オンライン対戦が出来るブラウザゲームをUnityで作ってみる2
■0.目指す所
目指す所はとりあえずつながる事!
オンラインのマッチングを実現させます。
今回は
クイックマッチ(ランダムで即マッチ)
ランクマッチ(同じランクの人とマッチ)
プライベートマッチ(特定の人とマッチ)
この3種類のマッチングが出来るようにしたいと思います。
◆この記事について
2023年の5月ごろからオンライン通信の勉強を始めてから2か月で書いたもの
なので勉強不足の部分が多いと思います。
多少大目に見て頂けると幸いです。
※既存の記事を結構な割合で引用させていただきます。ご了承ください。
※この記事を書いた時のUnityのバージョンは2021.3.24f1です。
◆参考サイト
以下の二つのページを参考にしました。
本当に感謝です。
■1.基盤のプログラムとマッチング形式選択画面の作成
◆基盤
このページを丸々やっちゃってください。めちゃ分かりやすいです。
◆マッチング形式選択画面
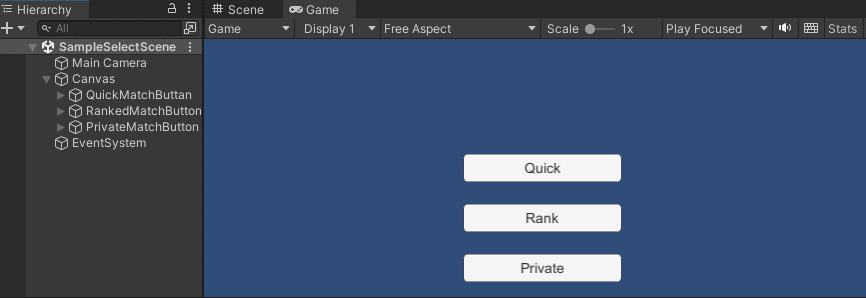
マッチング形式を選ぶ際のシーンの作成です。
今回マッチング形式を3つ作るので
selectMatchingScene的な名前のシーンを3つ作成。

それぞれシーン遷移できるように3つのボタンを作ってください。

各ボタンごとに必要なスクリプトを3つ作成し、下のコードを打ち込んでください。
using UnityEngine;
using UnityEngine.SceneManagement;
public class changeScene : MonoBehaviour
{
public void change_button()
{
SceneManager.LoadScene("遷移先のシーン名");
}
}このスクリプトを各ボタンにD&Dし、
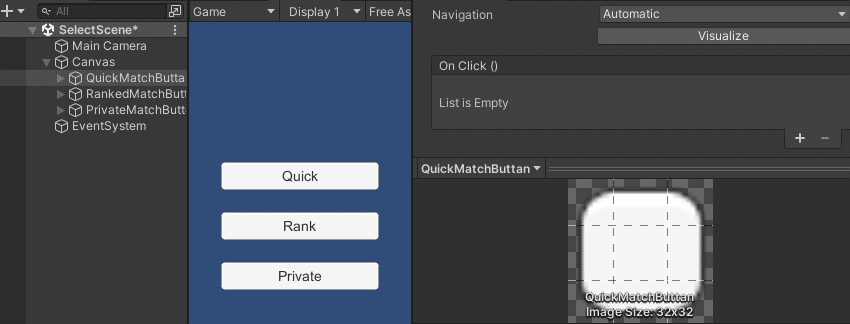
Inspectorを開いてOnClick()の+ボタンを押してください。

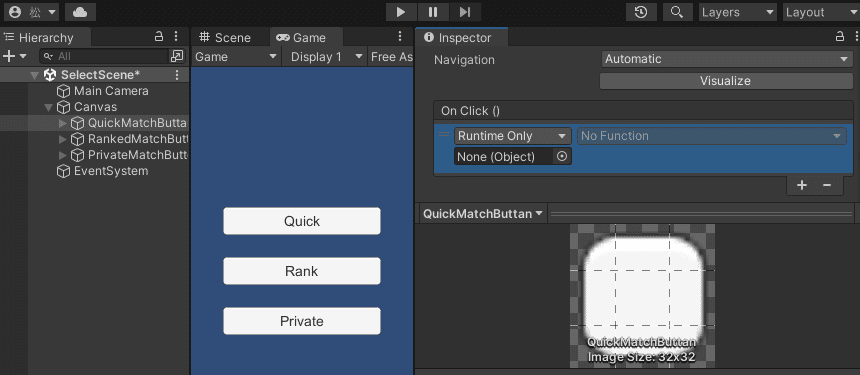
下記のような状態になるのでここにInspectorを開いた時のオブジェクトを
None(Object)にD&Dしてください。

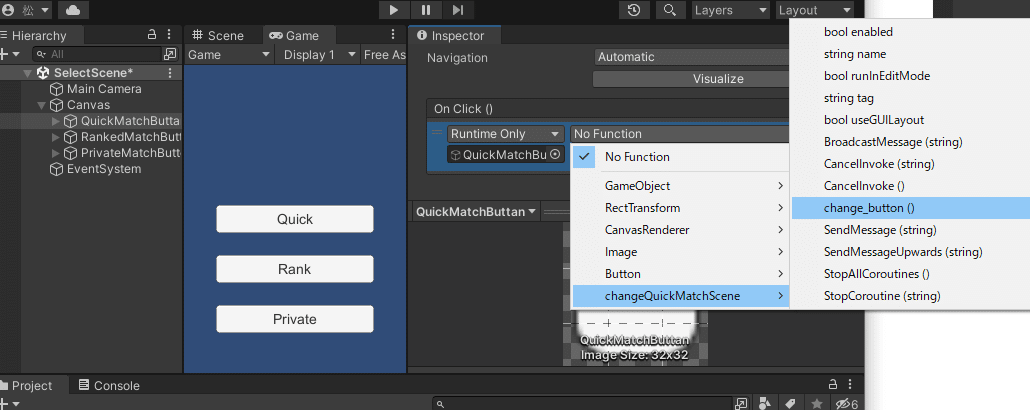
そしてNoFunctionの項目をchange_button()を選択してください。

ボタン3つ分作ればとりあえず終了です。
■3.各マッチ作成
基盤の方で作ったsampleSceneをマッチングシーンごとに必要なので3つ分名前を変えてコピーしてシーンごとに適応してください。
ここからはこのサイトに3つのマッチング形式が紹介されているので各3つのシーンに打ち込めば終了です。
