
「Xの投稿拡散に効果的な時間帯」情報をGeminiでグラフ化してみた
「Xの投稿を拡散させるのに効果的な時間帯」に関する記事がありました。
今回、その記事を題材にAIで画像情報をグラフ化することをやってみました。


結論
ChatGPTでもGeminiでも画像データの読み取りは可能
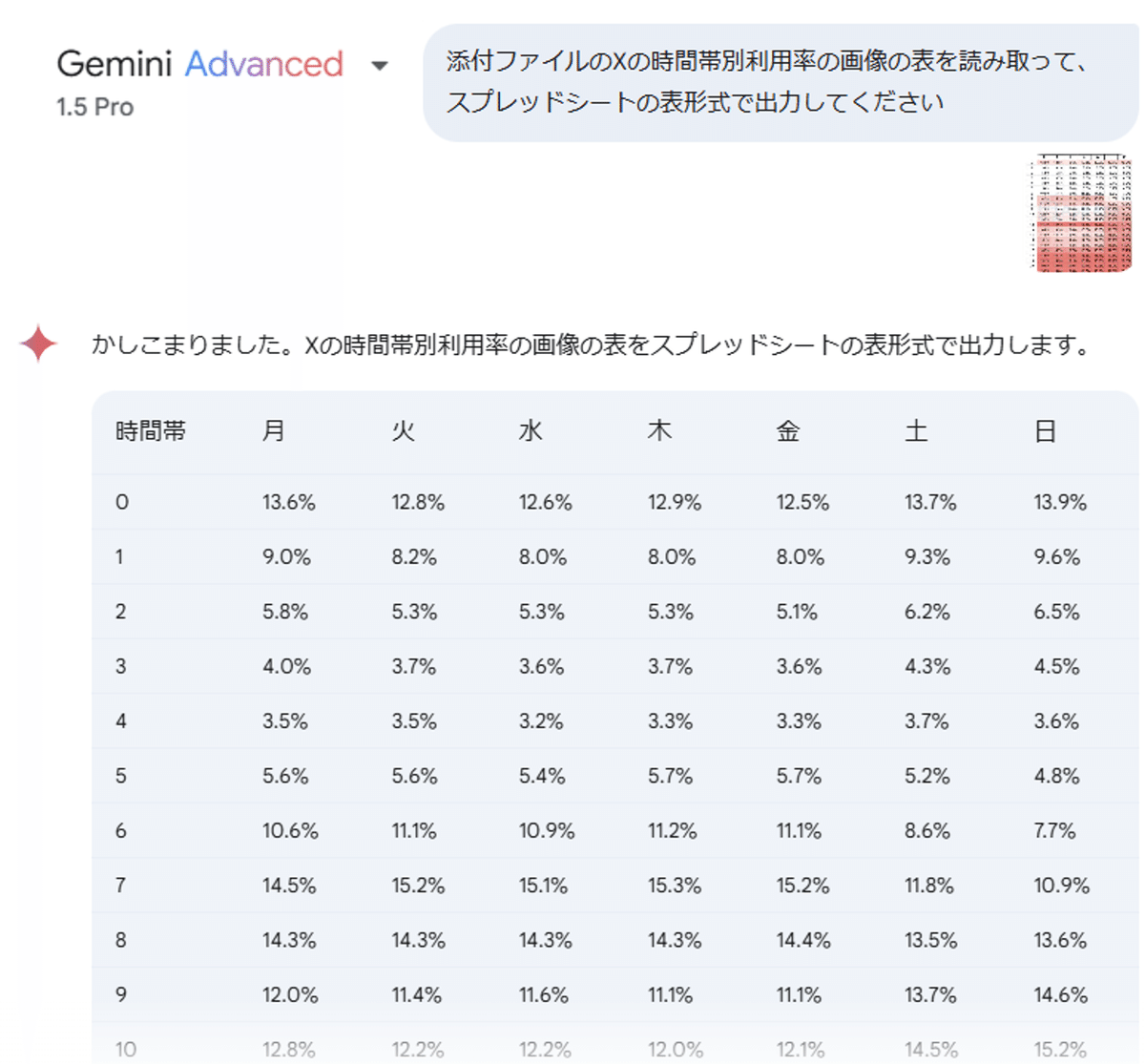
Geminiの方が「Googleスプレッドシートにエクスポート」のボタンがあったり、画像の「注記」も読み取ってくれたので、グラフ作成などの後工程がラク
※ChatGPT(有料版)、Gemini(有料版)使用
手順
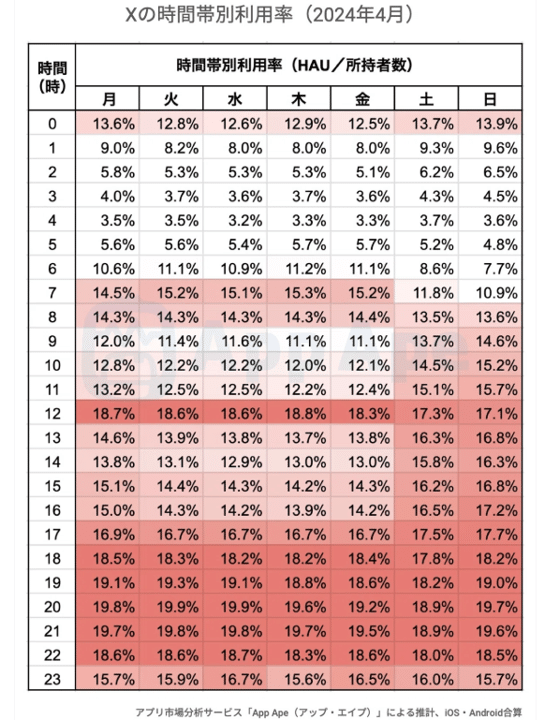
1.情報元の画像をスクショする
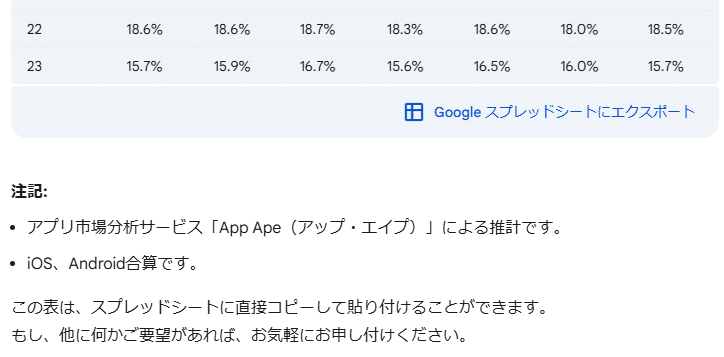
2.スクショ画像を添付してGeminiに数値を読み取ってもらう


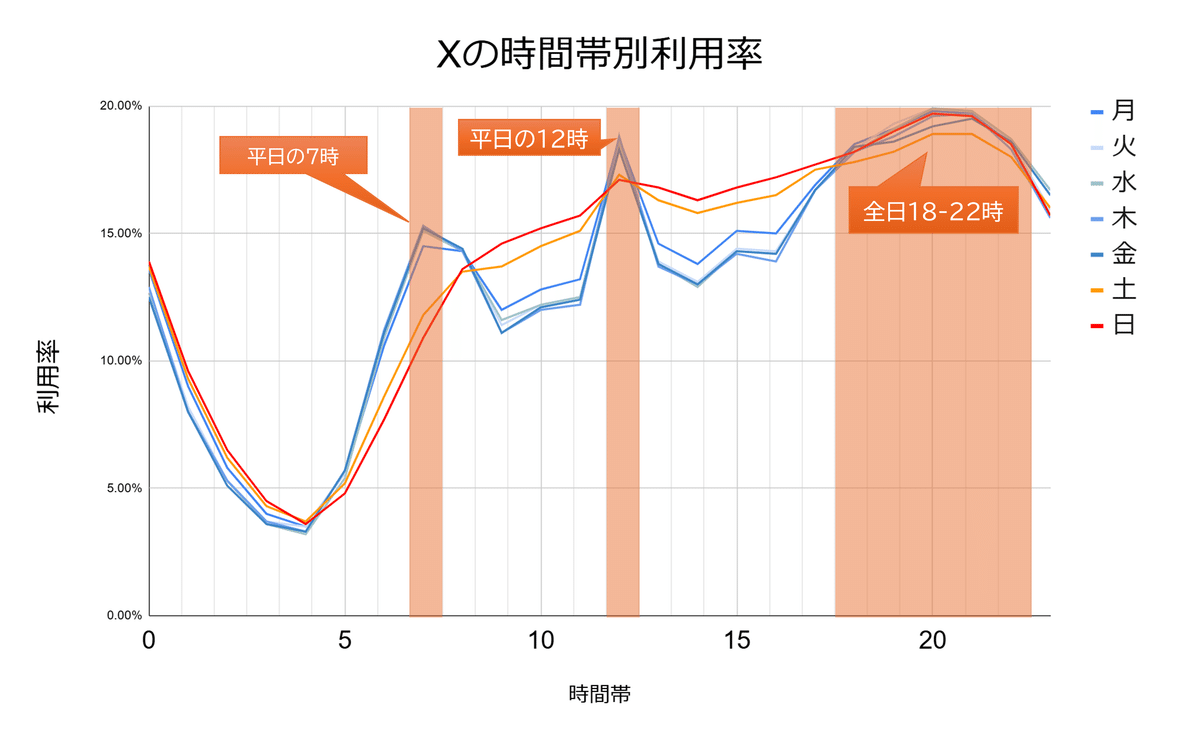
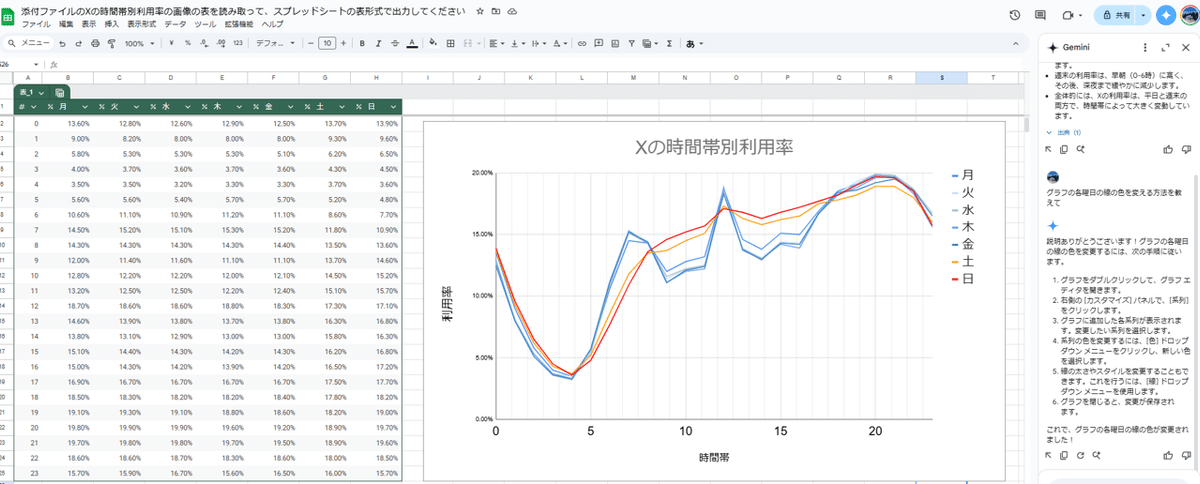
3.Geminiが作ったスプレッドシートからグラフを作成
スプレッドシートに出力された表でグラフを作成。グラフの線の色を変えたかったので、色の替え方をGeminiに聞いて修正

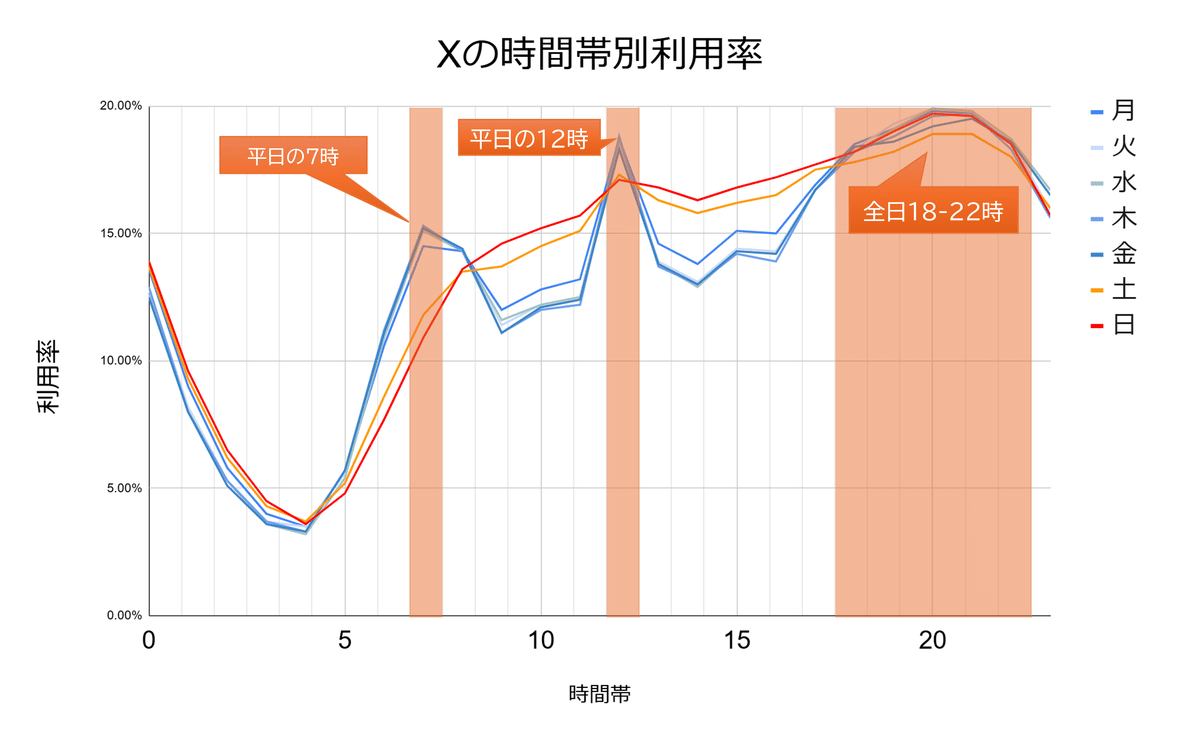
4.グラフを少し加工して完成
グラフで表記できる範囲も限界があるので、あとはパワポに貼って追記。

iOS、Android合算です。
まとめ
AI体験も内容がシンプルな方が読みやすいかと思い、基本的なところに立ち返ってみました。
Xの分析記事は、注記にある通り、「App Ape(アップ・エイプ)」の記事の資料を使わせていただきました。Xって、まだ見ている人が多いんですね(びっくり)。Xの投稿時間の考察は下記をご覧ください。
