
約4万RTされたグルメアプリ「Dish」を2ヶ月でリリースするまで
こんにちは、株式会社ピケの ren です。
本日リリースした Dish (ディッシュ) という、現在地からサクッとランチが決まるグルメアプリについての note です。
5月12日に仮説検証のために行ったツイートが約4万RTされ、その後の約二ヶ月の間にチームでどうような動きがあり、本日 iOS版がリリースされたのか、というのをストーリーベースで書いていきます💪
目次
・ Dish って?
・作り始めた理由
・バズってからの一週間
・体験設計の見直しと迷走
・約20人に行ったユーザーインタビューとβテスト
・バズからくる安堵感
・ 手触り感の無さ
・ ユーザーインサイトの発見
・そしてリリース
・2ヶ月間で学んだこと
・ まとめ
Dishって?
Dish は、現在地からサクッとランチが決まるアプリです。
せっかく渋谷に来たから、美味しいランチが食べたいけど、わざわざ調べるのは面倒…といったシチュエーションの時に使うと便利です。

人数と予算を選んで

あとは直感的にお店のカードをスワイプしてお店を決めることができます。
そのままお店への案内も可能です!
作り始めた理由
弊社でいくつかプロダクトの仮説検証を行っている時期があり、その一環として Dish のプロトタイプを Twitter に公開したのがきっかけです。
詳細については以下の note に書いてありますので興味ありましたら 👇
Dish を作ろうとした時に考えていたポイントは
1. 純粋想起を取れるプロダクトである
2.自らのイシューから着想したプロダクトである
3.シンプルな課題をシンプルに解決するプロダクトである
といったポイントを意識し、プロトタイプを作成しました。
公開後、我々が思った以上に反響があり、インタビュー記事や、まだリリースしていないのに紹介記事を書いていただいたりしました🙇
Tweet では 1000RT 突破した場合、アプリを作成すると宣言し、目標を超過したのでアプリを作ろう!という事になったのでした。
バズってからの一週間
正直なところあそこまでバズるとは思っておらず、仕様もほとんど決めていなかったので、仕様を決めたり、ユーザーの体験を考えることからはじめました。
我々は3人のチームで、それぞれサーバーサイド、ネイティブアプリ、プロダクトマネージャー兼なんでも屋という役割で、私は PM を担当しました。
Dish はかなりシンプルなアプリなので、このときは「一週間くらいでリリースできるんじゃない?」といった雰囲気でした笑
2人にはゴリゴリ開発してもらいつつ、私は Dish のロードマップを考えたり、起業家の先輩に会って意見を聞いたり、事前登録してくれた1万人にメールを送るための仕組みを作ったりしていました。
そんな中、一つの疑問が浮かび上がってきました。
「Dish では TinderUI を採用すべきではないのでは?」
Tinder UI は直感的に操作でき、かつ目的達成のためのステップを減らせる一方で、ランチのように1日に1回しかないような、重要度の高い意思決定を行うために最適な UI ではないと思ったのです。

Tinder は、異性の顔写真をみて Yes/No の判断を行いますが、Yes にフリックしたところで速攻マッチングするわけではありません。
ですから、大量にカードを捌くことが重要であり、そのような用途には最適な UI です。
しかし、上記でも書いてる通りランチは1日に1回しかありません。
また、複数ある情報の中から意思決定を行う際には、自分の中で納得感を持つ必要があると考えています。
Tinder UI では、カードが表示されたタイミングで Yes/No の判断をしないといけないため、複数のお店が比較できません。
そのため、納得感をもった意思決定には至らないのではないかと考えたわけです。
体験設計の見直しと迷走
我々はバズった要因を再度分解し、本質的にユーザーが求めている体験を再設計することにしました。
この時点でバズってから一週間弱が経過していました。
普段はプロダクトを創る前にペルソナを作り、プロダクトで解決する課題や、適切なソリューションの検証を行っていましたが、今回に関しては幸か不幸かマーケティングが先行していました。
そこで、再度ペルソナや課題の洗い出しを行うことにしました。
ペルソナや課題の洗い出しを行うにあたり、事前登録してくださった方にアンケートを送付し、バズった理由やどういった人が Dish を欲しがっているのか?といった定量的なデータを取ることにしました。
そして、アンケートを元にペルソナを作り、課題を再度設定してアプリを抜本的に見直すという作業をはじめました。
ちなみに、定量的な調査結果を元にペルソナを作るという部分に関しては、大きな誤ちでした。(後述します)
そんな中ランチにおける意思決定プロセスを分解するにあたって、分かってきたことがいくつかありました。
当たり前ですが、ランチのお店を意思決定する際に、人は距離と値段を強く意識するということです。
そこで我々は、以下のような UI の Dish、通称 Map Dish を作り始めました。
この Map Dish であれば、距離と値段、そしてお店の写真などを総合的に判断でき、画像でお店を直感的に選べるはずだと考えました。(Mapは縮尺を調整しています)
加えて、お店の複数比較ができるため、Map Dish であればランチの意思決定サポートができるのではないか?と考えたわけです。
約20人に行ったユーザーインタビューとβテスト
この Map Dish を引っさげ、我々は実際にユーザーインタビューとユーザービリティテストを約20人の方に行いました。
ご協力いただいた方本当にありがとうございました、この場を借りて御礼申し上げます🙏
ただ、この Map Dish の評判は良くはありませんでした。
「うーん🤨悪くないけどね・・・」といった反応をもらうことが多々ありました。
ユーザーインタビューとユーザービリティテストを行いつつ、 ユースケースを深掘りするため、平行で TestFlight を用いてβテストを始めることにしました。
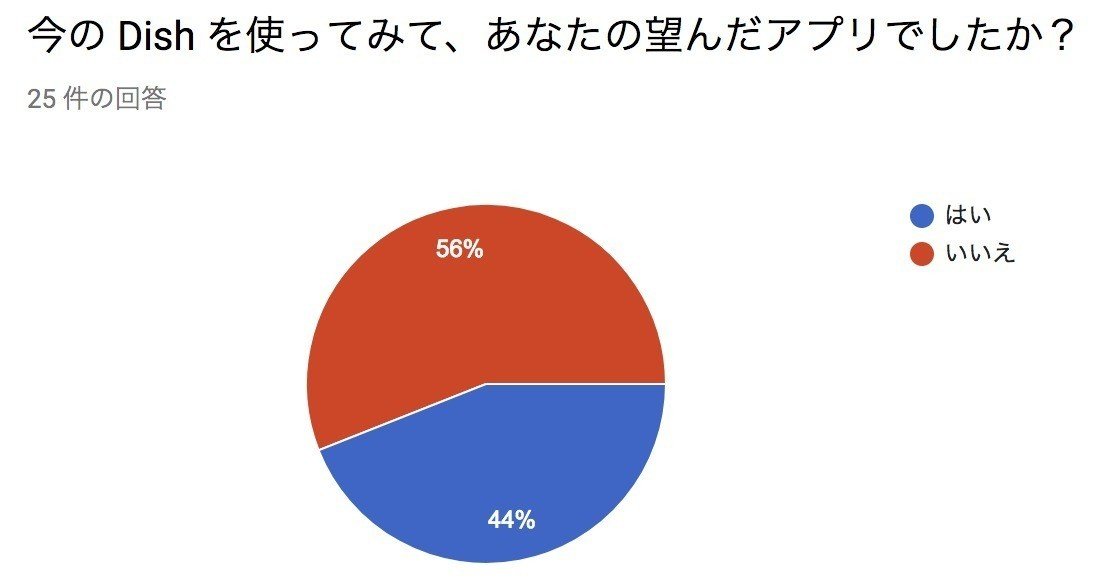
以下はβテスターの方に一週間 Map Dish を使っていただき、アンケートを送付した結果です。

期待外れ。安っぽさ、これじゃない感が溢れてました。
お店が少なすぎ。
ランチ先が決まらなかったから。
😇
評判のよくないユーザービリティテスト、そしてこのβテストの結果から、我々はモチベーションが下がり、迷走していたのでした。
バズからくる安堵感
とはいったもののあそこまでバズったんだから、ユーザーは欲しがっているに違いない!と思い、開発を進めていました。

事前登録者数も1万人を超え、安堵している気持ちもあったと思います。
しかしこのままの状態では、リリースしたところで誰にも刺さらない。
圧倒的に思考量が足りていないことに気づいていなかったと思います。
手触り感の無さ
自らのイシューから着想したプロダクトなのに、気づいたらプロダクトの手触り感が一切なくなっていました。
結局のところ誰が、いつ、なんで使うプロダクトなんだ?
継続してユーザーインタビューを行っていましたが、いまいち刺さらない。

この時点で一ヶ月は経過していました。
ユーザーに早くプロダクトを届けたいという気持ちと、出したところで使ってくれないかもしれないという気持ちが錯誤し、プロダクトに対して100%の熱量を捧げていない時期もありました。
個人的に、過去に沢山プロダクトを作ってきて、小当たりしたプロダクトは共通して届ける人の顔と、なぜそのプロダクトを使うのか、という部分が言語化はできていませんでしたが、そこには存在していました。
この時期はそれらが全く見えず、かなりつらみがあったのでした。
ユーザーインサイトの発見
ユーザーインタビューとユーザービリティテストを継続的に行っている中で、インタビューをさせてくれる方に共通点があることに気づきました。
どういった共通点かというと
グルメ通の男性であり、ランチやディナーを決める際にインターネットでお店を調べないと、その店に入らない
といった属性の方です。
Dish が生まれたのは、私の「ランチのお店を決めるのが単純にめんどくさい」というイシューでした。
しかし、インタビューをさせてくれる方で多かったのは、ズボラな私とは真反対のセグメントを持っている方だったのです。
インタビューをさせてくれる方は、わざわざ会っていただけるような人ですから、プロダクトに対する熱量も高いはずです。
ここにインサイトが存在するのではないかと考えました。
よくよく振り返ってみればチェーン店でも構わず入るような、飲食店にこだわりがない人であれば、アプリを起動してまで飲食店を決めるという行動は取らないはずです。
そこで思い立った仮説として
1. 飲食店に対するモチベーションが高いため、飲食店を事前に調べたいが、普段から調べているために面倒なことは深く理解している。
2.ランチのような外出先でグルメサイトを使って調べるのは面倒なので Dish でスクリーニングされた飲食店をサクッと決めたい。
という仮説です。
ここで初めて特定のユーザーセグメントとシチュエーション、ユースケースとプロダクトを使うコンテキストが絞られ、明らかに以前と比べてプロダクトが作りやすくなりました。
この時点ですでに7月に入っていた頃でした。
前述した定量的なデータからペルソナを作るという失敗はここに繋がります。届ける人が見えないと、何も見えなかったのです。
ここでやっとペルソナがガチッとハマりました。
また、ペルソナの方にユーザービリティテストをしていく中で、 Tinder UI の方がMap Dish よりも反応がよく、前々から不評だった Map Dish はここで捨てることにしました...。
しかしながら、Tinder UI が本当に最適なのかは依然として懐疑的な部分が多いのは理解しています。
そしてリリース
バズってから約二ヶ月かかってしまいましたが、なんとかリリースすることができました!
しかし、まだまだペルソナの方にドンピシャで刺さっているプロダクトではないことは理解しています。
最初からペルソナの方に100%受け入れられるプロダクトを作ることはやめ、リリースして改善を繰り返すことにしました。
リリースまで、スピーディーに開発してくれた2人のエンジニアの記事は明日、明後日と公開するので、技術的な側面に興味がある方はぜひ読んでみてくださいね〜!
2ヶ月間で学んだこと
Dish はまだまだこれからのプロダクトですが、約2ヶ月感で様々な学びがありました。
プロダクトを創る際に強く意識しようと思ったポイントは
1. ユーザーに当てる前に社内で考えすぎないこと、大きい失敗をしないこと
2. 自らが顧客でないなら、重要度の高い意思決定はしないこと
3. 最大公約数的なペルソナを作らないこと (実在する人を思い浮かべる)
等です。
1. ユーザーに当てる前に社内で考えすぎない、大きい失敗をしないこと
Map Dish はペーパープロトタイピングなどの方法を取らず、そのまま実装をしてしまいました。
距離と値段と写真が重要視され、かつ自らが納得感を持って意思決定させるためにはこのUIが最適である、といったバイアスがかかってしまっていました。
本来であれば最小工数でユーザーに当て、フィードバックを元に実装するかしないか、といったプロセスを踏めば、時間短縮に繋がったと思います。
2. 自らが顧客でないなら、重要度の高い意思決定はしないこと
当初は自分自身のイシューから始まったプロダクトでしたが、一番そのプロダクトが欲しいセグメントは別に存在していました。
自分が顧客ではないのに、本当に Dish が必要なプロダクトなのか、ジャーニーマップを考えたらアプリが起動されるポイントなんて無いんじゃないか、といった自分の過去体験を元に意思決定をしそうになってしまいました。
分かっていたつもりでも、意思決定を誤りそうになったのは反省すべき点です。
3. 最大公約数的なペルソナを作らないこと (実在する人を思い浮かべる)
マーケティングが先行し、ペルソナが確立しておらず(当初は自分だったけれど)、定量的なデータから最大公約数的にペルソナを作るというのは大きな誤ちでした。
形式的なペルソナを作っても、プロダクトの体験を考える上で全く無価値なものでした。
自分たちの都合の良いデータを作ってしまっていたんですね。
届ける人の顔がわからなければ、どういった機能や魅せ方が最適なのかわからない。ペルソナが自分だったら問題ないんでしょうね。
最後に
ということで、よければ、 Dish 使ってみてください!🙇
フィードバックも大歓迎ですので、お気軽に Twitter にて DM や リプライいただけると嬉しいです。
また、明日は Dish のネイティブアプリを担当した nakanishy がデザインや技術側な面から記事を書いてくれるので、そちらも合わせて読んでみてください!
最後までお読みいただいてありがとうございました。
-- 追記(7/20) --
よければこちらも合わせてお読みください👇
---
Twitter 良ければフォローお願いします。
皆さんのサポートやコメントに助けて頂いて書き続けられております。いつもありがとうございます。
