
UXの問題:ユーザーを維持する発見と解決方法
誰もが知っているように、ユーザー体験(UX - User Experience)が慎重に設計された製品は、ポジティブな体験を提供し、コンバージョン行動を容易に促進します。Digital Intelligence Briefingのデータによると、74%のユーザーが優れたUX体験を得た場合、再びそのWebサイトやアプリを使用する傾向があります。
ただし、ユーザー体験の最適化は容易な道のりではありません。常にユーザーが直面するUXの問題があり、UXデザイナーのチームには絶え間ない改善が求められます。
では、UXデザイナーが効果的にUXの問題を追跡する方法はあるのでしょうか?現在、どのようなUXデザインのエラーがよく発生するのでしょうか?そして、UXの問題をどのように解決するのでしょうか?以下の記事でその答えを探ってみましょう!
UXの問題を発見する方法
1. ユーザーシャドウイング(User shadowing)
ユーザーシャドウイングはユーザーエクスペリエンス研究の方法です。この方法では、UXリサーチャーはユーザーの日常的なタスクをできるだけ自然に行うように、一歩下がって対象者と安全な距離を保ちながら観察します。この過程を通じて、リサーチャーは対象者の行動や実際のニーズについてより深く理解するために観察し続けます。
このプロセスはリサーチャーにとって時間がかかるものですが、ユーザーの行動や実際のニーズに関する貴重な洞察を提供することができます。
2. ユーザビリティテスト(Usability testing)
ユーザビリティテストは、製品の使いやすさをテストし評価するプロセスです。このプロセスでは、リサーチャーは被験者に対して製品上で特定のタスクを実行してもらいます。ユーザーの操作を追跡するだけでなく、UXリサーチャーは行動の背後にある動機を理解するための質問もすることがあります。
ユーザーのフィードバック、コメント、および行動は記録され、分析されます。これにより、ユーザーが直面している問題点を特定し、適切な改善を提案します。
3. ユーザーインタビュー(User interviews)
ユーザーインタビューは、少数で集中的な対象から質的データを収集する非常に効果的な方法です。このプロセスでは、リサーチャーはオープンエンド型質問やフォローアップ質問を使い、対象者の回答を確認したり、抽象的な意見を明確にするために誘導します。これにより、リサーチャーは対象者の思考や感情の層を深く理解することができます。
通常、これらのインタビューはデザインプロジェクトの初期段階で実施されます。この時点ではデザインチームがユーザーに関する情報をあまり持っていないことが多いです。.
4. ユーザー分析(User Analytics)
ユーザー分析とは、上記の方法とは異なり、直接的なユーザーの参加を必要とせず、複数のプラットフォームから収集されたデータに基づいて行われる研究です。具体的には、多くのUXデザイナーがヒートマップ、クリックテスト、Web分析などのさまざまな分析ツールを使用して、ユーザーがマウスポインタをどのように移動させ、ボタンをどれだけクリックし、特定のタスクを完了するのにどれだけ時間がかかるかなどを追跡し、深く分析します。
これらの分析により、UXデザイナーは感覚や仮説に頼らず、実際のデータに基づいてデザイン上の意思決定を行うことができます。
5. ユーザビリティヒューリスティック(Usability Heuristics)
最後に、ユーザビリティヒューリスティックはWebサイトやアプリのユーザーインターフェースの使いやすさを評価するための10の原則であり、UXデザインの問題点を特定するのに役立ちます。この原則セットは1990年に公開され、世界中で広く使用されています。現在、Lollypop Design Studioもこの基準をビジネス向けのデザイン監査やUX監査の一環として採用しています。
しかし、研究によると、ユーザビリティヒューリスティックを通じて発見された問題の43%が実際には問題ではないことが示されています。そのため、この基準を適用する際には、通常、エージェンシーはユーザビリティテストと組み合わせて、本当の問題を確認します。これにより、デザインチームはUXの問題を改善するプロセスでリソースを最適化することができます。
現在よく発生するUXの問題
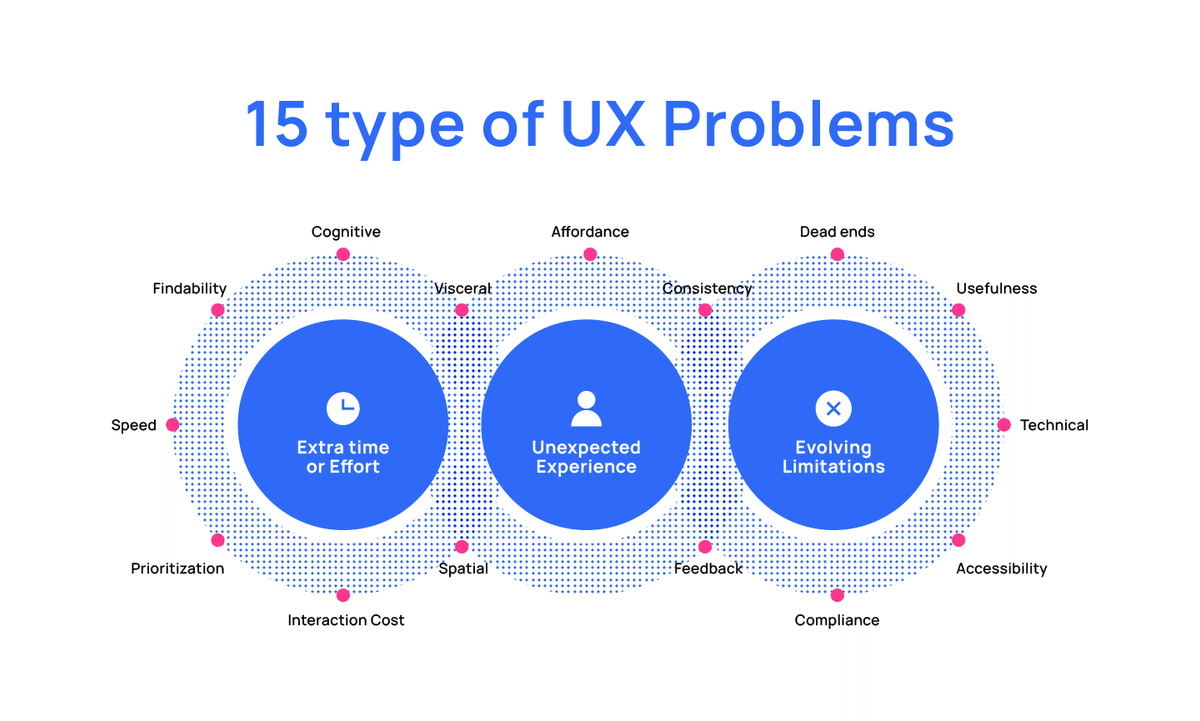
以下は、LollypopがUXデザインエージェンシーであるIntechicの創設者であるAndrew Kucheriavyの記事に基づいて、現在最も発生するな15のUX問題(いくつかの改善策を含む)を紹介します。オリジナルのコンテンツはこちらでご参照ください!
また、情報を簡単に覚えられるように、以下のUX問題はその影響に基づいて3つの主要なグループに分類します。

グループ 1:時間と作業を無駄にするユーザーエクスペリエンスの問題

1. Findability (見つけやすさ)
Findabilityの問題は、ユーザーがWebサイトやアプリで必要な情報や機能を見つける際に困難を感じるときに発生します。
例:複雑なメニュー、検索バーがないか検索機能が効果的でない、情報構造やコンテンツの階層が明確でない、ブレッドクラムがないことでユーザーが自分の位置を把握できない。
解決策:
ユーザーとカードソーティングを行い、ユーザーが希望する方法で情報を整理する。
検索ログを分析し、不足している情報や見つけにくい情報を特定し、情報アーキテクチャを改善する。
2. Cognitive overload (認知負荷)
Cognitive overloadの問題は、インターフェース上の情報量や機能、対話がユーザーの処理能力を超える場合に発生します。これにより、ユーザーは混乱し、迷子になり、決定を下しにくくなります。
例:情報が過多なインターフェース、フォント、色、効果の過剰使用、内容の乱雑な配置、過多な選択肢の提供、多くの手順の必要性。
解決策:
各ページ/画面で情報と機能の量を減らす。
進行的開示などの技術を使用して、関連する情報のみを適切なタイミングで対象のユーザーに表示する。
実際のユーザーと認知ウォークスルー(cognitive walkthrough)を実施し、タスクの完了に必要な時間を測定する。
3. Prioritization (優先順位付け)
Prioritizationの問題は、Webサイトやアプリで重要な情報が二次情報よりも優先されないことで、ユーザーが見つけにくく、使用しにくくなるときに発生します。
例: 重要な情報が多すぎて、主要な情報が隠れているインターフェース、重要な機能が補助的な機能よりも目立たない場所に配置されている。
解決策:
ユーザーを対象にした深い調査を行い、彼らにとって重要な機能を特定する。
ユーザーの優先順位に基づいてワイヤーフレーム/モックアップを作成する。
サイズ、位置、色などの要素を使用して、重要な機能を強調する。
4. Speed (速度)
Speedの問題は、Webサイトやアプリの読み込み速度、応答性、パフォーマンスがユーザーの期待に応えられない場合に発生します。
例: ページの読み込み時間が長すぎる、対話が遅れている。
解決策:
Webサイトやアプリのソースコード、画像、リソースを最適化する。
キャッシュ、レイジーローディングなどの技術を使用して読み込み速度を向上させる。
異なるデバイスに適した柔軟なデザインを採用する。
Googleの PageSpeed Insight などの専門ツールでパフォーマンスを監視する。
5. Interaction cost (操作コスト)
Interaction costの問題は、特定のタスクを完了するためにユーザーが多くのステップを踏まなければならず、それが面倒で使用体験に悪影響を与える場合に発生します。
例: ドロップダウンメニューが多くのレベルやマウスの動きに過敏すぎる、登録フォームが多くの情報入力を要求する
解決策:
ユーザーフローを詳細に分析し、不要なステップを削減する。
ユーザーが行動の状態を理解できるように、視覚的なフィードバックを提供する。
ユーザーに対して十分なガイダンス/サポートを提供する。
KLM-GOMSモデルを使用して改善前後のインタラクションを測定する。
グループ 2:想定しない状況を引き起こすユーザーエクスペリエンスの問題

6. ビスセラル (潜在的な反応)
ビスセラルは、デザイン要素(色、画像、ビデオなど)に対するユーザーの無意識の反応に関連しています。これらの要素が適切に使用されないか、ターゲットグループに適していない場合に、ユーザーから望ましくない反応(混乱感や感情的なつながりの不足など)が引き起こされます。
例:若年層向けの製品にあまりにも無雰囲気な画像を使用する、高齢者向けの製品に過剰な色使う、高級技術製品のための広告ビデオで過剰な騒音がある。
解決策:
ターゲット顧客の人間行動学と心理学を理解する。
色や形の心理学に基づいた、ターゲットグループに適したデザインを作成し、感情や連想を適切に引き出す。
実際のユーザーをテストし、彼らの考えや感情について尋ねる。
7. アフォーダンス (シグナル提供能力)
アフォーダンスの問題は、Webサイト/アプリのインターフェース要素が次の行動を予測できないため、ユーザーが混乱し、意図しない操作を行うことがあります。
例:青色で下線が引かれたテキストがリンクではない、クリックできない縮小画像、見た目はボタンのようだが実際には対話できない。
解決策:
ヒートマップを使用して、ユーザーが誤ってクリックするインタラクティブ要素やクリック率の低いリンクを特定する。
一貫したデザインでボタン、リンク、およびインタラクティブ要素を確保する。
ホバー、クリック、ズームなどの効果を使用して、対話可能な要素を示す。
8. コンシステンシー (一貫性)
UXデザインにおける一貫性の問題は、インターフェース要素、タスク、または応答が一貫してデザインされていない場合に発生します。これにより、ユーザーは要素の機能を推測するのに時間がかかります。
例:同じ機能に異なるアイコンを使用する、ページごとに異なる見た目のメニュー、一貫性のないテキストフォーマット
解決策:
各インターフェースでメニューの位置、色、フォント、サイズなどのデザイン基準に従う。
異なる機能に同じデザイン(形状、色、アイコンなど)を使用しない。
同じWebサイト/アプリ内で異なるインターフェース要素、色、またはデザインパターンを避ける。
ユーザーの行動ごとに適切で一貫したフィードバックを確保する(例:ホバー効果)。
9. スペーシャル (スペース配置)
スペーシャルの問題は、インターフェースの要素が科学的に配置されていないため、ユーザーが混乱し、困惑することがあります。
例:タイトルが過剰にスペースを占有している、要素間の間隔が十分でないか、または過剰に大きい、視覚的にアクセスしにくいリンクやボタン。
解決策:
ヒートマップとスクロールマップを分析し、ユーザーが関連しない、目的の場所にスクロールしないかどうかを確認する。
情報の重要度に基づいてコンテンツ構造を設計し、セカンダリ要素に余分なスペースを割り当てないようにする。
10. フィードバック (フィードバック能力)
ユーザーエクスペリエンス(UX)におけるフィードバックの問題は、特定のアクションを実行した際にWebサイト/アプリがユーザーに何のフィードバックも提供しないか、提供される情報が不明確で、理解しにくいことがあります。
例:ボタンをクリックしたときに通知が表示されない、エラー通知が表示されるが原因が明確でない、ページ読み込み中のローディングアニメーションが表示されない。
解決策:
ユーザーがアクションを実行したときに明確な通知を表示する。
エラーメッセージで簡潔で理解しやすい言語を使用し、問題の解決方法について具体的なガイダンスを提供する。
ページの読み込み中にローディングアニメーションを使用してユーザーに通知する。
グループ 3:ユーザーエクスペリエンスの制限を制作するUXの問題

11. デッドエンド (行き止まり)
UXにおけるデッドエンドの問題は、ユーザーがエラーに遭遇したり特定のタスクを完了した後に、他のアクションを取ることができなくなる状況が発生する場合です。
例: 404エラーがユーザーにホームページに戻る方法を明確に示さない、 入力フォームにバリデーションエラーがあり、具体的なエラーメッセージが表示されない。
解決策:
ユーザーがホームページに戻るか別のコンテンツを探すためのリンクやナビゲーションボタンを提供する。
エラーの修正方法や登録プロセスの完了方法について具体的なガイドを提供する。
ユーザーが行ったアクションを元に戻すための「元に戻す」または「戻る」機能を提供する。
12. 有用性
有用性の問題は、機能、リソース、または機能が十分に活用されず、またはユーザーのニーズに適切に応えていないことが原因で発生します。
例: メニューに不要な多くの機能が含まれている、CTA(コール トゥ アクション)がクリックされない、 Webウェブのコンテンツが無視され、相互作用が低い。
解決策:
必要な機能だけを持つシンプルなメニューを作成する。
ユーザーアナリティクスを使用して無視されたコンテンツを確認し、適切なコンテンツ調整を行う。
ユーザーが問題に直面した場合にヘルプ、よくある質問、またはサポートチャネルを提供する。
ユーザーに機能やサポートセッションの「有用性」を評価してもらう。
13. アクセシビリティ (可及性)
アクセシビリティに関連するUXの問題は、特定の年齢、身体的または認知的障害を持つユーザーがWebウェブやアプリにアクセスし、相互作用する際に制限を受けることがあります。
例: テキストサイズが小さすぎる、 インターフェース上の背景とデザイン要素との対比が低い、画像にALT属性がない、 ラベルが適切に付けられていないリンク
解決策:
適切なテキストサイズを使用し、ユーザーが自分でテキストサイズを調整できるようにする。
WCAGに基づいて最低4.5:1のコントラスト比を確保する。
画像のalt属性に意味のある簡潔な説明を提供する。
明確なリンクラベルを付けて、リンクの内容を正確に説明する。
14. テクニカル(技術)
テクニカルの問題は、設計、開発、テスト、または製品の保守が適切に行われていないことに起因し、機能、互換性、セキュリティなどのエラーが発生する場合があります。
例: 404エラー(ページが見つかりません)、 HTML/CSSのバリデーションエラー、 サーバー/クライアントの問題。
解決策:
全ての設計を展開後に厳密な品質保証(QA)を実施する。
HTML/CSSバリデーションツールを使用し、壊れたリンクをスキャンし、すべてのWebウェブの機能、機能、およびコンポーネントをチェックして隠れたエラーを見つける。
15. コンプライアンス(準拠)
コンプライアンスに関するUXの問題は、プライバシー、データセキュリティなどの規制に準拠していない設計や開発が原因で発生します。
例: GDPRに関する警告の欠如、障害者差別法(ADA)の準拠問題、 特定業界の法律の準拠
解決策:
設計されたUXの準拠度を規制、基準、関連方針と比較して総合的に評価する。
準拠実践のリストを作成し、UXチーム全体がそれに精通し、それを適用することを確認する。
専門家の意見を参考にする。
LollypopのUI UXデザインに関する他の記事を見てください。
最後に述べますが
この記事では、LollypopはUX問題を効果的に追跡するための5つの一般的な方法について共有しました。また、WebウェブやアプリのUXを最適化するための15のよく発生する問題とそれに対する解決策も述べています。
もし製品のUXデザインを改善したいと考えているが、まだサポートするチームがまだない場合、デザインアウトソーシングを検討するのも一つの解決策と考えられます。この戦略は運営コストを節約し、トップのUI/UXデザインエージェンシーから専門家チームにアクセスできるようにし、品質の高い製品を保証します。
製品のデザイン監査のためにアウトソーシングを利用する方法についてもっと学びたい場合や、あなたのビジネスが直面している課題について無料で助言を受けたい場合は、ぜひLollypopにご連絡ください。
よくある質問(FAQ)
UXの問題が製品に与える影響はどのようなものですか?
低品質なUXデザインはユーザーをすばやく離れさせ、ビジネスから離れる原因となります。Think with Googleによると、ページの読み込みが1秒遅れるだけで、離脱率(Bounce rate)が123%増加します。さらに、モバイルデバイスに対応していないWebウェブは、離脱率が5倍になることもあります。
UXデザインにおける問題声明(Problem Statement)とは何ですか?
問題声明は特定の問題についての短い説明であり、現在の問題の状態、将来達成したい状態、およびその間の現在のギャップを含みます。問題声明はデザインチームが解決すべき問題を理解し、解決策を設計する過程全体についての概観を提供します。
UXでよくある問題を特定するのに役立つツールは何ですか?
UXの一般的な問題を特定するためのいくつかのツールには以下が含まれます
ヒートマップ:ユーザーがWebウェブやアプリ上でよくクリックし、タッチし、スクロールする場所を特定します。
タスク分析グリッド:ユーザーが実際にタスクを実行する際の体験を評価し、最初の期待との間の差異を検討します。
アクセシビリティテスト:製品の利用可能性をテストし、視覚、聴覚、身体的、神経的、認知的障害を持つユーザーを含むすべてのユーザーに対して効果的に機能することを確認します。
さらに、Googleのブラウザ拡張を活用して、UXデザインの問題を特定することもできます!
この記事が気に入ったらサポートをしてみませんか?
