
金属の質感テロップ with AI
今、AIはめざましい進化を遂げています。
試しに。ChatGPT、フリーフォント「筆竹仮名B」(※私が別名義で自作・公開したフリーフォント)について教えて?…と聞くと、
「筆竹仮名B」は、日本語のフリーフォント(無料で利用できるフォント)の一つで、特にかな文字(ひらがなやカタカナ)に焦点を当てたデザインが特徴です。このフォントは、筆を使って書かれたような、流れるような筆記体の美しさを再現しており、伝統的な日本の書道の魅力をデジタルの世界に持ち込んでいます。
「筆竹仮名B」を含む多くのフリーフォントは、個人利用はもちろん、場合によっては商用利用も可能であることがありますが、利用する際は必ずライセンス条件を確認することが重要です。フォントによっては、商用利用に際して特定の条件が設けられているか、または使用許可を得る必要がある場合があります。
このフォントは、デザイン作品、ウェブサイト、印刷物、動画など、さまざまなメディアで日本文化の雰囲気を表現したいときに適しています。特に、招待状、ポスター、ロゴデザイン、メニューなど、視覚的な魅力を高めたいアイテムに使用すると、その効果を発揮します。
ただし、私の情報は2023年4月までのものであり、最新の情報やライセンス条件については、フォントを配布しているウェブサイトや公式情報を直接確認することをお勧めします。フォントの開発者や配布元からの指示に従い、正しい使用を心がけてください。
ちょっと長めの回答が返ってきました。
ここでChatGPTは、「私の情報は2023年4月までのもの」と言っていますが、筆竹仮名のリリース日は2024年2月14日。つまり、ChatGPTはこのフォントの事自体は1ミリも知らない状態で回答をしていることになります。すごい。フォントの制作者からすればさすがに違和感を感じる部分もありますが、筆竹仮名というフォントを知らない人からすれば「ほーん、そうなんだ」くらいで納得しそうなそれっぽいことが書いてあります。基礎知識を踏まえた上で口から出まかせがスラスラ言えるのは、かなり強いスキルなんだなぁと感じる瞬間です。
AIの力も借りながら、金属っぽい質感のテロップを作っていく
というわけで、前説はこのくらいにして、見出しの通り、AIの力も借りながら、金属っぽい質感のテロップを作っていきたいと思います。使用ソフトはPhotoshopです。制作の過程を追いながら記事を進めてはいますが、結構端折っていたり、AIの生成結果によって仕上がりが変わってきたりするので、ハウツー的な価値があるかというと微妙なところです。
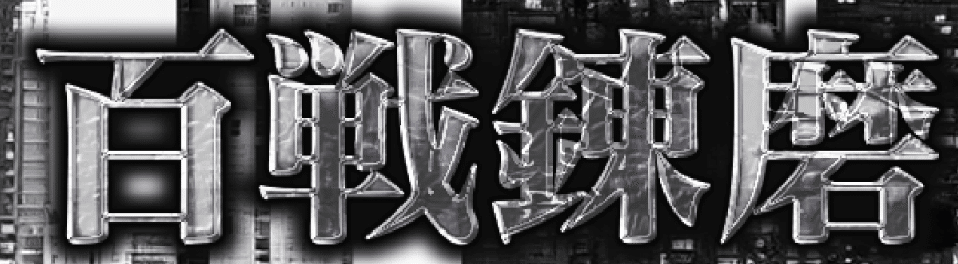
先に完成品をお見せしましょう。

メタリックな金属質感です。
制作スタート

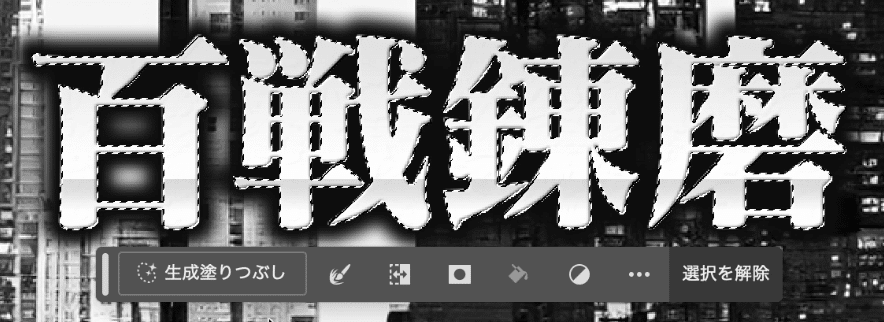
まずはこんな状態からスタートです。既に色々効果付けてあるので、「スタート」感は薄いですが…。現状ついている効果は
・グラデーション(白色と薄い灰色、線形)
・ベベル(サイズ小)
・ドロップシャドウ(黒色)
です。
フォントは、テロップの王道、マティスEBです。
それでは、早速今回のメインテーマである、AIを使ってみます。


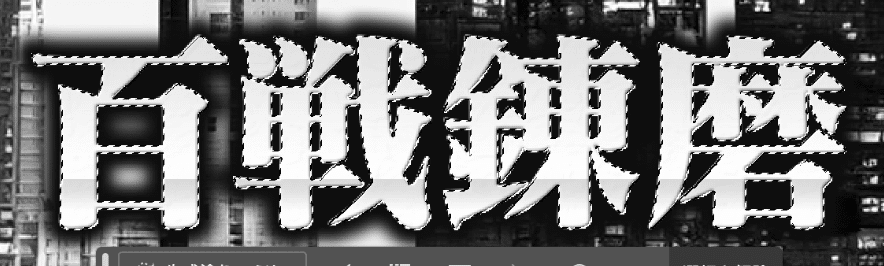
すると、


テキスト部分を綺麗に縁取って選択範囲にしてくれました。
すると、

選択範囲に対してAIによる生成機能を使用できるようになります。
そこに、

「金属のテクスチャ、ベベル強め」と入力しました。
「ベベル強め」は単純に私の趣味です。
AIに対する上手い指示というのもあるらしいですが、今のところ私はよく分かっていませんのでフィーリングでやっております。
そして「生成」ボタンを押してしばらく待つと、

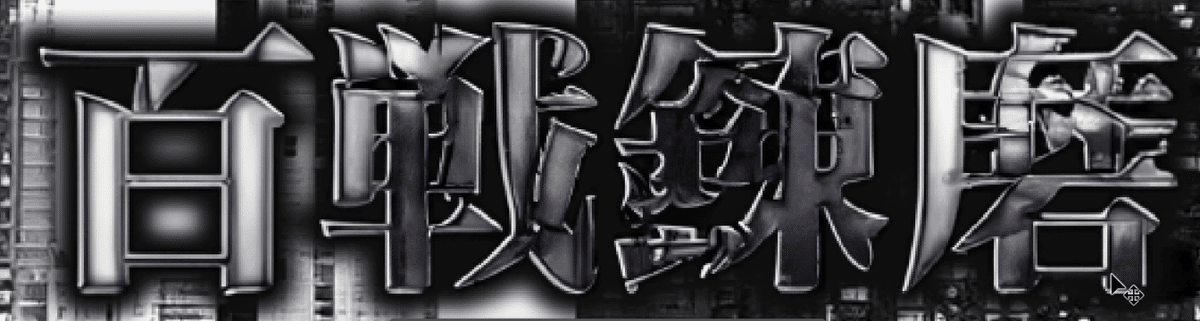
一気に質感UP!
でも、形が複雑な箇所は崩れている感じがありますので、このまま完成とするのはちょっと微妙ですね。
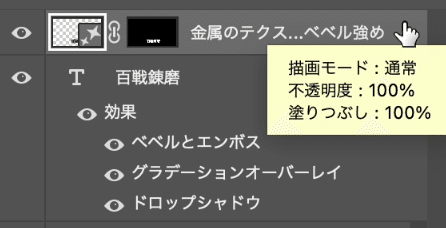
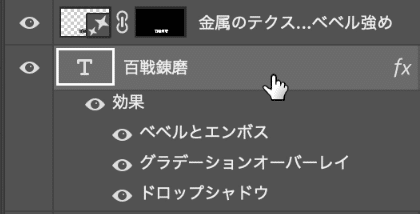
というわけで、再びレイヤーパネルへ。

「百戦錬磨」の上にあるのが、AIによって生成されたレイヤーですね。
一番最初の、普通のテロップの上に、AI生成テクスチャがピッタリ乗っかっているような状態です。
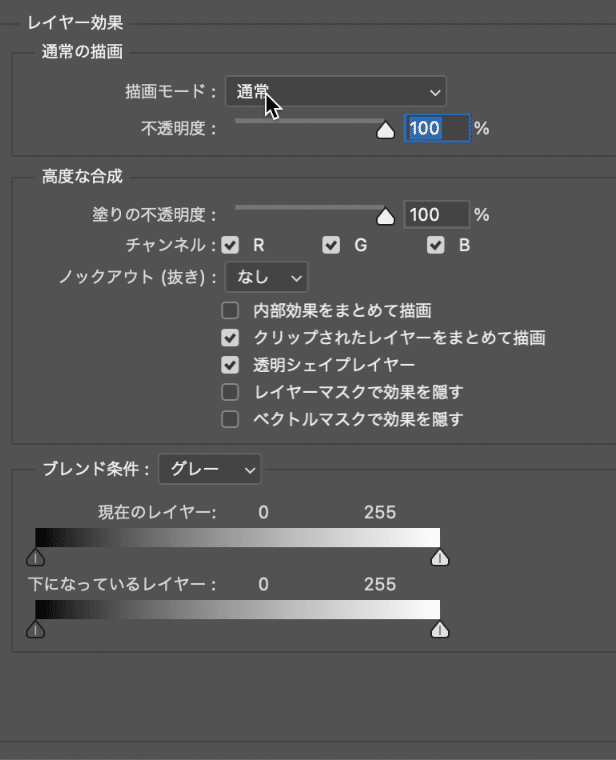
ここでAIが生成したレイヤーをダブルクリックすると、レイヤースタイルの画面(ドロップシャドウとか境界線とかを設定する画面)が開きます。
そこで、




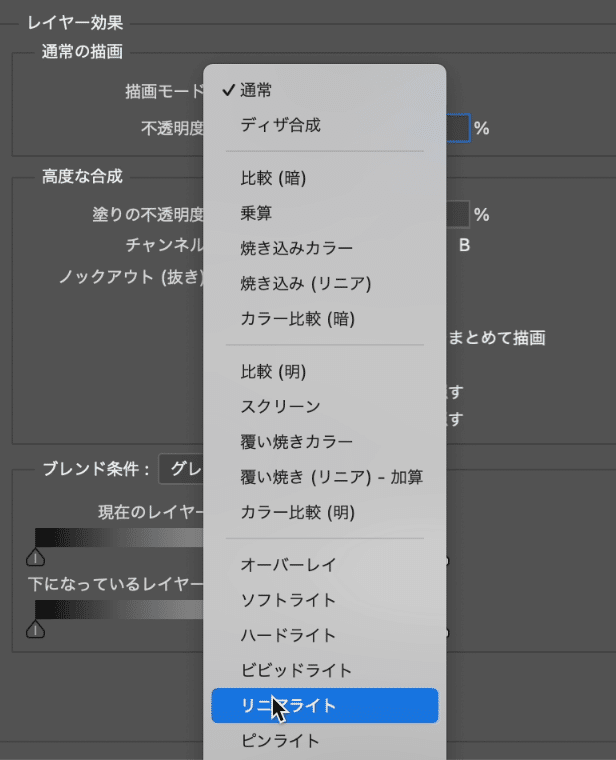
「描画モード」を切り替えることで、テキストの上に貼ったテクスチャ等をうまく馴染ませることができます。私自身、「描画モード」がなんたるか、「リニアライト」がなんたるか、細かい原理はよくわかっていませんが、とりあえず使うとクオリティが高まることは経験的に分かったので、重宝しています。(※よくない。ちゃんと勉強せねば…。)
そして今度は、




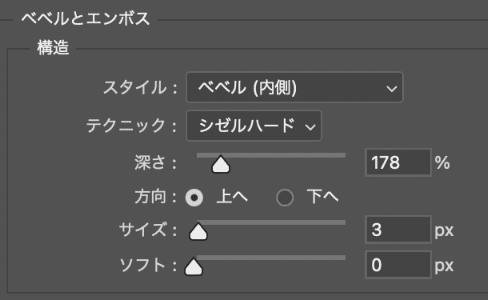
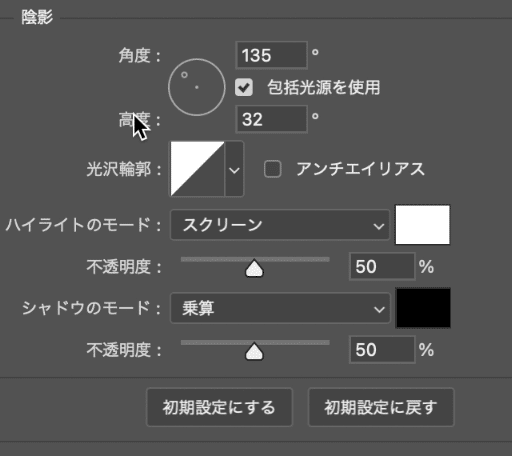
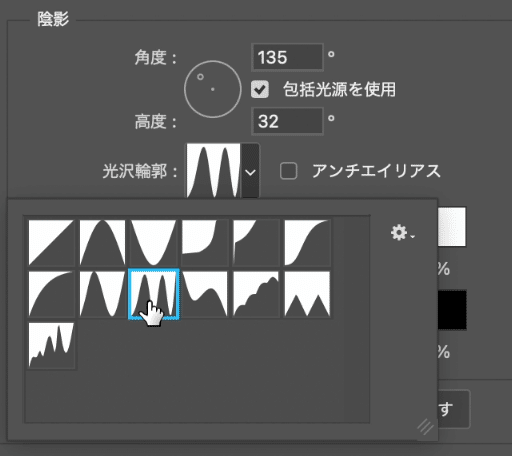
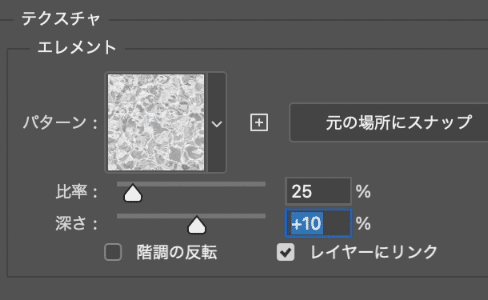
そして、「ベベルとエンボス」の効果をつけるとセットで追加される「テクスチャ」を適用して…

ちなみに、ここで「パターン」として設定しているのは、Photoshop標準で入っている水のテクスチャです。
そうして設定をした結果、以下のようになりました。
これで完成です。

最終的には手動で微調整することが必要ではありますが、AI生成を使用することで一発で複雑な質感を付けることができます。単純に鉄っぽいテクスチャを持ってきて貼るのも良いのですが、AIを使うと字形に合わせてシャドウやベベルっぽいものを付けることもできるので、よりリアルな質感を作りやすくなります。一方で、別レイヤーで元テキストとぴったり重なるものを重ねているため、気軽にテキストの打ち変えができないという難点もあります。具体的には、テキストを打ち替える度に都度選択範囲を指定して再生成しなければならないため、少し面倒です。
(※単純なテクスチャ画像をクリッピングマスクで切り抜く方法の場合、テキストレイヤーを直接編集するだけでそのまま打ち替えられる。)
以上、金属質感のテロップをAI生成機能を活用しながら作ってみました。
ハウツーのつもりで書いてはいませんが、何かお役に立つ点があれば幸いです。
