
利子計算ツールに再挑戦(1)
もう一度・・
の中で取り上げた、かろてんさんのX投稿マンガに出てくる「アブナイ金融」用の利子計算ツールアプリが目標。
ヤクザがプログラミングで組を救う話 (2/6)#漫画が読めるハッシュタグ pic.twitter.com/eRKI2nQXSl
— かろてん (@carotene4035) August 21, 2024
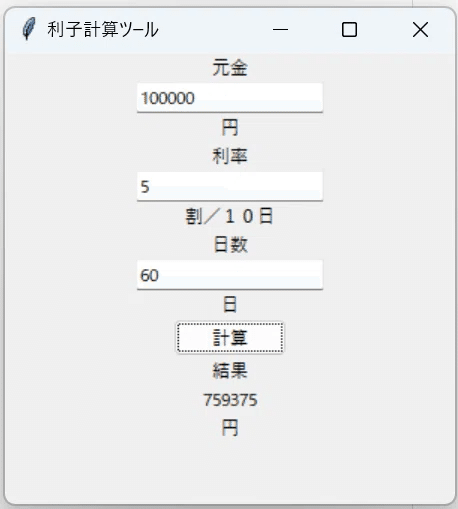
一か月前の自分がつくったのは、これ。

計算はできたけれど、ウィジェットが真ん中に、ただ積み重なっただけだった。(端に寄せる方法すら知らなかったもんね。)
けれど、このひと月の間、一通りレイアウトも学んだ、「CustomTkinter」も覚えた。今なら、もっと「イケてる見た目」にできるはず。
修行の成果を見せてやろうではないかっ。
「CustomTkinter」でやってみる
1)まずは枠から
import customtkinter as ctk
window = ctk.CTk()
window.title("利子計算ツール")
window.geometry("400x300") #タイトルが隠れないように入れた。Widgetを埋めたら削除。
window.mainloop()
2)「オブジェクト指向」を意識してクラスを使う書き方にする
import customtkinter as ctk
class App(ctk.CTk):
def __init__(self, title):
super().__init__()
self.title(title)
self.geometry("400x300") #タイトルが隠れないように入れた。Widgetを埋めたら削除。
self.mainloop()
App("利子計算ツール")※実行時の見かけは1)と同じ。
3)Widget配置を考える
元金|(入力枠)|円
利率|(入力枠)|割/10日
日数|(入力枠)|日
(空)|(空)|「計算」(ボタン)
結果|(結果データ)|円
こんな感じで「grid」で配置することにします。
マンガ内のアプリの絵を見ると、
・各項目の見出しの文字列は、左右に余裕がある。
(⇒gridメソッドのオプションでpadx =20, sticky ="ws"を設定)
・入力枠(Entry)は、上下に余裕がある。
(⇒gridメソッドのオプションでpady =5, sticky ="ws"を設定)
・単位の表示は左寄せ
(⇒gridメソッドのオプションでpadx =20, sticky ="ws"を設定)
・「計算」ボタンは上下左右に余裕がある。
(⇒gridメソッドのオプションでpadx =20, pady =10,sticky ="ws"を設定)
・結果表示欄は、大きいフォントを使っている。CTkLabelで、font =(None,30)を指定。
import customtkinter as ctk
class App(ctk.CTk):
def __init__(self, title):
#main window
super().__init__()
self.title(title)
#widgets配置(元金)
self.ctklabel_midashi_gankin = ctk.CTkLabel(self, text="元金")
self.ctklabel_midashi_gankin.grid(row=0, column=0, padx =20, sticky ="ws")
self.ctkentry1_gankin = ctk.CTkEntry(self)
self.ctkentry1_gankin.grid(row=0,column=1,pady =5, sticky ="ws")
self.ctklabel_unit_gankin = ctk.CTkLabel(self, text="円")
self.ctklabel_unit_gankin.grid(row=0, column=2,padx =20, sticky ="ws")
#widgets配置(利率)
self.ctklabe2_midashi_riritsu = ctk.CTkLabel(self, text="利率")
self.ctklabe2_midashi_riritsu.grid(row=1, column=0, padx =20, sticky ="ws")
self.ctkentry_riritsu = ctk.CTkEntry(self)
self.ctkentry_riritsu.grid(row=1, column=1,pady =5, sticky ="ws")
self.ctklabel_unit_riritsu = ctk.CTkLabel(self, text="割/10日")
self.ctklabel_unit_riritsu.grid(row=1, column=2, padx =20, sticky ="ws")
#widgets配置(日数)
self.ctklabel_midasi_nissu = ctk.CTkLabel(self, text="日数")
self.ctklabel_midasi_nissu.grid(row=2, column=0, padx =20, sticky ="ws")
self.ctkentry_nissu = ctk.CTkEntry(self)
self.ctkentry_nissu.grid(row=2, column=1,pady =5, sticky ="ws")
self.ctklabel_unit_nissu = ctk.CTkLabel(self, text="日")
self.ctklabel_unit_nissu.grid(row=2, column=2, padx =20, sticky ="ws")
#widgets配置(計算ボタン)
self.ctkbutton = ctk.CTkButton(self, text="計算")
self.ctkbutton.grid(row=3, column=2, padx =20, pady =10,sticky ="ws")
#widgets配置(結果表示)
self.ctklabel_midashi_kekka = ctk.CTkLabel(self, text="結果")
self.ctklabel_midashi_kekka.grid(row=4, column=0, padx =20, sticky ="ws")
self.ctklabel_kekka = ctk.CTkLabel(self, text="123456",font =(None,30))
self.ctklabel_kekka.grid(row=4, column=1)
self.label_result = ctk.CTkLabel(self, text="円")
self.label_result.grid(row=4,column =2, padx =20, sticky ="ws")
#mainloop
self.mainloop()
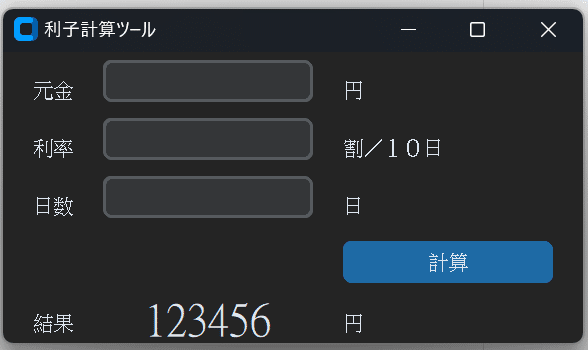
App("利子計算ツール")実行画面。

金額(123456円)はダミー。
ロジックをまだ実装していないので動きません。
