
【VtubeStudio】表情ファイルエディターからアイテム色変更
こんにちは。この度はLitaのアイテムをご購入いただきありがとうございます!!
今回のアイテム、色変更できる部分がたくさんあるので変更方法を説明します。
まず、アイテムをアップロードします。アップロードの方法はこちら
では、モデルとしてアップロードしたアイテムを出します

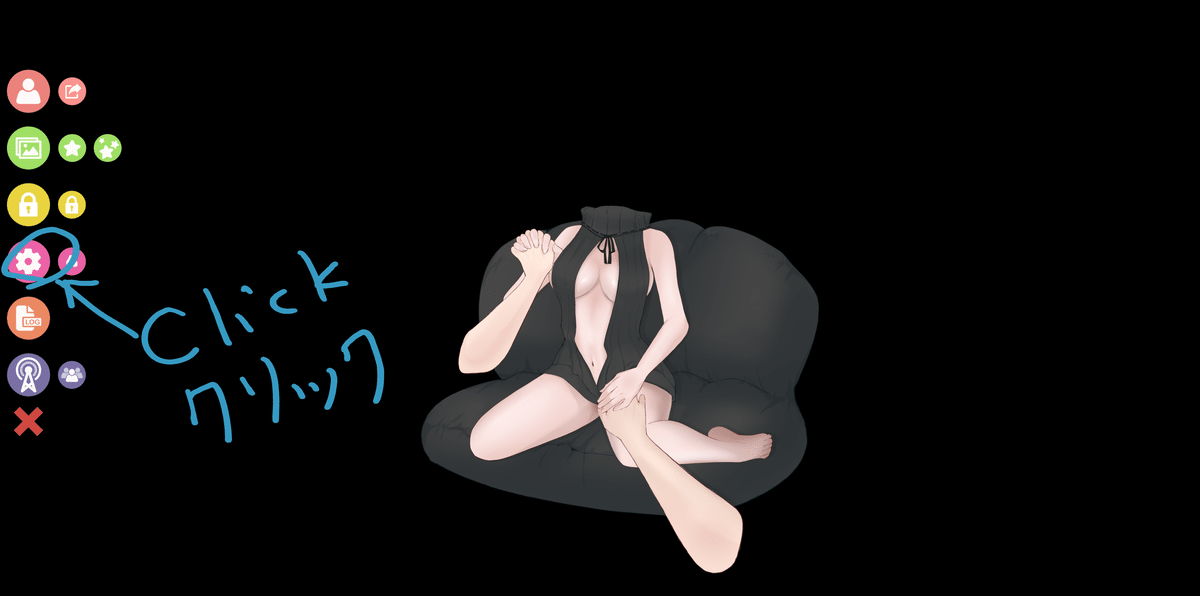
歯車マークをクリックして

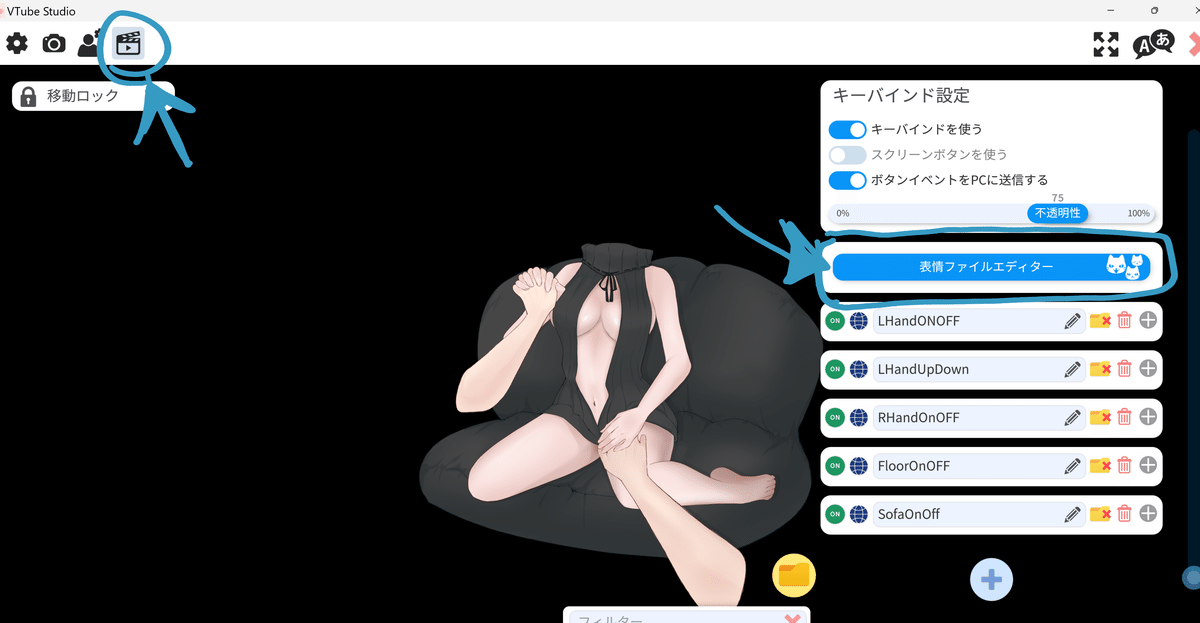
右上の、ムービーマークのところをクリックして、表情ファイルエディターをクリック

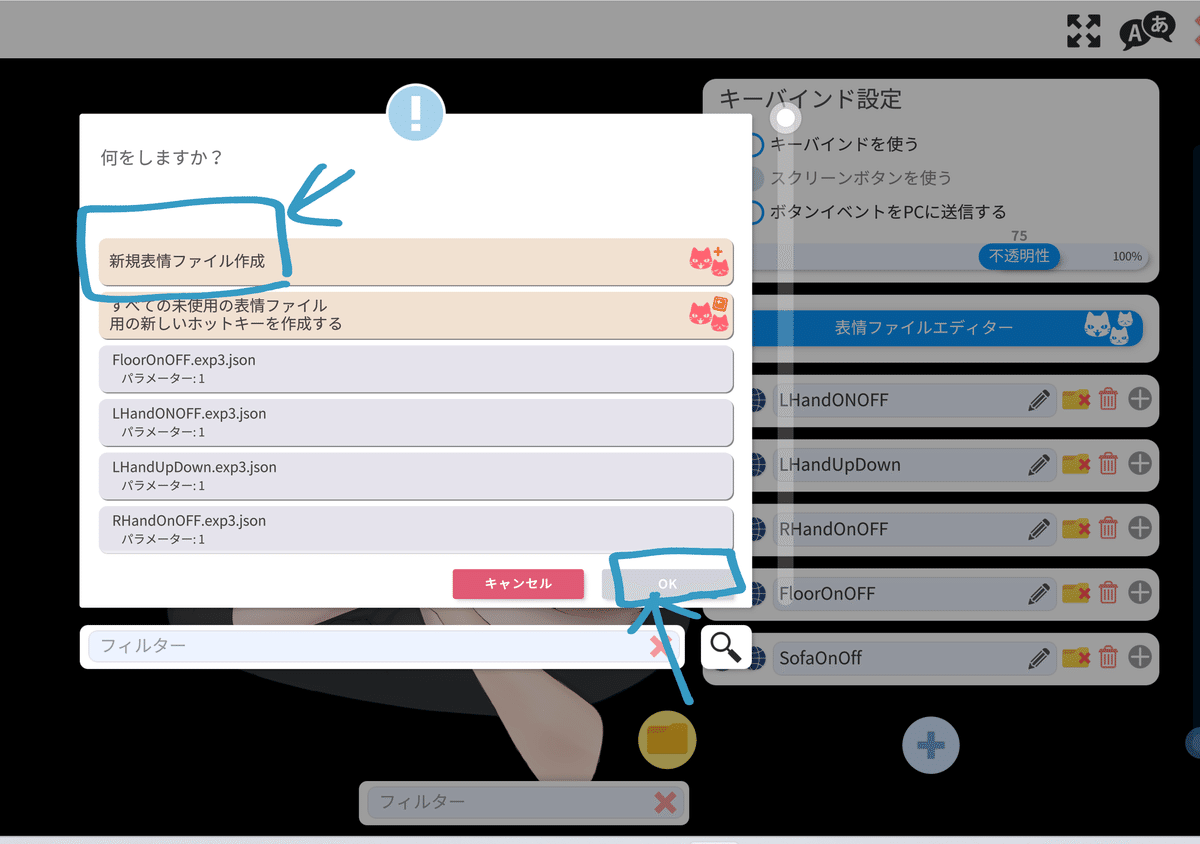
新規表情ファイル作成をクリックしてから、OKをおします。
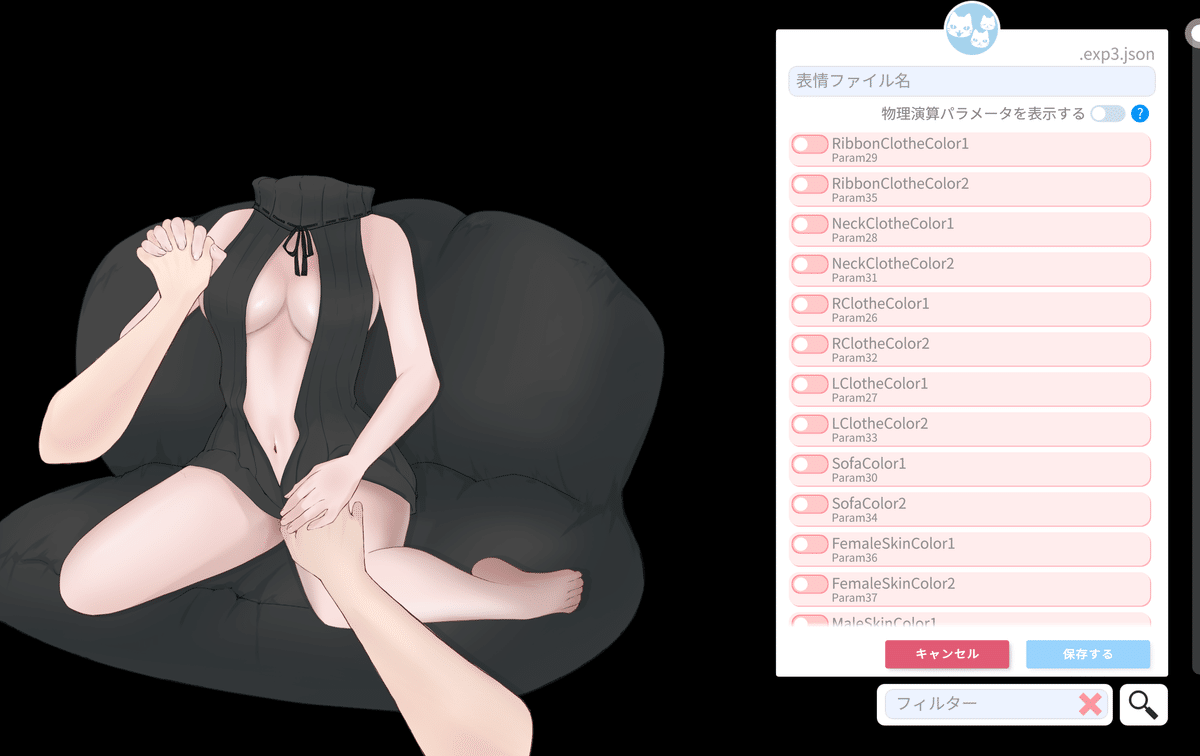
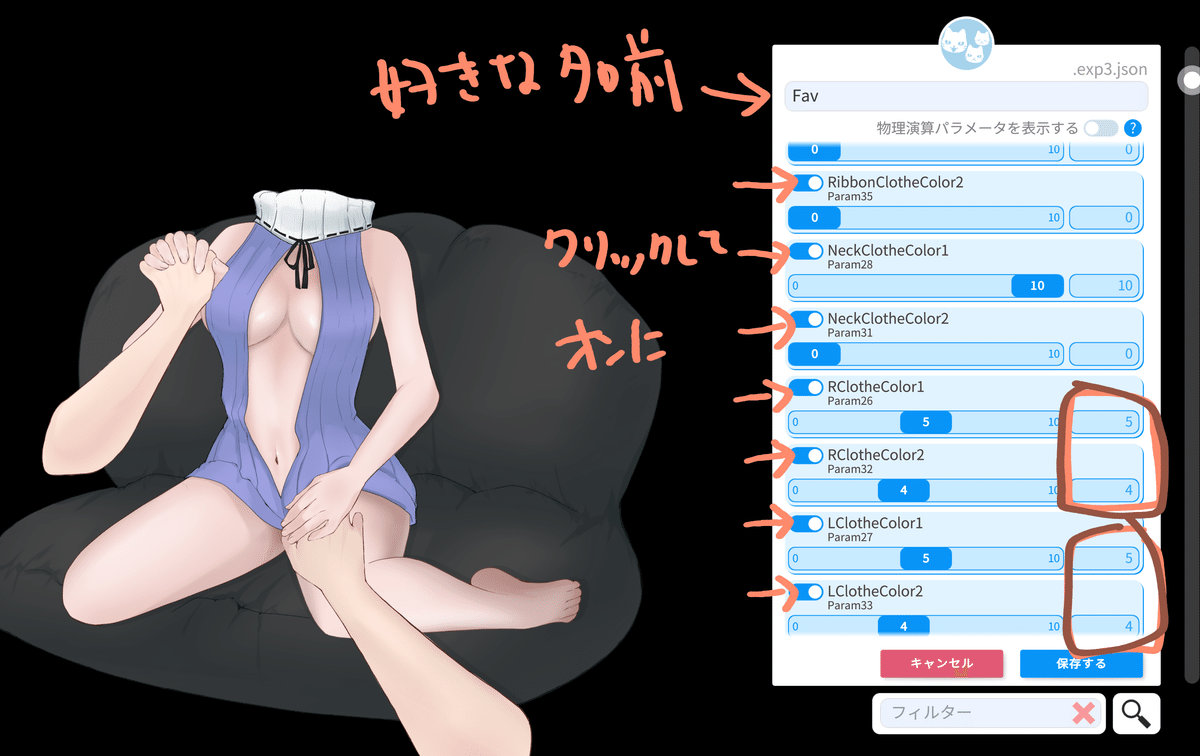
するとこんな画面がでてきます。

4つのパーツを別々の色に設定できるようにしました。
スライダーを好きにいじって色の変更をしてください。
①首元 NeckClothe
②リボン RibbonClothe
③左側の服 LClothe
④右側の服 RClothe

好きな名前をいれて、服の色を好きに変更します。
Color とついているものが色変更のものです。
一つのパーツにつき、2つのパラメータが存在します。
Color1 →白黒
Color2→赤青黄など
色を合わせたい場合は、
Color1 Color2
の右横の数値をそれぞれコピペして同じ数値にすると同じ色になります。
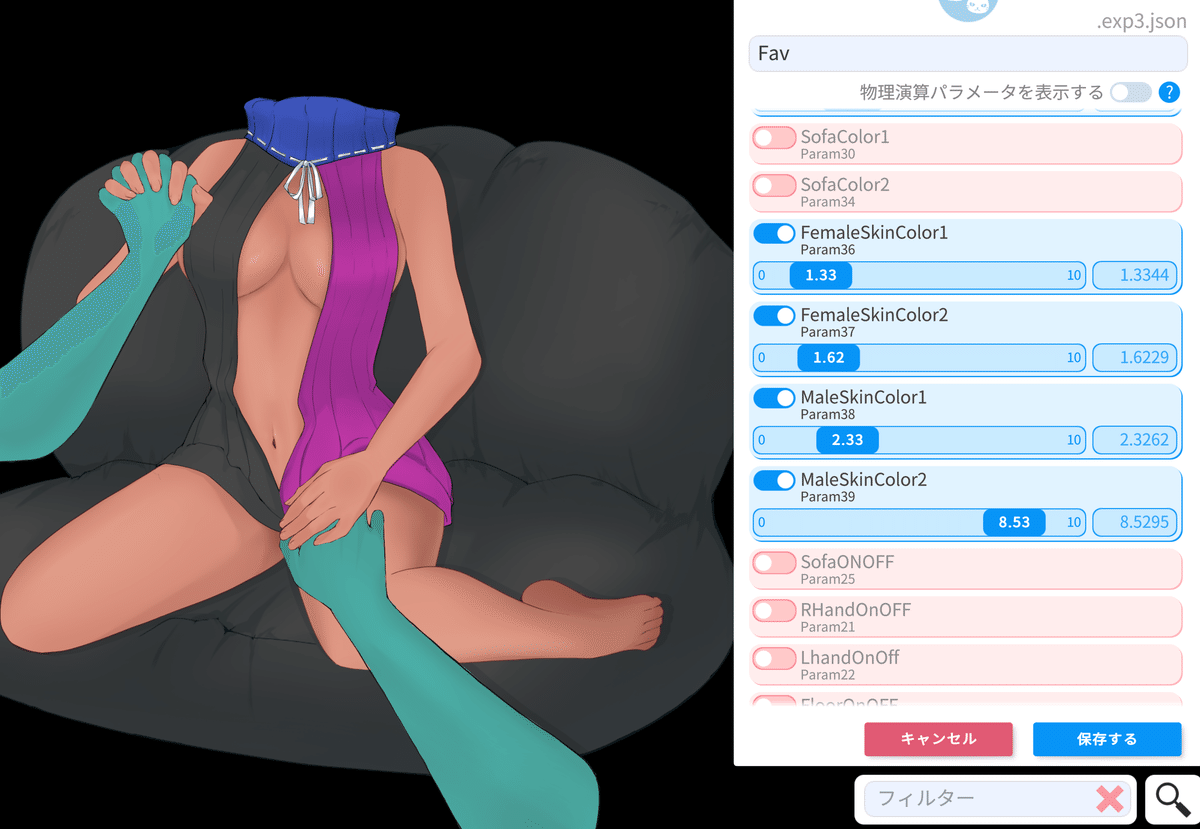
次に、肌色変更は、女性の手と男性の手を分けて設定できます

①女性の肌色 FemaleSkin
②男性の肌色 MaleSkin
こちらも、服と同様に2種類あります。
Color1が明暗
Color2が好きな色に変更できます、人外もできるように色をつけました。
好きな色に変更できたら、保存をする、をクリックします。名前を付けるのを忘れないでください。
次に、好きな肌色のキーバインドを設定します。
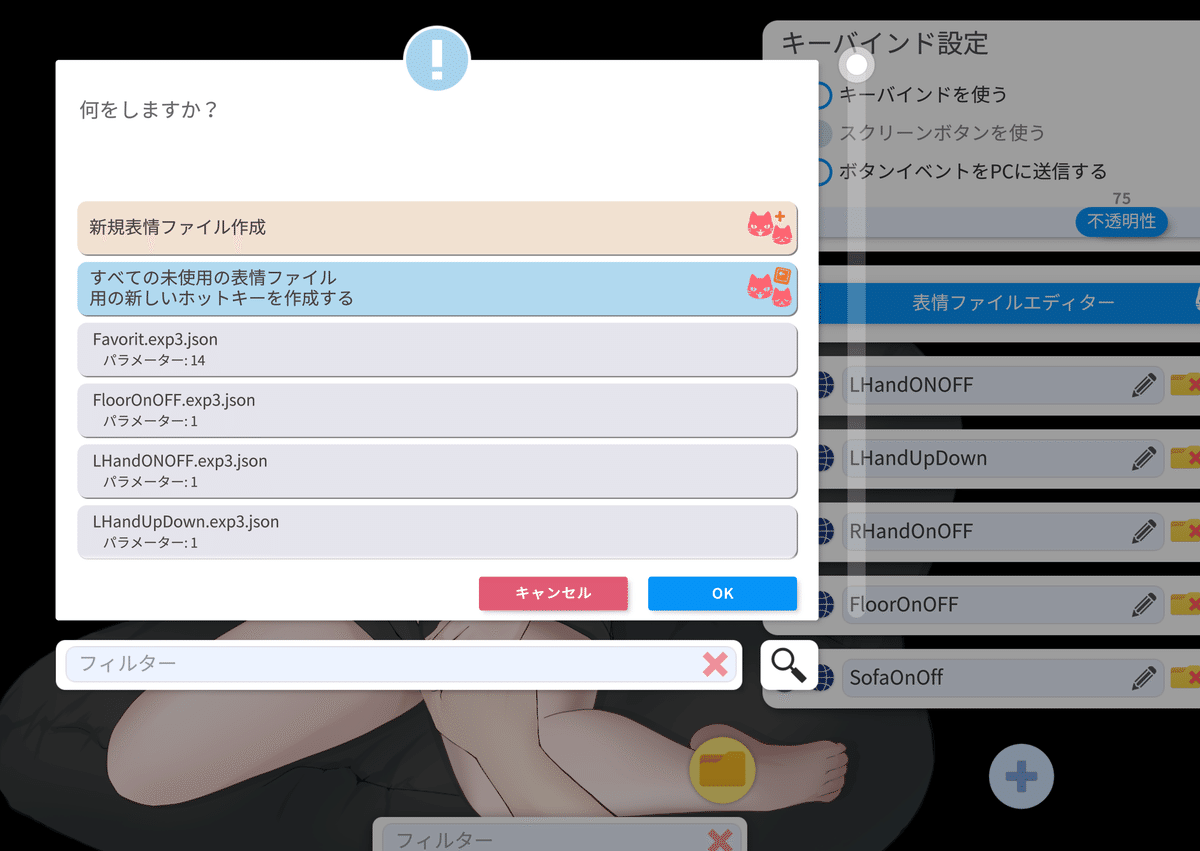
すべての未使用の表情ファイル用の新しいホットキーを作成する。をクリックしてOKをクリック

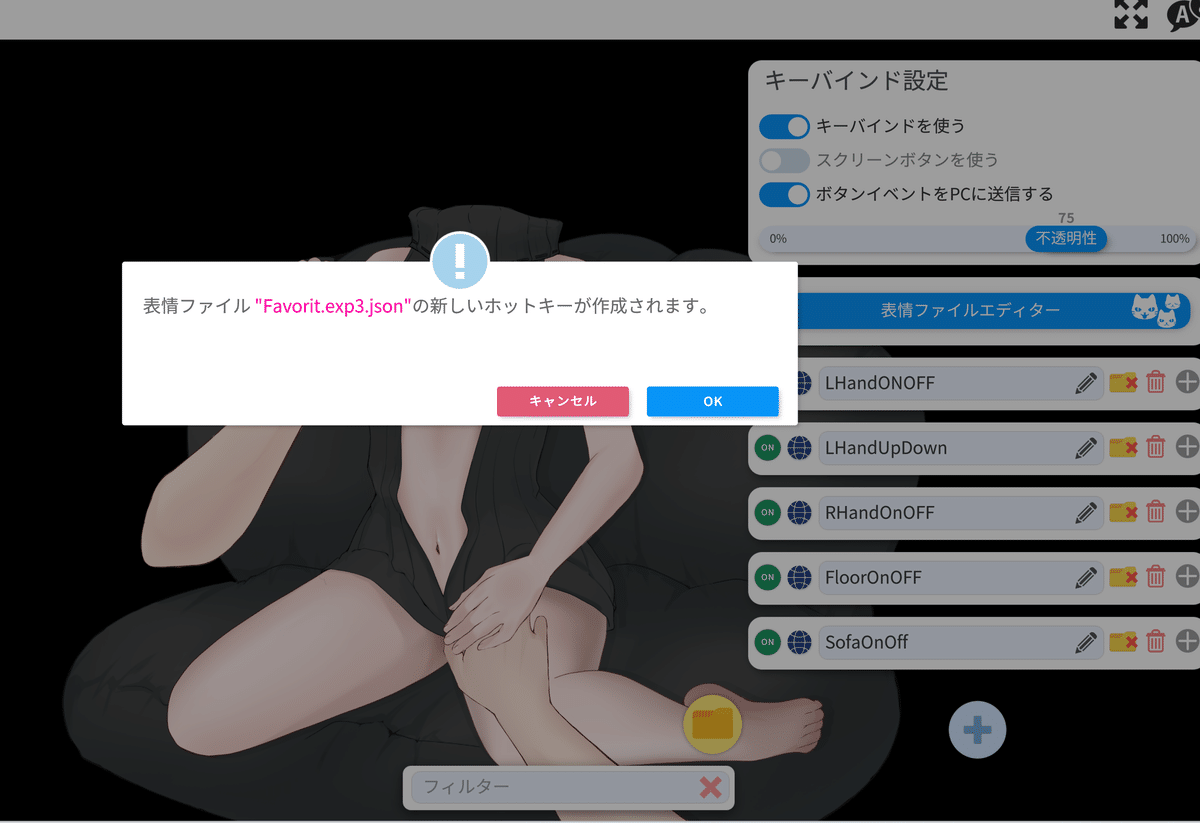
このような注意がでてくるので、OKを押します。

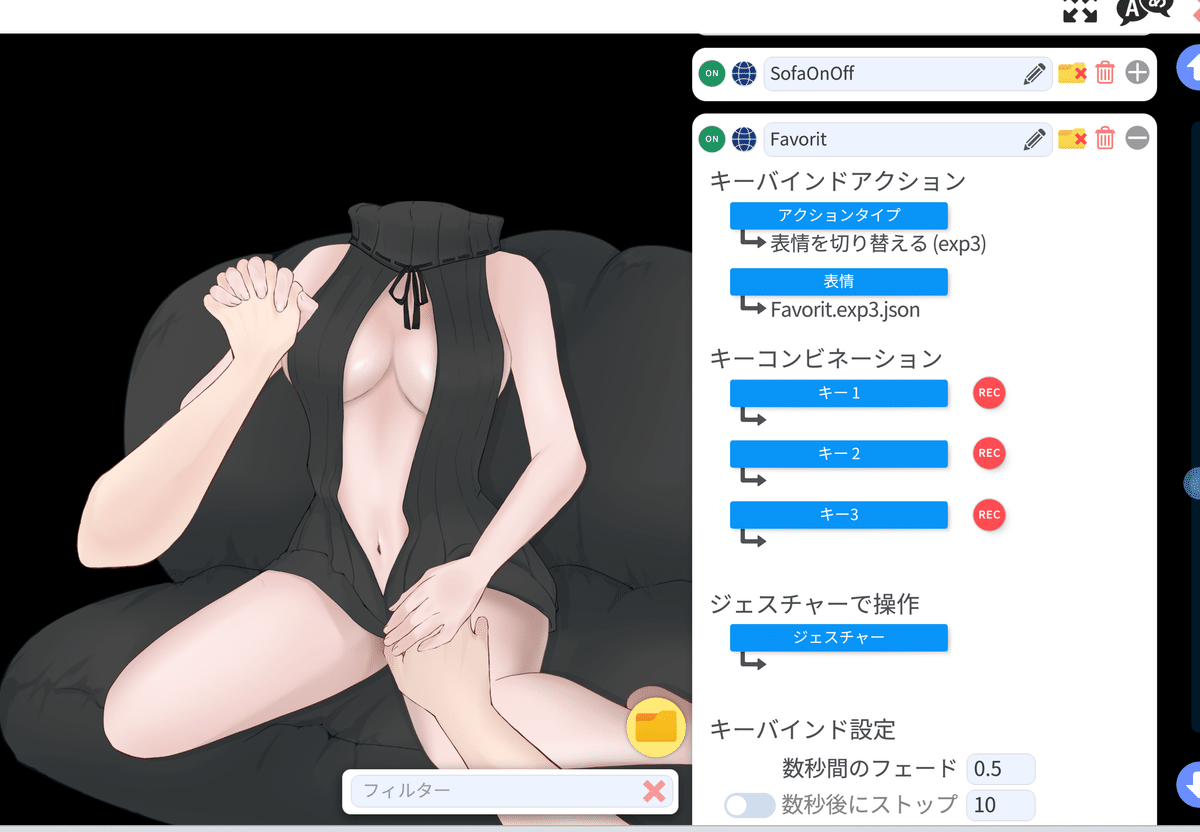
すると、先ほど作ったファイルが増えます。

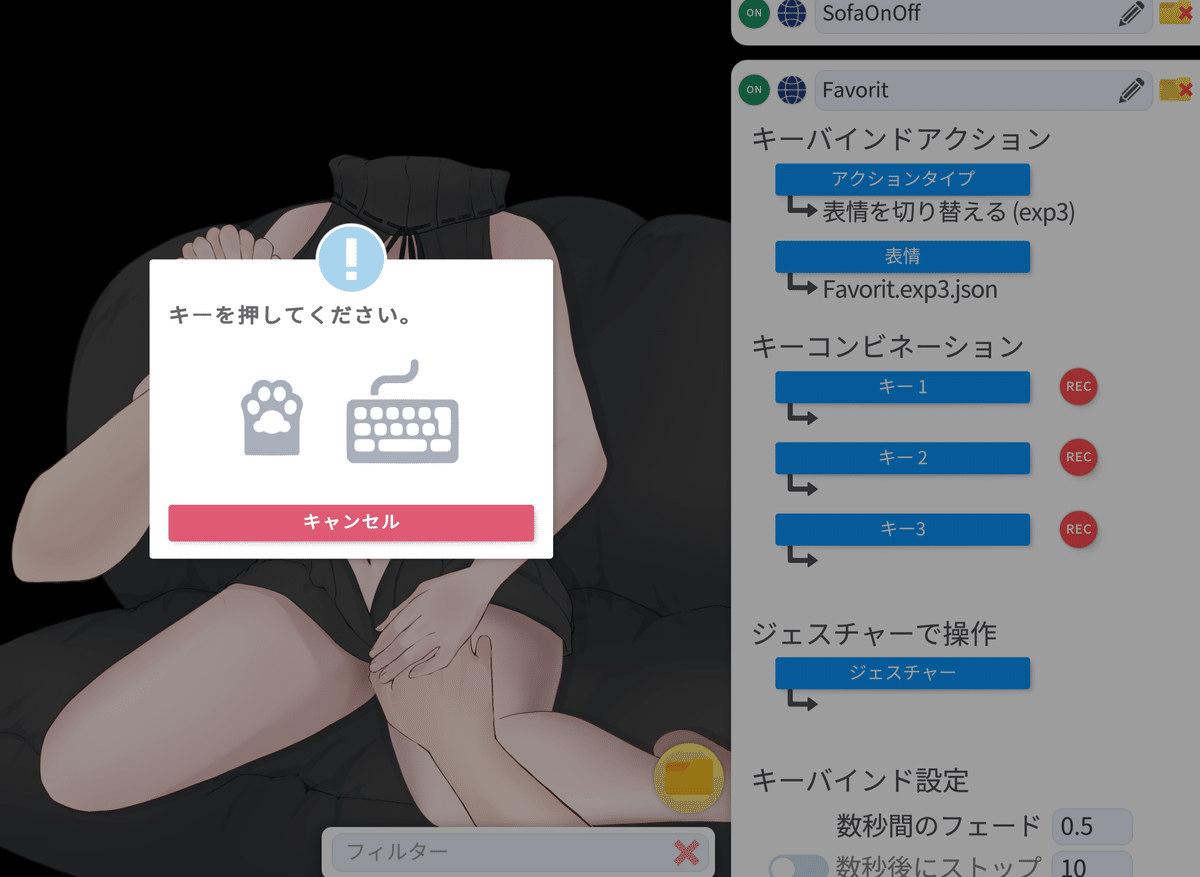
RECをクリックします

好きなボタンを押します。
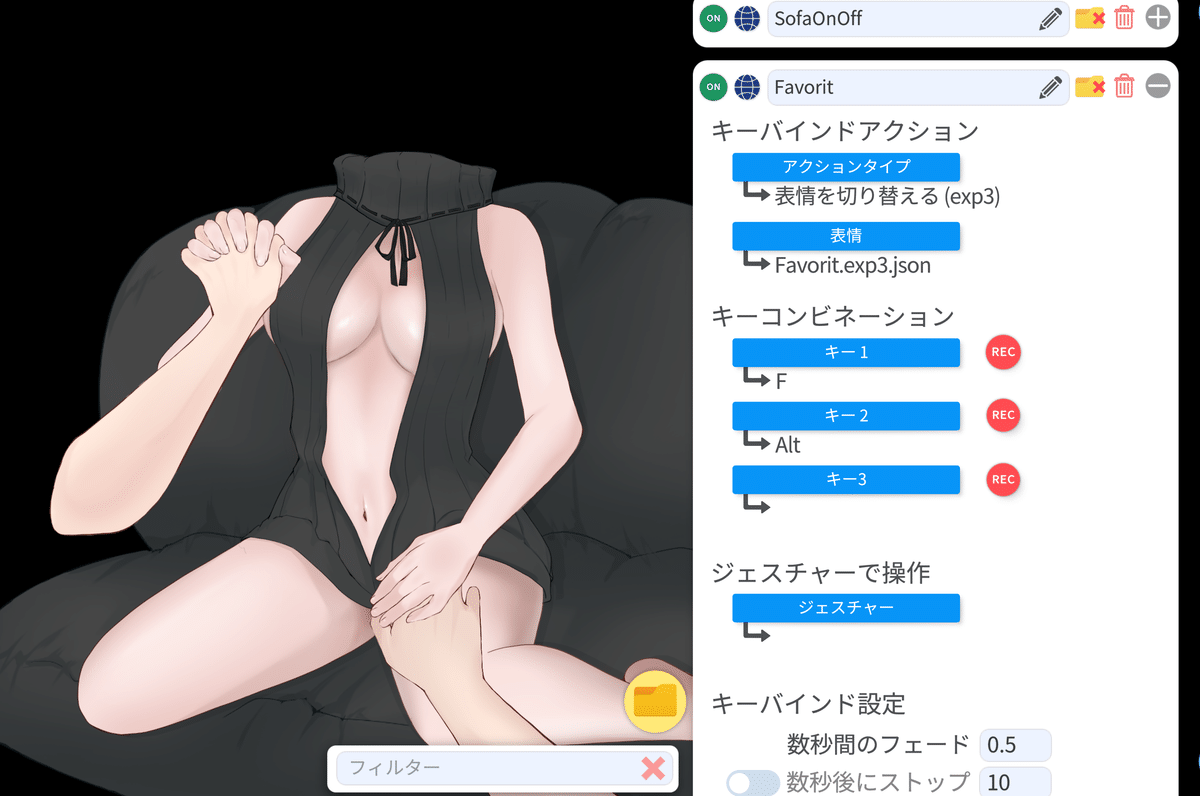
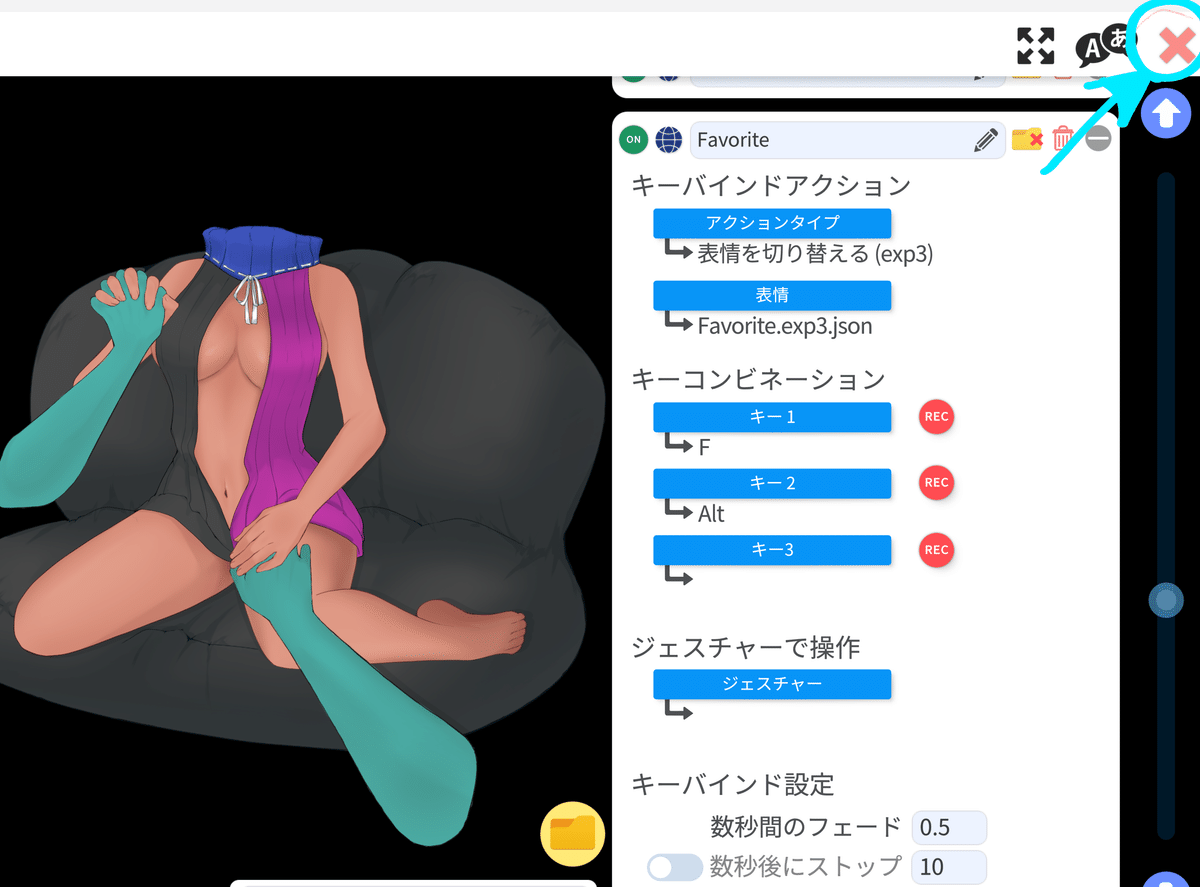
AltとFキーを設定してみました↓

Alt と Fキーをおすと、さきほど設定した色が表示されます。

では!これをアイテムに登録しましょう!
色設定をした後で、登録しないと反映してくれませんからね
Xボタンを押して閉じます。

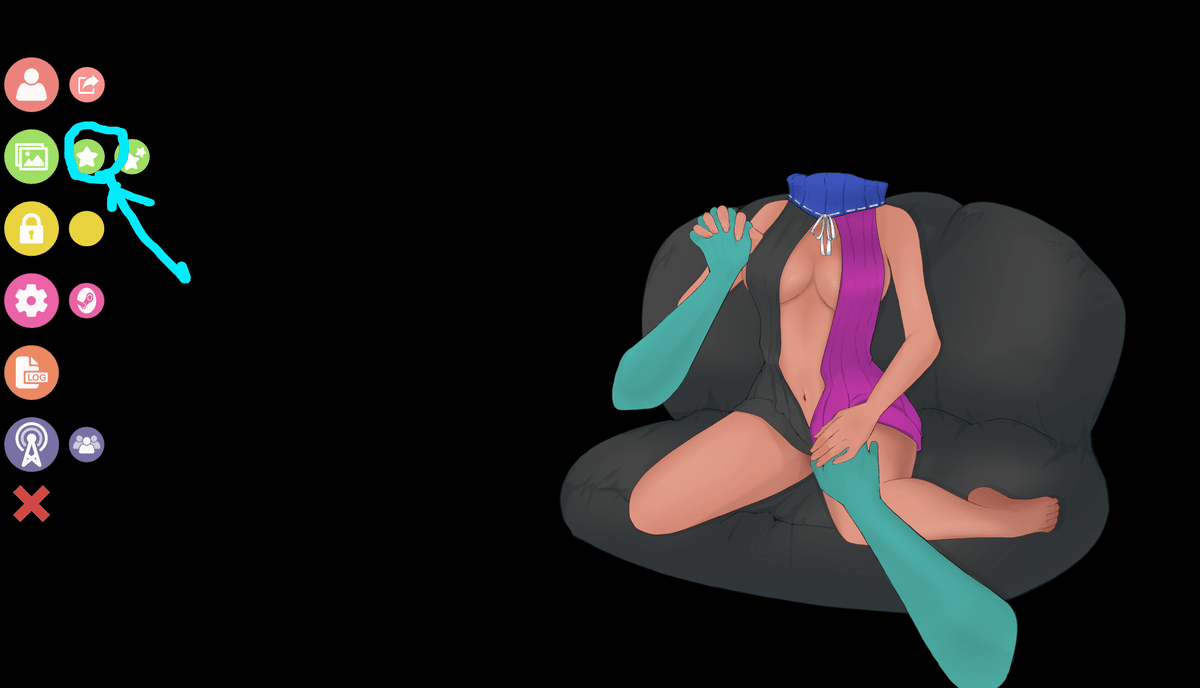
次に🌟マークをクリック

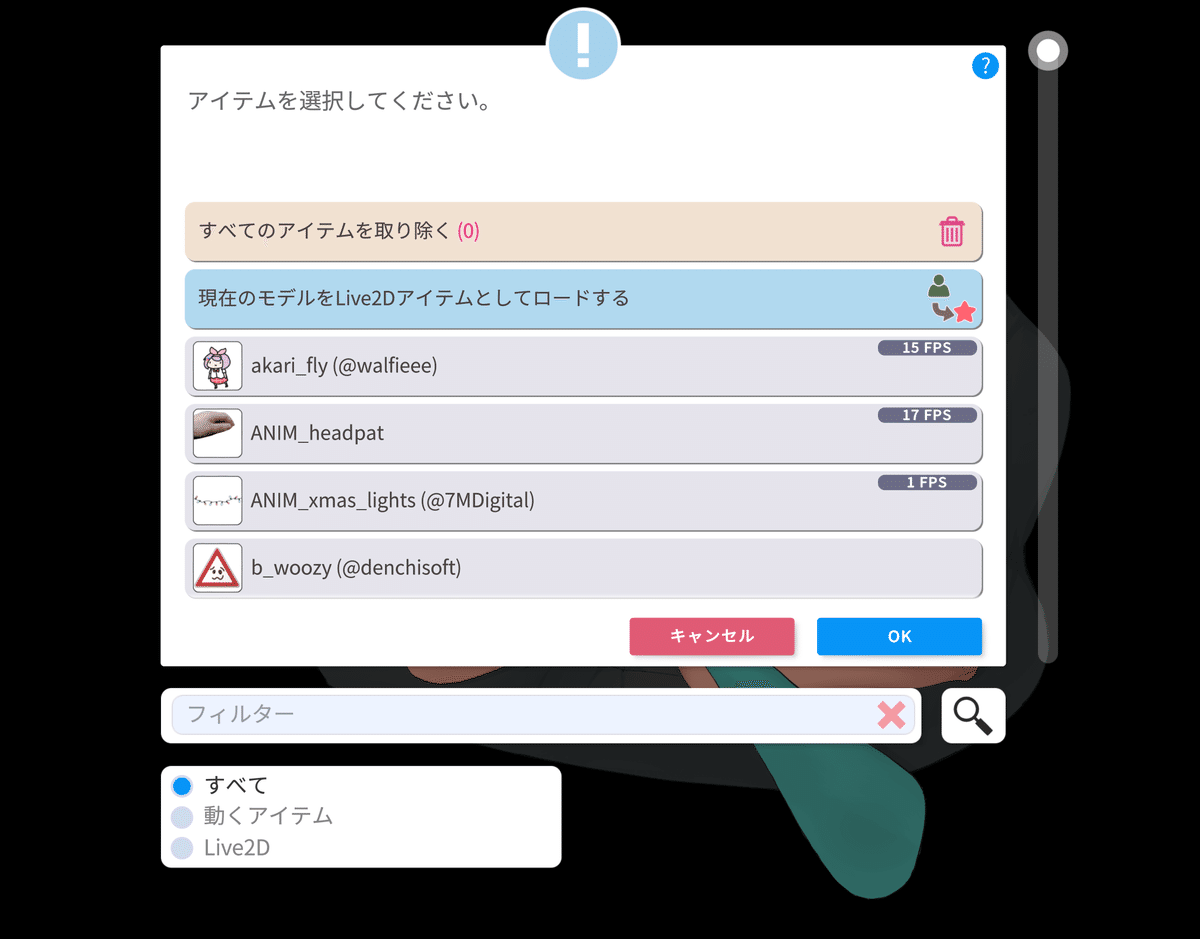
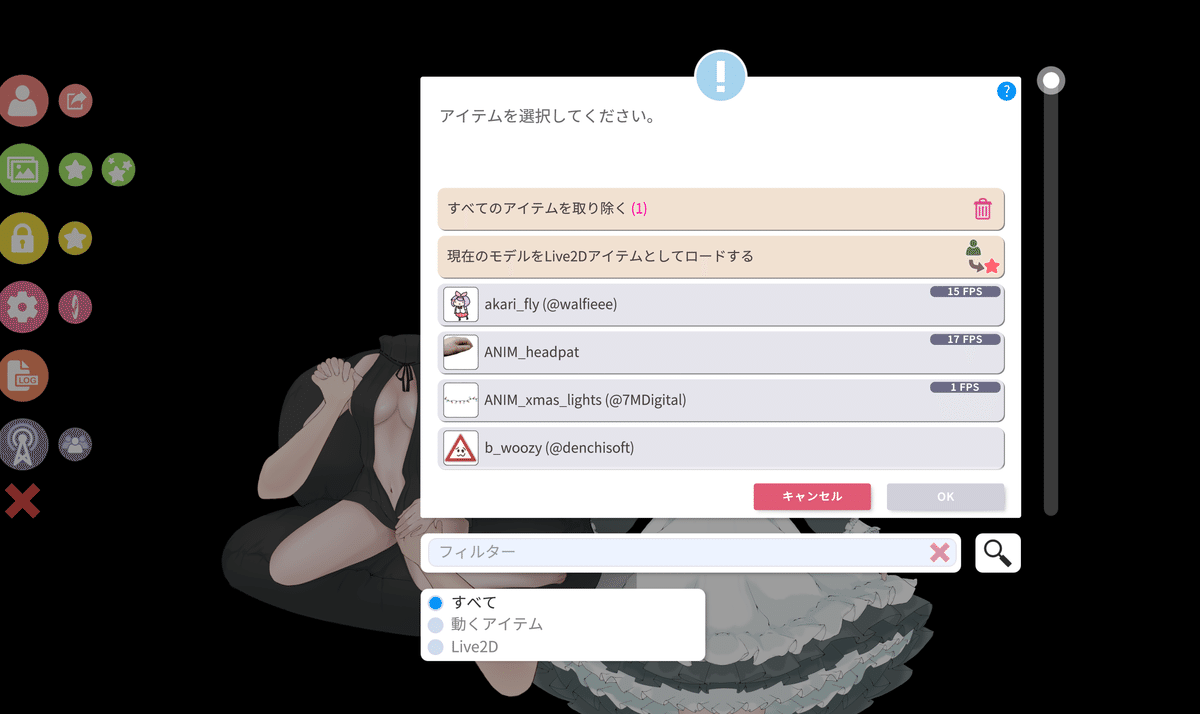
現在のモデルをLive2Dアイテムとしてロードする。をクリックしてOKをクリック

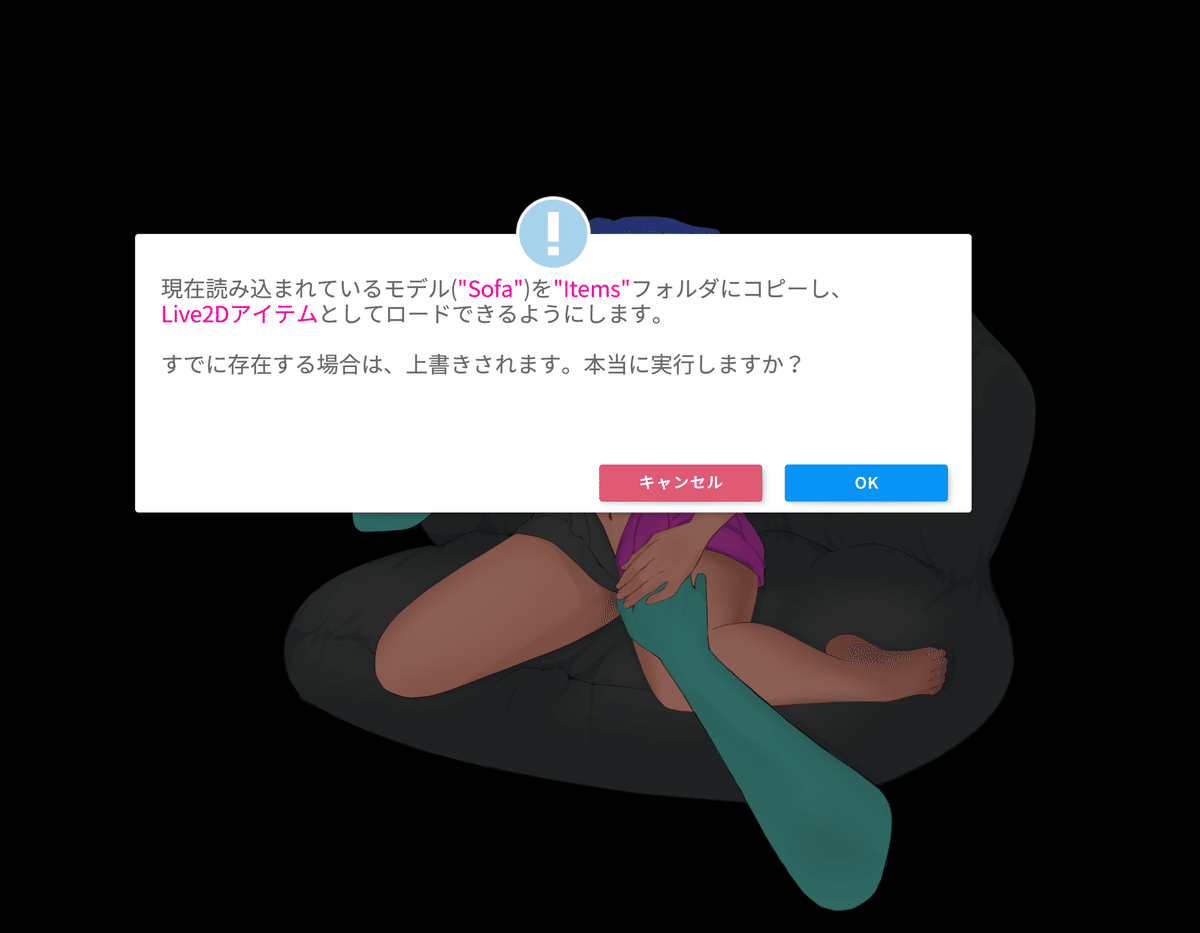
注意書きがでてきます。OKします

そのまま保存する をクリック

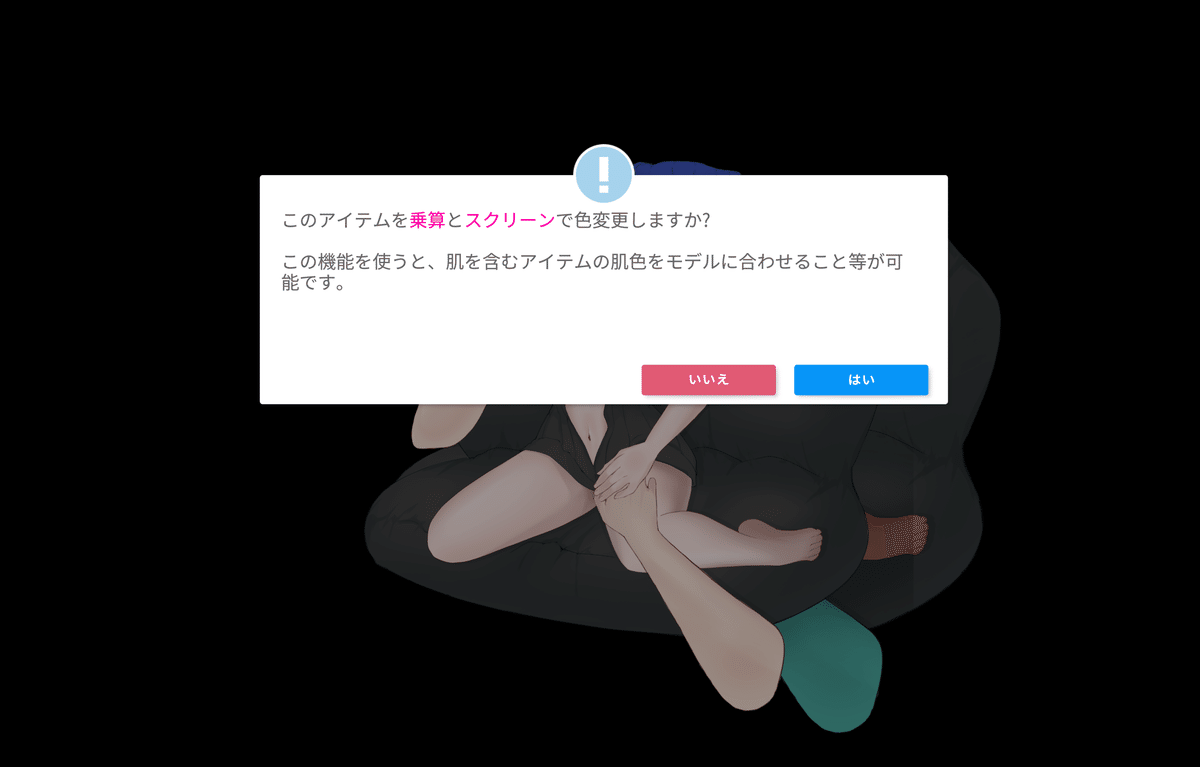
次に、ここでも肌色変更できますが、表情ファイルでちょっと色がうまくでないって方はこちらからでも肌色変更できます。
ここで変更が必要ない場合は いいえ をクリック

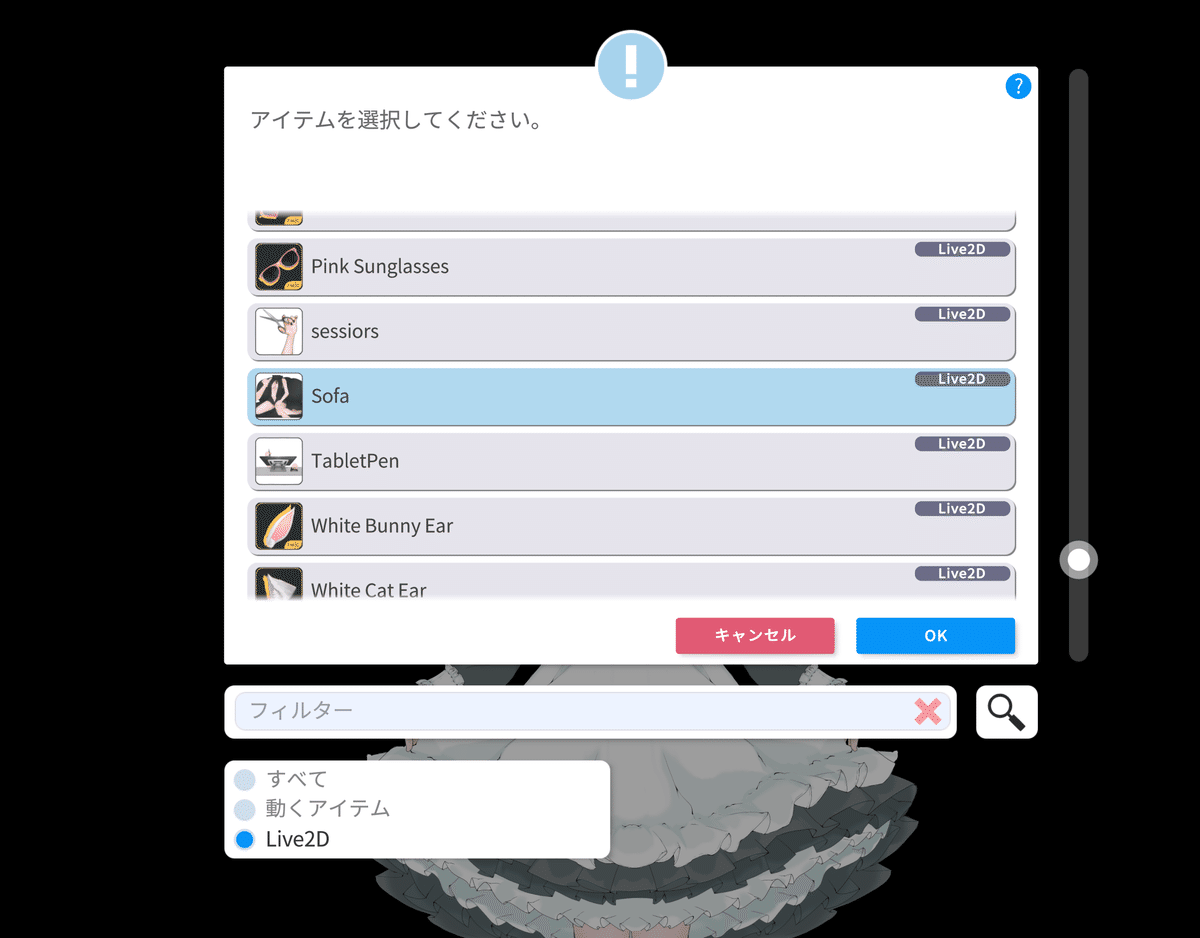
するとアイテムがでてくるので、いつも通り、自分のモデルを呼び出しましょう

自分のモデルをよびだしたら、まず、もう一度星マークをクリックして、すべてのアイテムを取り除いてください。

はい、モデルのみになったところで、もういちど星マークをクリック

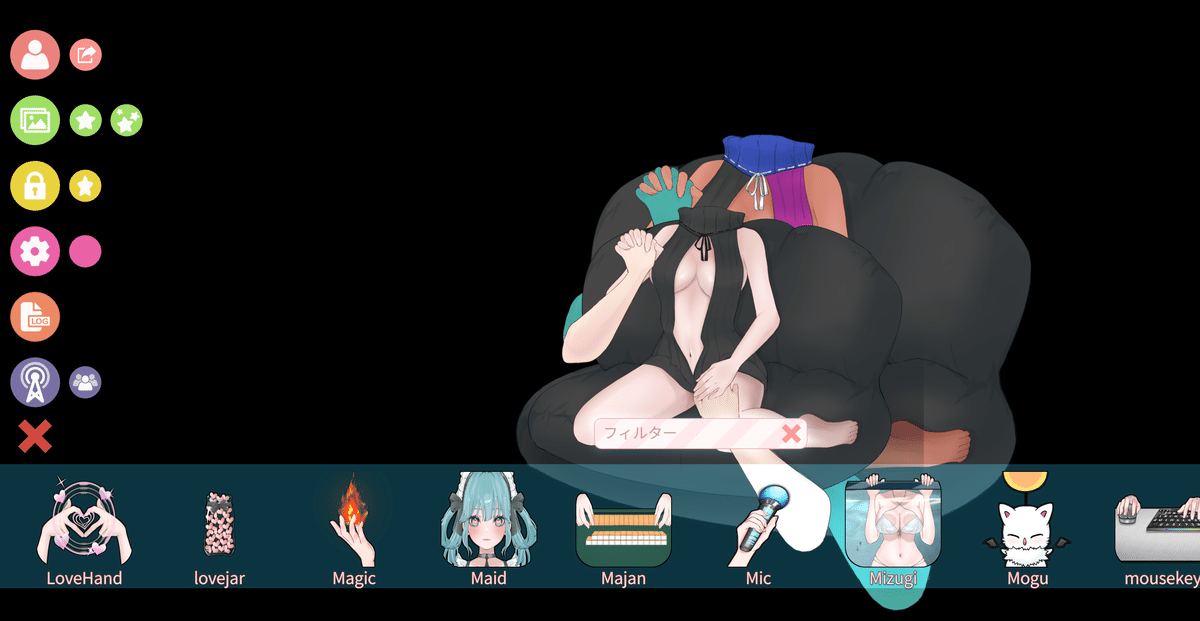
登録したアイテムを呼び出します。

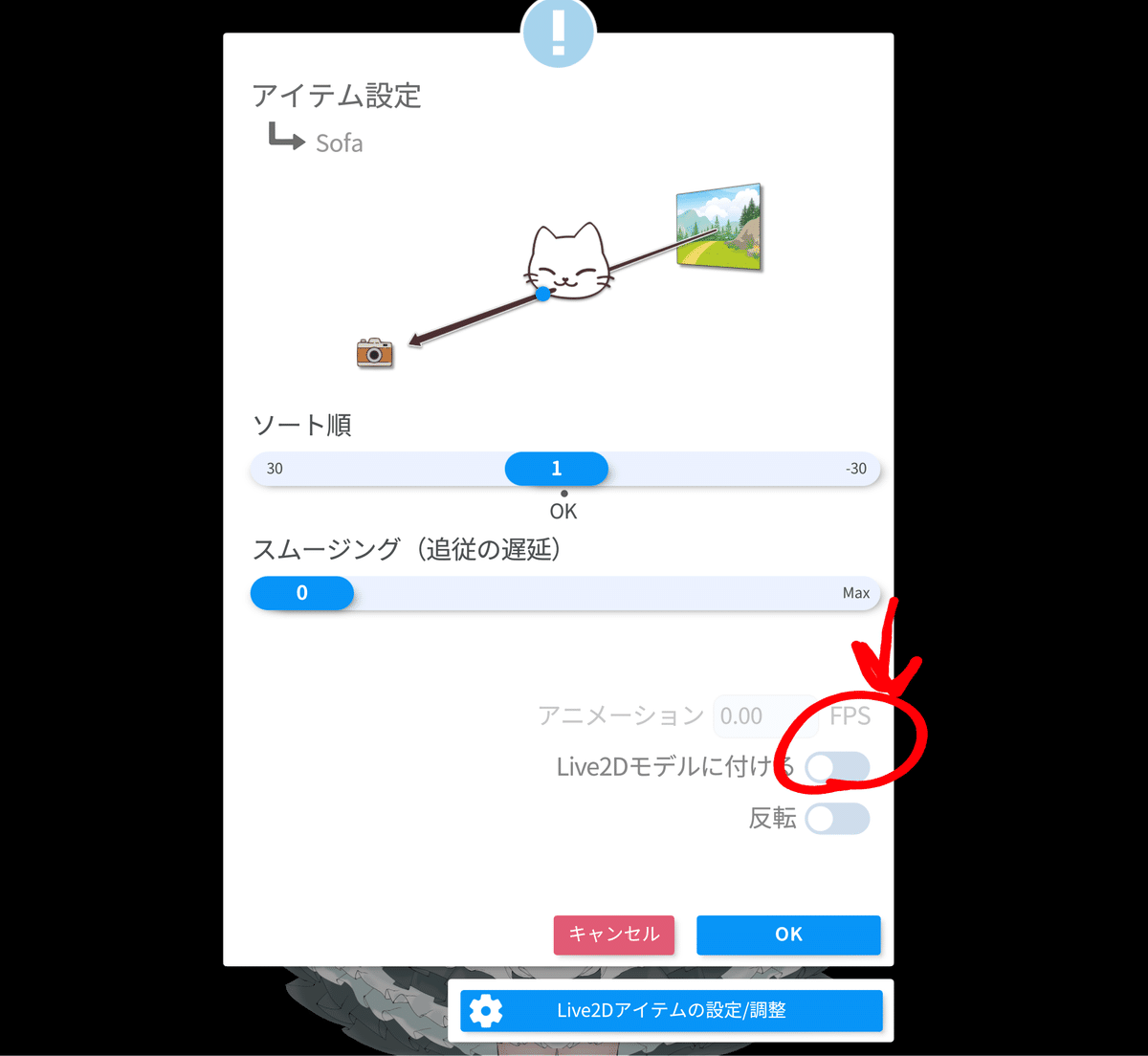
ここで注意です!
Live2Dモデルに付ける。項目をオフにしてください。

そうしないと、ソファまでグラグラ動きます。
一度アイテムを消したのは、この設定をするためです。
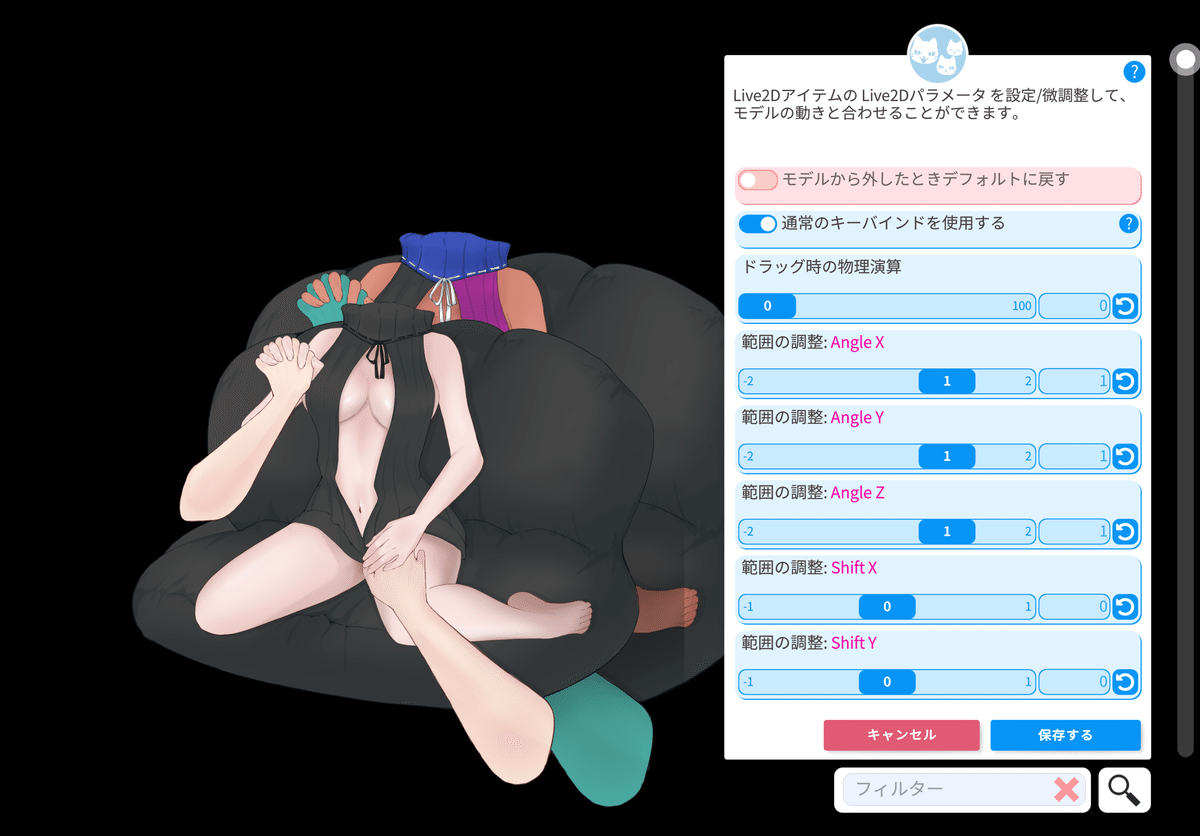
いい感じの位置と大きさに設定して、

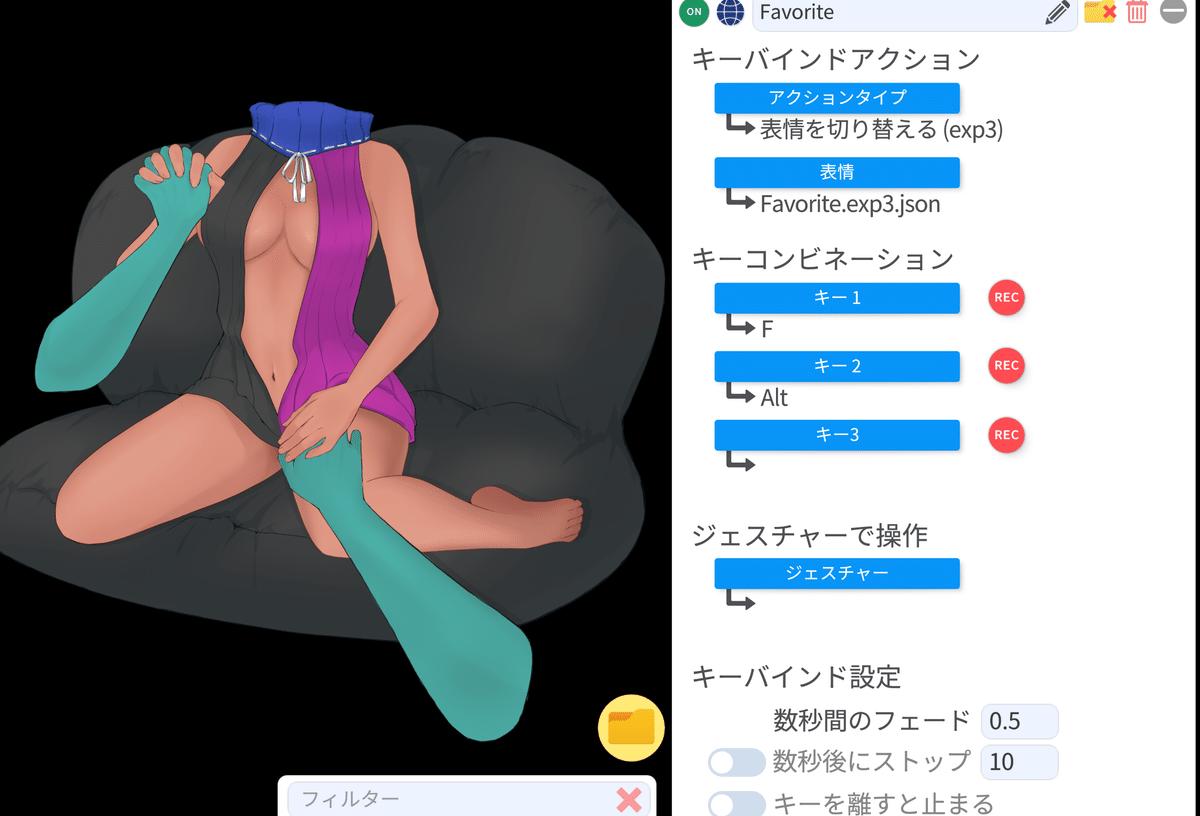
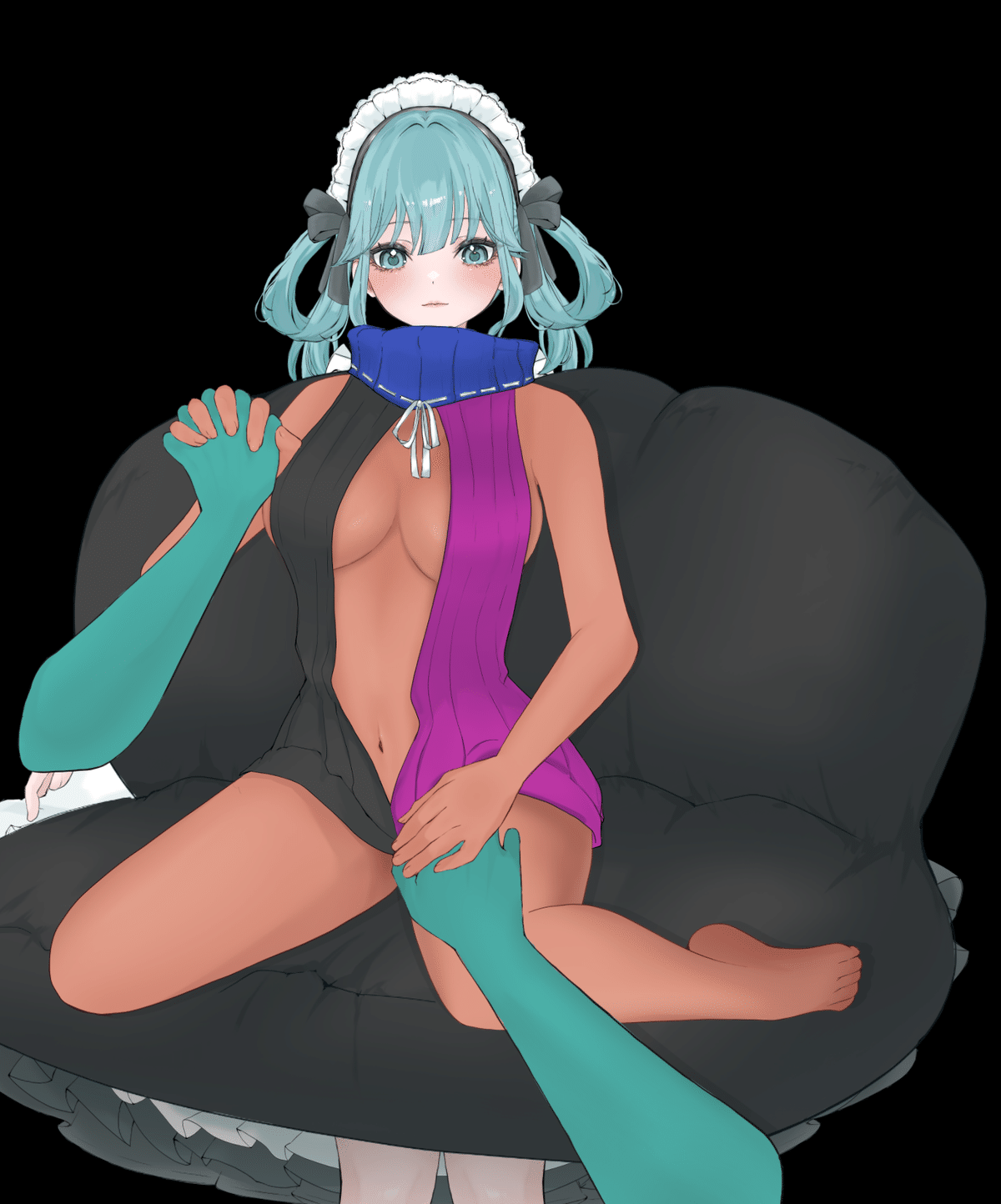
先ほどつけた、Alt F を押してみると、色が変わります。

お疲れ様でございました!!
色の変更がめんどくさいですが、自分の肌色に近づけた方が絶対使えると思うので、ぜひ試してみてください!!
🌟宣伝🌟
月700円で週1でアイテム配布するサブスクはじめました!
アイテムたくさん使いたい方にはとってもお得と思いますので、ぜひ!
★★Litaはどんな人?★★
VtuberのLive2Dモデル制作をするクリエーターです。
あとVtuberとして配信もしています。
ご依頼はDMかWebsiteから受付中
(Commission OPEN, just DM me or via Website)
【JP◎ EN◎ CH△ FR△】
X(旧Twitter)→https://x.com/LitaVtuber
★リタのホームページ★
https://lita-art.square.site/
★月700円で週1でLive2Dアイテム配布★
FanBox https://lita.fanbox.cc/
★Live2D小物販売中★
Booth https://litaruismart.booth.pm/
Ko-fi https://ko-fi.com/litalive2d
★Litaの配信はこちら★
Twitch https://www.twitch.tv/lita_illustratio
BiliBili https://space.bilibili.com/1627747284
YouTube https://www.youtube.com/c/LitaVtuber
★Blenderの勉強履歴更新中★
note https://note.com/litaruismart
