
WEBサイト・デザインにおけるUI/UXアニメーションの活用例
Webサイトやアプリの場合、モーションデザインはユーザーエクスペリエンス(UX)に非常に役立つアセットであり、より適切なコネクションを構築し、ユーザーフレンドリーな体験を提供することができます。
Webサイトのアニメーションは、美観のために使われることもありますが、その背景にはある科学的根拠があります。私たちの視覚は動きに敏感で、一般的に動きに対してより感受性が高く、注意が散漫になってしまうのです。そのため、UI/UXにおけるモーションデザインは、ユーザーの関心を引く効果があり、Webサイトのデザインにおいて強力なツールになるのです。
WebデザインにおけるUI/UXアニメーションとは何か?
以前は、Webサイトにおけるモーションは、どちらかというと装飾的な目的のために使われていました。例えば、注目させるための特徴的なアニメーション画像や、ブランド認知などの目的に役立つマスコットのアニメーションなどです。
しかし、人間が動きにどのように反応するかを科学的に解明したことで、Webサイトはユーザーインターフェース(UI)やUXアニメーションをより進化させることができました。ローディングや進行のアニメーション、ナビゲーション、マイクロインタラクションなど、ユーザーを惹きつけ、反応を与えるという大きな目的を持ったアニメーションが登場しました。さらに、UI/UXアニメーションは、Webサイトとのインタラクションにおいて、ユーザーにより自然な体験を提供します。
ユーザーインターフェース(UI)におけるマイクロインタラクションの重要性
UI/UXにおけるモーションデザインは、ユーザーからの入力を認識し、それに対してリアクションすることを支援するものです - これはマイクロインタラクションと呼ばれています。マイクロインタラクションは、ボタンを押す、何かをスワイプする、要素をクリックするなど、特定の条件をトリガーとするアクションを行ったときに開始されることがあります。例えば、eコマースサイトで商品をカートに入れると、空のカートのアイコンがアニメーションして、カートに商品が入ったような状態になります。
このようなマイクロインタラクションは、Webサイトやアプリでさりげないアニメーションを用いて実装することができ、ユーザーを誘導しつつ、魅力的な体験を提供します。また、マイクロインタラクションを使用することで、ユーザーからのフィードバックが容易に得られるため、ユーザーの負担も軽減されます(正常に動作する場合)。
ここでは、ブランドWebサイトにおけるモーションデザインとマイクロインタラクションの実例をいくつかご紹介します。
Twitterが「いいね!」の数だけハートのアニメーションをつけてくれる

Twitterで「いいね!」を押すと、ハートマークが赤色に変わり、その後に紙吹雪が舞うことに驚いたことはないでしょうか? このアニメーションは、アクションが成功したことを知らせるとともに、ソーシャルメディアでの体験にささやかな喜びをもたらします。
そう、このTwitterのハートアイコンは、Lottieのアニメーションで作られているのをご存じでしたか!
Apple、製品機能にモーションを追加

大企業のApple社は、同社のWebサイトにおいて、クリックやスクロールが可能な部分にマウスを合わせると、その部分が少し拡大されるという、控えめながら効果的なモーションを追加しました。これにより、これらの要素が静的なものではなく、別のページやアクションに結びつくものであることを、ユーザーにアピールしています。
Airbnb、リスティング広告にさり気ない矢印を追加

Airbnbは、主に短期間の民泊や体験型のサービスを提供しています。そのため、Airbnbでは、ユーザーが宿泊先を選ぶ際に、よりインタラクティブで簡単なブラウジングを体験できるように、宿泊先の写真を見ることができるモーションを用意しています。
写真にカーソルを合わせると、右側に矢印が表示され、その写真をクリックしなくてもスクロールできることを示します
ASOSはローディングバーで在庫数をアピール
EコマースWebサイトでは、在庫を表示することで、ユーザーに選択肢を理解してもらうことができます。そのための一つの方法として、ローディングバーがあります。

イギリスのファッションとコスメのオンラインショップ、ASOSは、商品一覧ページの下に、わずかなUIアニメーションを含むバーを設置することで、その機能を実現しています。このバーは、「LOAD MORE」をクリックするたびに表示され、ユーザーが閲覧できる商品があと何点あるのかを示しています。
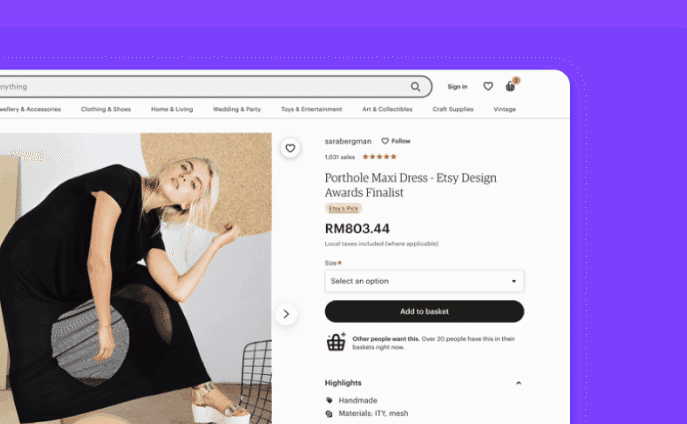
Etsyでは、商品をカゴに入れる際にモーションを使用

世界的なネットショップであるEtsyでは、商品をカートに入れる際に、さまざまな工夫が施されています。例えば、サイズなどの商品詳細を表示せずに「カートに入れる」をクリックすると、バーが赤色に変化します。最後に商品をカートに入れると、画面右側にスライダーが表示され、商品がカートに入ったことを示します。
ADIDAS、 サイズ表記が揺れ動く

スポーツ用品ブランドのアディダスでは、個別の商品ページでアニメーションを使用しています。商品をバッグに加えたいのに商品のサイズが表示されていない場合、「ADD TO BAG」をクリックするごとにサイズ表が左から右へゆらゆらと揺れます。
これは、バッグに追加する前にユーザーにサイズ選びを促すもので、優れた機能です。また、「ADD TO BAG」をクリックするたびに、サイズ表が左右に揺れ、カートに入れる前に何をすべきかわかりやすく表示されます。
また、商品名の上にある5つ星マークが点滅し、ユーザーがそのスニーカーを評価できることを表しています!
美しいアニメーションでユーザーの注目を集める
先ほども少し触れましたが、私たちの目は周辺視野で動きを感知しています。そのため、意味のあるなしに関わらず、私たちはアニメーションに気を取られやすいのです。
マイクロインタラクションは、Webサイトの機能について実際にユーザーが操作することに焦点をあてている。また、Webサイトにアニメーションを追加することで、喜びの瞬間を創り出すこともできます。私たちはデザイン的な魅力を感じるものに惹かれるため、マイクロインタラクション以外の要素を加えることで、Webサイトやアプリでユーザーの興味を引きつけることができるのです。
ここでは、Webサイトでアニメーションを活用して注目を集めたアイデアをいくつか取り上げます。
NikeとLevi's、最新情報やキャンペーンを紹介するトップバーを追加
冗談でもなんでもなく、金魚よりも低い私たちの注意力。したがって、ユーザーの注意を引くためには、Webサイトを構築する際に、より多くの工夫が必要です。
ユーザーの注目を集め、コンバージョンを高める方法として、トップバーに最新のキャンペーンや製品の更新情報を表示することがあげられます。

アニメーションを使えば、ユーザーに何もさせることなく、簡単にキャンペーンを行うことができます。 スポーツアパレルメーカーのNikeでは、シンプルなトップバーを数秒後に左右にスライドさせ、ユーザーが情報を読み取るのに十分なサイズにしています。

アメリカのアパレルメーカー、Levi'sもWebサイトの一番上にこれを置いています。このUIアニメーションに共通するのは、両ブランドとも色を最小限に抑え、テキストを短くまとめていることです。
Netflixは製品機能のプレビューを表示
製品や サービスを販売する場合には、その特徴を示すことが重要です。これは、あなたが販売するものを人々に支持してもらうための説得材料となるからです。

ストリーミング配信の大手であるNetflixは、ダウンロード機能のアニメーションをホームページで紹介し、オフラインで番組をダウンロードし、視聴できることを強調しています。
Appleとkiwi.comはテキストアニメーションを使用
テキストアニメーションやモーションは、Webサイトのデザインで最も簡単に追加することができます。実用的な効果は薄いかもしれませんが、ブランディングに効果的で、製品を引き立たせることができます。
AppleのWebサイトでは、テキストアニメーションにLottieのアニメーションを使用しています。

例えば、同社のiPad miniの“mini“は、人気のスクリーングラデーションに合わせて、テキストがアニメーションするというモーションデザインを使っています(具体的なチュートリアルは→こちら)。
オンライン旅行代理店のKiwi.comも、キャッチコピーにモーションを使用しています。テキストは、“WE HACK THE SYSTEM“から“YOU FLY FOR LESS“へと変化し、躍動感を出しています。

Mailchimp、404ページにアニメーションを追加
多くのブランドが、つまらない静的な404エラーページをアニメーションのバージョンに切り替えています。404エラーページは、とりわけモーションデザインによって大きな可能性を秘めています。モーションデザインを追加して面白みを加え、ホームページや他の関連リンクに導くボタンとの組み合わせも可能です。

マーケティング・オートメーションとEメール・マーケティング・サービスのMailchimpは、頭を地面につけたロバの愛らしいアニメーションでこれを実現し、ユーザーをホームページに引き戻すためのCall-to-Actionを追加しています。404アニメーションの他の例は、こちらで確認できます。
マイクロソフトは自社製品にトランジションを採用

このテック・ジャイアントは、UIアニメーションを扱うのが得意な企業です。Surface Laptop 5の概要ページをスクロールすると、「アクセサリで完璧なセットアップを完成させよう」というタイトルのセクションに、フェードインして表示されるアクセサリが出てきます。
これは人目を引くこと間違いなしで、さらに、各アクセサリーにはアイコンが含まれており、クリックするとその製品についての詳細が表示されるようになっています。
UI/UXアニメーションを追加するための早見表とコツ
すべてのデザインコンセプトには、世界を変えるほどの細やかなこだわりがあります。これはインターフェイスアニメーションでも同様です。実際、WebサイトのUIアニメーションデザインでは、こうした細部が非常に重要です。そこで、いくつかのヒントをご紹介します:
1 - 短くすること: マイクロ・インタラクションの場合には、200msから500msの間が理想的であることが研究で示されています。小さなアニメーションの場合、200msから300msの間で動かすとよいでしょう。しかし、より大きなアニメーションの場合は、400msから500msの範囲にするのが理想的です。
2 - アニメーションに振り回されない:Webサイトのアニメーションは、ユーザーの注意を引くことができ、見た目にも美しいものであることはわかっています。しかし、やりすぎは禁物です。あまりに忙しい印象を与えてしまい、気が散るのでユーザーがクリックしてしまう可能性があります。そのため、Webページのゴールを明確にし、そこからUI全体をどのように補うかを理解した上で作業するようにしましょう。
3 - 他のデバイスも忘れずに: WebサイトのUI/UXアニメーションをデザインする際には、モバイルやタブレットなど、あらゆるデバイスでどのように表示されるかを常に考えましょう。モバイルでは200~300ms、タブレットでは400ms~450msと長めに設定するのが望ましいとされています。
4 - アニメーションにおける12の原則を知る: これは、2人のDisneyのアニメーターとその物理法則に基づくものです。この12個のアニメーションの原則を理解することで、どのようなUI/UXアニメーションを使えばユーザーに大きなインパクトを与えることができるかを判断できるようになる可能性があります。例えば、期待感を煽るようなアニメーションを使ったり、アクションのコマ数を増やして臨場感を出したりすることができます。
もし、あなたが現在Webサイトのデザインに取り組んでいて、アニメーションのアセットを探しているのであれば、私たちの無料のアニメーション・ライブラリーを閲覧してください。さらに、LottieFilesは、FigmaやAdobe XDなどのデザインツールとも統合されており、これらのツールからLottieのアニメーションにアクセスすることができます。さあ、今日から、これらのアニメーションをチェックして、制作に取りかかりましょう!



