSwiftUIを使っていく準備です。
まだSwift がよくわからないんだよな〜、と言うかた、それくらいが丁度いいんです。SwiftUI をやっていくうちに分かることや、Swift への疑問がでてきて何がわからないのかがわかってくるようになったりします。
なので肩の力を抜いて進んでいきましょう!
Xcodeの立ち上げとFileの作成
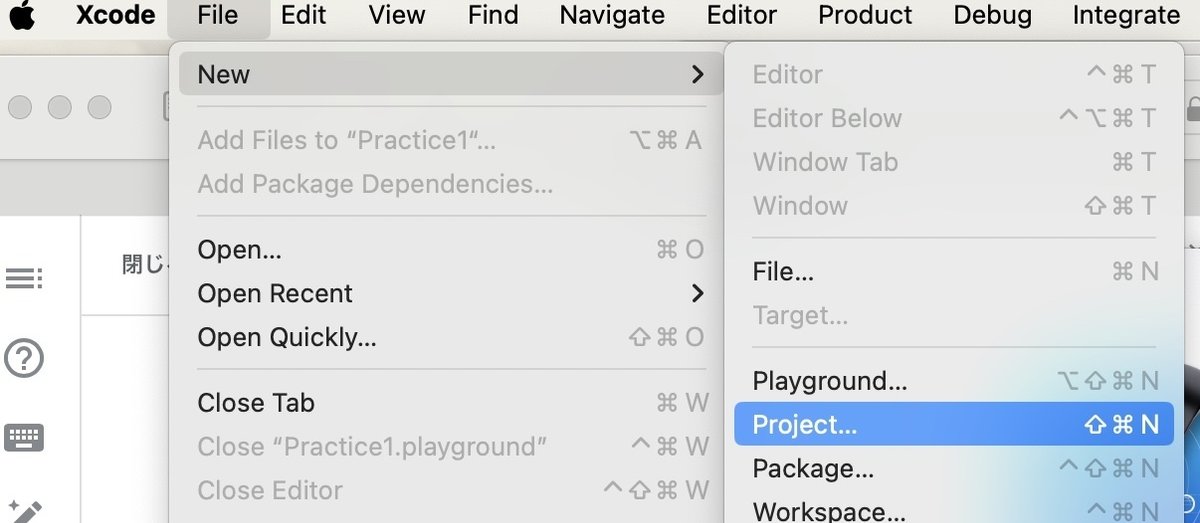
Xcodeを立ち上げて左上のFile - New - Projectと選択していきます。
アプリを作成するコードやそれに付随するファイルなどがProjectにまとめられます。

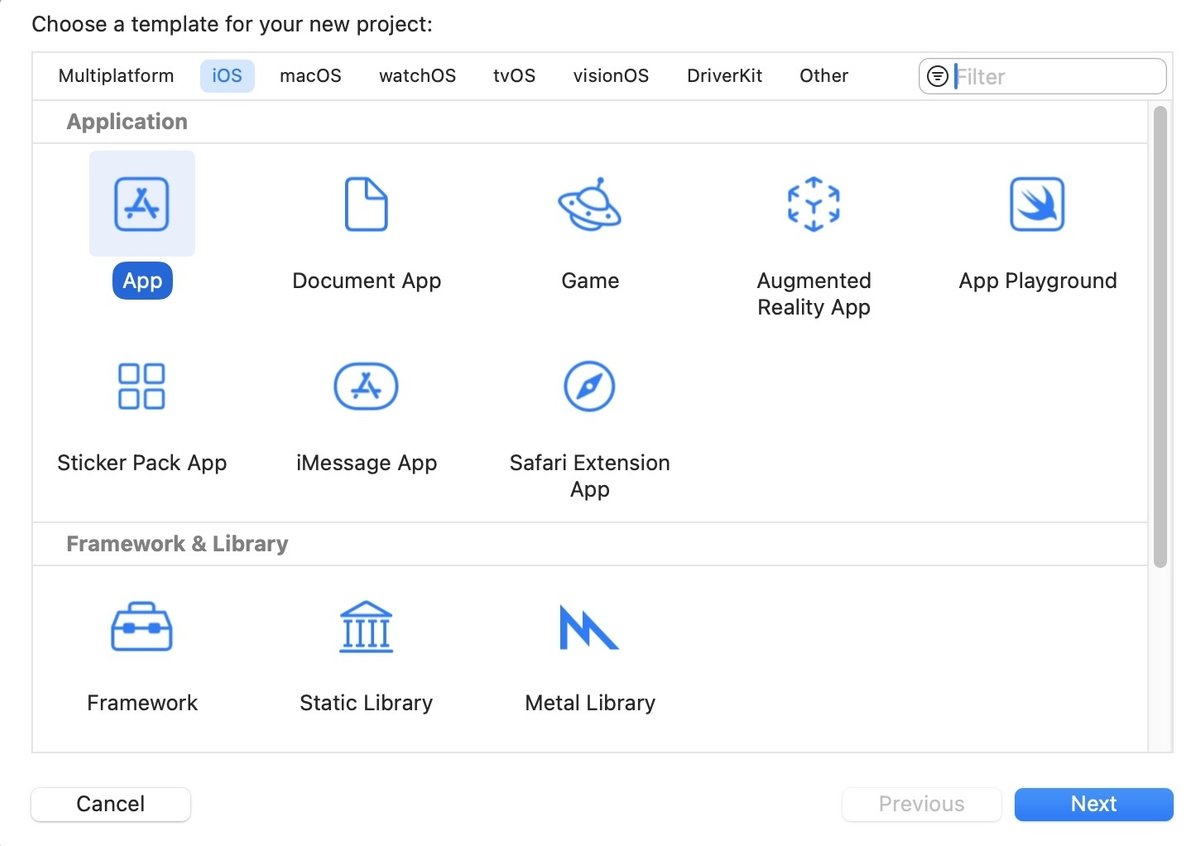
Templateが開くのでiOSタブを選択してAppをクリック、Nextで次へ。

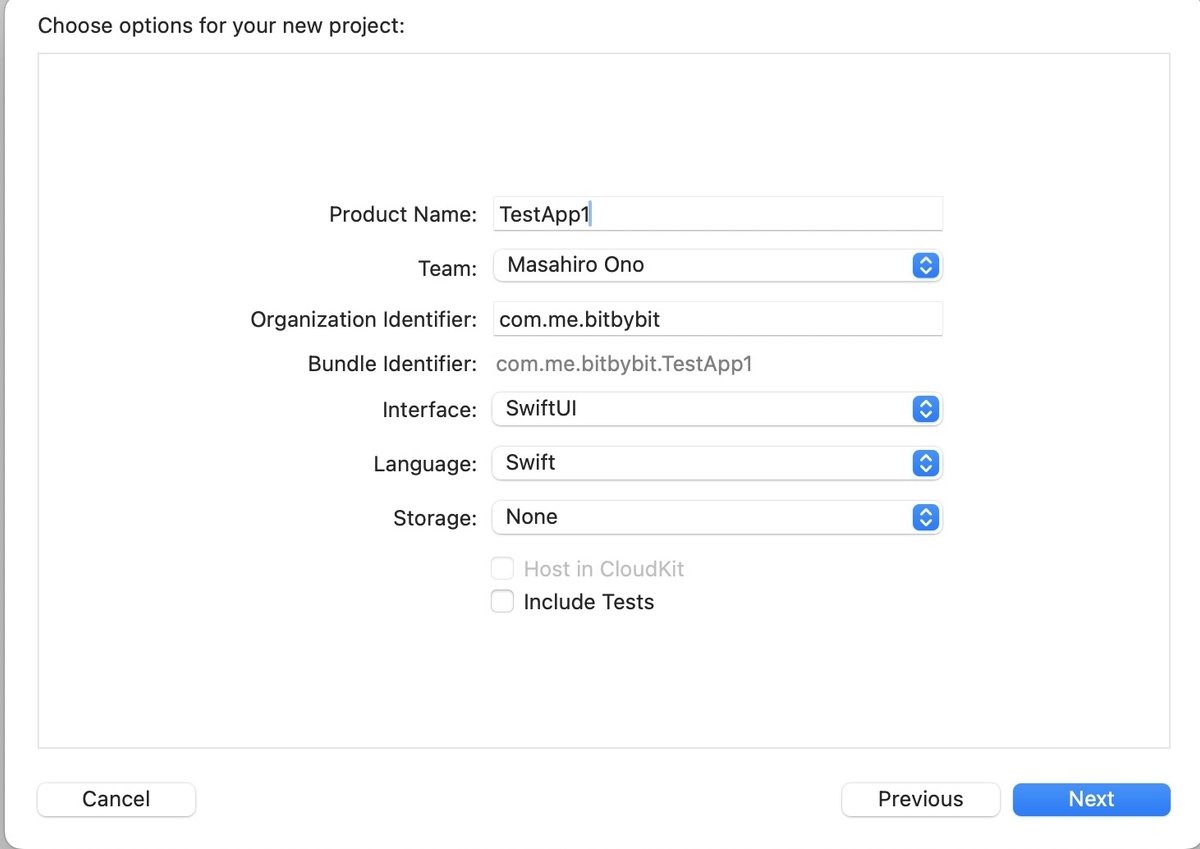
Product(Appファイル)の名前などの入力
Product Name -- TestApp1 とします。
Team --- None を選択すればよいです。特に関係なし。
Organization Identifier --- App提出者のID記号になるものです。
自動で入っていればそれで良いかと思いますが、
基本的には自分のApple IDをひっくり返して
名前をつけることが推奨されています。
例)自分のApple IDが shogun@apple.com だったらcom.apple.shogun
となります。
Bundle identifier --- 自動で作成されます
interface --- SwiftUI
Language --- Swift
Storage --- None
その下にはチェックを付けません。

記入したらNextで次へ。
保存するフォルダーまたはデスクトップなどを選んでCreateボタンをクリックする。
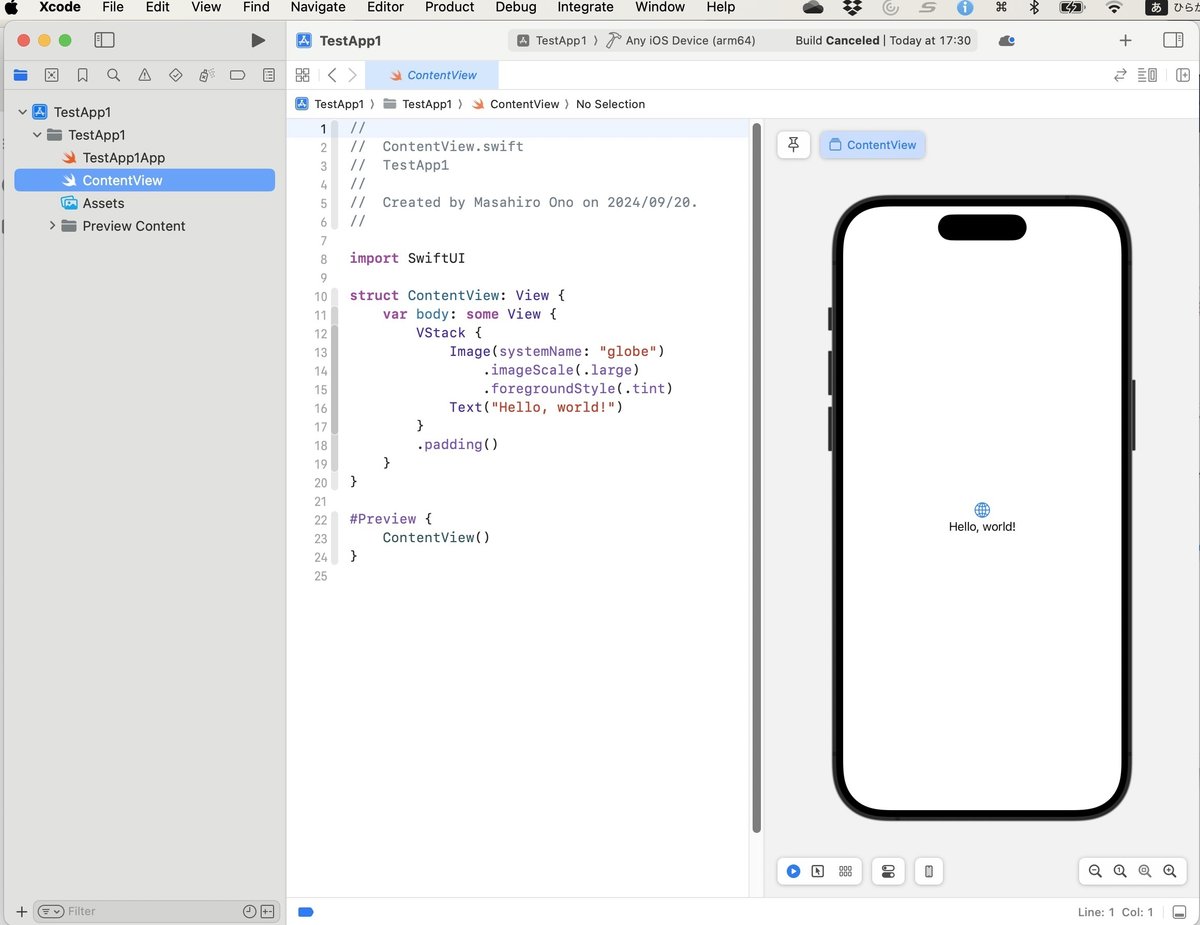
ProjectのContentView ファイルが開かれて準備完了です。
なお右に表示されるcanvasは初めての場合は表示までに3~5分ほど?かかります。
わたしのMacBook Pro が遅いのか?

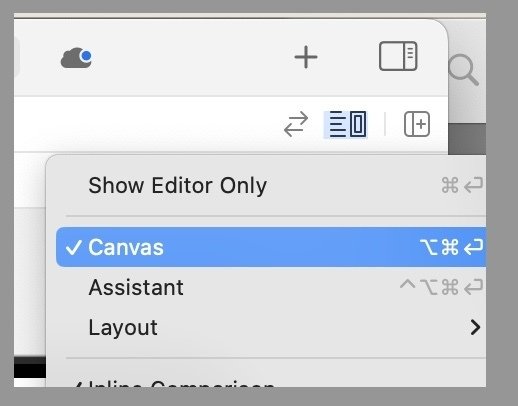
もしCanvasがない場合は右上のほうにあるテキスト行と(四角画面が並んだ)エディターアイコンをクリックしてCanvasを選択してください。

ファイルを保存して閉じる
保存は自動でされますが、command + s で保存できます。
File - Close Project で閉じることができます。
まとめ
XcodeでApp作成の準備ができました。
次から少しづつ表示の練習をします。
次回第9回内容 SwiftUIをのぞいてみる
いいなと思ったら応援しよう!