
【Blender】⑲ウェイトペイント
こんにちわ!
いえそんな、決して、3Dのこと忘れてLive2Dばっかりしていたわけではありません!!
・・・・
はい、Live2Dに集中してましたwww楽しいだ・・・Live2D・・・
では、またまた続きやっていこうと思います!神3Dモデラー目指して!!
参考動画はこちらです
英語ですべて解説がされています!
私はメモをしているだけです。はい。
【ウェイトペイント】
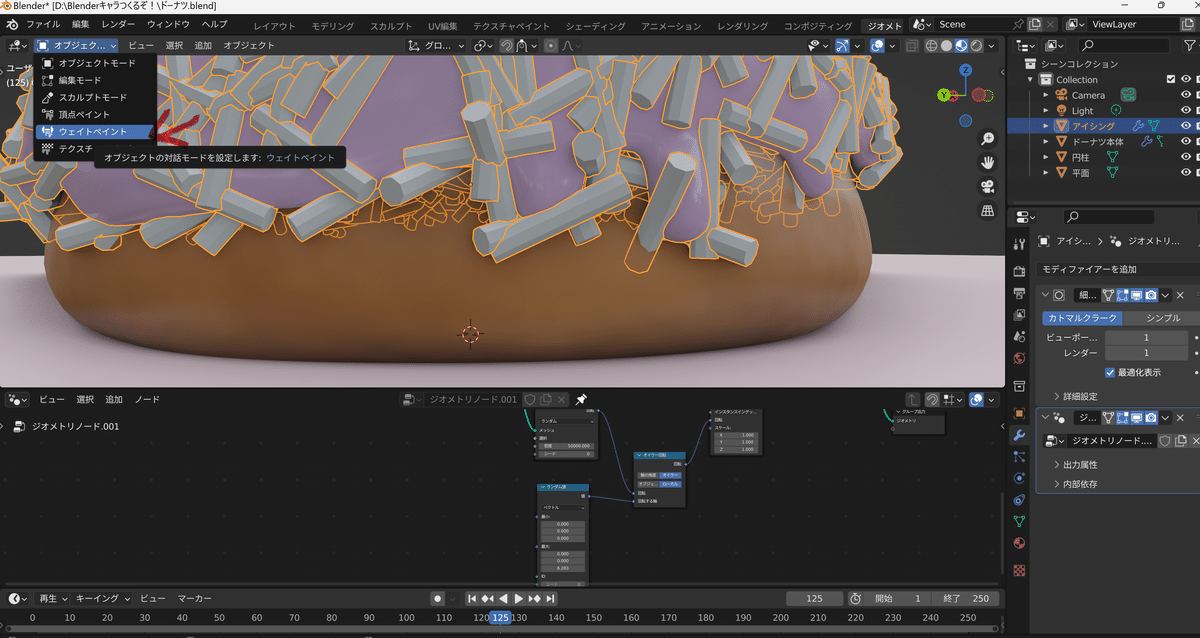
アイシングからはみ出している飾りをどうにかしたいので、どうにかしますw
左上のタブから、ウェイトペイント を選びます。
あるいはCtr とTabキーででてくるのでウェイトタブを選択します

モディファイアの、ジオメトリのところ、モニターのようなアイコンをクリックして飾りを消します。

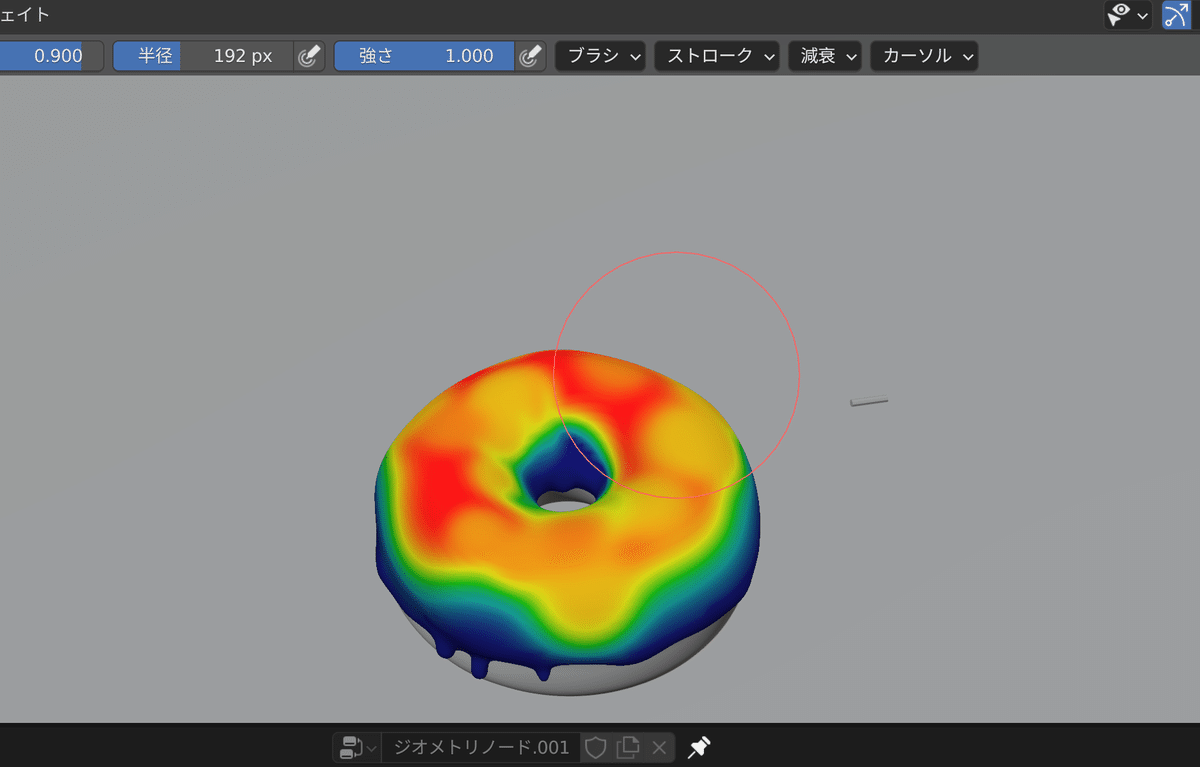
で、かいてみます。

筆の大きさ変更は、F を一度押して(キーは押し続けなくていい)、マウスコントローラーを動かして、で円を好きな大きさにしてからクリックするとその大きさに設定されます。重みの設定はCtr + F で変更できる。
重みの設定で、1に近いほど増幅され、0に近いほど少ない
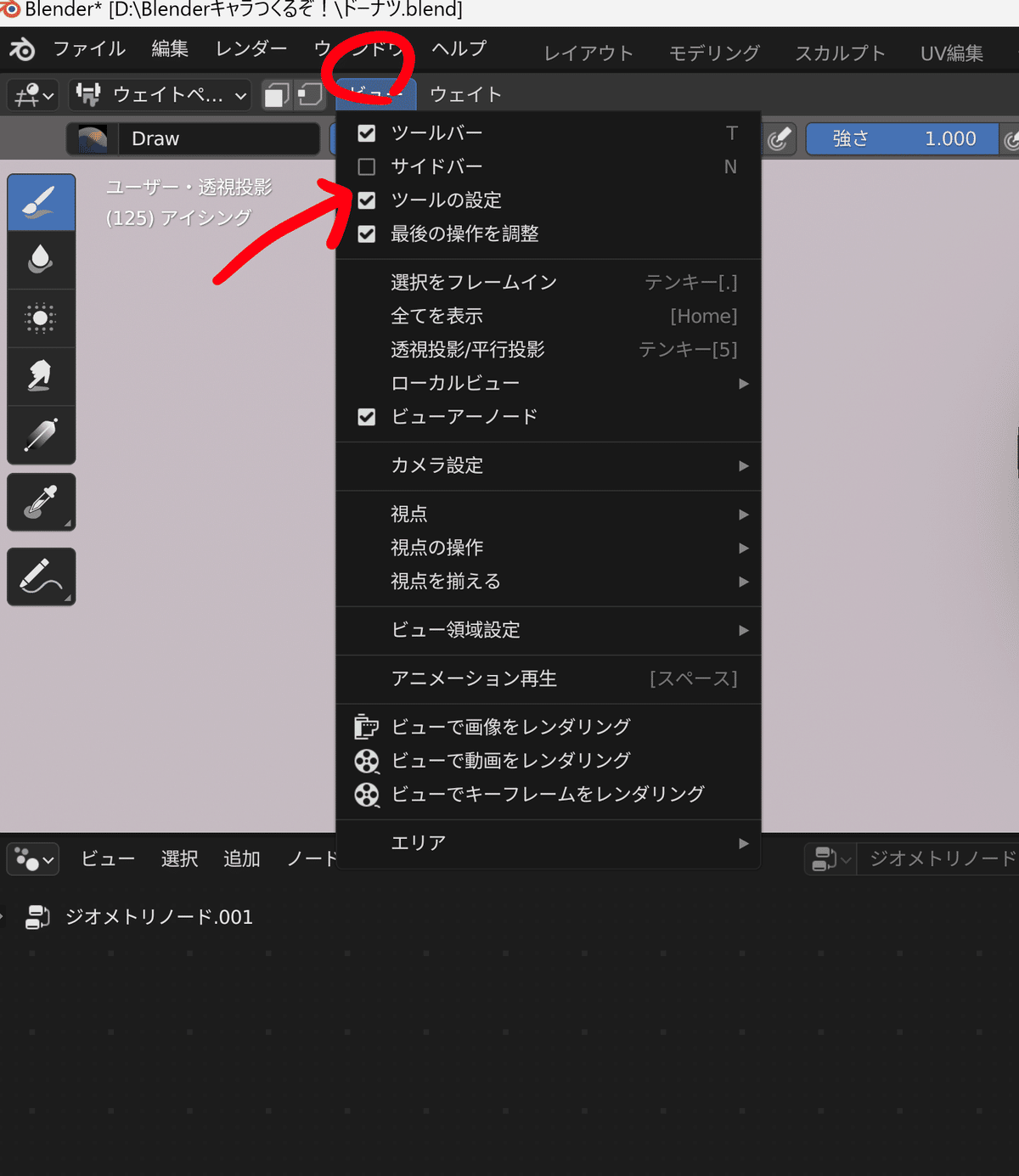
ツールの設定が隠れていたので、出し方はこうです。
ビュー をクリック、ツールの設定をクリックすると、上部にペンの設定がでてきます。

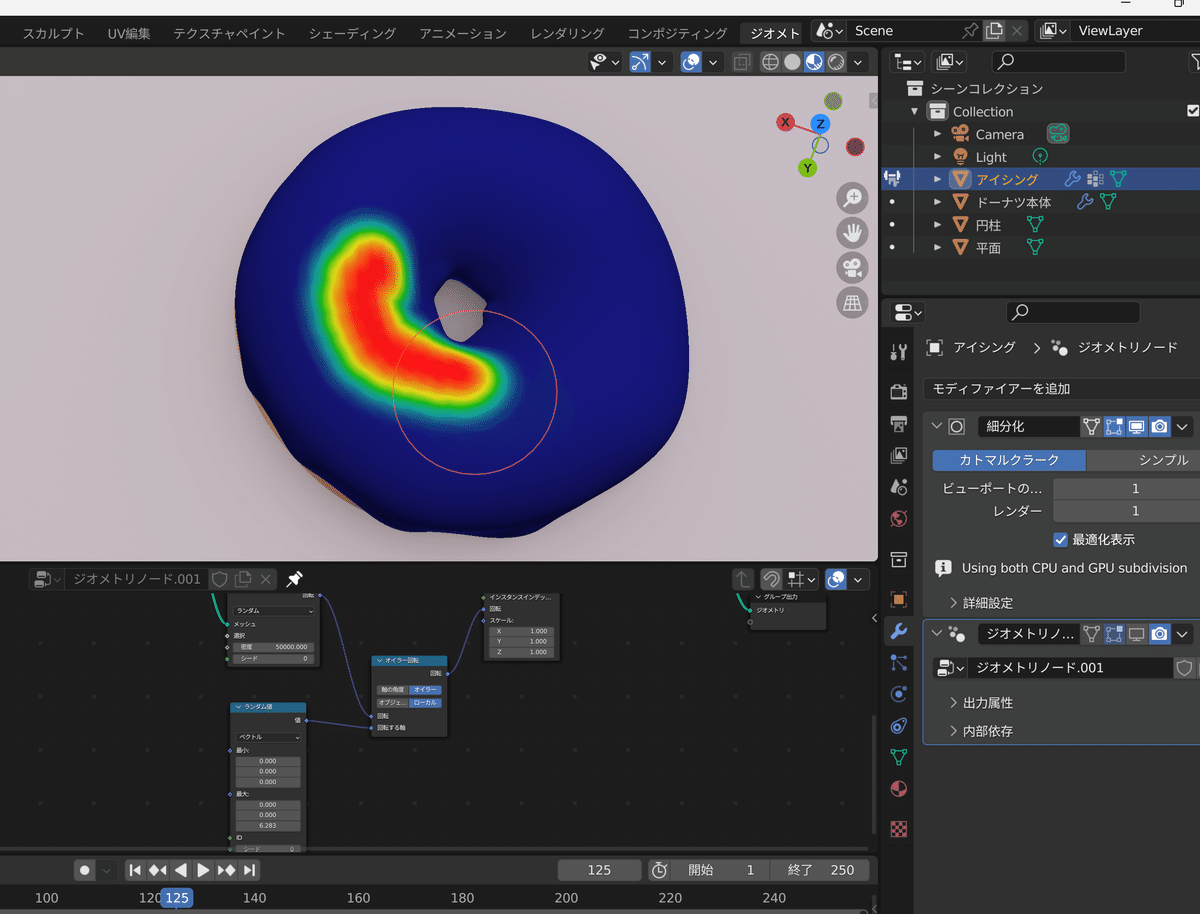
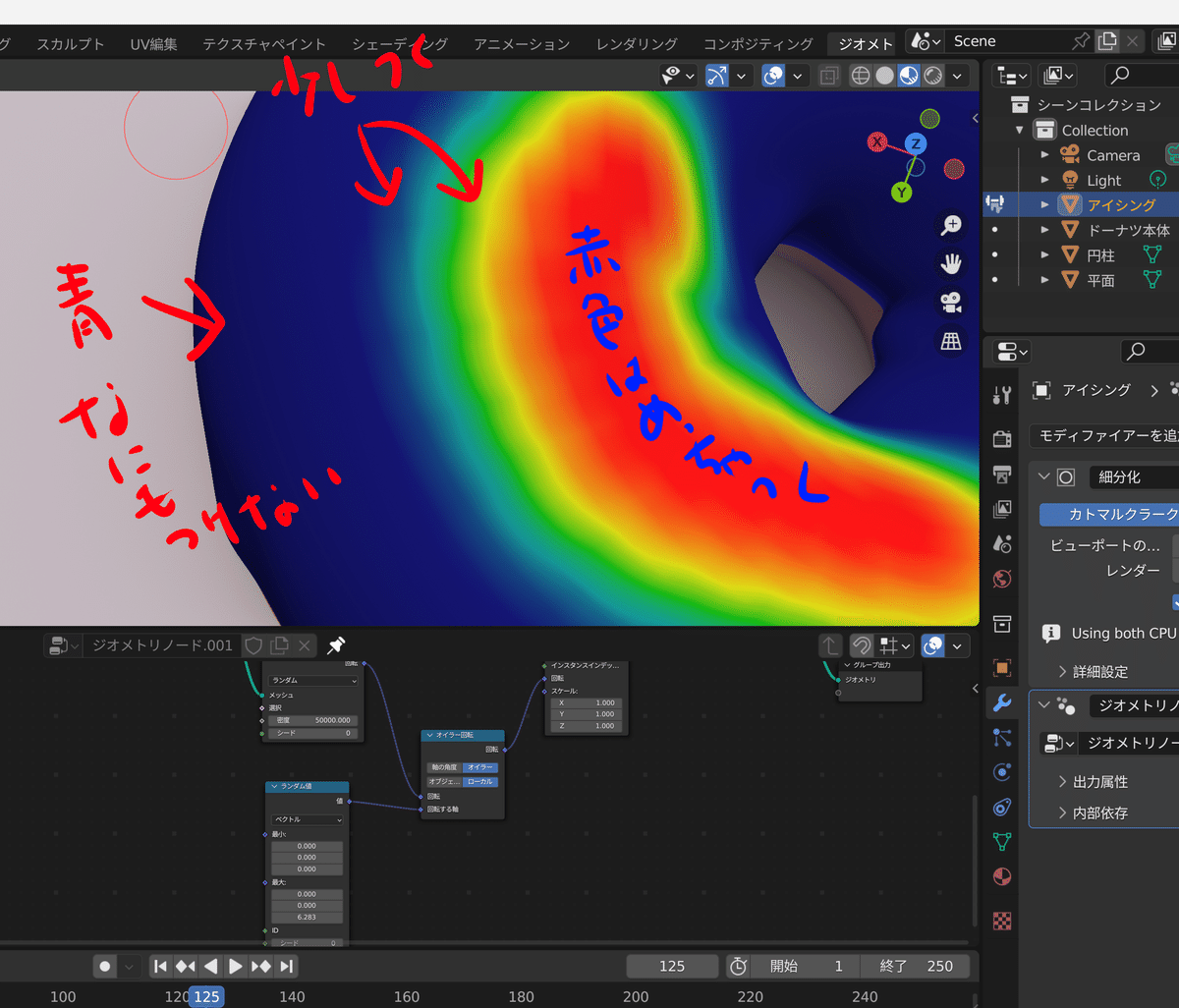
色は、飾りがくっつく度合いを示しています。

赤がめっちゃつく、反対に、青がゼロ ですね

こんな感じにしてみました。
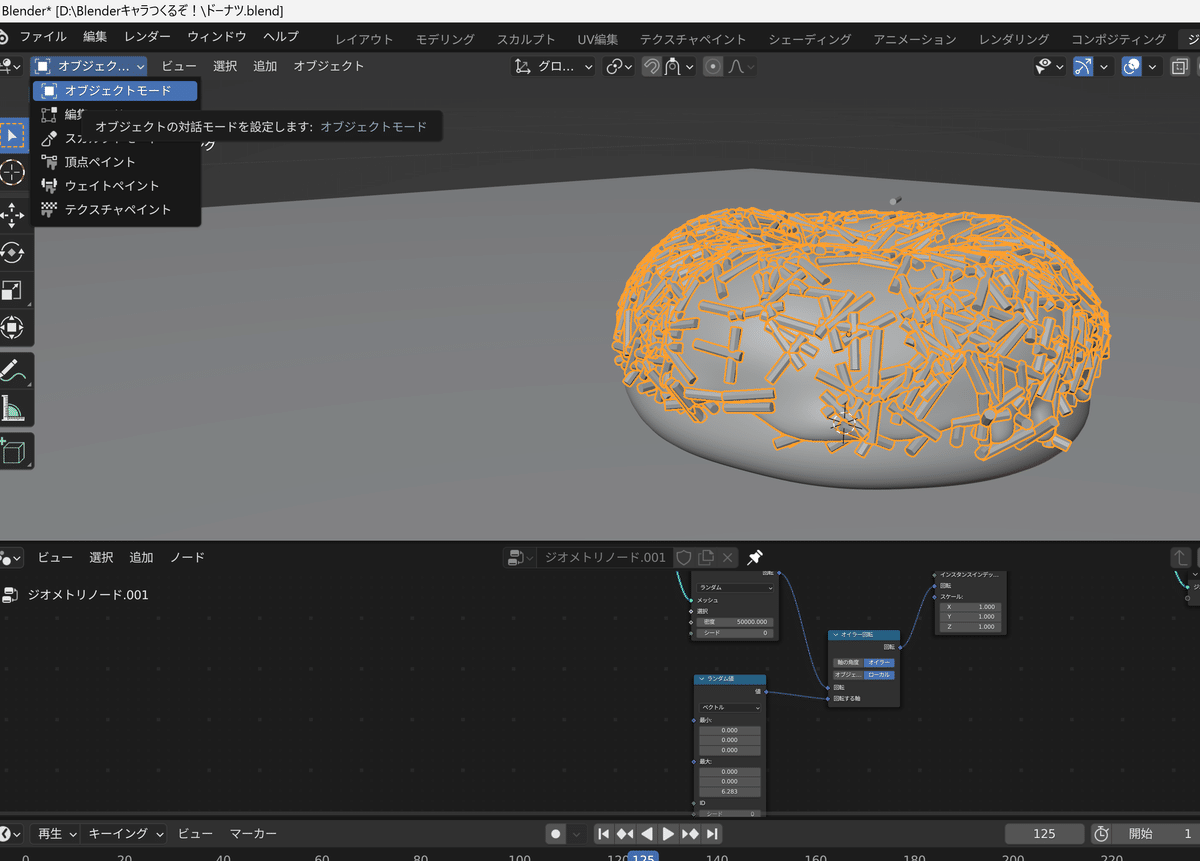
【ウェイトペイントを適応させる】
オブジェクトモードに切り替えます。

まだこのウェイトペイントが反映されていない状態です
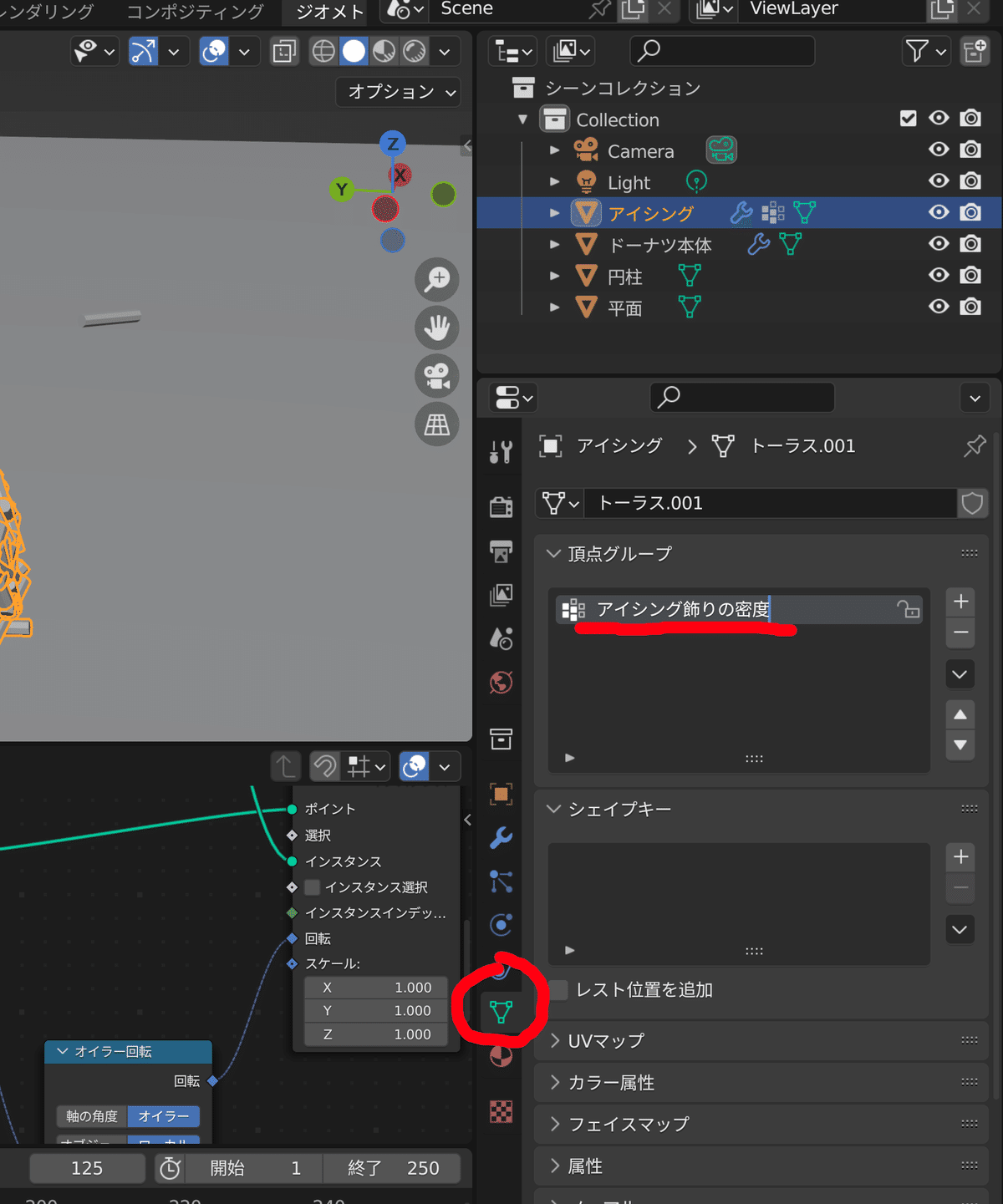
下のメッシュのアイコンのところの、 頂点グループ
ここにわかりやすいように名前変更しときます。

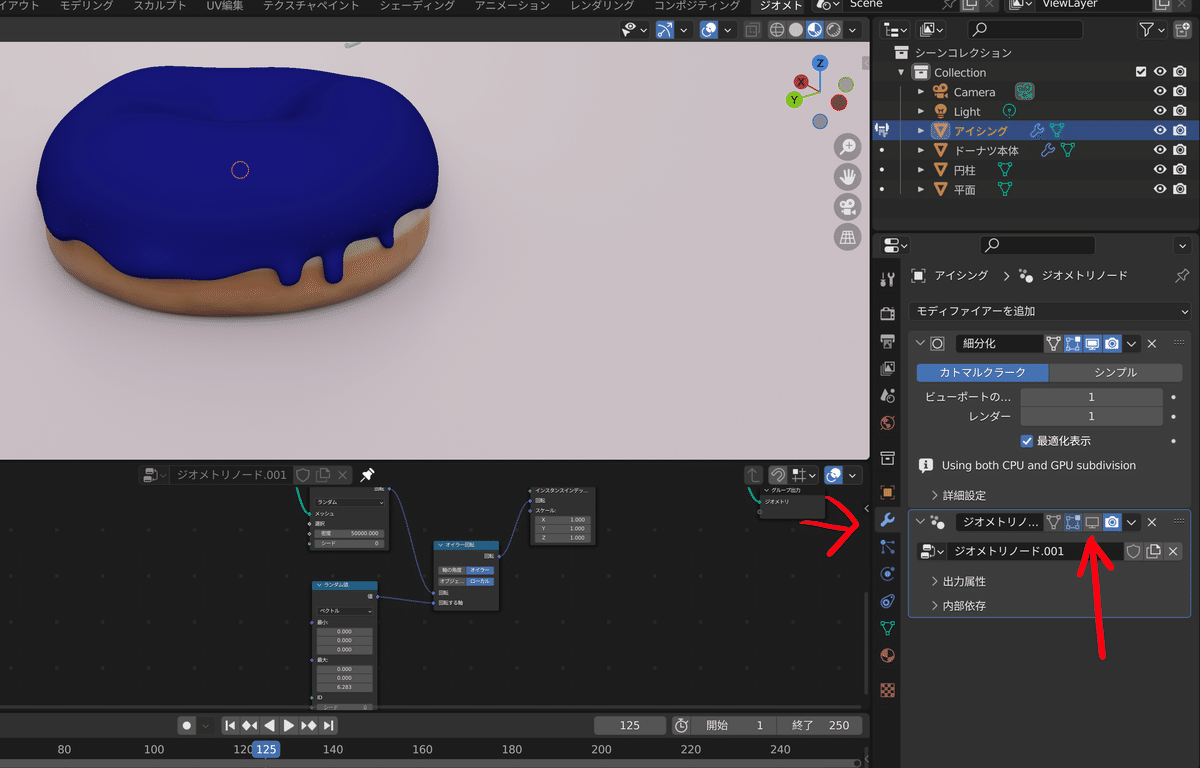
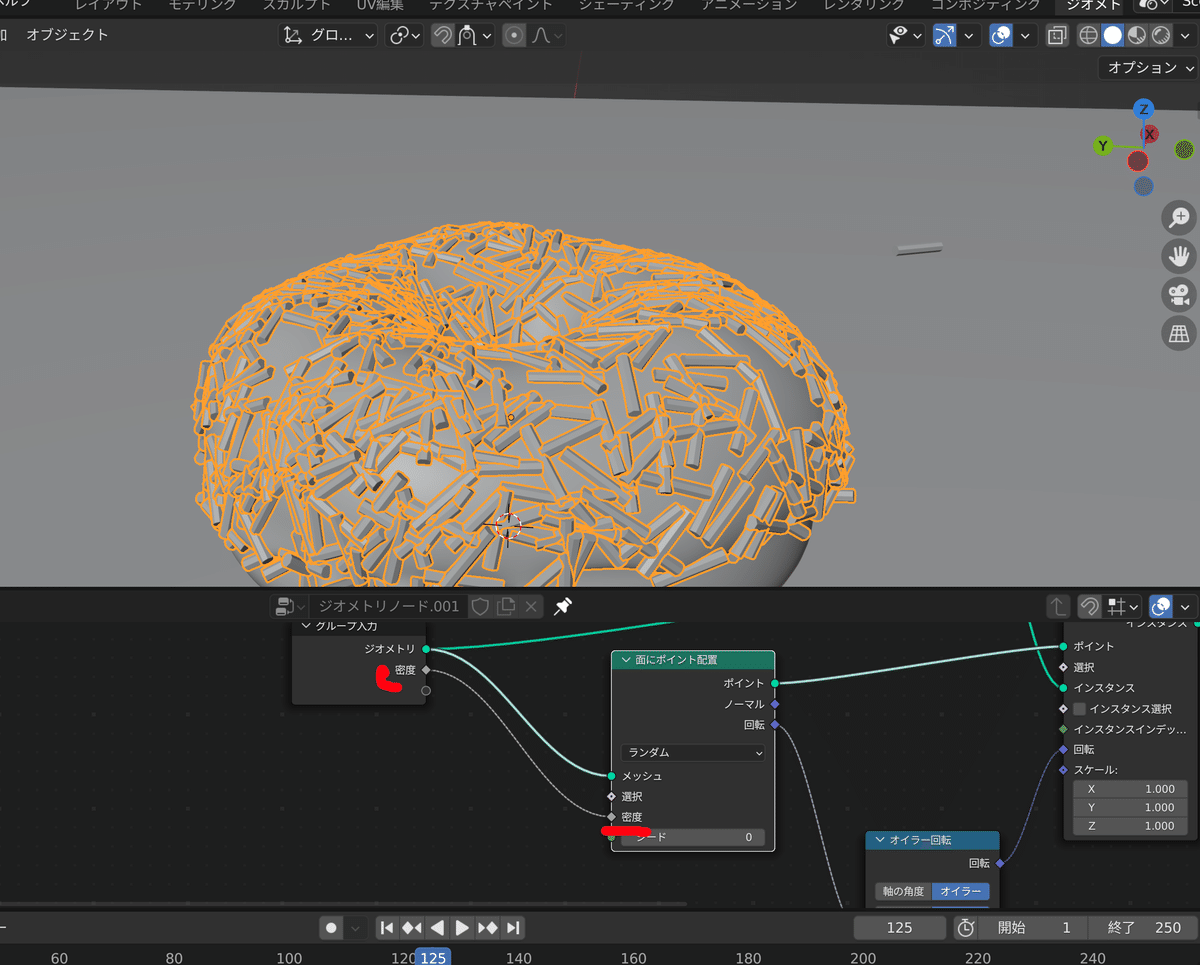
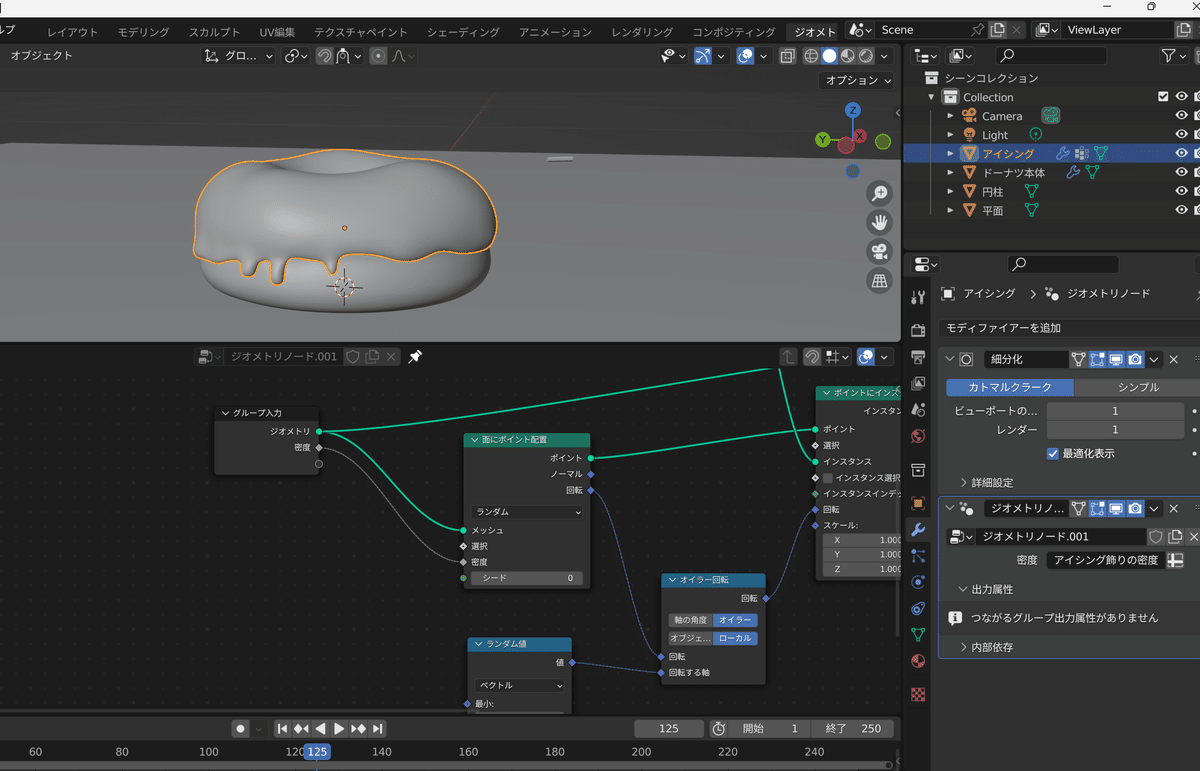
下のように、密度から密度につなげます

この、ノードをつなげたことにより、右下のスパナマークの、赤線部分から密度の編集が可能になる。

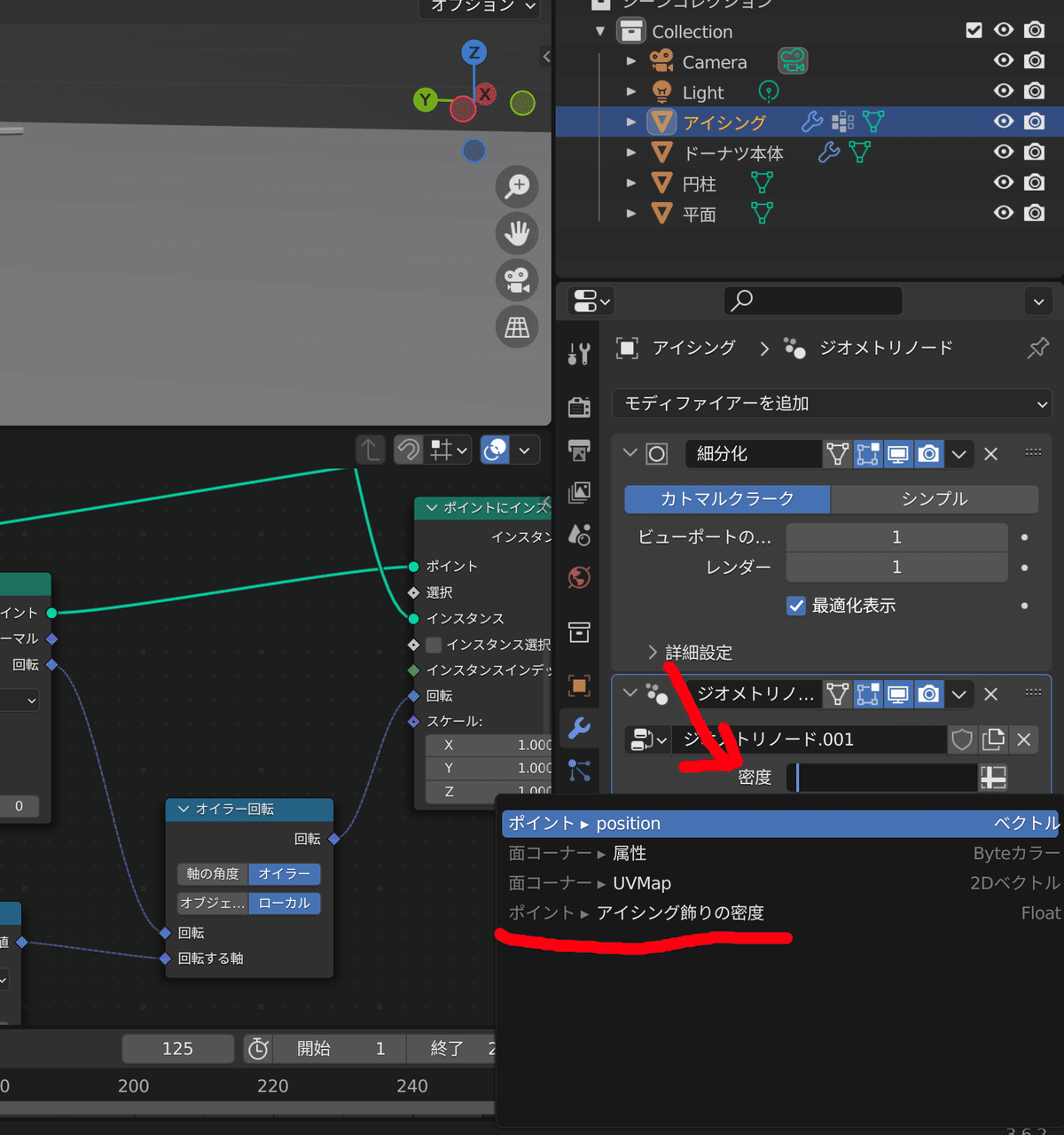
では、さきほど設定したペイントウェイトをここに適応させます。

と、そうするだけでは

このように何もない状態になってしまったので、これは倍率の問題らしいです。
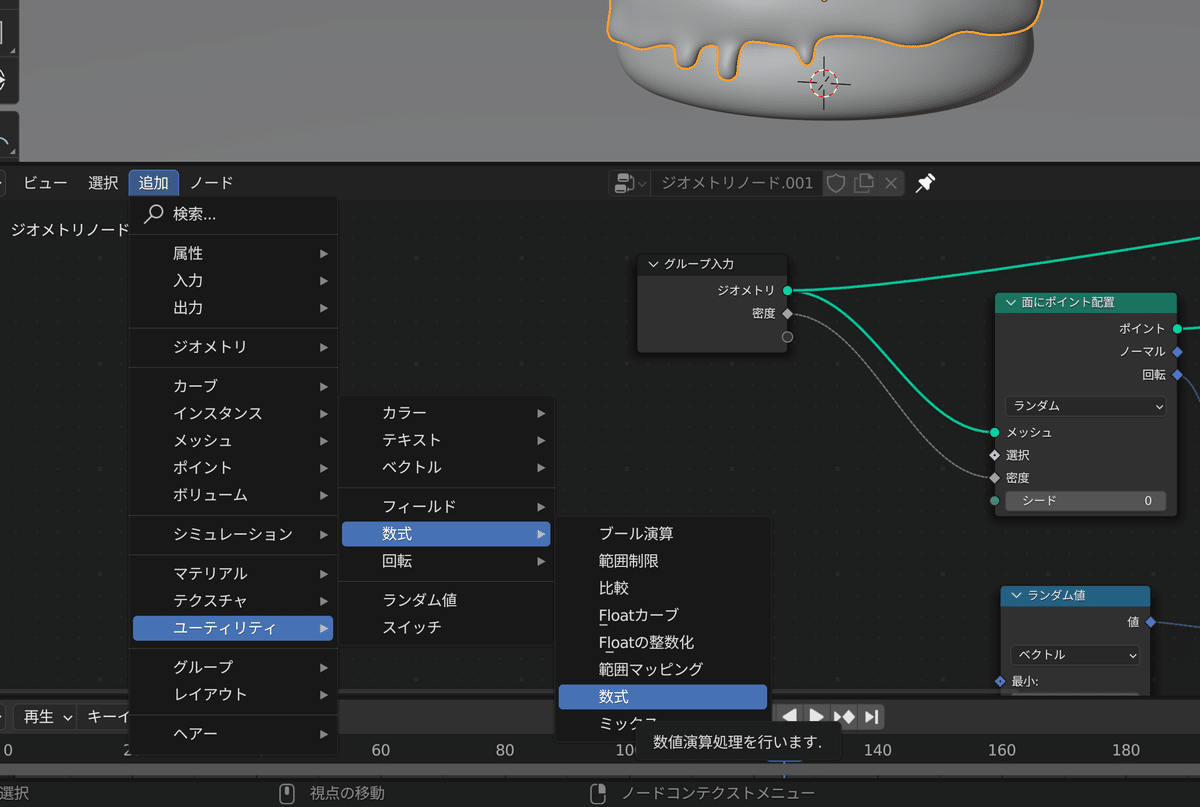
【ユーティリティの数式を加える】

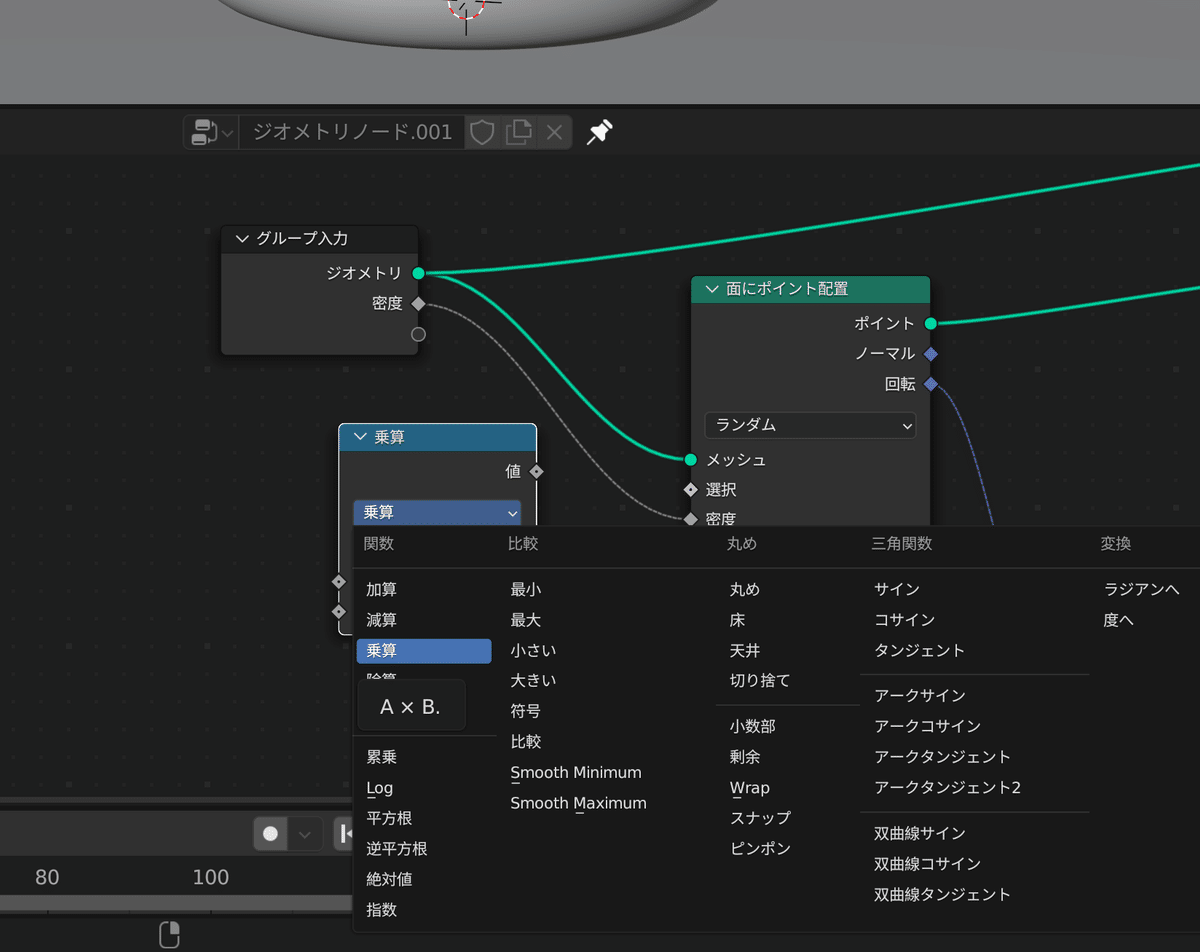
デフォルトが加算になっているので、乗算 に変更します

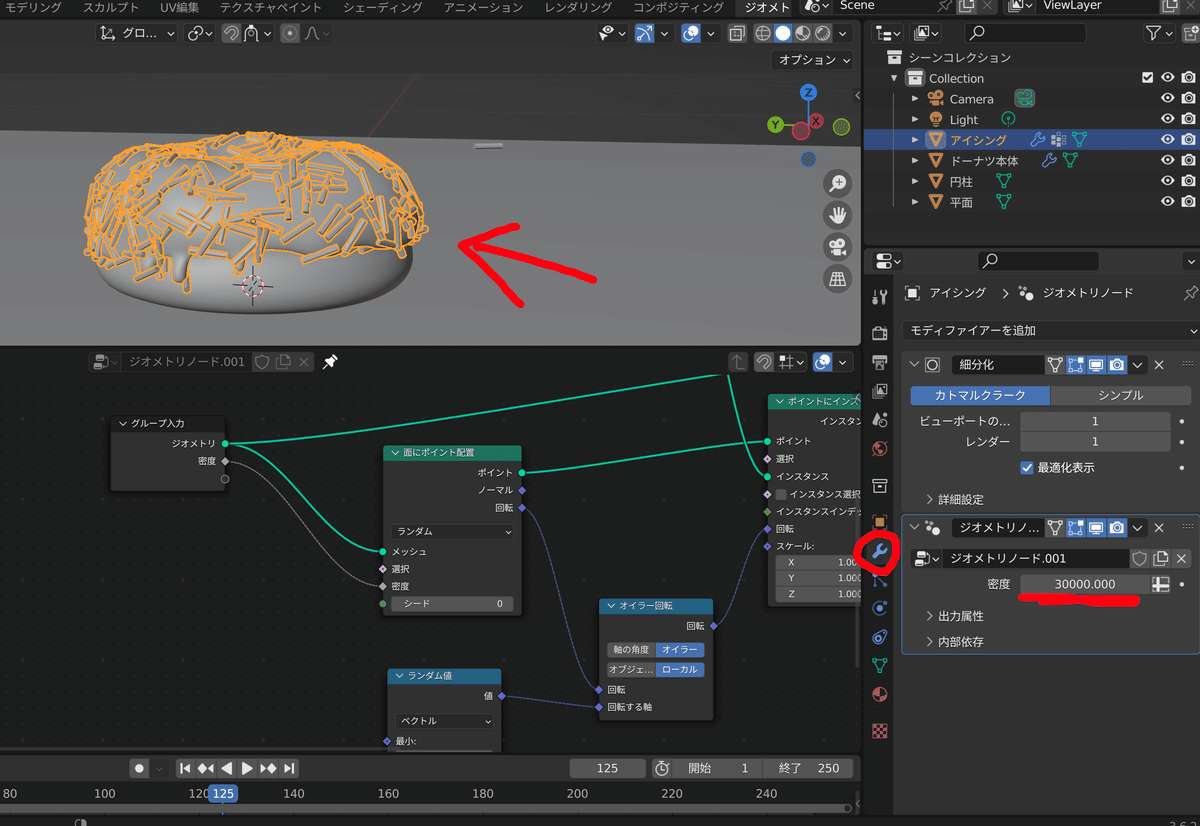
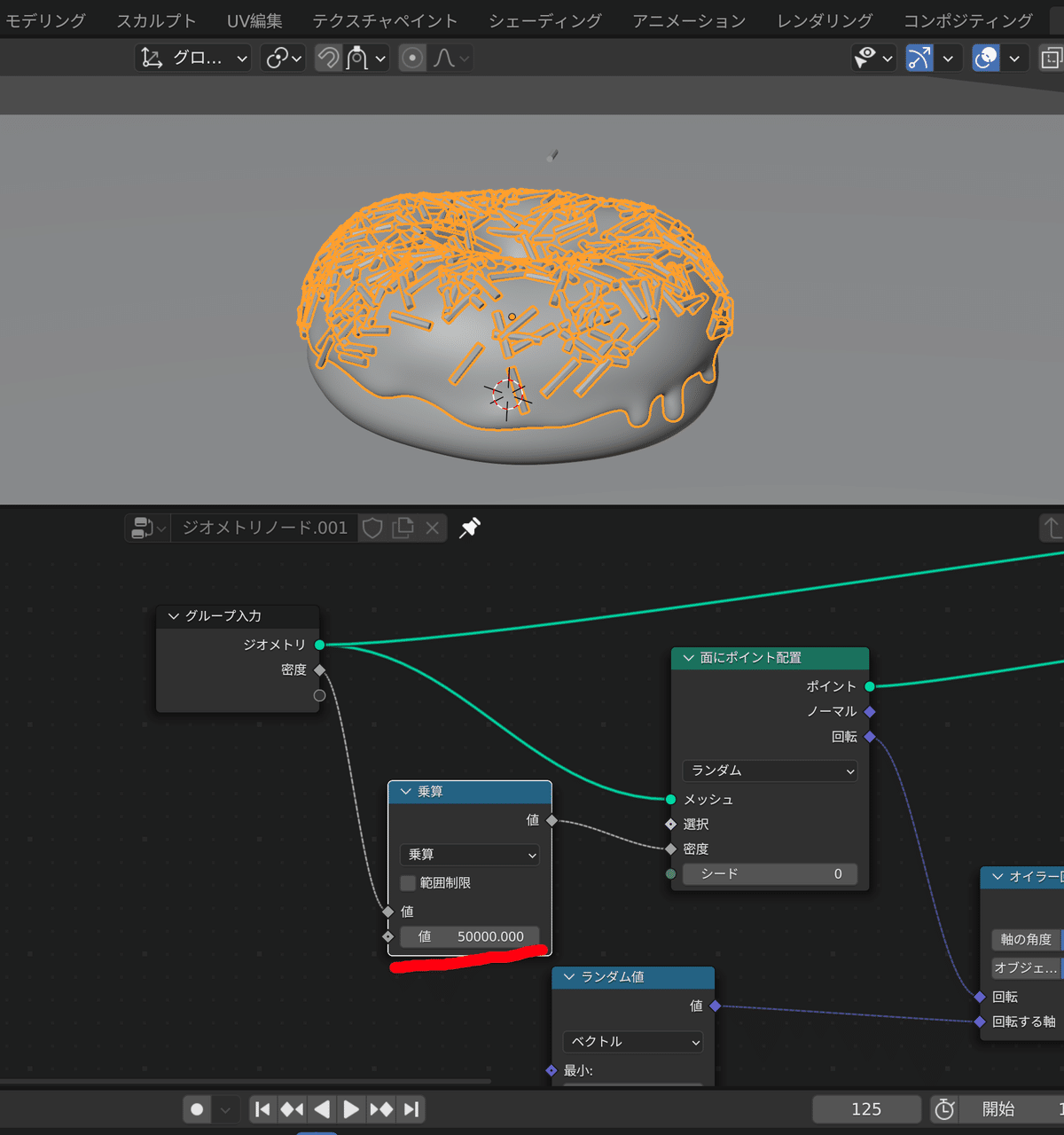
密度と密度の間に挟み、50000を乗算します。(ドーナツ小さいので・・・w)

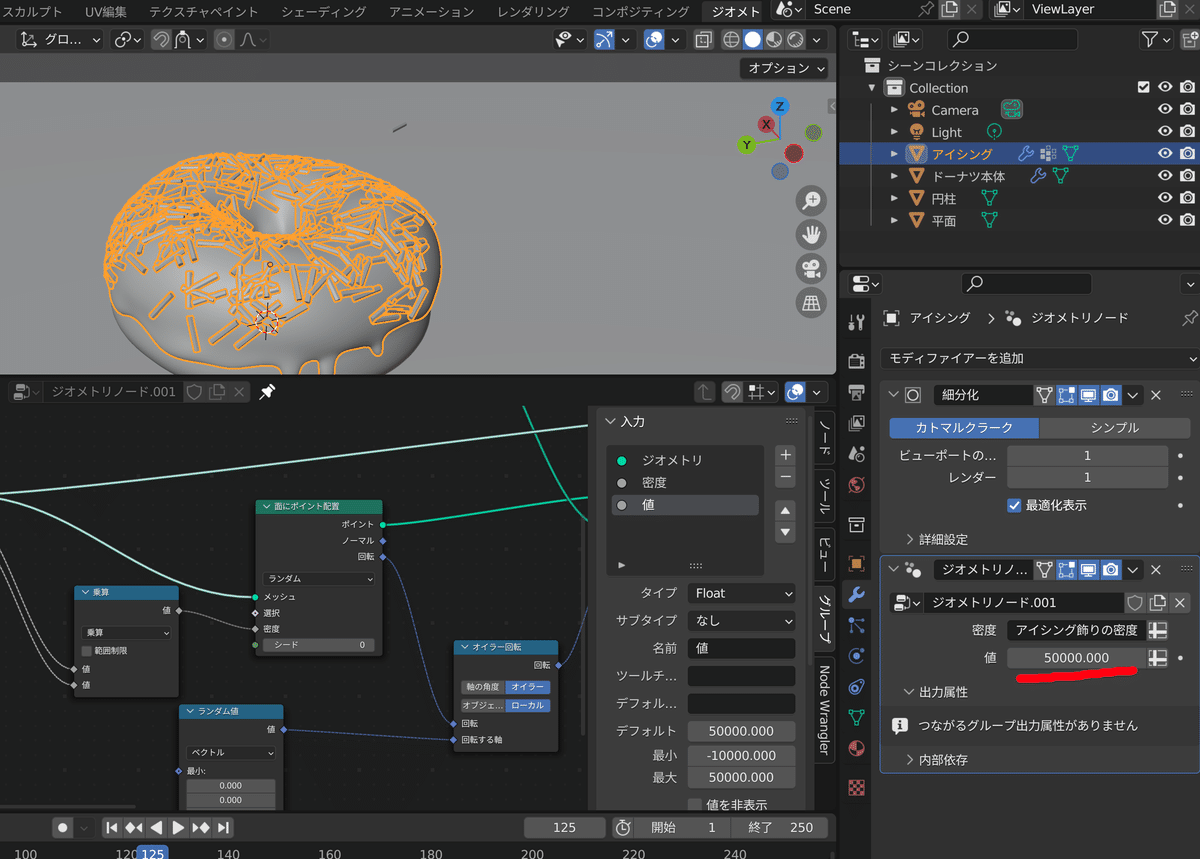
すると!でてきました!さきほど描いた、ウェイトペイントの範囲にちゃんと飾りがくっついています。
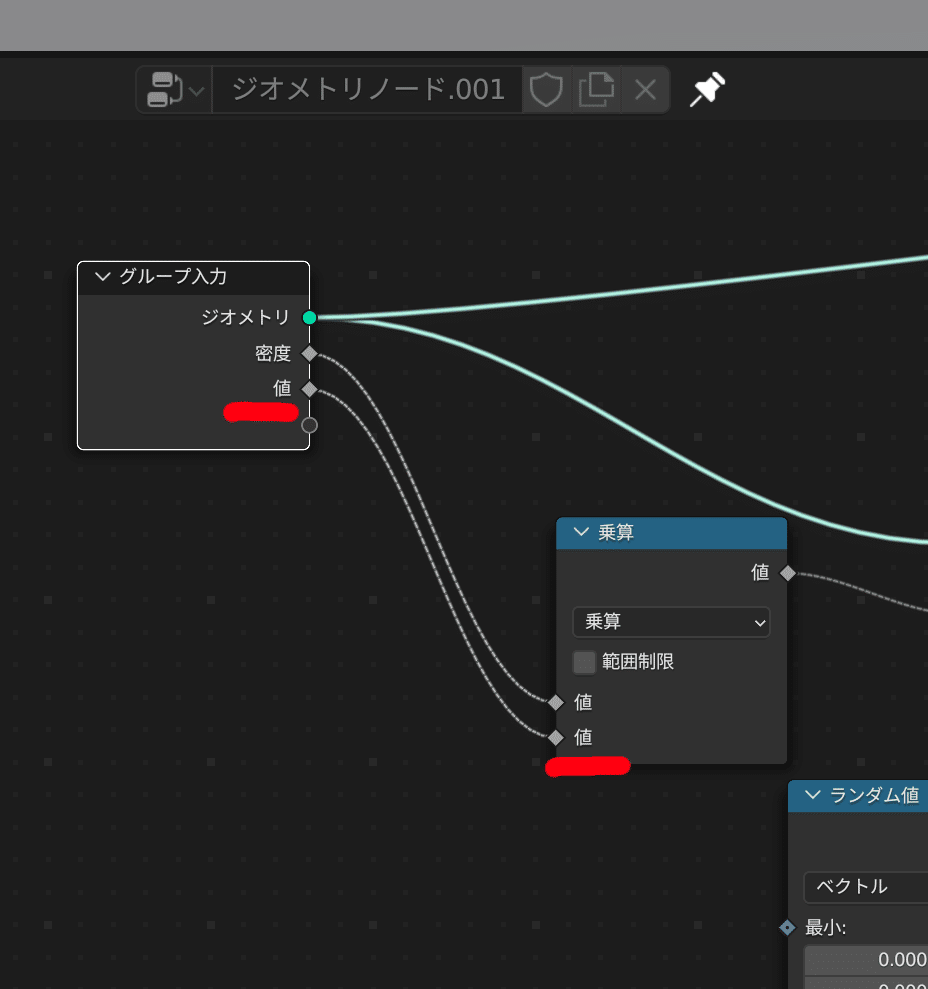
さらに値もくっつけます

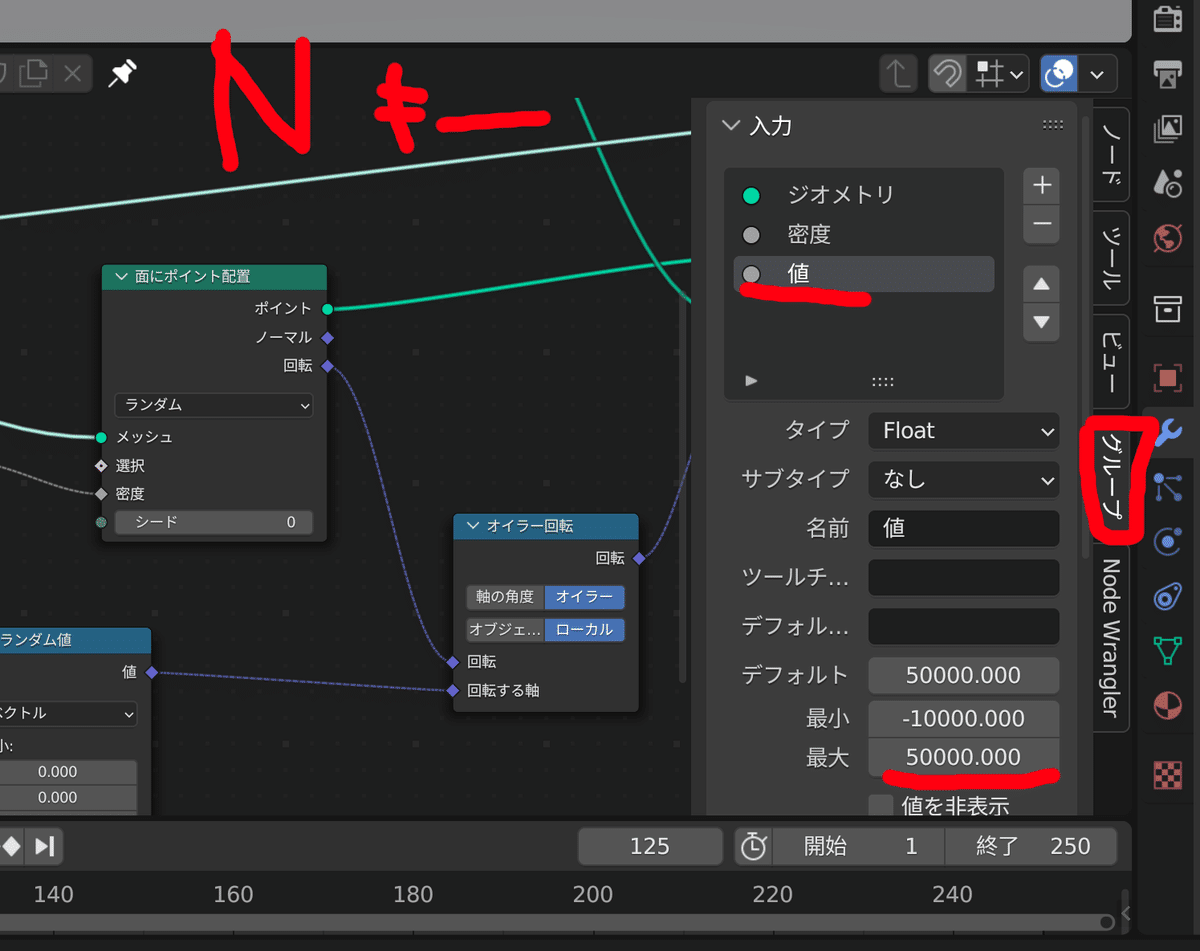
こちらも、値がおかしいので N きーを押すと横になにかでてきます。

でてきたとこの、グループ、値。の最大値をこれまた50000 に設定します。
これで、このスパナのとこの、値をいじると、飾りの数が変わります。

さて、長くなったのでこの記事はここまでにして、次回、
めちゃややこしいポアソンディスクに進みたいと思います。www
どんどん難しくて、ポアソンディスクの説明きいたときに
わからなさすぎてゲームに現実逃避しに行ったくらいです。
少ししてまた帰ってきたけど。ww
で、記事書いてたら長くなりすぎたので、ここで分断して次の記事にしたいと思います。
つづく。。
★★Litaはどんな人?★★
VtuberのLive2Dモデル制作をするクリエーターです。
あとVtuberとして配信もしています。
ご依頼はDMかWebsiteから受付中
(Commission OPEN, just DM me or via Website)
【JP◎ EN◎ CH△ FR△】
X(旧Twitter)→【https://twitter.com/LitaVtuber】
★リタのホームページ★
Web→【https://lita-art.square.site/】
★Live2D小物販売中★
Booth→【https://litaruismart.booth.pm/】
Ko-fi→【https://ko-fi.com/litalive2d】
★Litaの配信はこちら★
Twitch→【https://www.twitch.tv/lita_illustratio】
BiliBili→【https://space.bilibili.com/1627747284】
YouTube→【https://www.youtube.com/c/LitaVtuber】
★Blenderの勉強履歴更新中★
note→【https://note.com/litaruismart】
★Live2Dの記事を更新★
Fanbox→【https://lita.fanbox.cc/】
