
【VRchat】VRCSDK3-Avatars 3.0 にアップロード
どうもTakeです。皆さんいかがお過ごしでしょうか?私は残暑疲れといいますか、昨日は夏風邪で頭痛に悩まされて、一日中寝ておりました
おかげで本日は体調万全です!という事で本日はVRchat アバターを3.0に移行していこうと思います。結構前からVRCSDK3 Avatars 3.0verがアップされてたんですけど、今までと勝手が違うので手を出さなかったんですが、今回少し頑張って"ネコメイド"をAvatar 3.0 にアップロードしてみようと思います!基本的な説明ですが一度は覚えておくといいと思います。
★今回使うUnityとパッケージとアバター
・Unity 2018.4.20f1 (64-bit)
・VRCSDK3-AVATAR-2020.08.06.16.30_Public
・ComboGestureExpressions_V1.1.0
・5000porynecomaid
VRCSDK3をダウンロード
VRchatのホームページにログインしてダウンロードページからVRCSDK3をダウンロードしてください

Unityを開いてVRCSDK3 をインポート
Assets→Import Package→Custom PackageでVRCSDK3へ

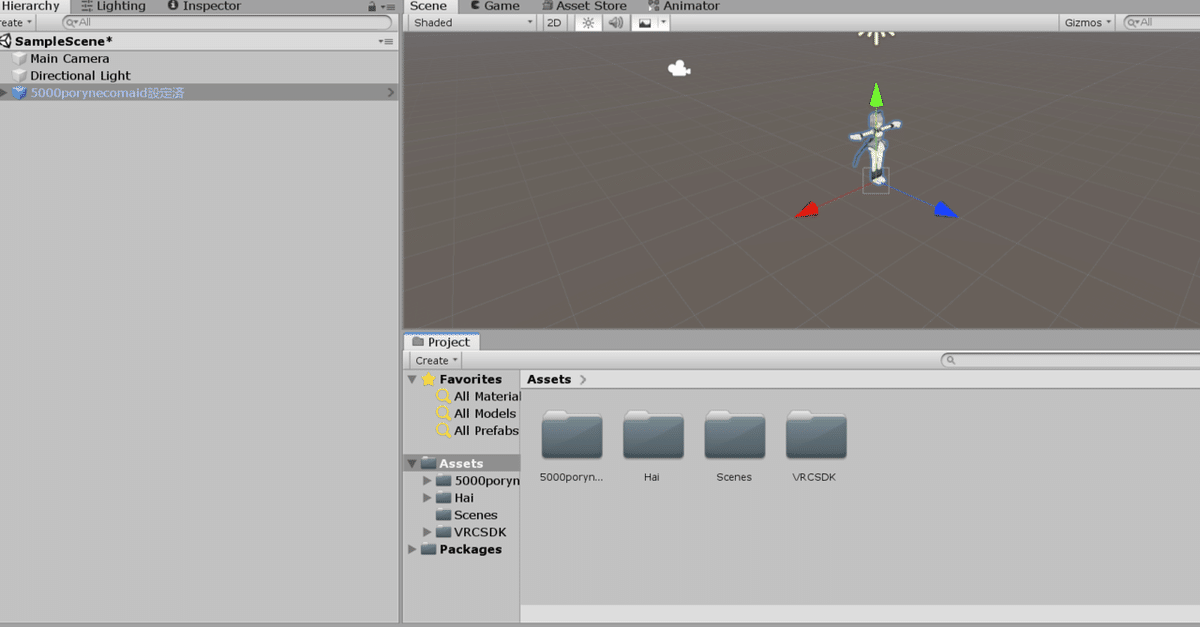
次にアバターをAssetsにドラッグします。
今回もアバターのモデルはネコメイドを使用します


また、ハンドサインによる表情を導入するのにな"ComboGestureExpression for Avatar 3.0 -hai-vr-"の拡張セットが必要になりますのでこちらもインポートしておきます。

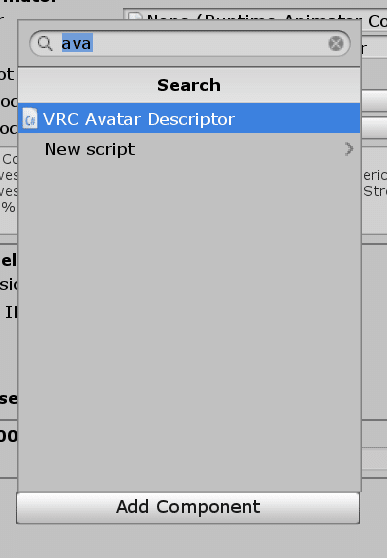
ネコメイドをHierarchyに入れてInspectorを開きます。下の方にスクロールして"Add Component"を開き、検索で"avc"と入力し検索結果の"VRC Avatar Descriptor"を選択する


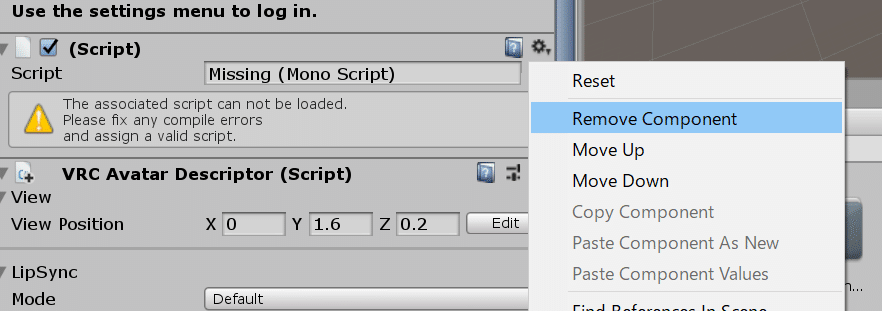
※(Script)は右上の歯車のアイコンを選択して、"Remove Component"で消しておきましょう

View positionの設定
Avatar Descriptorの設定の一番上にあるView Positionを設定します。こちらでは視点の場所を設定します。X=左右, Y=上下, Z=奥行です。場所は目の間の真ん中辺りにしておくとよいでしょう。今回のネコメイドにはX=0, Y=1.21, Z=0.1に設定しました。


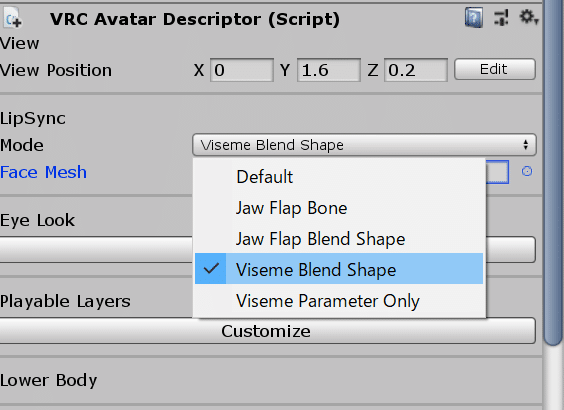
VRC Avatar Descriptor 内のLip SyncのModeの選択欄から"Viseme Blend Shape"を選択する

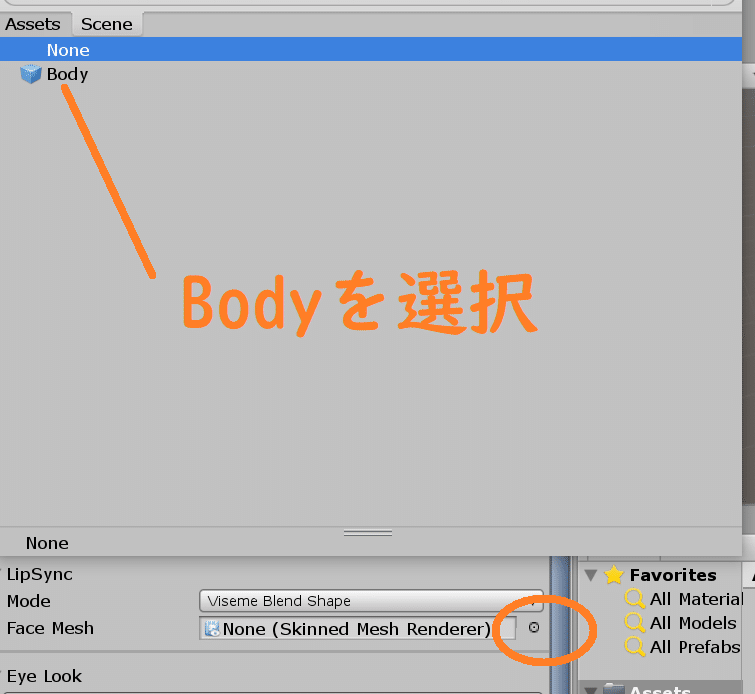
Face meshの右端にあるマルのマークをクリックしてBodyを選択します

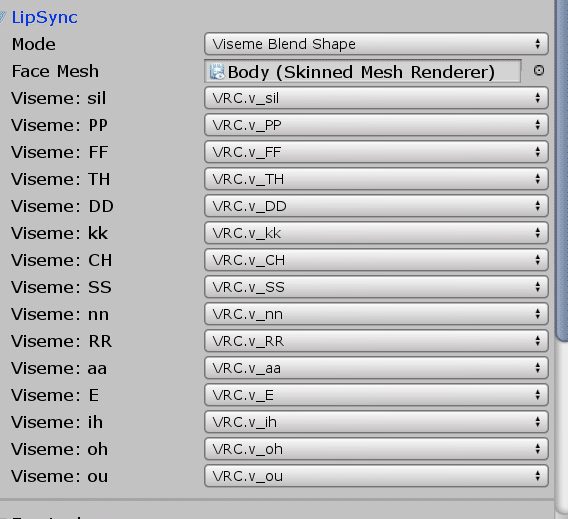
Lip Sync一覧が表示されます

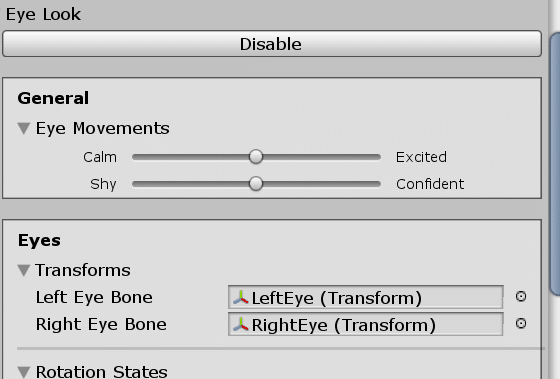
Eye look の設定
Eyes 内にある"Transforms"の右端のマルアイコンをくりっくしてLeft Eye Bone→Left Eye Right Eye Bone→Right Eyeをそれぞれ入れる


Rotation Statesの設定
ここでは向きによって目線を調整出来ます。X=上下,Y=左右,Z=角度(斜め)調整を行います.Previewを押すと調整した目がメイン画面に表示されます
ネコメイドを以下の数値で設定しましたので各方向での目線を確認していきます

・Looking Straight X=0, Y=0, Z=0

・Looking up X=-40, Y=0, Z=40

・Looking Down X=40, Y=0, Z=0

・Looking Left X=0, Y=-40, Z=0

・Looking Right X=0, Y=40, Z=0

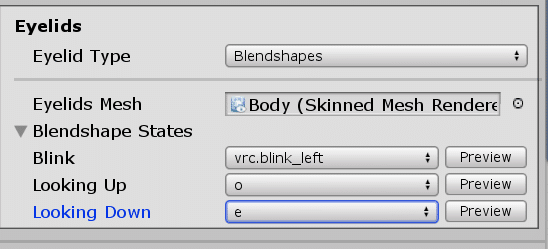
Eyelidsの設定
Eyelid TypeをBlendshapesに設定するとEyelid Meshが出て来るので右端のマルアイコンをクリックしてボディを選択する


ここではBlink、Looking Up、Looking Down,をする際の表情を変更できます今回はBlinkはそのままでLooking UpとLooking Down を変更させました

・Looking Up "o"

・Looking Down ”e”

Avatar Descriptorの設定は一旦ここで終了。次に表情の作成を行います
表情の作成
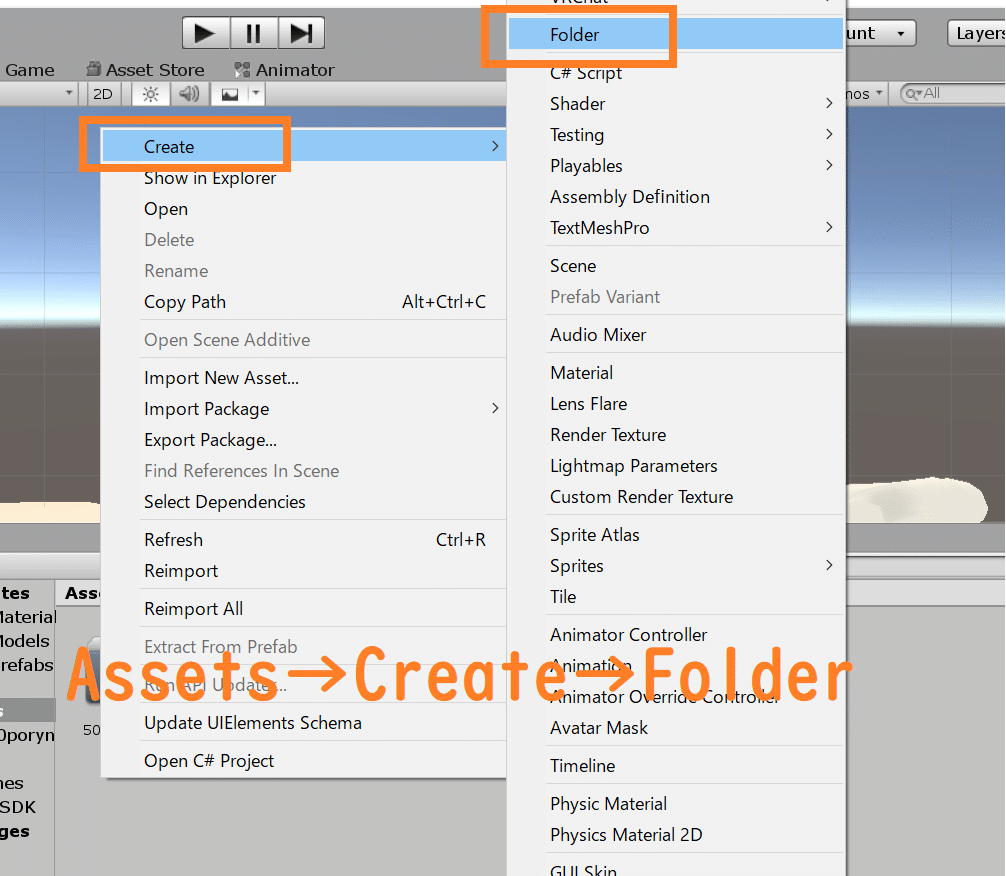
Assetsで右クリックを押してCreate→Folderを選択し作成します
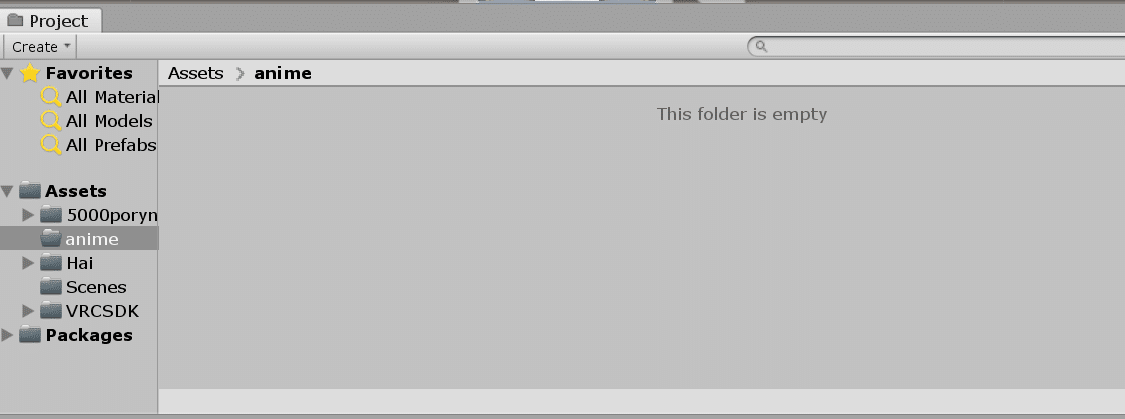
作成したフォルダは"Anime"と名前に変更します


名前を変更したら"Anime"のフォルダは開いた状態にしておきます
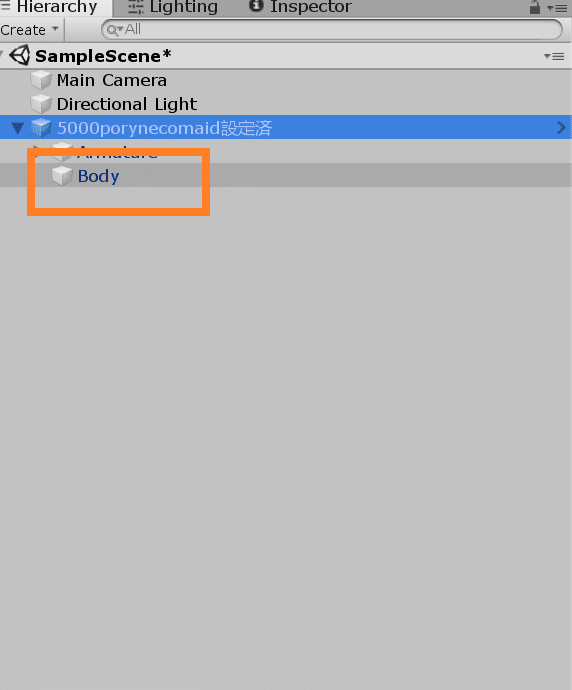
次にHierarchyの中にあるネコメイドを選択しその中にあるBodyを選択します


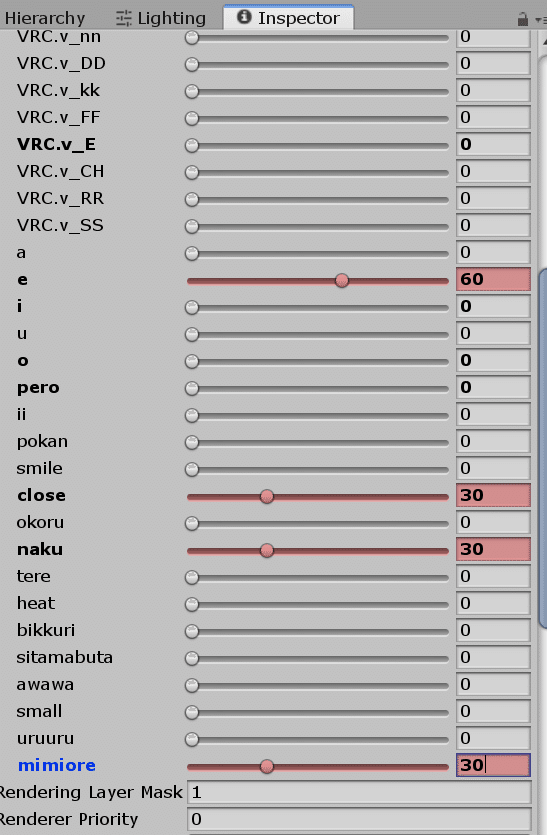
Bodyを選択したら"Inspector"を選択しその中から”Blend Shapes”をクリックします。

ここでは表情の作成をします。沢山ある種類、数値を選択し。どういう風にするのかをオリジナルで作ればいいのですが、今回は定番の"ジト目"を作成し一通りの流れを説明していきます

ジト目にする数値e,60,close30,naku30,mimiore60に設定します


この数値をしっかり覚えておき、一旦数値を全部ゼロにします。
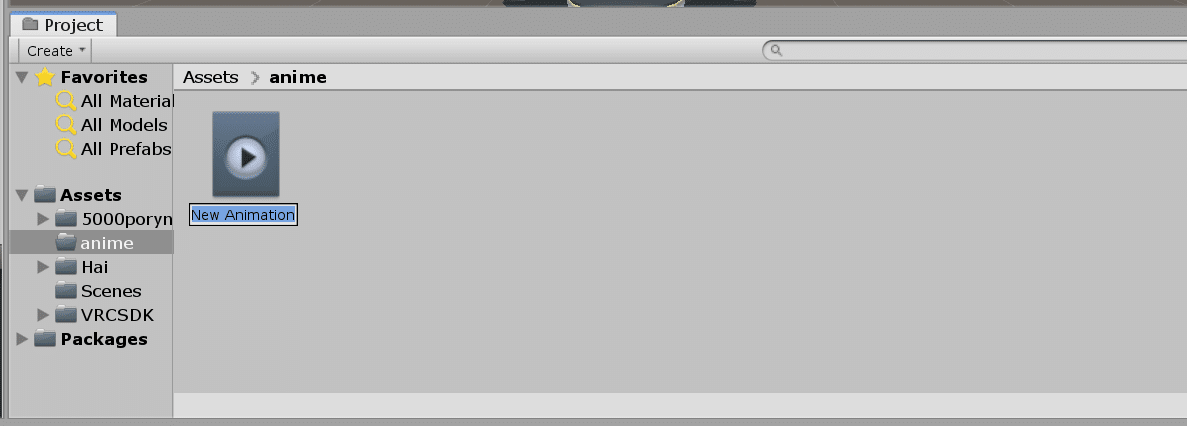
次に先ほど開いたAssetsにあるanimeのフォルダから右クリックをしてCreate→animationを選択

新しいアイコンが追加されますのでこちらの名前を"ジト目"にします


Hierarchyにあるネコメイドにジト目をドラッグします

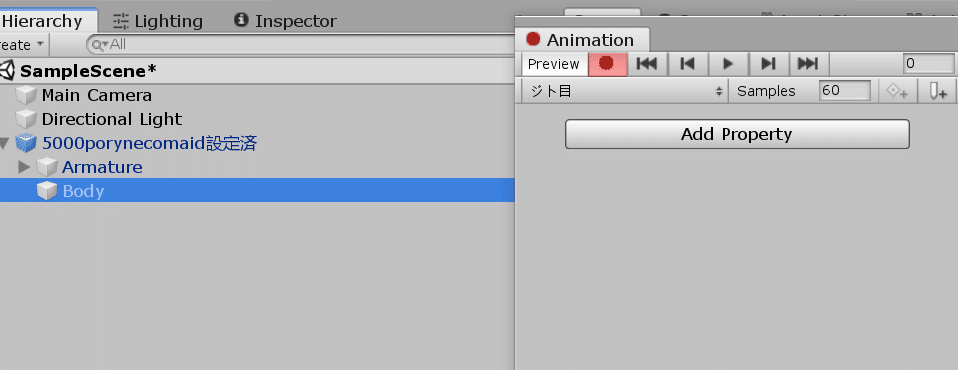
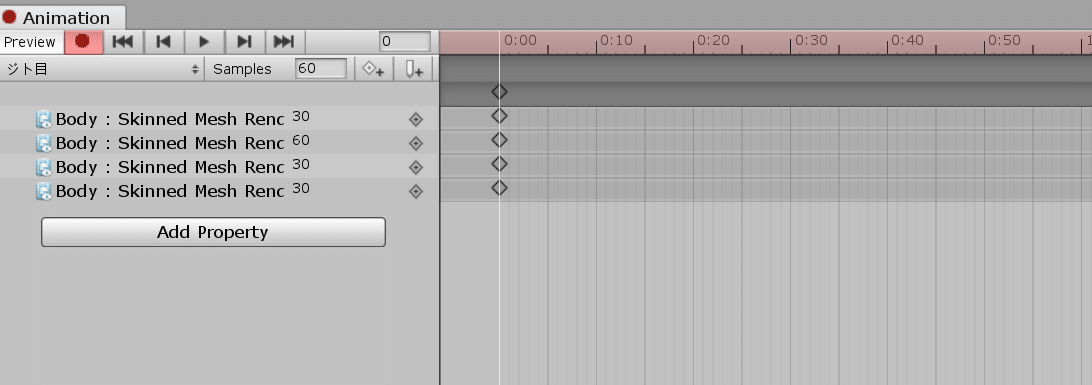
ドラッグが完了したら、上の選択肢のWindowsからAnimatonを選択

ジト目になってるのを確認して、赤丸のRECアイコンを押します

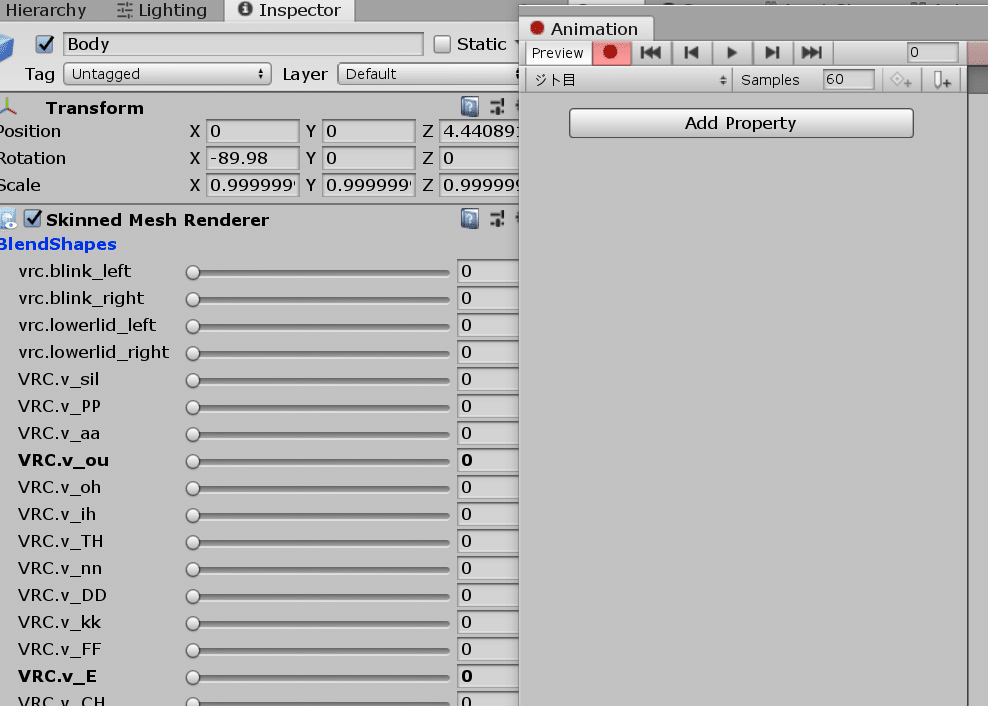
Recを押したらHierarchyにあるネコメイドからBodyを選択してInspectorからBlendeshapesを選びます


先ほどやりましたジト目の数値e:60 close:30 naku:30 mimiore:60を入力する。入力するとAnimationの方にも反映されます


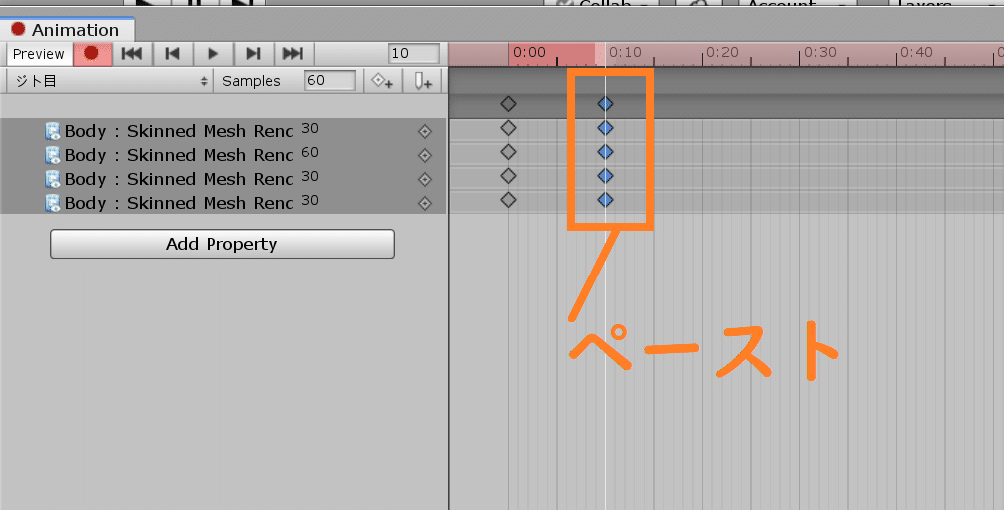
Animationにあるひし形のアイコンを選択してコピーをします。
コピーしたら0:10の場所にペーストさせます


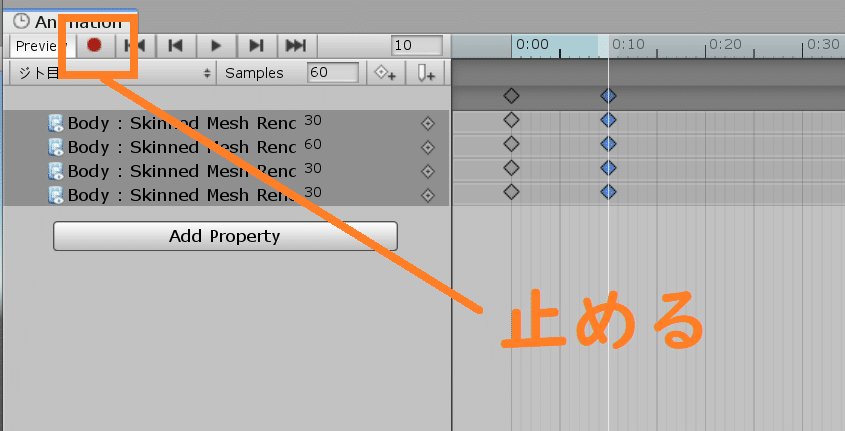
ペーストが終わりましたら録音を止めます

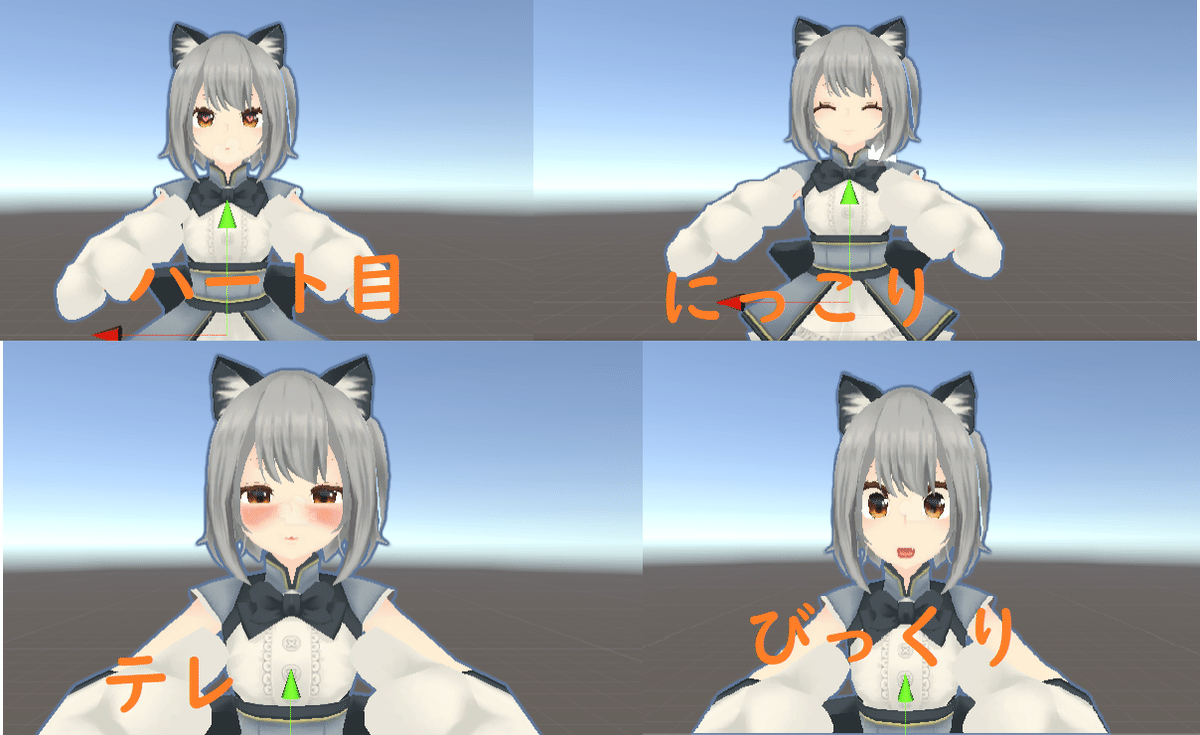
これでジト目のは完成です。他にも自身で作れると思うのでここに色々いれますが、ここでその手順を一通り説明すると長くなるので省きます。やり方は一緒です。今回のネコメイドには他に7個の表情を作成しました!数値の表と表情の画像を載せておきますのでご確認ください。
ビックリa:100 bikkuri:100
にっこりsmile:100
ハート目heat:100 u:100
テレe:10 0:20 close:40 tere:100
いかり okoru:100 awaawa:90 small:100
ベーダ pero:100 smile:100
耳下げ mimiore:40



表情の移行作業!
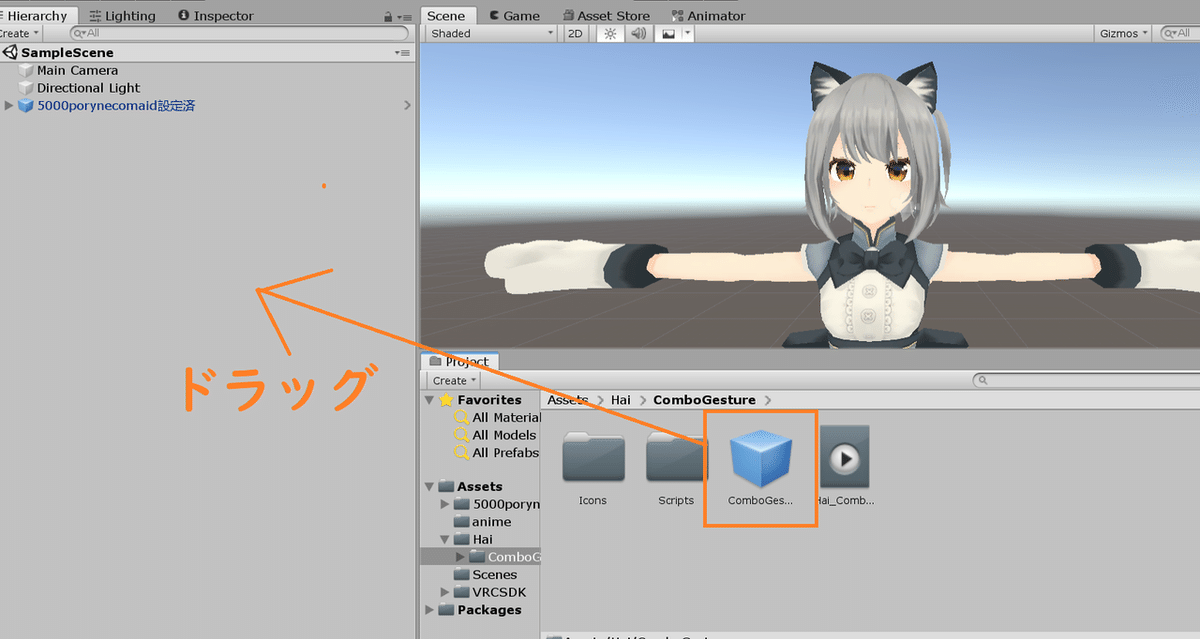
作成した表情をアバター(ハンドサイン)に移行する設定を行います。Assets内にあるHaiを選択し、その中にある"ComboGes"を選択しHierarchyにドラッグします


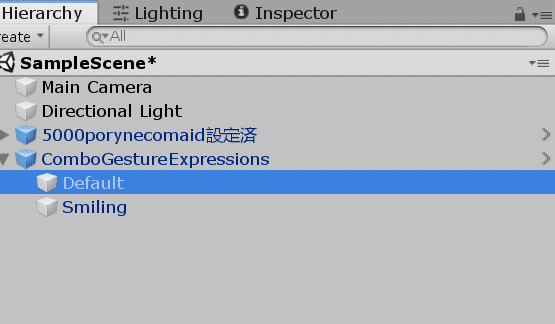
Combo Gesture Expressions の中からDefaultを選択する

Defaultを選択したらInspectorを開いてOpen editorを選択する

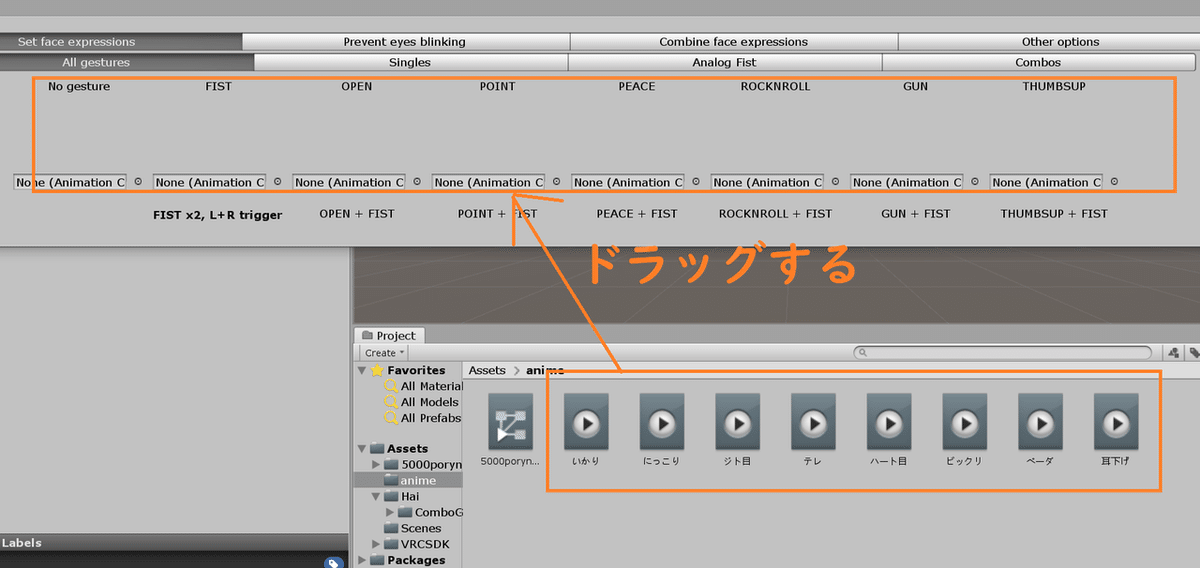
開くとハンドサインの設定画面が出ます。ここに、先ほど作成した顔の表情を入れていきます。入れる箇所Nogesture,FIST,OPEN,POINT
,PEACE,ROCKNROLL,GUN,THUMBUSUP!の8箇所です


ハンドサインの詳細に関してはこちらの記事を参考してもらえればいいかと思います。
こんな感じで入力してみました。あくまでも例です。ここに関しては自分の好みの設定でいいと思います!

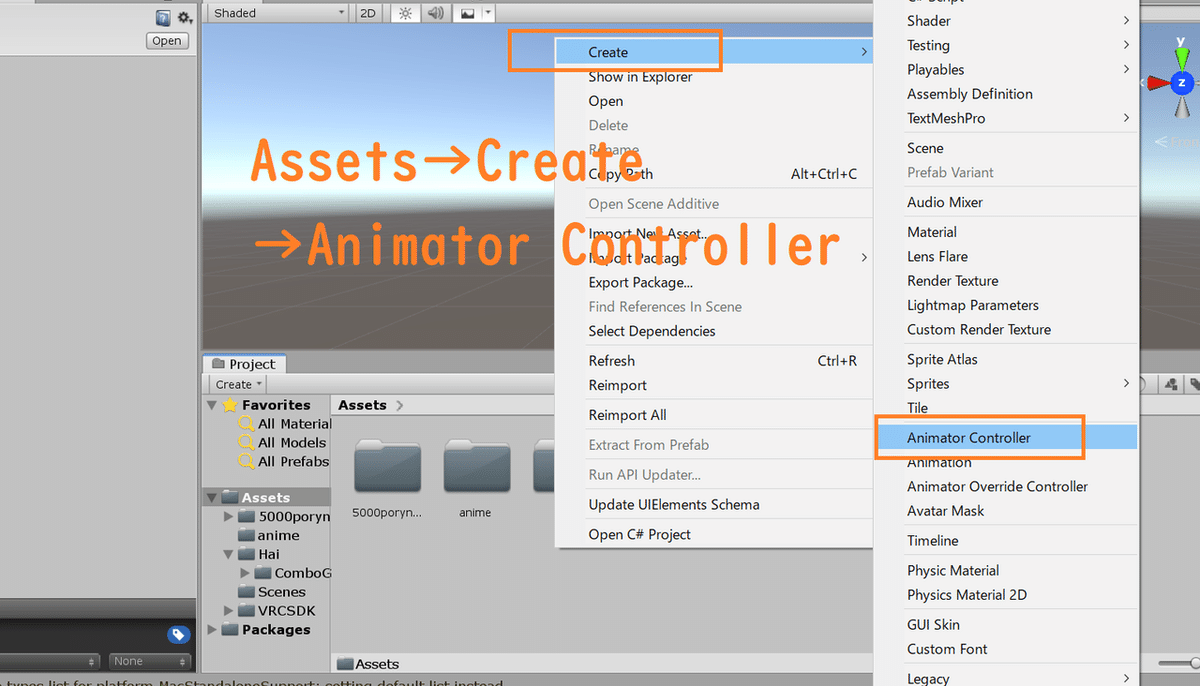
Assets内でフォルダを開いてCreate→Animator Controllerを選択する

新しくアイコンが表示されるのでアイコンに名前をつけましょう。ここでは"neko "と入れましょう

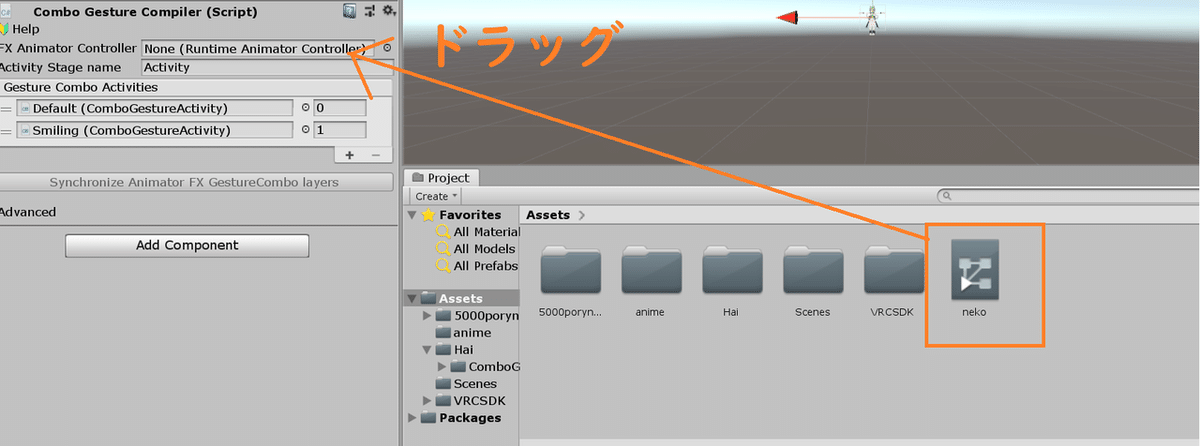
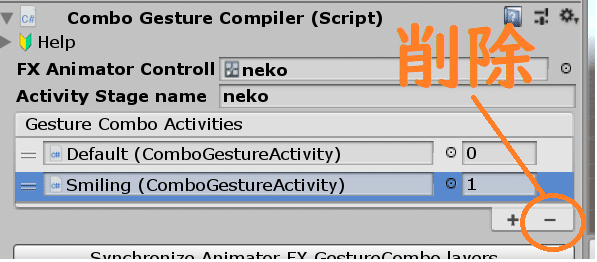
Hierarchyの中にあるCombo Gesture Expressionsを選択してInspectorを開きますCombo Gesture Compiler 内にあるFX animator Controllerに先ほど作った"neko"をドラッグします

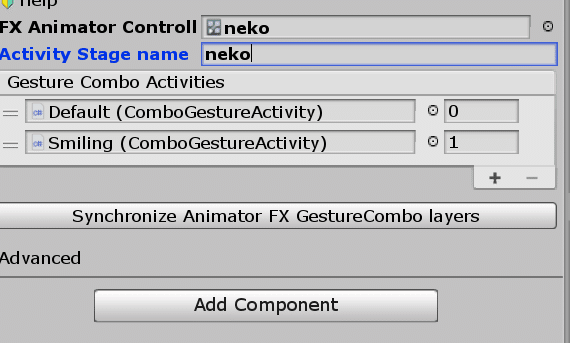
Activity stage nameを"neko"にする

Gesture Combo ActivitiesのSmiling を選択して-のアイコンを選択し削除する。

Synchronize Animator FX Gesture Combo layersをクリックする

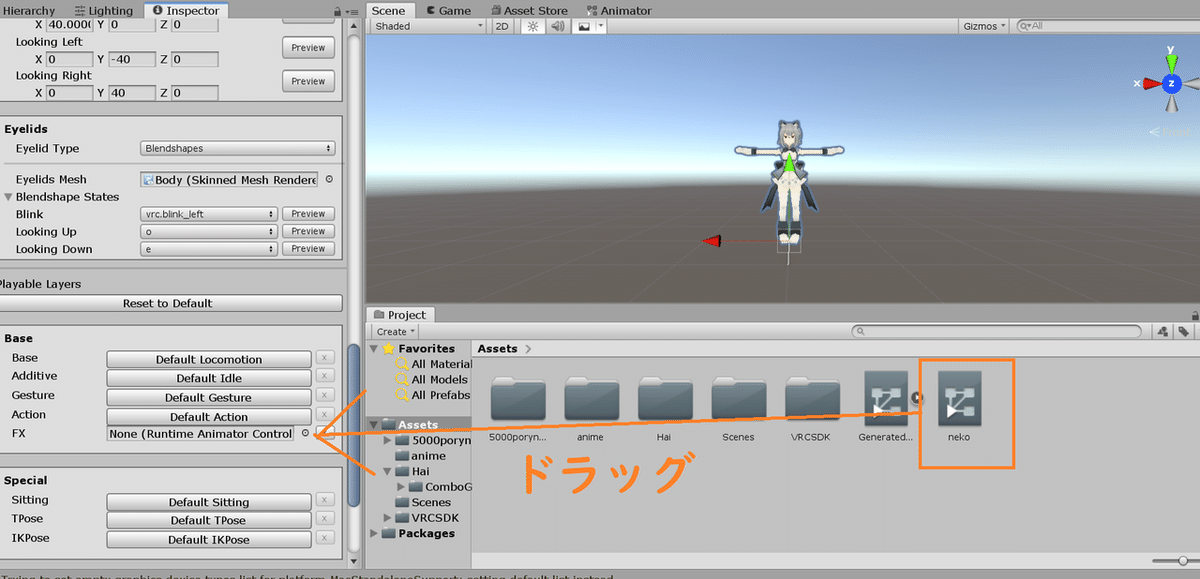
Hierarchyからネコメイドを選択しInspectorを開きVRC Avatar Descriptorから"Base"という箇所を選択してFXにAssets内にある"neko"をドラッグして入力する

以上で設定は完了です
最後にアップロードをすれば完了です。VRCSDK2同様の作業になります
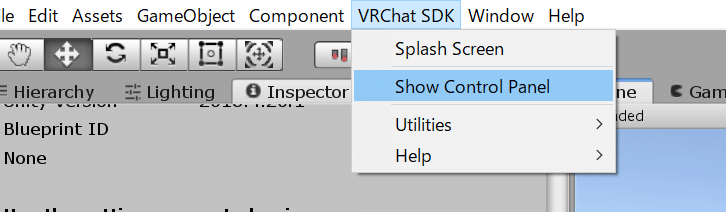
VRChat SDKからShow Control Panelを選択してSign Inをする。Builderから"Build&Publish for Windows"をクリックする



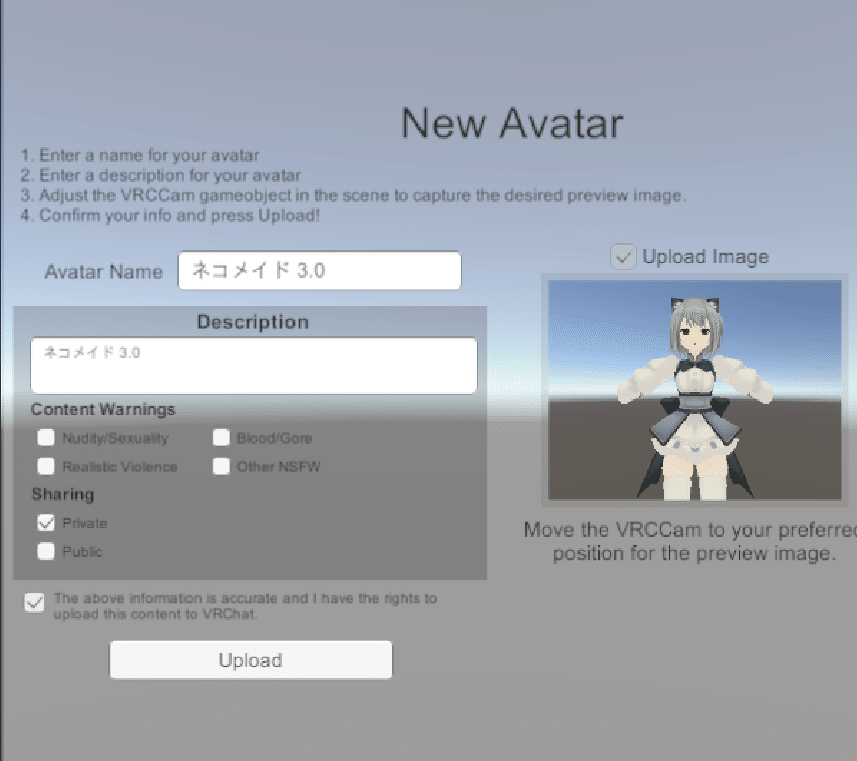
あとはアバターネーム等をつければ完成です!


以上で作業終了です。VRCSDK2の方が簡単に出来てラクですけどアバター3.0の方が最新版ですし色々出来る事があるらしい....なのでこっちにも慣れておくといいと思ったので今回挑戦してみました。至らぬ点が多々あったかもしれませんが、少しでも成果を発表したかったのと、何かきっかけや誰かの役に立てばと思いnoteで記事を書いています。今後もVRにまつわる出来たこと、思い立ったことをドンドン記事にしようと思います!過去のVRに関する記事は”VRchatの日常"にも色々書いてますのででそちらも見てもらえるといいかなって思います。それではまた~!
この記事が気に入ったらサポートをしてみませんか?
