
【Blender】③移動とかショートカットとか
2023年8月5日
おはようございます。Litaです。土曜日の朝です。
今日も元気にBlender勉強していこうと思います!
参考元の動画はこちら
【Blenderの表示の大きさをかえる】
これ地味に役に立つ人いそうだよね、
文字の大きさ解像度のスケール?変更できます。
Guruさんは1.4を使っているらしいですね。
私は1で大丈夫ちょうどいいです。

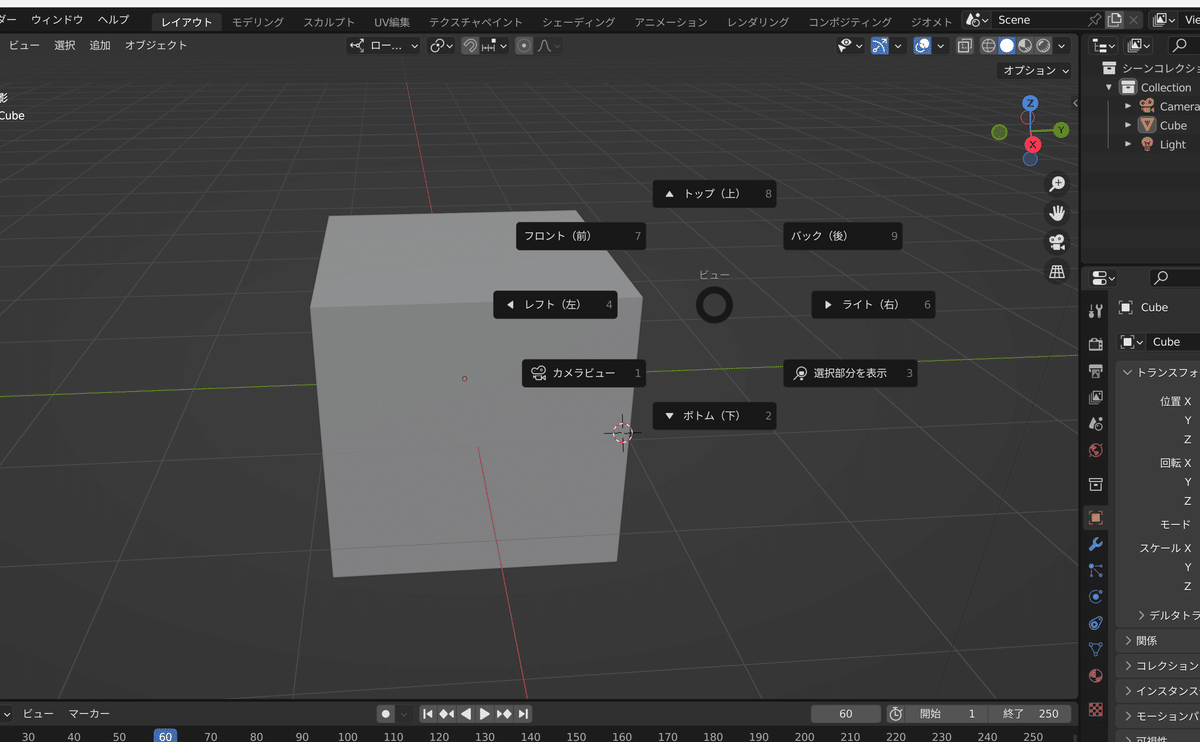
【視点切り替え、場所移動】

ここをクリックドラッグで視点の場所を移動できます
さらに、もちろんのごとく、ショートカットキーがあります。
はい、そうです
Shif +マウス真ん中ホイールーーー!
またきたか!!真ん中ホイールめっちゃつかうやん!
そして私は考えた。指のポジションが悪いから指が痛くなるのでは!!??
実は私、真ん中ホイールを真上から下におしていました。
これをですね、すこし斜め後ろや斜め前から押すと、押すのが楽になります!あるいは、指の先ではなく、真ん中の部分でおしてみるとか。
指苦行してる方は、指ポジションかえてみてください!
なんで指に神経使ってしまっていたかというと、真ん中から下におすことで、ホイールが回ってしまわないように変に力がはいっていました。とてもやりにくかった。回ってしまっても問題ないんだけどwなんで神経浸かってんだ私w
指ポジション大事。でももうすこし、マウスホイール押しに引っ掛かりのあるマウスが欲しいなとおもった。
【物体にフォーカス】
フォーカスしたい物体をクリックで選択してから、ナンバーキーの . を押すとフォーカスします。点ですヨ!点。
ナンバーキーない方は、どこかのキーをおせばこれが出てきます↓

なぜどこかのキーといったのかというと、私が使っているキーボードがUS配列なうえに、日本語設定を乗せているため、この設定の場所がGURUさんが言っている場所とは違ったからです。
私がおしたボタンは、日本語で @ が押せるぼたん。
これででてきましたが、実際日本語キーボードではないので何とも言えない。ので、いろいろ押して試すのがいいと思います。
触っているときに気づくとは思いますが、
マウスホイールの真ん中カリカリすることで物体に近寄ったり遠ざかったりできます。
【ポジションを簡単に元に戻すには】
さわりまくっていると、自分がどの視点からみているのかわからなくなる。そうでしょ?
わかります。
そんなあなたに解決方法!

クリックするだけで元の位置に。
さてもちろんのごとく、これもショートカットがあります。
ナンバーキーの1から順番に触っていけばいいと思う!(投げやり)
で、私はナンバーキーがないタイプのキーボードつかっているので、その場合はこちら!

編集→プリファレンス
入力タブのとこの、テンキー模倣にチェック。
これで、キーボードの上のナンバーにもこの回転が適応されます。
この回転は結構使いそうだからチェックいれといたよ!
ナンバーキーのあるキーボード、あるいは、ナンバーキーだけのキーボードあるから、それでもいいかもしれないね
でも、指から近いしこれでいいなともおもう。
【横のツールバー】

はい、横のツールバーですが、まぁいまんとこ気にすんな。触って、何かを作りながら覚えるのが一番いい!とGuru先生が言っていた。
この、緑で囲ってあるとこ、これは、お絵描きソフトでいうレイヤーですね
レイヤーとは、まぁ、物体のデータ、 というか、なんというか、
キャラという複雑なものをつくるからね、たった一つのこの物体からつくれるわけもなく、何個も物体をつくることになる、この窓はとても重要。
コレクション、とかいてあるものは、いわば ファイル。
ファイルでまとめてわからなくならないようにするのが基本。
それは私は絵で経験済みなのでまかせろ(^^)/
今日はここまで!やっとパート1が終わりました!
次からはパート2!ドーナツ製造にやっと突入。
★★Litaはどんな人?★★
VtuberのLive2Dモデル制作をするクリエーターです。
あとVtuberとして配信もしています。
ご依頼はDMかWebsiteから受付中
(Commission OPEN, just DM me or via Website)
【JP◎ EN◎ CH△ FR△】
X(旧Twitter)→【https://twitter.com/LitaVtuber】
Website→【bit.ly/3lu1pT2】
Twitch→【bit.ly/3Ylf7WB】
BiliBili→【bit.ly/3xbzABx】
YouTube→【bit.ly/3JVDd6b】
同じ記事をファンボックスにも乗せようと思っています。
ご支援いただけるとものすごく製作の励みになります。ありがとうございます!
FanBox→【https://lita.fanbox.cc/】
