
『あまあま』装丁解説
2018年にTumblerに投稿した記事の再投稿です。
=================
2018/2/25に発行した『あまあま』という本が光栄なことに緑陽社さんの第7回本フェチ大賞の大賞を受賞しました。
毎年楽しみに見ていた賞に自分の本が選ばれ、とても感動しています。どうもありがとうございました。
記念にこの本の装丁でやったことや考えたことなどをまとめてみることにしました。
仕様まとめ





表紙:OKムーンカラー ホワイト F-170 フルカラー+金箔押し+空押し口絵(前後):スペシャリティーズ GT-24 74kg 白一色刷り
本文:疑似小口染めによる模様入れ
時系列
2017年
8月下旬 本を作りたくなる。
プロット・表紙ラフ作成開始。間もなく本文執筆開始。
緑陽社さんに箔押しの位置合わせについて相談。(絵にぴったり合わせて箔を押すことができるかどうかについて)
10月上旬 イラストを依頼する。
表紙、表2、表3の3カット。この時までに大体の装丁は決まっており、表紙ラフも完成していました。
10月下旬 全3カットを納品していただく。
※締め切りはもっと先に設定していたのですが、絵描きさんのご厚意でとても早く仕上げていただきました。
11月上旬 緑陽社さんに仕様全般について相談。
口絵の試し刷りができることを確認。
2018年
1月上旬 スペシャリティーズ試し刷りの原稿入稿
1月下旬 スペシャリティーズ試し刷り受領。すぐに表紙、扉の入稿。
2月中旬 本文入稿。
2月25日 氷奏ストラースチ8にて発行。
思い立ってから約半年かかったことになります。
デザインラフ
先に大体の話の内容とタイトルが決まっていました。
勇利が金メダルをとるまでの一年の描いた短編連作で、春夏秋冬の全4話(+番外編)で構成されています。タイトルは当初から『あまあま』に決めていました。とにかく甘く、どこを取り出しても幸福な話にしたいと思いました。プロットの冒頭には「二人をひたすら甘くいちゃいちゃさせたい。かっこいいヴィクトルとかわいい勇利くん」というメモに丸がつけてあります。
その内容を踏まえて表紙デザインと装丁を考えていきました。デザインラフには次のようなメモが書いてあります。
・ 極上の蜜のような甘さ
・ 上品さ
・ パール系の紙、月、クリーム、白、金
・ 金メダル→金箔で縁取り
金箔で金メダルを表現することを思いついてからは、それを中心にしたデザインで考えがまとまりました。
最終的には以下のようなラフができています。

読めないくらい汚い字ですみません。
上のメモにもあるように、当初はクリーム色と金インクを使った本にするつもりでしたが、途中から勇利のテーマカラーである青色の本にしようと思いました。最終的には、そこにヴィクトルのテーマカラーのミントグリーンも加えてグラデーションにすることにしました。
絵描きさんにお渡ししたデザインラフは以下のような感じです。

表紙(高精細箔・加熱型押し)
金箔

金箔を使って金メダルを表現したいというアイデアから始まりました。
当初は線画を全部箔押しにするつもりでしたが、絵描きさんと相談の結果、イラストの縁取りだけでもいいのではないかということになってその方向で進めました。
イラスト縁取り部分の線の太さは8ptにしています。緑陽社さんの高精細箔でお願いしたのですが、問い合わせたところ0.05mmの直線までは押した実績があるとのことです。(0.25pt = 0.09mmくらいだそうです。)
でもある程度太さがあった方が押したときのずれを吸収できるということと、あまり細い線だとせっかくの金箔縁取りが目立たないだろうと思い8ptにしました。
その際、細かい抜きの部分はつぶれる可能性があるとのことでしたが、承知の上で進めていただきました。
例えば勇利君の前髪の部分です。 結果、ほとんどずれることもなく、抜きがつぶれることもなくきれいに箔を押していただきました。
今回のデザインで一番細い線はメダル周りの模様部分で、これが0.25pt=0.09mmになります。
※押す際の圧力で実際のデータより多少線が太くなるとのことです。
※押す紙や条件によっても違うと思いますので実際にご利用の際は必ず緑陽社さんにご確認ください。
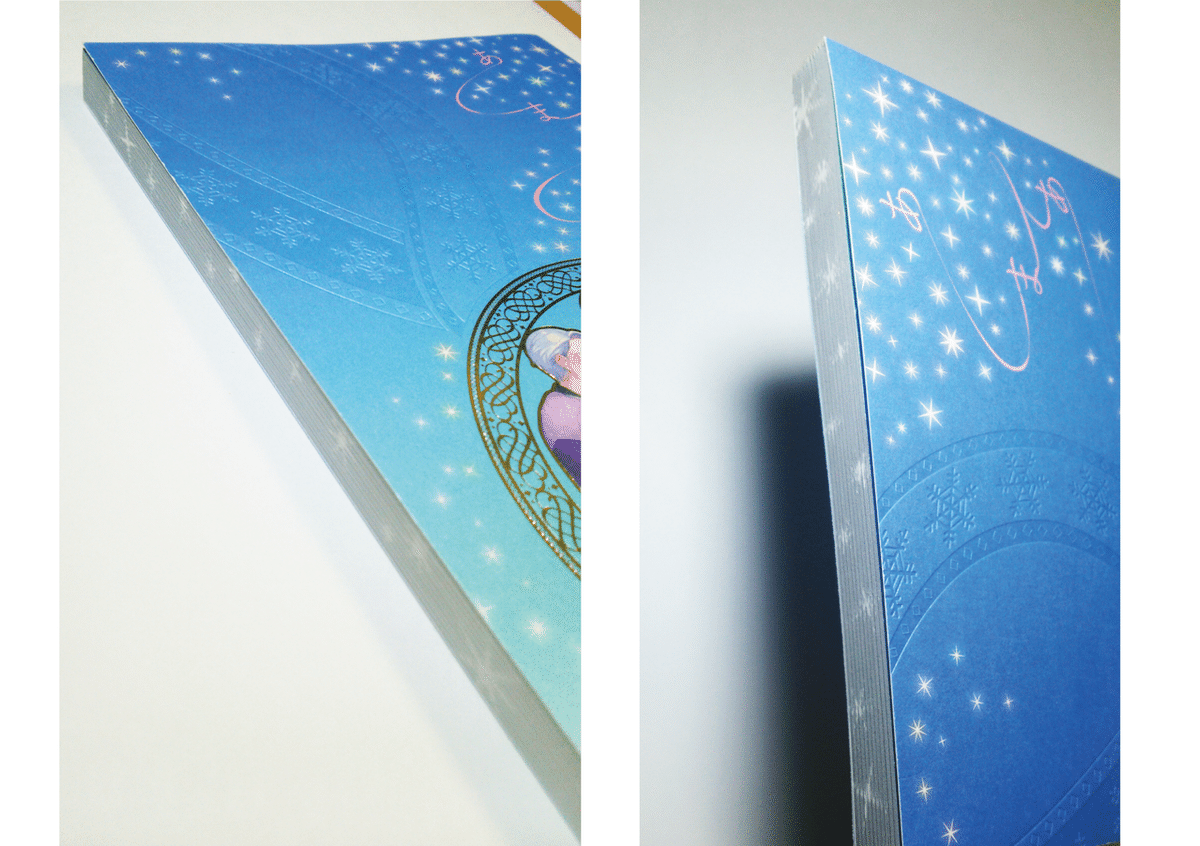
空押し

加熱型押しやホットスタンプとも言います。
OKムーンカラー・OKフロートなどの紙は空押しすると表面の樹脂が溶けて押した部分だけ手触りや色味が変わります。いつかやってみたいと思っていた憧れの加工でした。
今回は上品な甘さを表現したかったのでパール感のあるOKムーンカラーのホワイトを使いました。
箔を押したところの色がどう変化するか事前に確認したのですが、押した部分の方が若干濃くなるようです。
これも高精細箔でお願いしているのでかなり細かい線もきれいに再現されています。(※同時に箔を押すときには「片方を普通の箔、もう片方を高精細箔」のようにはできないとのことです。今回は金箔が高精細箔なので自動的に空押しも高精細箔になりました。)
空押しをする際の注意点ですが、空押しした模様が裏側(表2)に少し写ります。

これは出来上がってみるまで分からない部分だそうで、あまり出ない場合もあるし、くっきりでてしまう場合もあるそうです。
表2に何も印刷しない場合は気にしなくていいかと思いますが、今回は表2にも絵を印刷するつもりだったので事前に注意をいただきました。
幸いイラストにかからない部分だったのでそのまま進めましたが、結果うっすらと跡はでることになりました。
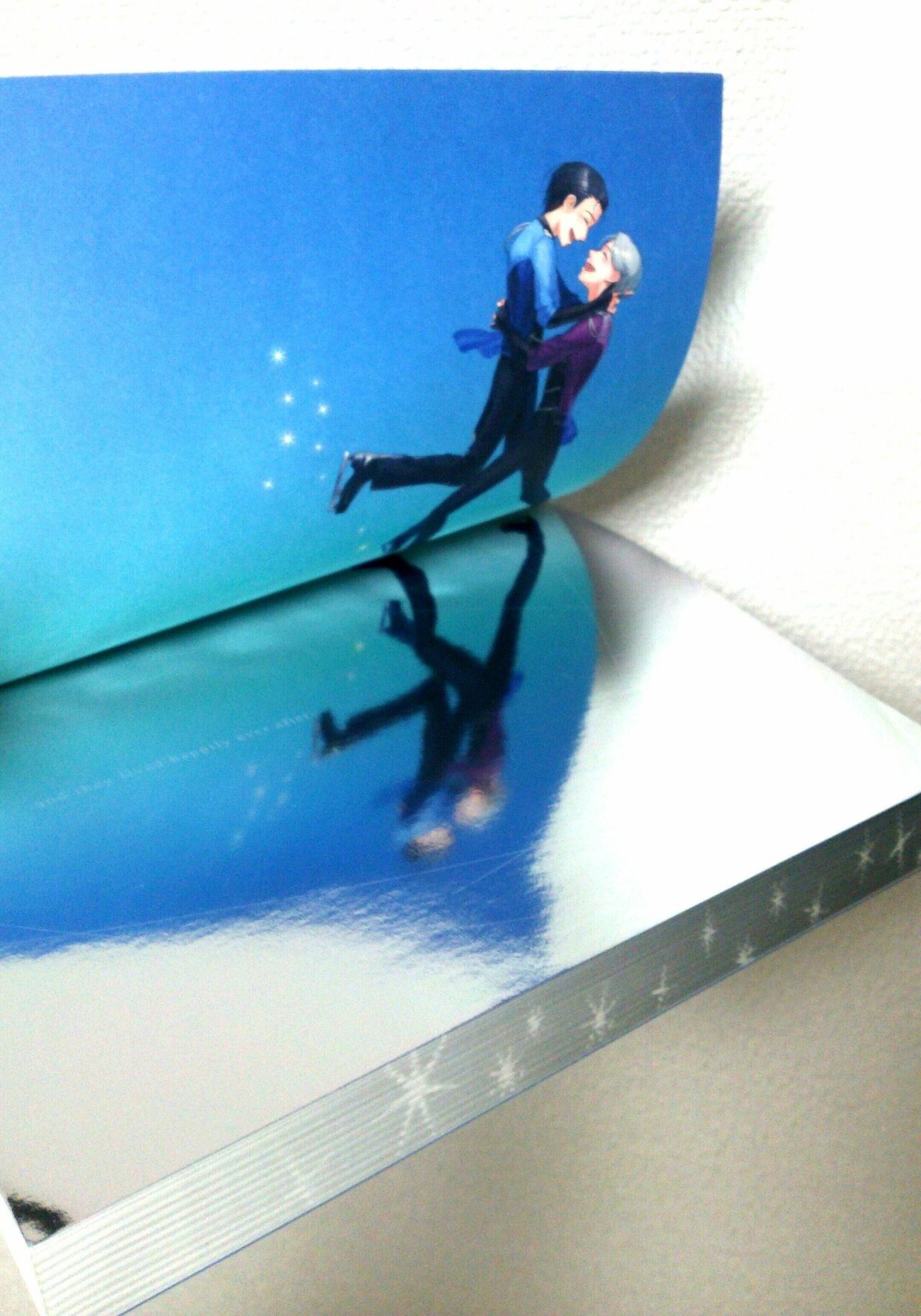
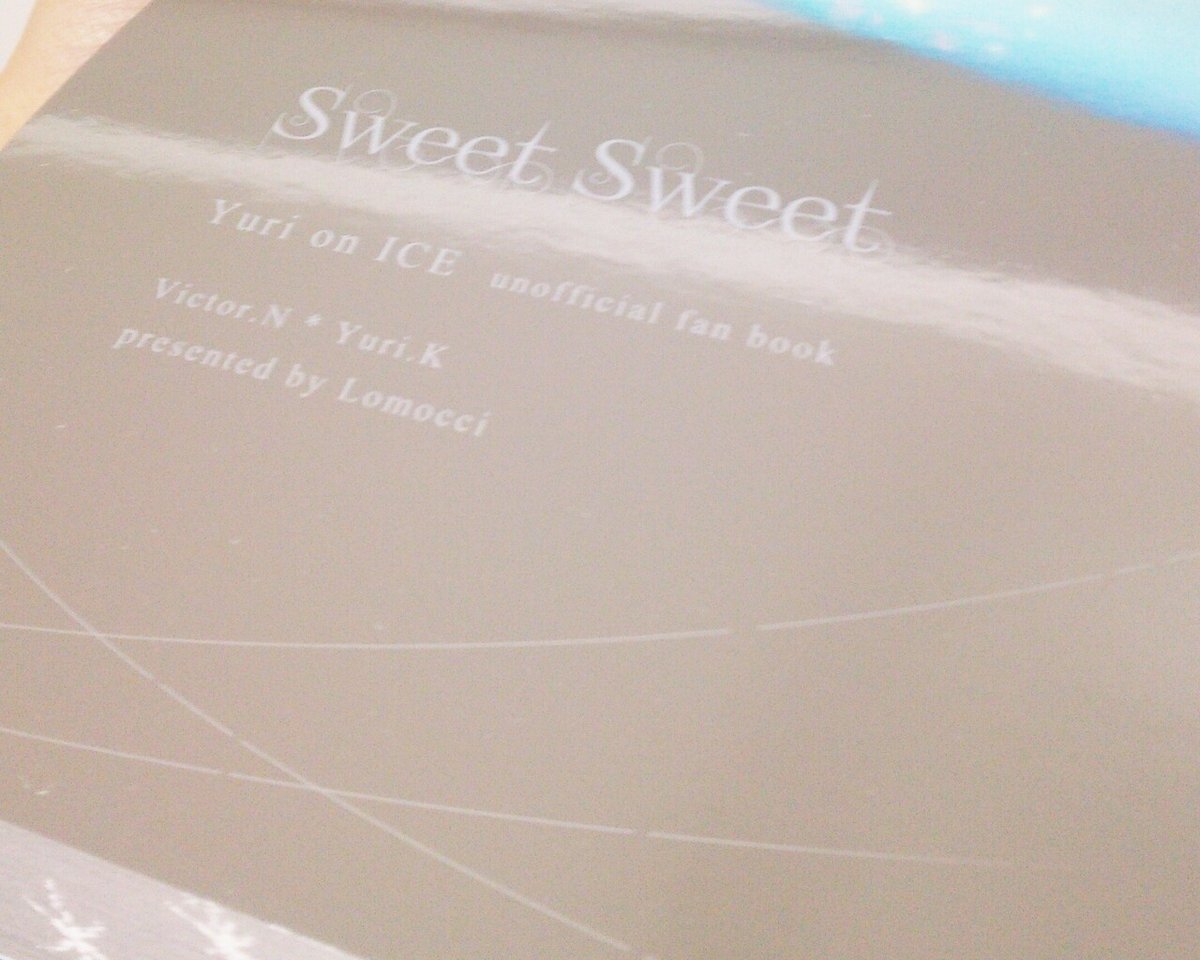
表2-3印刷・口絵(スペシャリティーズ+白刷り)


とても好評だったデザインです。
口絵にアルミ蒸着系の紙を使いリンクに見立て、表2-3に人物を水平に見たイラストを配置することで、表紙を開いた時に人物が銀盤の上に立つように見せています。
口絵には白インク一色刷りでスケートの跡をつけています。

表2にはタイトルが逆向きに印刷してあり、銀盤に映った方が正像になるようになっています。

以前からアルミ蒸着紙(片面がアルミホイルのようなメタリックな紙)をうまく使いたいなと思っており、今回遊び紙を考える際に二人を銀盤に立たせることを思いつきました。
森見登美彦さんの『ペンギン・ハイウェイ』という本のハードカバー版の扉にアルミ蒸着紙が使われています。

タイトル部分に、多分エッチング加工(※金属が腐食したような効果のある加工)がしてあります。この加工でスケートの跡を表現したらすごくいいんじゃないかと思いました。
(※エッチングにしては触った感触がざらざらしていないので違う加工かもしれません。)
でもエッチングはできる印刷所さんが限られてますし、表紙でもない口絵にそこまでの加工をするのは予算的にちょっと難しいと思いました。
考えた結果、白インクのパーセントを落として印刷することで、疑似的にエッチングのような表現にならないかなということを思いつきました。
緑陽社さんに相談したところ、アルミ蒸着紙に白インクの印刷は通常白止め(※紙のメタル感をあえて消すためにフルカラーの下地として白インクを印刷すること)に使われており、100%で刷っているものがほとんどなのでパーセントを下げた場合にどういう風になるかは確証が持てないとのことでした。
何パーセントくらいに落としたら思うような質感になるのかどうしても分からなかったので、事前に試し刷りをお願いすることにしました。
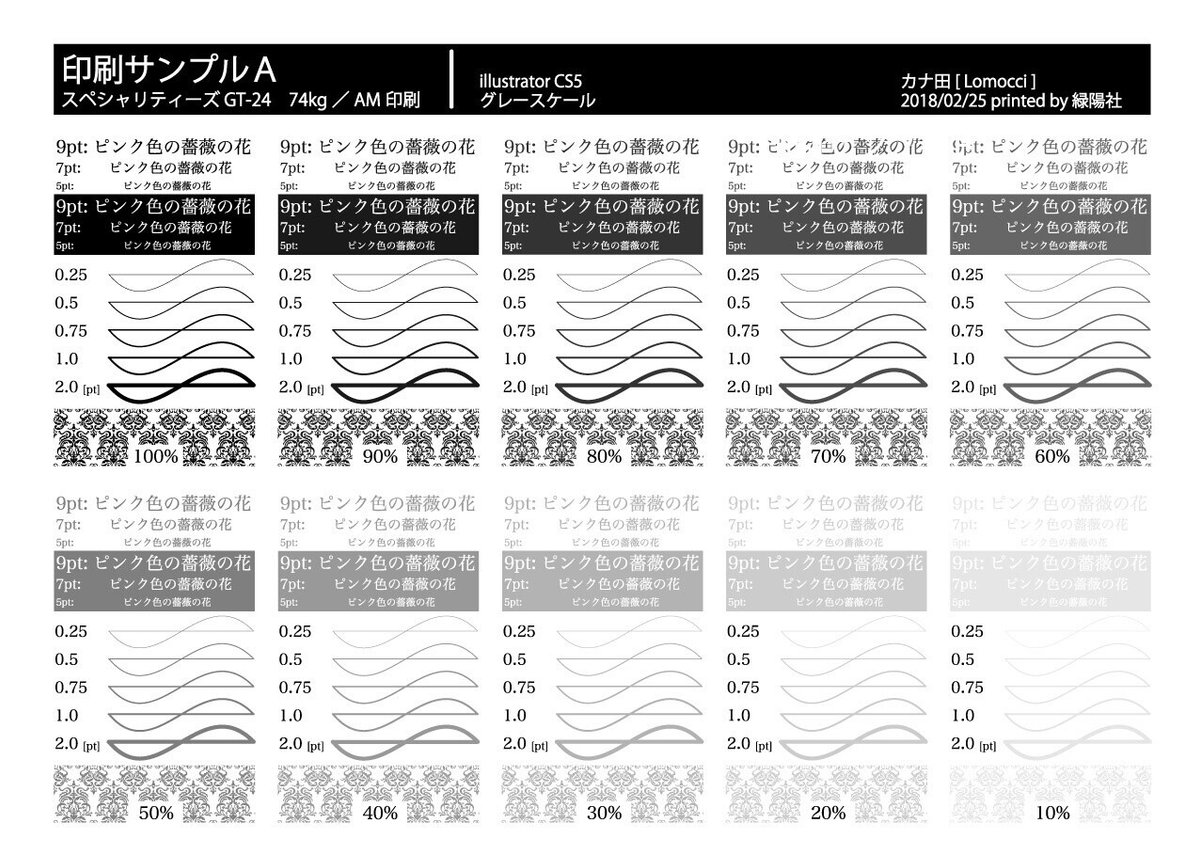
試し刷りには別料金がかかりますが、エッチング加工をするよりは安いです。A5/二面別柄で10セット印刷できるとのことでしたので、せっかくなので人様に見せられるような印刷サンプルを作ることにしました。
作成したデータは以下のようなものです。


グレスケで濃度5%~100%のサンプルと、それをトーン化したものの2種類を作りました。
結果としては「どんな濃度で刷っても白インクではあんまりエッチングのようにはならない」という当然すぎる結論でしたが、本番の印刷の前にそれを確認できたことが大きな収穫でした。
本番では白インク60%で印刷しました。目指したものと同じではありませんでしたが、100%で刷るのとはやはり少し違い、ベッタリとした感じになっていないので気に入っています。
作成した印刷サンプルの余りはイベント当日に希望者の方に配布しました。
銀盤に二人を立たせるデザインについては、事前に表2の絵をプリントアウトしたものを前述の『ペンギン・ハイウェイ』という本の表2に張り付けて実験していました。

実際の原稿を作るときには、製本の際に見えなくなる部分を考慮する必要があります。
これも事前に確認をとったところ、緑陽社さんではノド側の4~5mmは糊がつくので完全に見えなくなるとのことでした。(※印刷所や製本の条件によって変わりますので必ず個別にご確認ください。)
それに加え、表紙を開いた際にはクルッとカーブになって見えにくくなる部分が5mm程度あるそうです。
上の実験では本がハードカバーなので表紙がカーブせず、表紙と本文の境目まできちんと見えますが、ソフトカバーの場合は表紙のたわみも考慮する必要があるということです。
今回の本ではイラストの2人がリンクに立っているように見せるため、表紙を90度開いたときに足元がギリギリ見えるくらいにするのが理想でした。これはテストできなかったので、決め打ちで仕上がり線から8mm程度離した原稿を作りました。
また、扉の印刷については印刷時にできるキズについてもご注意をいただきました。
スペシャリティーズのようなアルミ蒸着紙に印刷するときには製造過程でどうしても細かな傷が入ってしまうとのことです。
緑陽社さんからは対策として以下の方法をご提示いただきました。
1. キズは成り行きにて進行(なにもしない)
2. 扉の全面にニス引き
3. 扉の前に1枚白紙を貼った状態で製本し、製本後に紙を剥がす
2と3についてはそれなりの費用がかかります。
今回の本は1で進めていただきました。
2の方法では傷はつきにくくなりますがニスによって光沢が鈍ります。二人の姿を銀盤に映すことがこの装丁の目的でしたのでこれは除外しました。
3の方法は、ノド側ギリギリに細かなミシン目を入れた白紙を扉の上にいれた状態で製本し、製本後にその紙を一枚ずつミシン目で切り取る、というもので、1の方法と比べて傷を6割程度に抑えられるそうです。
とても魅力的でしたが2よりもかなり費用がかかります。
今回は扉をリンクに見立てるつもりでしたので、小さな傷が入っていても意味的にはおかしくはないと思い、無理をせず1にしました。
刷り上がった本を確認したところ、水平・垂直の方向に確かに小さな傷が入っていましたが、よく見ないと分からない程度でした。
天・小口(疑似小口染めによる模様入れ)

オプションの加算なしでできる加工(?)です。
本文原稿の断ち切り付近を本文インクで塗り、まるで小口染めをしているように見せる加工を『疑似小口染め』といいますが、それと同じ原理で小口に模様を出します。
やり方についてはこちらのツイートを参考にさせていただきました。
【同人誌の小口を自力で装飾する方法】
— 百 (@hyakutaroh) March 28, 2016
小口染めやレーザー加工等をせずに、自力で小口に自作の模様や文字を入れる方法です。自分で試した方法なのでもっと効率の良いやり方があるのかもしれませんがどなたかのお役に立てましたら・・ pic.twitter.com/3c01ozKzoy
画像の作り方・サイズなどは上のツイートで説明していただいている通りなので、ここではページごとに画像を配置する方法について少し書きたいと思います。
※必ず事前にテスト印刷を行ってください。この方法で必ずうまくいくというわけではありません。
※実際はページごとにずれが生じるので模様の輪郭はかなりぶれます。細かい模様は再現できません。また、小口より天の方がページごとのずれは大きいようです。ぶれても構わない・影響ないデザインにするか、小口だけの加工にすることをおすすめします。
※実際の手順に興味がない方は読み飛ばしてください。
STEP 1.
天と小口にいれる模様の完成図を作ります。今回本の厚みは11.5mmでした。画像の長辺は塗り足し込みの原稿サイズになります。今回塗り足しは3mmだったのでA5サイズに6mmを足しています。

STEP 2.
完成図を次のように引き延ばしました。
1ページに配置する画像のサイズを6mm(塗り足し3mm+内側にはみ出す分3mm)にすることにしたので、1ページあたりの画像の幅6mm×168ページ=1008mmの幅に引き延ばします。

STEP 3.
イラストレーターのスライスツールを使って画像を1Pごとに分割します。以下のような方法でやりました。
1. 長方形ツールを選択してアートワーク上でクリック→1ページあたりの画像のサイズの長方形(6mm×216mm)を作成。
2. 引き延ばした画像の端に長方形をおく。
3. Ctrl + Shift + Altを押しながら長方形を右にドラッグ。長方形がコピーされて真横にスライドするのでぴったり横に配置します。
4. Ctrl + Dでさらに横に長方形がコピーされます。Ctrl + D連打(押しっぱなし)で模様の画像の右端まで長方形を配置します。一番端が少しくらいずれても気にしなくて大丈夫です。

5. 作った長方形を全部選択して右クリック>ガイドを作成。(模様の画像まで選択しないように注意)長方形が全部ガイドに変わります。
6. オブジェクト>スライス>ガイドから作成。スライスが作成されます。

7. ファイル>Web及びデバイス用に保存。ダイアログが出るので、右側のプリセットで適当に保存形式を選択。今回はPNG-24にしました。保存を選ぶとimagesフォルダが作成され、中にスライスした画像が保存されます。

STEP 4.
スライスした画像をページごとに配置する。
次のようなスクリプトを書きました。
AddImage.jsx
main();
function main(){
var initDlg = app.dialogs.add({name:"Add Image"});
with(initDlg.dialogColumns.add()){
with(dialogRows.add()){
staticTexts.add({staticLabel:"画像フォルダ:"});
var folderPath = textEditboxes.add({editContents:"", minWidth:200});
}
with(dialogRows.add()){
staticTexts.add({staticLabel:"最初のイメージファイル:"});
var firstImageFile = textEditboxes.add({editContents:"", minWidth:200});
}
with(dialogRows.add()){
with(dialogColumns.add()){
staticTexts.add({staticLabel:"塗り足し:"});
}
with(dialogColumns.add()){
var rNuriGroup = radiobuttonGroups.add();
rNuriGroup.radiobuttonControls.add({staticLabel:"3mm",checkedState:true});
rNuriGroup.radiobuttonControls.add({staticLabel:"5mm"});
}
}
with(dialogRows.add()){
with(dialogColumns.add()){
staticTexts.add({staticLabel:"画像配置場所:"});
}
with(dialogColumns.add()){
var rPlaceGroup = radiobuttonGroups.add();
rPlaceGroup.radiobuttonControls.add({staticLabel:"小口",checkedState:true});
rPlaceGroup.radiobuttonControls.add({staticLabel:"天"});
}
}
}
var flag = initDlg.show();
if(flag == true)
{
var imageDir = folderPath.editContents;
var firstFileName = firstImageFile.editContents;
var nuritashi;
if(rNuriGroup.selectedButton == 0){
nuritashi = 3;
}
else{
nuritashi = 5;
}
if(folderPath.editContents == ""){
alert("画像フォルダを入力してください");
}
if(firstImageFile.editContents == ""){
alert("最初の画像を入力してください");
}
if(rPlaceGroup.selectedButton == 0){
Koguchi(imageDir, firstFileName, nuritashi);
}
else{
Ten(imageDir, firstFileName, nuritashi);
}
alert("画像挿入が終わりました。");
}
}
function Koguchi(strImageDir, strFirstFileName, nNuritashi)
{
docObj = app.activeDocument.pages;
n = app.activeDocument.pages.length;
var index = strFirstFileName.indexOf("01", 0);
var imageFileName = strFirstFileName.slice(0, index);
var extension = strFirstFileName.slice(index + 2);
for(var i = 0; i < n; i++)
{
imgObj = docObj[i].textFrames.add();
imgObj.contentType = ContentType.graphicType;
if(i < 10){
imageFile = strImageDir + "\\" + imageFileName + 0 + (i+1) + extension;
}
else{
imageFile = strImageDir + "\\" + imageFileName + (i+1) + extension;
}
var fileObj = new File(imageFile);
if(fileObj.exists == false){
alert(imageFile + "がありませんでした。画像挿入を終了します。")
break;
}
imgObj.place(imageFile);
imgObj.fit(FitOptions.frameToContent);
if(i % 2 == 1){
imgObj.move("to",[(148 - nNuritashi) + "mm", "-" + nNuritashi + "mm"]);
}
else if(i % 2 == 0){
imgObj.move("to",[ "-" + nNuritashi + "mm", "-" + nNuritashi + "mm"]);
}
}
}
function Ten(strImageDir, strFirstFileName, nNuritashi)
{
docObj = app.activeDocument.pages;
n = app.activeDocument.pages.length;
var index = strFirstFileName.indexOf("01", 0);
var imageFileName = strFirstFileName.slice(0, index);
var extension = strFirstFileName.slice(index + 2);
for(var i = 0; i < n; i++)
{
imgObj = docObj[i].textFrames.add();
imgObj.contentType = ContentType.graphicType;
if(i < 10){
imageFile = strImageDir + "\\" + imageFileName + 0 + (i+1) + extension;
}
else{
imageFile = strImageDir + "\\" + imageFileName + (i+1) + extension;
}
var fileObj = new File(imageFile);
if(fileObj.exists == false){
alert(imageFile + "がありませんでした。画像挿入を終了します。")
break;
}
imgObj.place(imageFile);
imgObj.fit(FitOptions.frameToContent);
if(i % 2 == 1){
imgObj.rotationAngle = 180;
imgObj.move("to",[(148 + nNuritashi) + "mm", nNuritashi + "mm"]);
}
else if(i % 2 == 0){
imgObj.move("to",["-" + nNuritashi + "mm", "-" + nNuritashi + "mm"]);
}
}
}このスクリプトは次の手順で使うことができます。
※変なことはしていませんが、使用は自己責任でお願いします。何かあってもこちらでは対応できかねます。
※本の印刷前にテスト印刷してみることを強くおすすめします。
※Windows10、InDesign CS5.5でのみ動作確認しています。
1. 上のコードをメモ帳にコピペして保存
2. 拡張子を.jsxに変更(例えば「AddImage.jsx」)
3. 画像を入れたいインデザインのファイルを開いて、ウィンドウ>ツールを選択
4. 出てきたウィンドウの「ユーザー」を右クリック>エクスプローラーで表示。開いたフォルダにスクリプトファイル(AddImage.jsx)をコピー。ツールウィンドウにコピーしたスクリプトが表示されます。

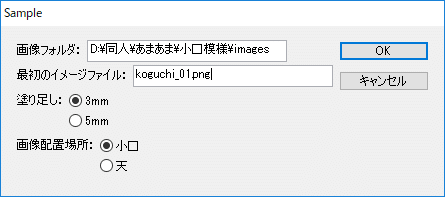
5. ダブルクリックすると以下のようなダイアログがでてきます。画像フォルダにはスライスした画像のフォルダを入力。最初のイメージファイルには「01」のついたファイル名を入力します。塗り足し、配置場所を適宜選択してOKを押してください。

6. 画像が自動的に配置されます。

間違えて配置してしまったときは以下のスクリプトで消せます。
※小口・天用に配置したもの以外のイメージオブジェクトも消えてしまうのでご注意ください。
DeleteImage.jsx
var my_doc = app.activeDocument;
var my_graphics = my_doc.allGraphics;
for (i = my_graphics.length - 1 ; i >= 0; i--) {
my_graphics[i].parent.locked = false;
my_graphics[i].remove();
}使い方は上と同じです。ツールフォルダにスクリプトを追加してダブルクリックしてください。
最後に
ここまで読んでくださりどうもありがとうございました。思ったよりすごく長くなってしまい自分でも驚いています。
書き始める前は、自分の本の装丁を言葉で説明する、ということに少し恥ずかしさを感じていました。でも自分が他の人の本を見た時には「ぜひ詳しく話を聞かせてください!」という気持ちになるので、自分の本にもそう思ってくれる人がどこかにいると信じて書いてみることにしました。
商業・同人問わず、様々な人が作り上げる装丁やデザインにいつも勉強させていただいています。この本もいつか誰かの何かの役に立ったらいいなと思います。
最後になりましたが、素敵な絵を描いてくださったむみ様、どんな相談にも親切・丁寧・真摯に答えてくださる緑陽社様、本を読んでくださる方々に改めてお礼申し上げます。
本当にどうもありがとうございました。
Jun 19, 2018 カナ田
