
MagicaCloth2でリアルな揺れ物[応用編]
どーも、ロジマジのミヤモトです!
前回の記事(MagicaCloth2でリアルな揺れ物[基本編])はお読みいただけましたでしょうか?
読んだけど難しかったよ~って方向けに、基本編の解説記事を後日アップする予定です。もう少々お待ちくださいね。
さて、今回は基本編から更に内容を深堀した応用編となります。
この記事ではMagicaCloth2を使用してお仕事で得たノウハウを書き連ねて
行こうと思います。
Bone Clothでも面が張れる
前回、最後の方でお見せしたTUNEちゃんが脚を舞わす動作のスカートは
MeshClothで揺れ物制御をしていました。
理由としては、やはりミニスカートのようなデザインをBoneで揺らそうと
するとどうしても各Boneとの隙間から足が突き抜けてきてしまいます。


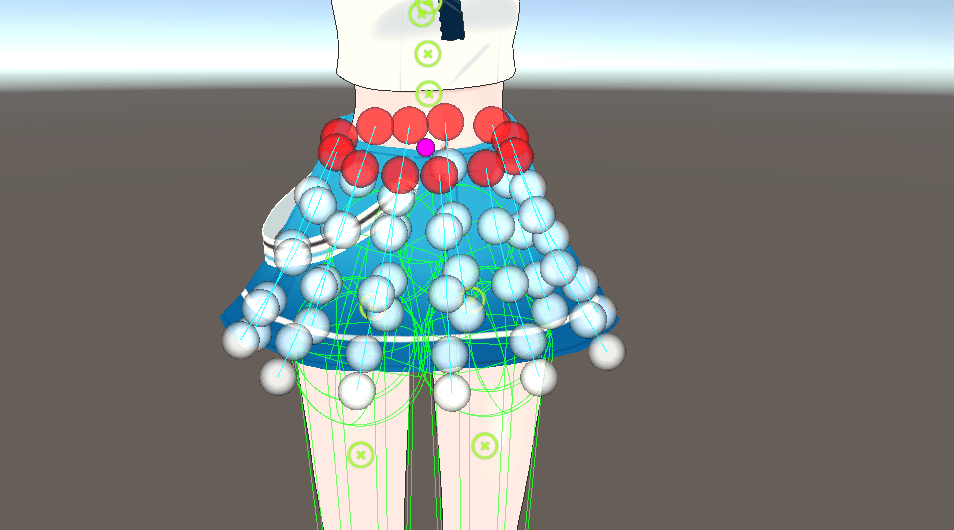
しかしBone ClothでもMesh Clothのような面を張ることができる機能が
あります、それがConnection Modeです。
Root Bonesの下にConnection Modeがあります。

Sequential Loop Mesh
スカートやワンピースのような各親Boneが1周するのに適しているデザイン向きです。
Sequential Non Loop Mesh
ジャケットやカーディガンのような各親Boneが1周しきらず前開きになる
デザインに適しています。
どちらのModeに共通する注意点として、Root Bonesに割り当てるBoneの
順番を線で結ぶように割り当てる必要があります。

そうしないとショートケーキの周りに付いているケーキフィルムのような
面を演算で張ってくれません。
もう一つの注意点として、面を張るとBone同士の距離もある程度固定されて
しまうため、シルエットが重視され元の形から変わりづらく柔らかい表現が
しづらくなってしまいます。
この辺りもクライアント様とご相談の上決めた方が後々のセットアップが
楽になりますね。
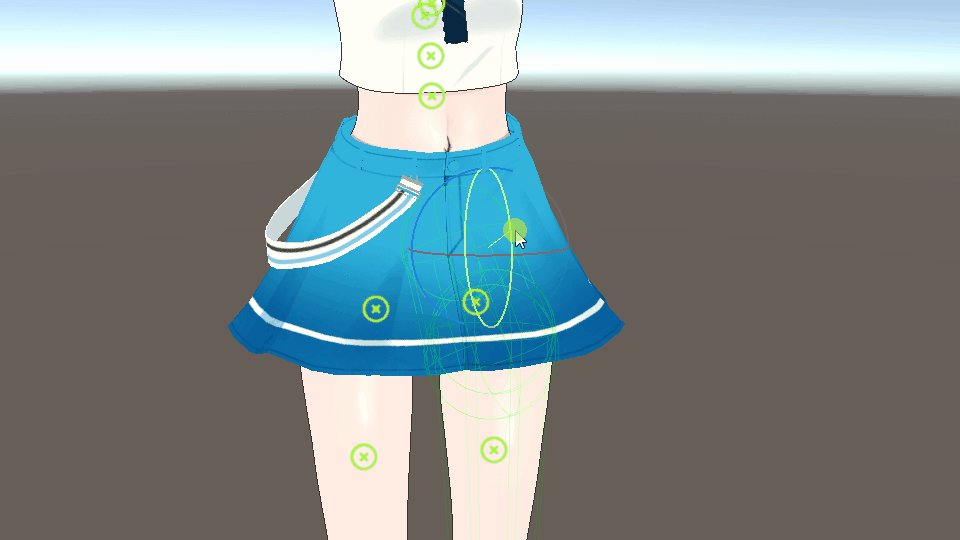
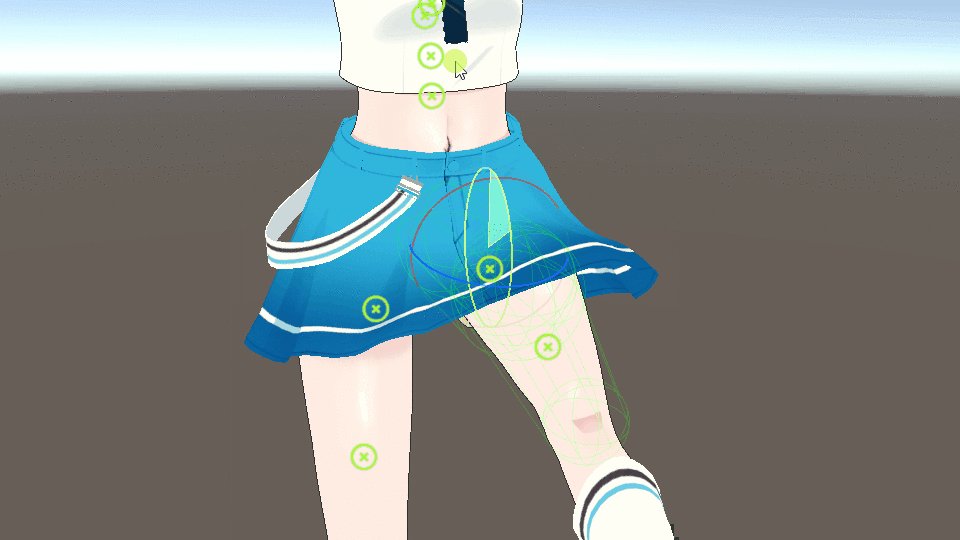
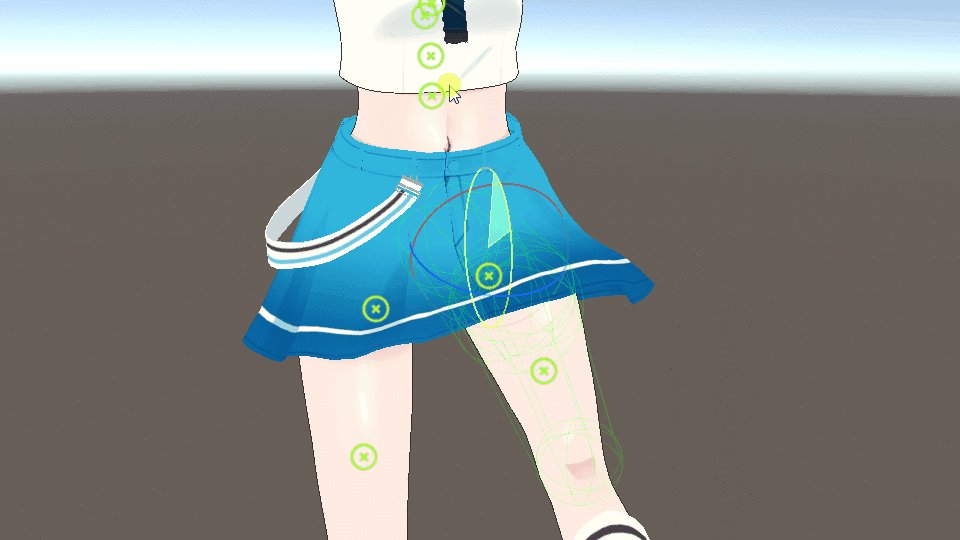
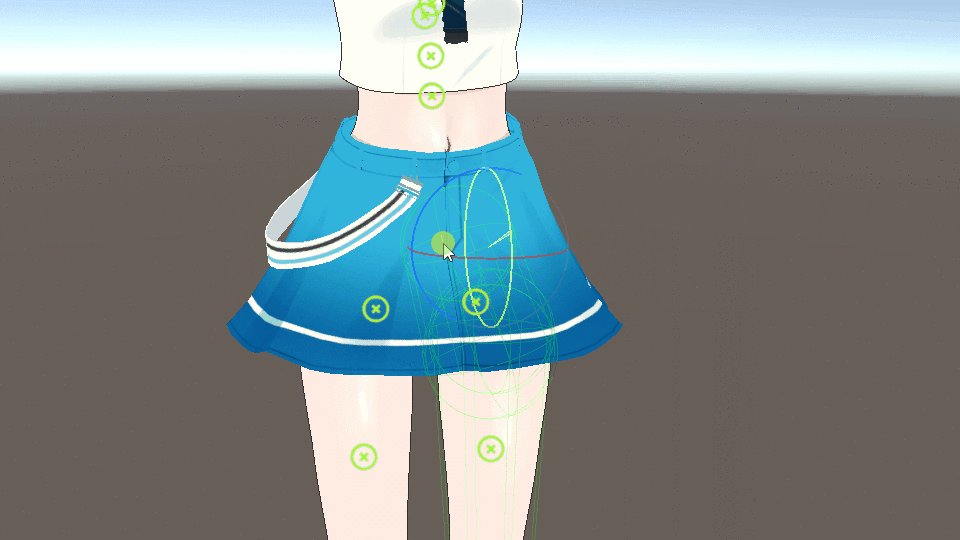
上記を踏まえて、今度はSequential Loop Meshにして動かしてみます。


どうでしょうか、貫通は抑えられたのではないでしょうか。
脚とスカートに隙間があるのはBoneコライダーと衝突判定用コライダーの
問題なのでコライダーの大きさ(Radius)を調整すれば解決します。
お仕事でもロングTシャツみたいに太ももまで掛かるデザインなどは、Connection ModeとMesh Clothで対応していました。
使い所の違いとしてはAnimetionの激しさで、Connection Modeでも
流石にしゃがみまでは耐えきれず貫通してしまいました。

逆に言うと、それぐらいしないとConnection Modeで事足りてPC負荷を
下げれるということですね。
他にもノウハウがあるのですが、お仕事でセットアップしたキャラクターを
載せることができないので、DiDちゃんにセットアップしたモデルを模した
(即席)カーディガンDiDちゃんで説明していきたいと思います。

お仕事モデルだともっと肩出しダボダボ系だったのですがモデリングスキルが無い故DiDちゃんに着せる改変だけで精いっぱい!
まぁそれはそれとして、届いたモデルのBoneが胸周りから下に伸びるように
入っていました。よくある揺れBoneの入り方です。

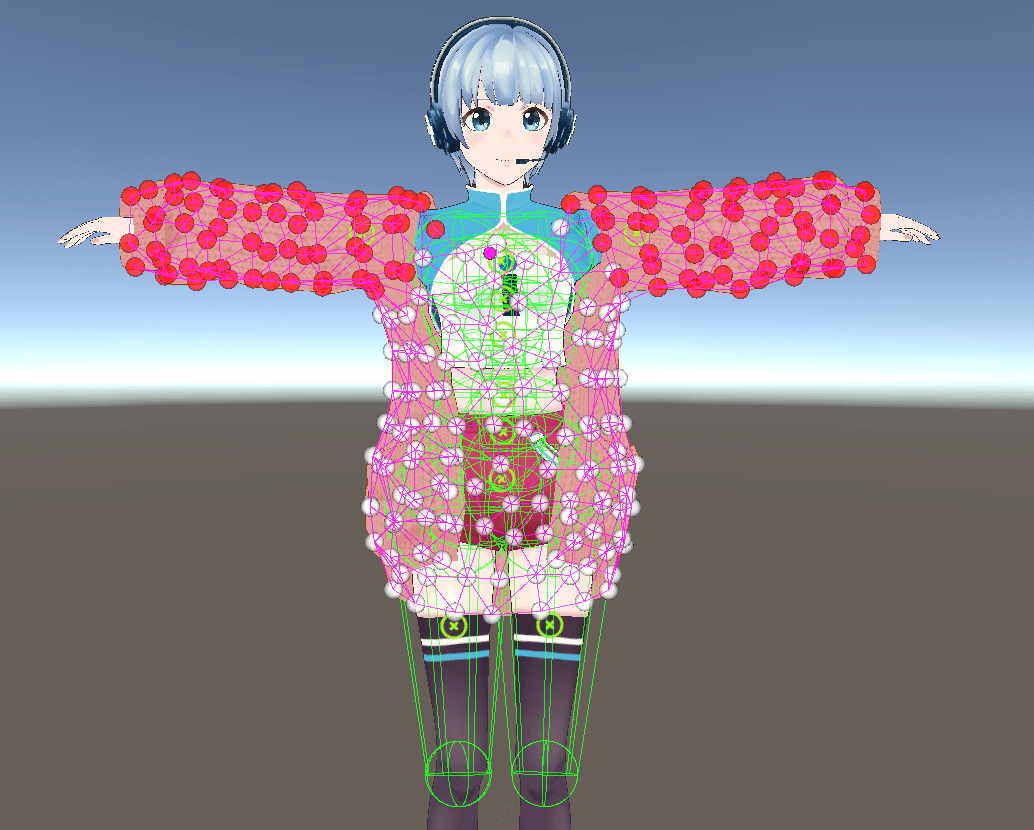
Bone Clothで揺らしてみましょう。


パット見では問題なさそうですがカーディガンでこのBoneの入れ方だと腕を
上げてもカーディガンが追従してこないのが悩ましいですね…
ということでMesh Clothで揺れを付けてみました。




カーディガンみたいな薄い布表現とは相性が良さそうですね。
お仕事で使用したModelとAnimetionを記事で使用できず、お仕事で起きた
問題を文章で説明するのですが大変分かりづらいかと思います…
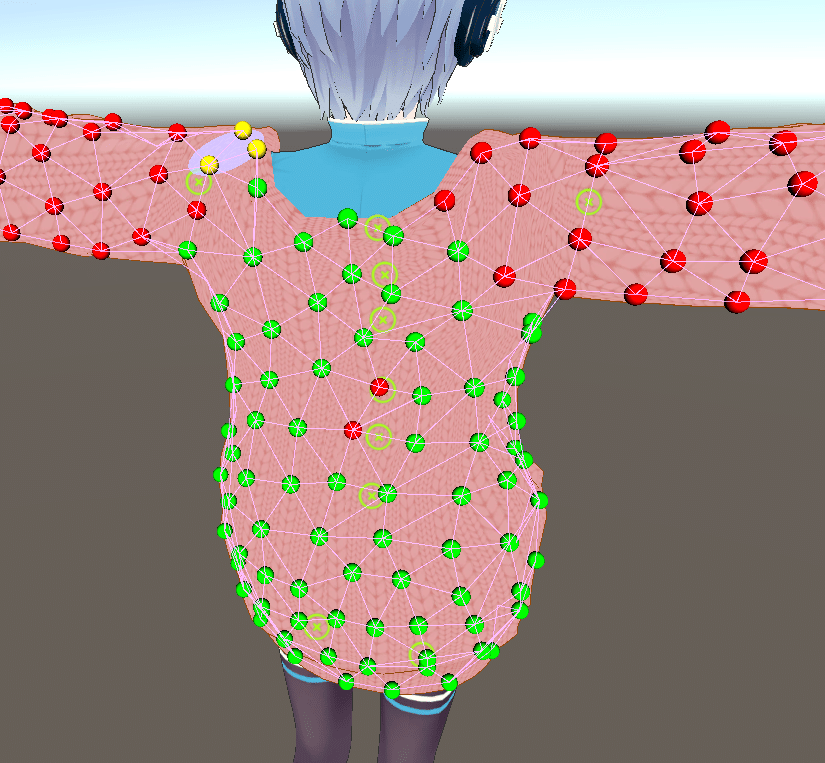
両手を前に出したり上に上げたりなどした際に、背中側のカーディガンが
急に荒ぶってクシャクシャに破綻してしまう現象が起きました。

恐らく背中側の揺れ物コライダー同士の距離感がAnimetionの伸びに対して
保持できなかったのが原因ではないかと思います。
なので背中側の揺れ物コライダーのAnimetionの見栄えに影響しない一部を固定して解消させました。
(必ずしもこれが正解というわけではなく、あくまで解決策の一つです。)

これは演算にもよると思うので一概には言えませんが、もし同じような
問題が起きた場合は、ひたすらAnimetion再生し塗ってみて、解消しないようであれば別のところを塗ってみてAnimetionを再生しの繰り返しをしてみるしかないです。トライ&エラーデス。
こういったお仕事で得たノウハウがまだあるのですが、
これ以上記事を長くしてしまって読みづらくなっても仕方がないので
(代理モデルのセットアップもまだ…)、一旦以上で区切りたいと思います。
おわりに
MagicaCloth2を触りたてでまだまだ機能を使いこなせてないですが、
とても表現できる幅が広く便利だと感じました。
演算処理なので負荷が大きいと同じAnimetionでも多少変わってしまうこともありますがそれでもとても便利なソフトウェアです。
PCスペックも年々上がっているので負荷が気にならない程度になると嬉しいですがそれは未来に期待ですね。
ノウハウpart2があるかは分かりませんがそのときがあれば、では!
ロジマジ
モーションキャプチャーからUnityやUnrealEngineを使用したMVやLive等、幅広く映像制作を行っておりますので、お仕事のご依頼、お待ちしております!
https://logic-magic.co.jp/contact/
▽一緒に働いてみたいというあなた!エントリーは以下のページです!!
https://logic-magic.co.jp/recruit/
▽弊社サイトとモーションキャプチャースタジオのホームページはこちら
