
Googleフォームで入力された値をアレンジして表示する
以前フォーム入力をSlackに通知する記事を書きました。その続編です。
ちいさなデジタル推進室では、「分からないからやらないでおこう」 ではなく、「上手く出来ないかもしれないけど、先ずやってみよう!」という考え方を大切にしています。
最近では、ChatGPTやCo-pilot、GeminiなどのAIツールが登場し、今までのインターネット検索を一歩進めたような対話型で情報を探すことができ、解決の手段が増えました。
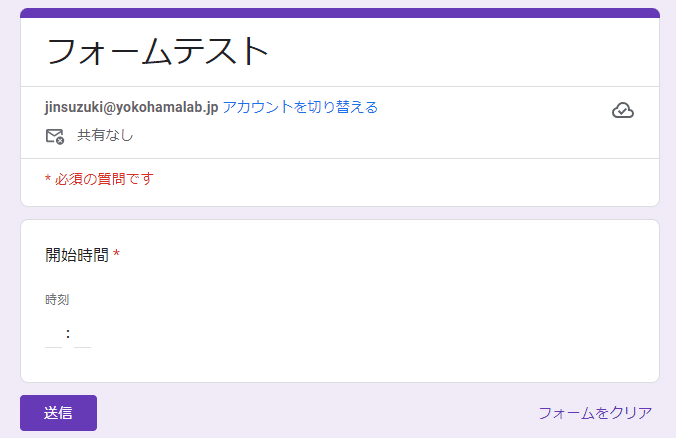
Googleフォームで時刻を入力する項目を作り、受信してスプレッドシート上のデータを確認してみます。


スプレッドシートの見た目では10:00:00となっています。このままセルをでは、「:00」の部分が余計です。
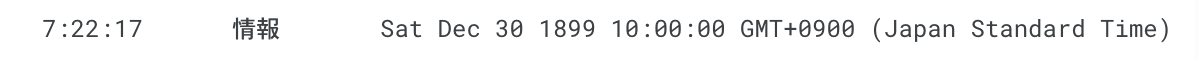
どういう値が取得されているのかを調べるため、スクリプトエディター内のconsole.logで書き出してみると、下のような値として取得されています。

今回は時刻だけを表示したいので、toStringとsubString関数を使って、時刻のところだけを抜き出しました。
また、日時を2024年05月03日の形式で表示させるため、formatDate関数で変換しています。

j_today = Utilities.formatDate(yoyaku_day, 'JST', 'yyyy年MM月dd日');
console.log(j_today); さらに、曜日を(月)のように表示させたいので、ひと工夫が必要でした。
曜日の値は日曜日が0、月曜日が1というように、0~6数字として取得されているので、配列を作って変換する必要があります。
const yoyaku_day = new Date(date);
j_today = Utilities.formatDate(yoyaku_day, 'JST', 'yyyy年MM月dd日');
console.log(yoyaku_day);
console.log(j_today);
day_of_week = yoyaku_day.getDay();
weekArray = ['日', '月', '火', '水', '木', '金', '土'];
// console.log(weekArray[day_of_week]);これで無事に曜日が表示できるようになりました!

時刻データは、ミリ秒として取得されているので、そのままでは以下のようになってしまいます。

経過時間を表示させるため、ミリ秒を時間や分に変換する必要があります。
// ミリ秒データを「時間と分」に変換
var elapsed = endTime-startTime;
var hours = Math.floor(elapsed / 3600000);
var minutes = Math.floor((elapsed - (hours * 3600000)) / 60000);今回も、はじめ思ったような値が出力できず、エラーが出たりして何度もつまづきましたが、AIなどを頼りにしながらあれこれ試行錯誤をつづけ、何とか思った通りの結果を得られました。
何度も失敗した後、成功したときには、思わず「お~!!」と声が出てしまいます。よい充実感を感じることができ、満足感が高まります。
まだまだ、できることの幅は狭いですが、少しずつトライを続けていこうと思います。
この記事が気に入ったらサポートをしてみませんか?
