
MagicaCloth2でリアルな揺れ物[基本編]
どうも、ロジマジのミヤモトです!
今回は、MagicaCloth2というバーチャルキャラクターの揺れ物を
リアルに動かせるソフトウェアの設定方法をご紹介したいと思います。
MagicaCloth2とは?
MagicaCloth2とは、MagicaSoftさんが開発したUnity上で動作する
高速クロスシミュレーションです。
髪や服といったその質感にあった揺れ方をとてもリアルにつけることが
できます。
MagicaCloth2でセットアップした子たちが動いているのを見るたびに
尊みを感じずにはいられません。
そんな美しく素晴らしい子たちが世に生まれてほしいという願望も込めて
今回の記事を作成しました。
※記事内の説明画像ではUnity上のUI位置に個人差があると思いますが
ご了承ください。
準備するもの
・キャラクター
髪や服を揺らしたいキャラをご用意ください。
基本編では、弊社のマスコットキャラ・TUNEちゃんを元にセットアップの方法を説明していきます。

・Unity
バージョン : Unity2021.3.16(LTS)以上
Burst : 1.8.1 以上
Collections : 1.4.0 以上
BurstとCollectionsは自動的にインストールされるとのことで実質Unityの
バージョンを気を付ければ大丈夫です。
・MagicaCloth2
Unity Asset Storeにて販売されています。
■あると便利なもの
・mocopi
Unity上で動きを反映させれる外部ツールがあるのでそちらと共に使用する
ことで気軽に揺れ物の動きを確認できます。
MagicaCloth2の設定方法
MagicaCloth2には揺らし方が2通りあり、
モデルに仕込まれているボーンを揺らす「BoneCloth」、
メッシュそのものを揺れ物にする「MeshCloth」があります。
A1.Bone Cloth
BoneClothは、既にモデル自体に揺れ物用Boneが組み込まれている
メッシュを揺らすための機能です。
この記事での揺れ物用ボーンとは、身体・手足・指・表情などといった
主要なパーツのことではなく、衣服・マント・装飾品・髪・ファーといったパーツのことを指します。
A2.揺らしたいボーンの設定
hierarchyに揺らしたいキャラモデルを配置後、モデル名を右クリックしたら
その中のCreateOther→MagicaCloth2→MagicaClothを選択し追加します。

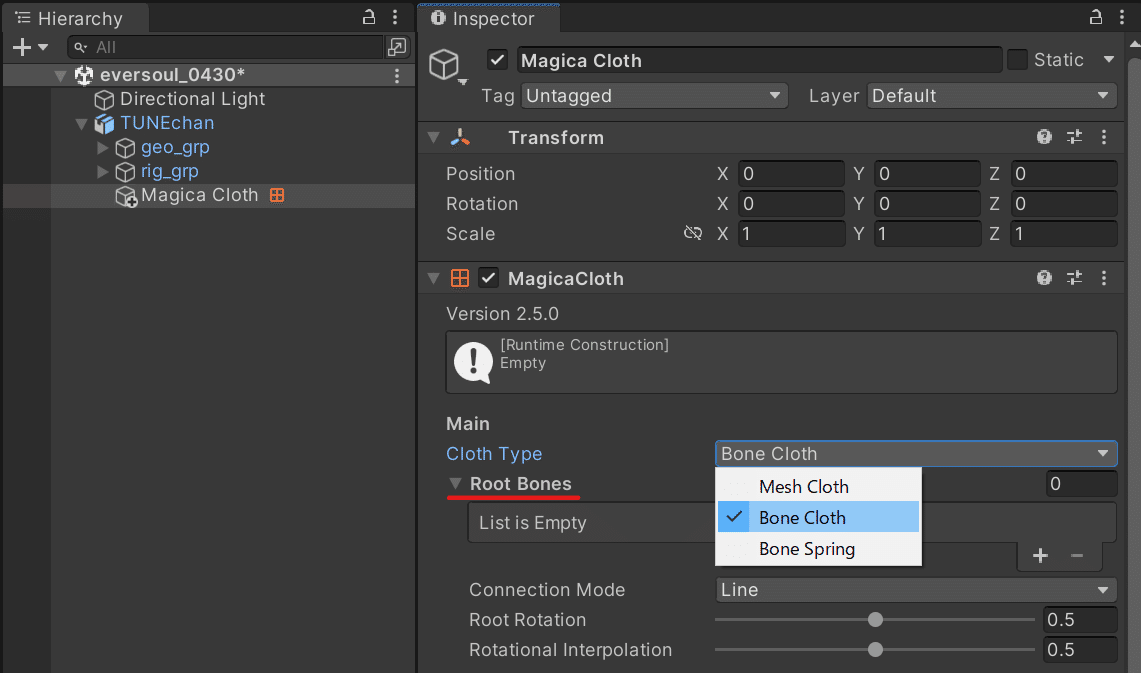
追加されたMagicaClothを選択し、一番上のCloth TypeをBone Clothに変更し
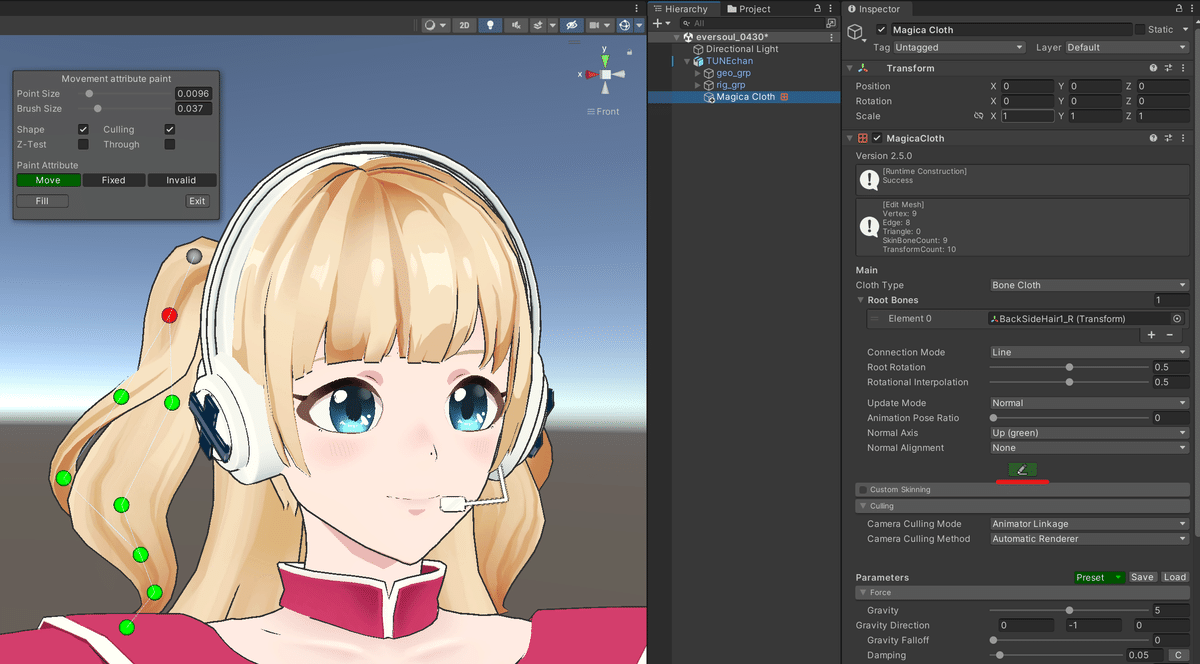
Root Bonesという項目が現れるので、その項目に揺らしたいボーンを割り当てます。(試しに後ろ髪を割り当ててみます)

割り当てたボーンは数珠つなぎのように表示されます。

割り当て項目の下にある緑のペンマークで揺らしたい場所などを変更でき、
球を塗る感覚で直感的に操作することができます。

球の色にはそれぞれ役割があります。
緑色の球がMove[移動]
赤色の球がFixed[固定]
灰色の球がInvalid[物理演算の計算から除外]
髪やスカートといったシンプルな揺れものの場合、
MagicaCloth2側で自動的に設定してくれるデフォルト状態で問題ないです。
逆に複雑な揺れものや意図的な揺れ制御をしたい場合は、自分でどのBoneを
揺らすか、固定するかを調整した方が綺麗な揺れ物になることもあります。
B1.Mesh Cloth
MeshClothはBoneClothとは異なり、揺れ物用ボーンが設定されていなくても
メッシュを直接変形させることで揺らすための機能です。
メッシュの頂点単位で物理演算計算と、その結果を反映させる処理が発生するためどうしてもBoneClothよりも計算負荷が高くなりやすいです。
どう揺らしたいかにもよりますがボーンがあるモデルならBoneClothを使うほうがPC負荷的には良いです。
B2.揺らしたいメッシュの設定
MeshClothを使用するには、Project WindowでモデルのFBXファイルを
選択し、inspectorからselectを押します。
Model項目からRead/WriteのチェックをONにしApplyする必要があります。


これをしないとこの後で説明するMeshClothの割り当てを行っても、
正常に動作しないので必須の設定となります。
チェックを入れ設定を反映させたあとはBoneClothと同様で、モデル名の上で右クリしそのCreateOther→MagicaCloth2→MagicaClothを選択します。
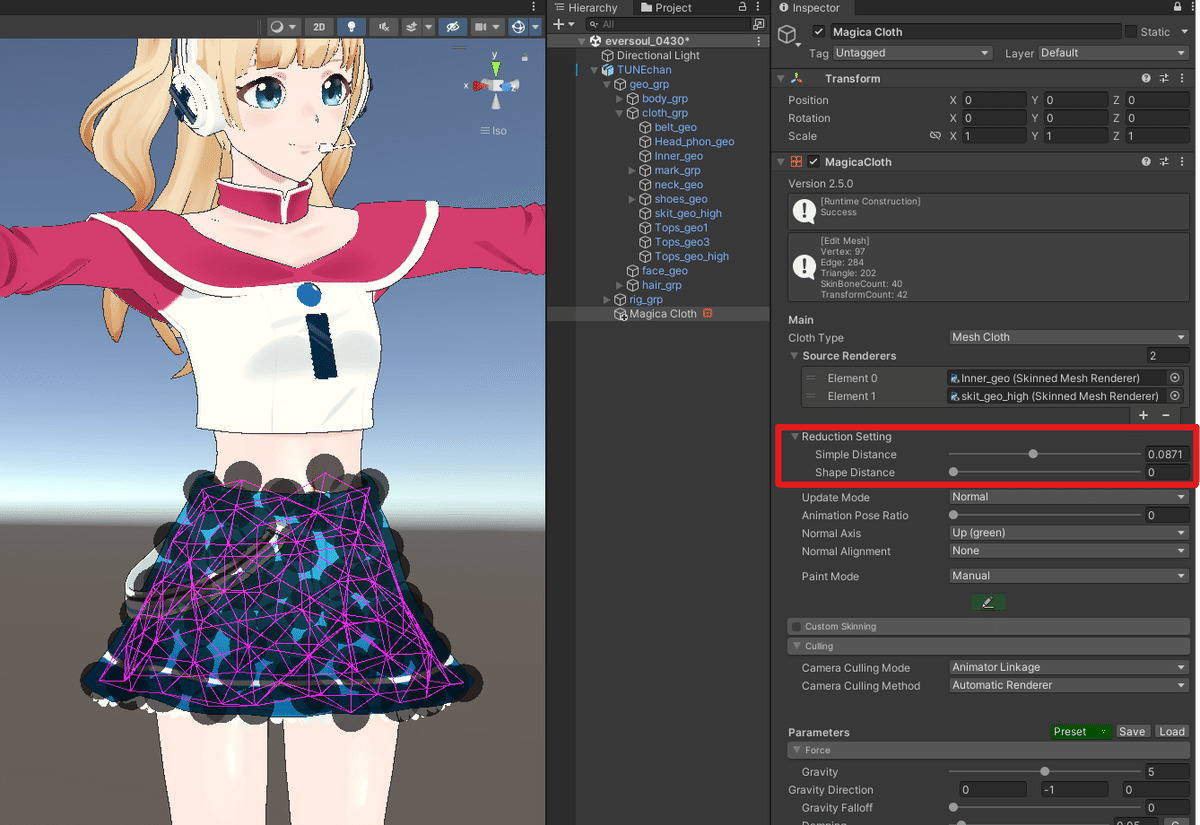
選択したオブジェクトが追加され、Cloth TypeをMesh Clothに変更し、
揺らしたいメッシュをSource Renderersに割り当てます。

割り当て後は頂点に球が表示されます。
この状態だと質感も負荷もとんでもないことになるので、メッシュ割り当ての下にあるReduction SettingのDistanceを弄ることで密度調整が可能です。

密度を決めたらBoneClothの時と同様に、緑のペンマークアイコンから
揺らす場所を塗って調整します。

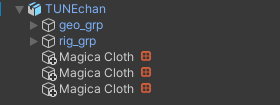
余談
場所ごとにMagicaCloth2を作ると自然とコンポーネントが連なってきます。
ここの箇所を修正したい!となっと時にどれがどれなのか分かりづらいので
その都度、場所ごとのリネームをしておくと見やすくなります。


Colliderセットアップ
ColliderはBoneClothとMeshCloth両方ともに共通で使えるものです。
長い髪の貫通には腕と首、肩周りや胴体といった部分に、
スカートへの設置には太ももから長さによっては足先にまで設定します。
Colliderは各部位のボーンの子オブジェクトとして追加する形で
キャラクターに紐づけます。
MagicaClothで使用できるColliderの種類は以下の3つです。
MagicaSphereCollider

シンプルな球体です。
演算負荷も軽くモデルの揺れ物によってはこのColliderだけで完結する
こともあったりします。
MagicaCapsuleCollider

球体間の長さと上下の球体サイズを別々に変更できるカプセル型です。
肩から肘、鼠径部から膝など一定の距離を一つのColliderで処理したいときに使えるどこかの球しか置けないツールと違って便利なColliderです。
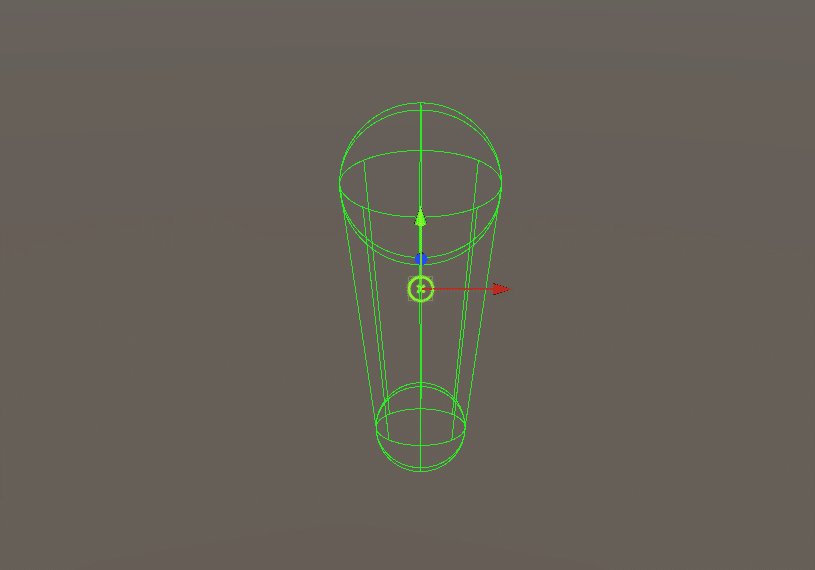
MagicaPlaneCollider

地平線まで伸びている平面です。
赤線で引いてある外側にも地平線の彼方まで判定がある為ロングコートなど地面貫通が起こりえる揺れ物に対してこれを1つ配置するだけで済みます。
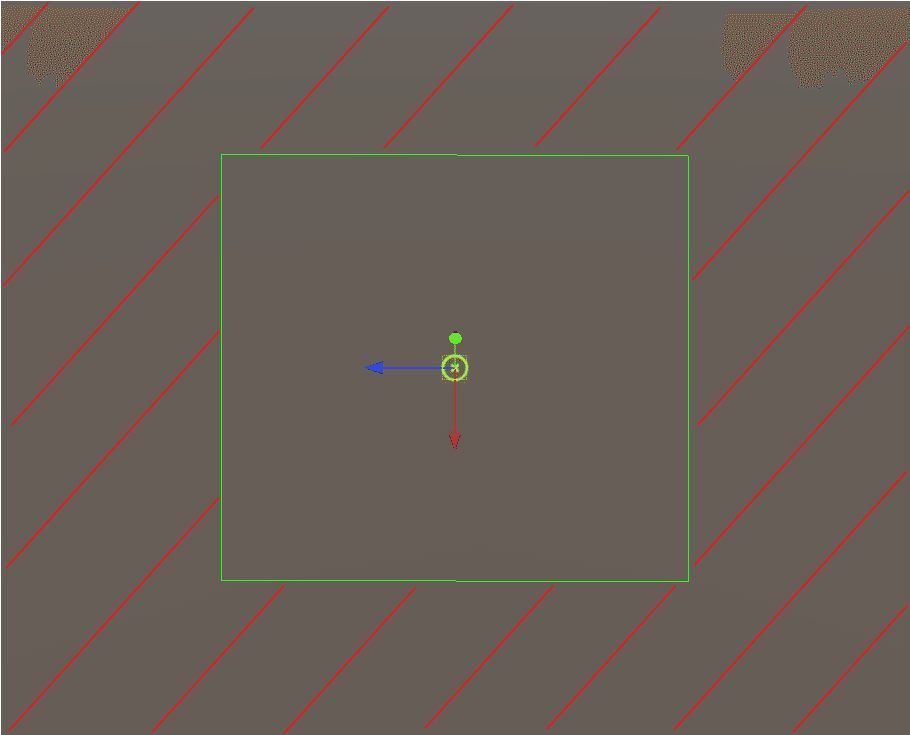
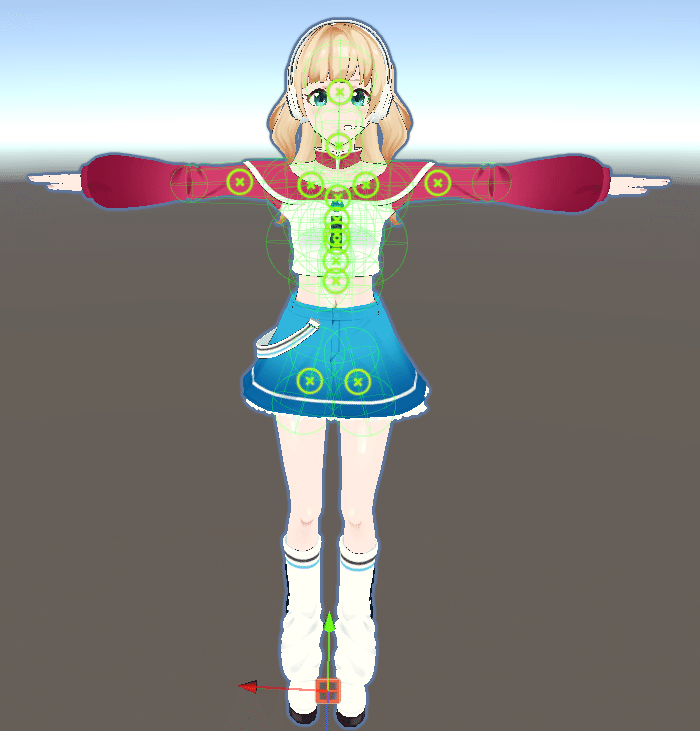
Colliderを付けたいBoneを右クリし、CreateOther→MagicaCloth2→使用したいColliderを選択します。(今回は右鼠径部に割り当てます。)

該当Boneの子にColliderが生成されますが、追加したのみだとColliderの位置とサイズがデフォルトのままなので、コンポーネントの各パラメータを操作して適切な位置とサイズに調整して配置します。

揺れ物によってモデルの脚形状に合わせる場合もあれば、スカートの形状に
合わせる場合もあります。配置に正解は無く、Animationによっても状況が
変わるので都度調整する必要があります。
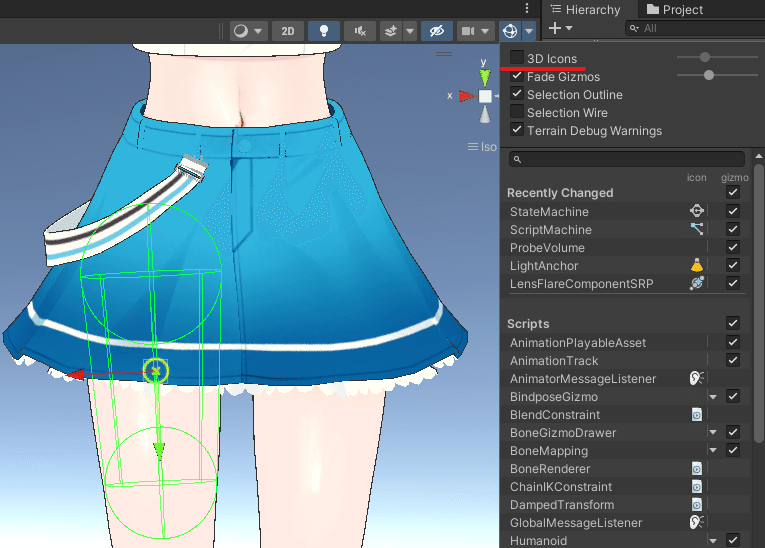
余談:Collider周りのアイコンで見えづらい場合、Scene右上の球アイコンの
3D Iconsのチェックを外すことでColliderが見やすくなります。
※揺れ物の球表示はOFFになってしまうので注意です。

衝突判定の設定
Colliderの配置ができたら、それらのColliderとどの揺れ物に対して
髪やスカートが当たり判定を持つか設定します。
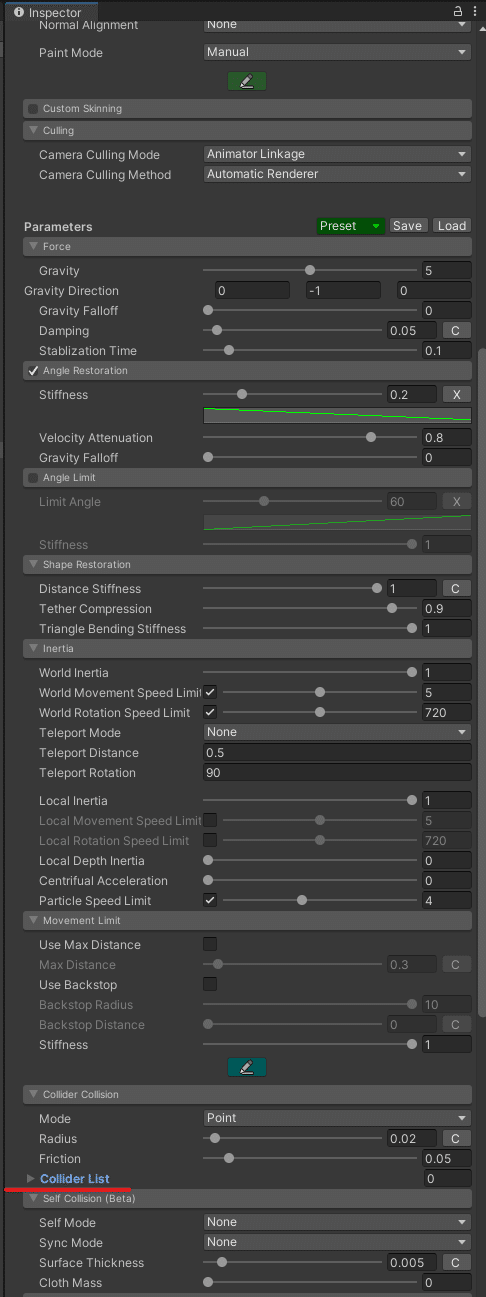
BoneCloth、MeshCloth共に衝突判定を付けたいオブジェクトを選択し
Inspectorの下の方に位置するCollider Collisionの中にColliderを
割り当てられるCollider Listという項目があります。

この項目にColliderを割り当てるとMagicaClothの揺れに対して衝突判定を持つようになります。
揺れ感設定(パラメータ)
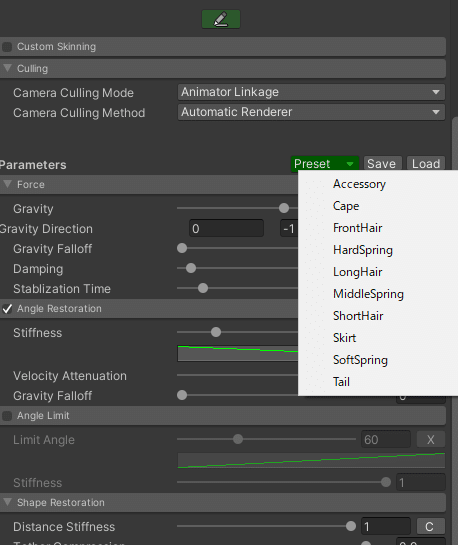
どのように揺らしたいかのパラメーターから付けるのは大変なため、
MagicaCloth2導入時点でプリセットが用意してあります。

再現したい揺れに近いプリセットを選択し、そこから各種パラメータを
微調整していく流れが良いかと思います。
パラメータの詳細を書き連ねると記事の長さが凄いことになってしまうので
公式サイトを見て頂くと全てのパラメータ詳細が書いてありますので是非!

揺らしてみた

髪はBone Cloth、スカートはMesh Clothで揺らしてみました。
良い感じに揺れてるんじゃあないでしょうか。
ただ足を上げた際に太ももがスカートにめり込んでしまっていますね…
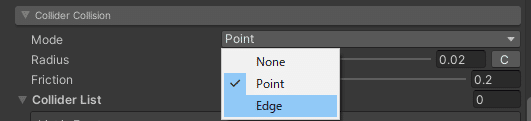
そんな時は、Collider Collision項目のModeをEdgeにしましょう。

Edgeにすることで球で貫通防止をしていた演算処理がmeshのEdgeを元に
演算してくれるようになるので更なる貫通防止を見込めます。(PC負荷激増)
果たしてスカートの貫通は抑えられているのか…

完璧にめり込みが無くなりはしませんでしたが、Modeを切り替えただけで
これだけ効果がありました。もちろんデメリットもありますがお仕事では
この機能にとても助けられました。
あとはColliderやパラメータを弄ることになるのですがそれはまた今度…
おわりに
MagicaCloth2の基本的なセットアップ方法についてご紹介してきましたが
いかがでしたでしょうか?
設定項目が多くげんなりするかもですが、動かしてみるだけなら意外と
シンプルな設定で揺れ物を揺らすことができます。
お仕事で得たノウハウについてとその機能の使い所だったりといった部分の
解説は次の応用編で書きたいと思いますのでそちらで、では!
ロジマジ
モーションキャプチャーからUnityやUnrealEngineを使用したMVやLive等、幅広く映像制作を行っておりますので、お仕事のご依頼、お待ちしております!
▽一緒に働いてみたいというあなた!エントリーは以下のページです!!
▽弊社サイトとモーションキャプチャースタジオのホームページはこちら
