
【Blender】⑭シェーディング、ノード、そしてテクスチャ
こんにちは!
すこーーーしだけさぼってました★
そういう日もあるんですよ、わかります。
無理やりやってるとどうしてもしんどくなってしまいますよね。
そういうときは、思いっきりなんもしない!!!
3日坊主で、2日休んで、また3日坊主すればいいの。
人生は、楽しんでなんぼと思っているLitaです。
楽しんで3Dやっていきましょう!!
では、今回からパート7の動画にはいります!
【シェーディング】
まず、アイシングとテーブルを H で隠しました。いらないので。
で、Guru様のやつだとなんだか画面が違ったので、わたしなりにいじってGuru様の画面と同じにしましたので説明補足します。
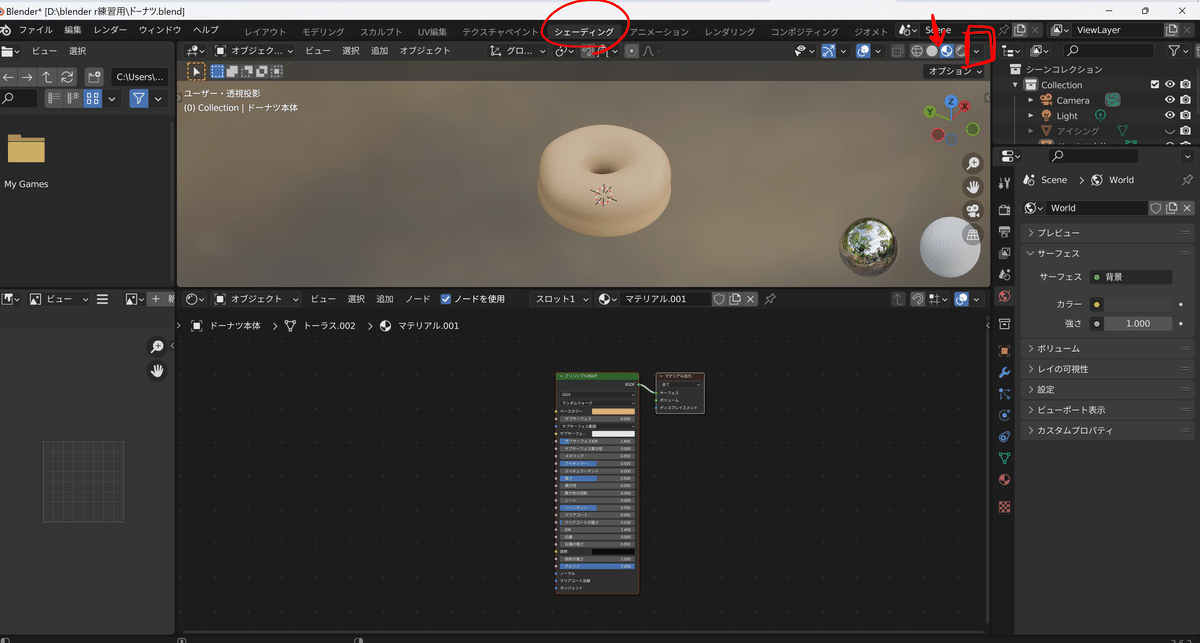
こちらまず、上のシェーディング をクリック
Guru様の画面は、背景が灰色のはずなのに、なんか色がある。
なぜだ・・・・!?

右上の●の横にある地球儀みたいなマーク、そこのはずなんだけど、
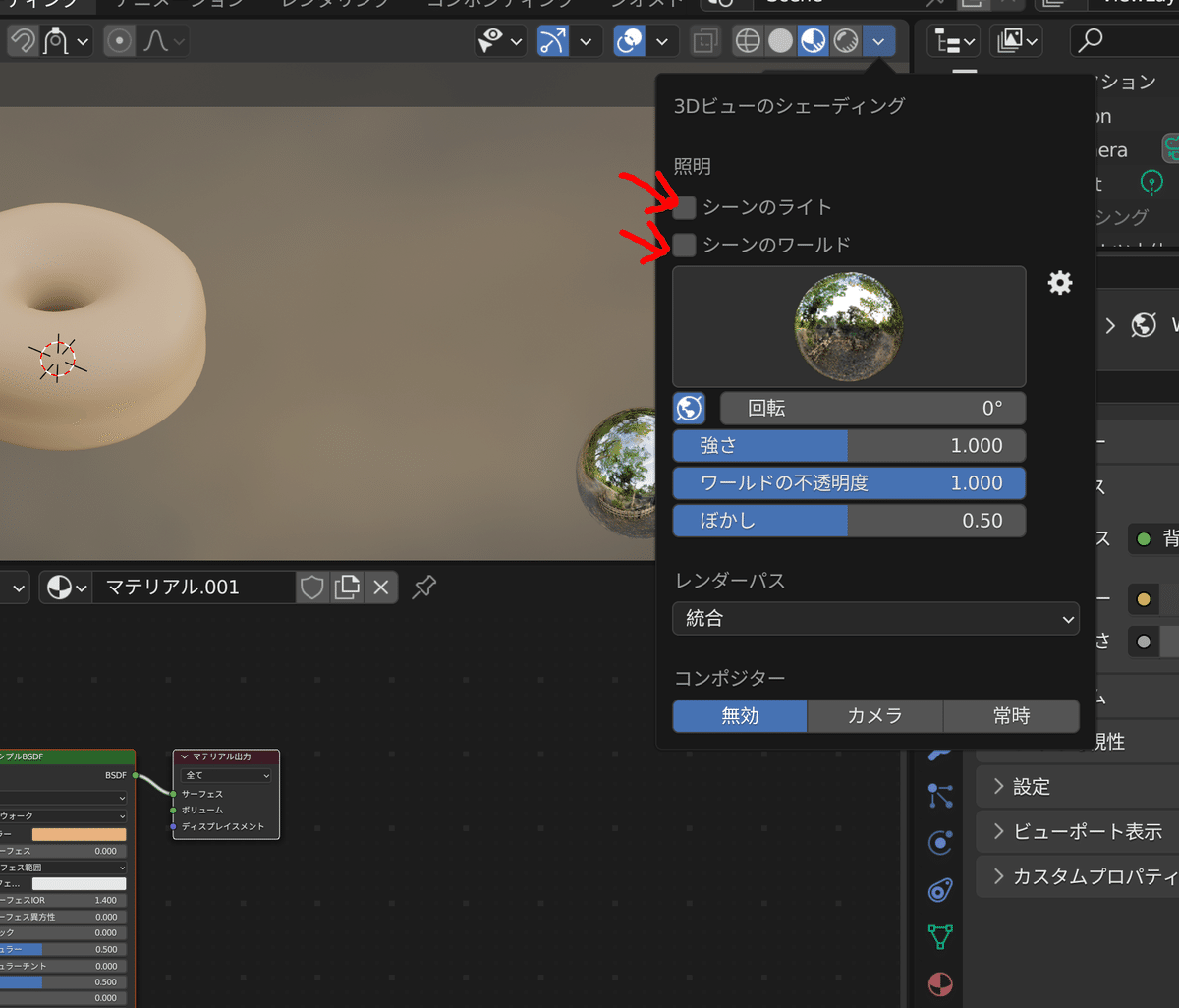
なぜか背景がある。ので、その横の赤い四角で囲んだ部分をクリック

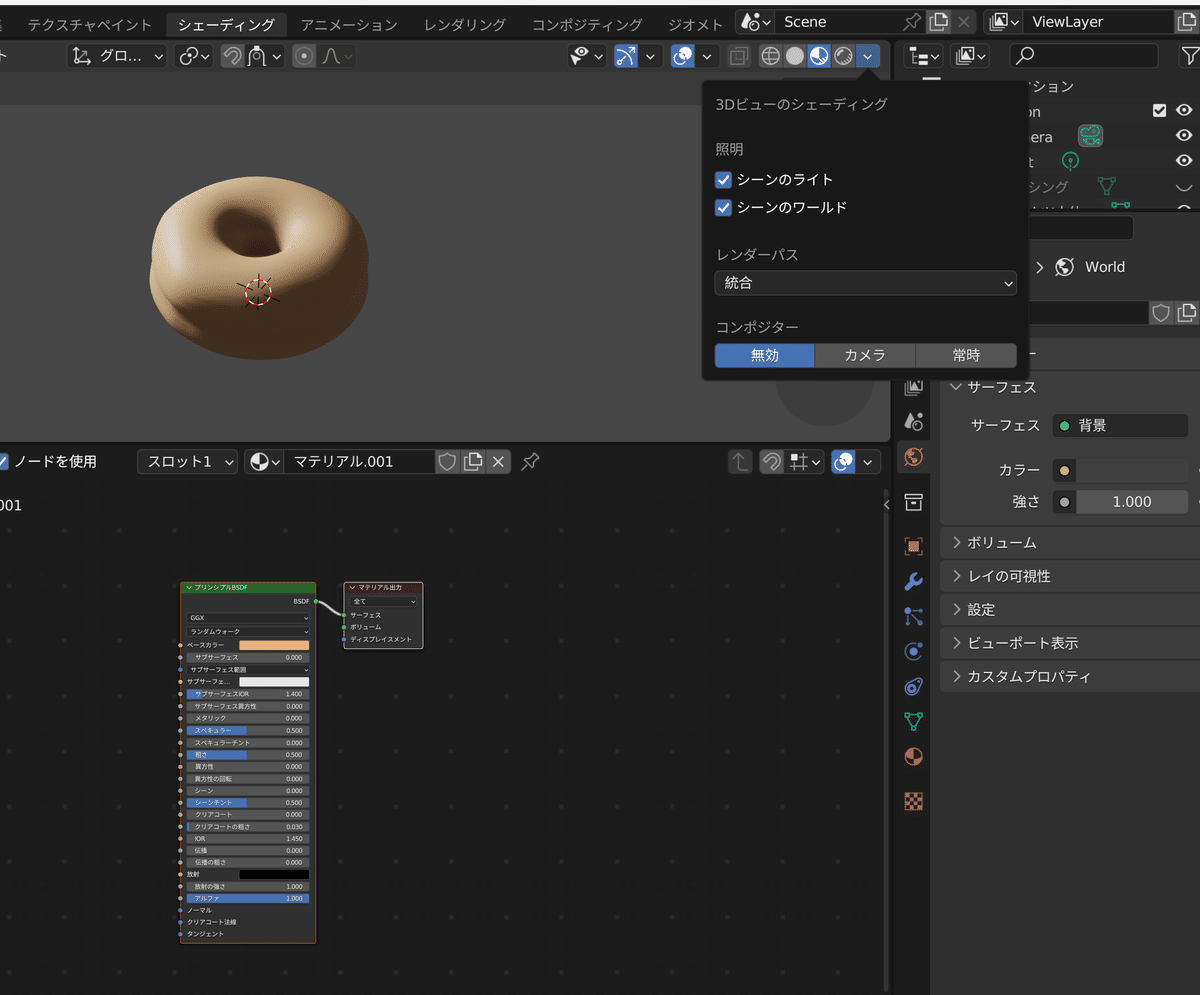
こんな感じのが出てくるので、矢印二つをクリック

これで!Guru様と同じ画面になったぞ!!
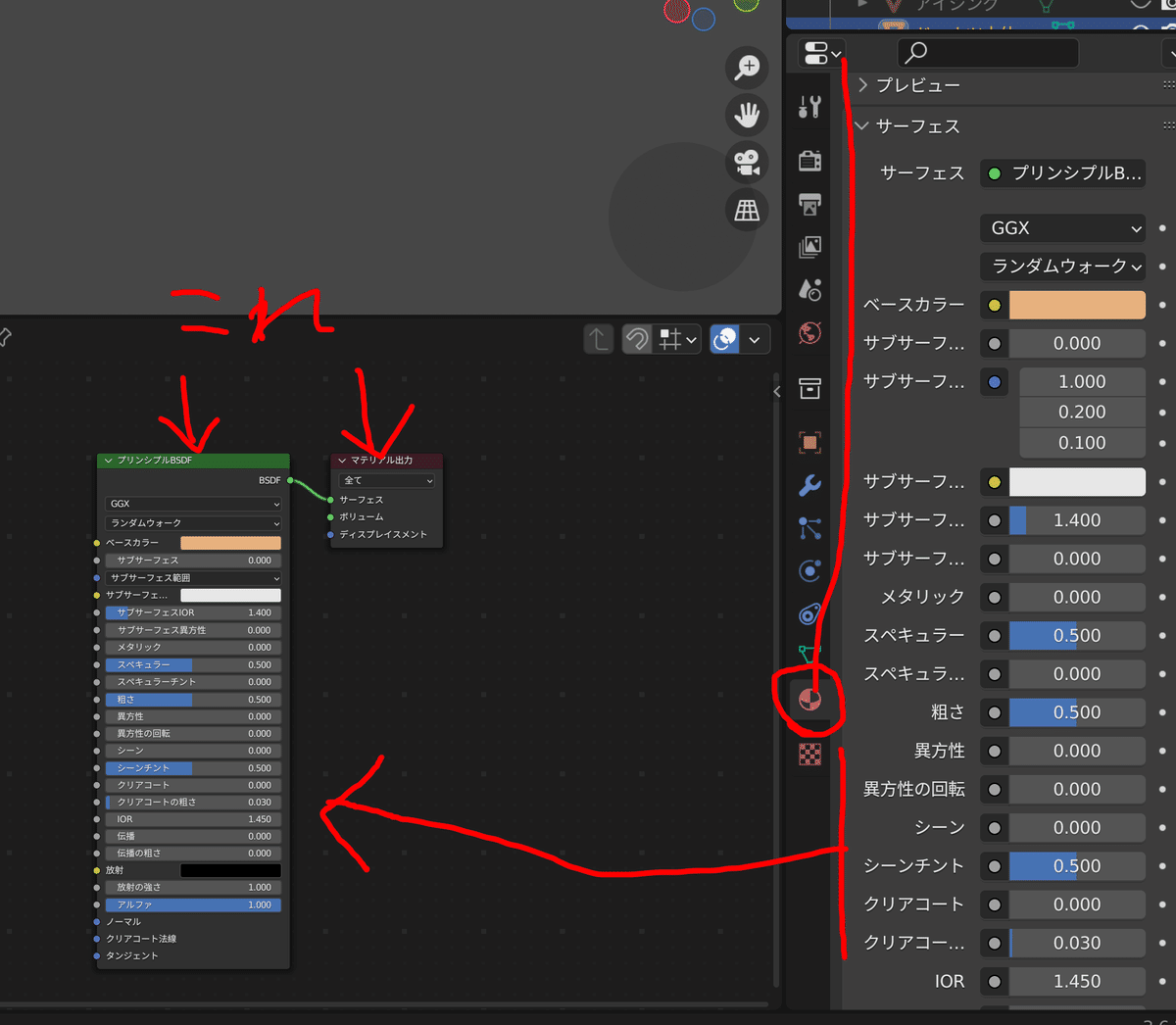
【Nodesとかいうやつ】
はい、それではNodesとかいうやつで、

これがNodesとかいうやつ。
右のマテリアルのタブと同じです。
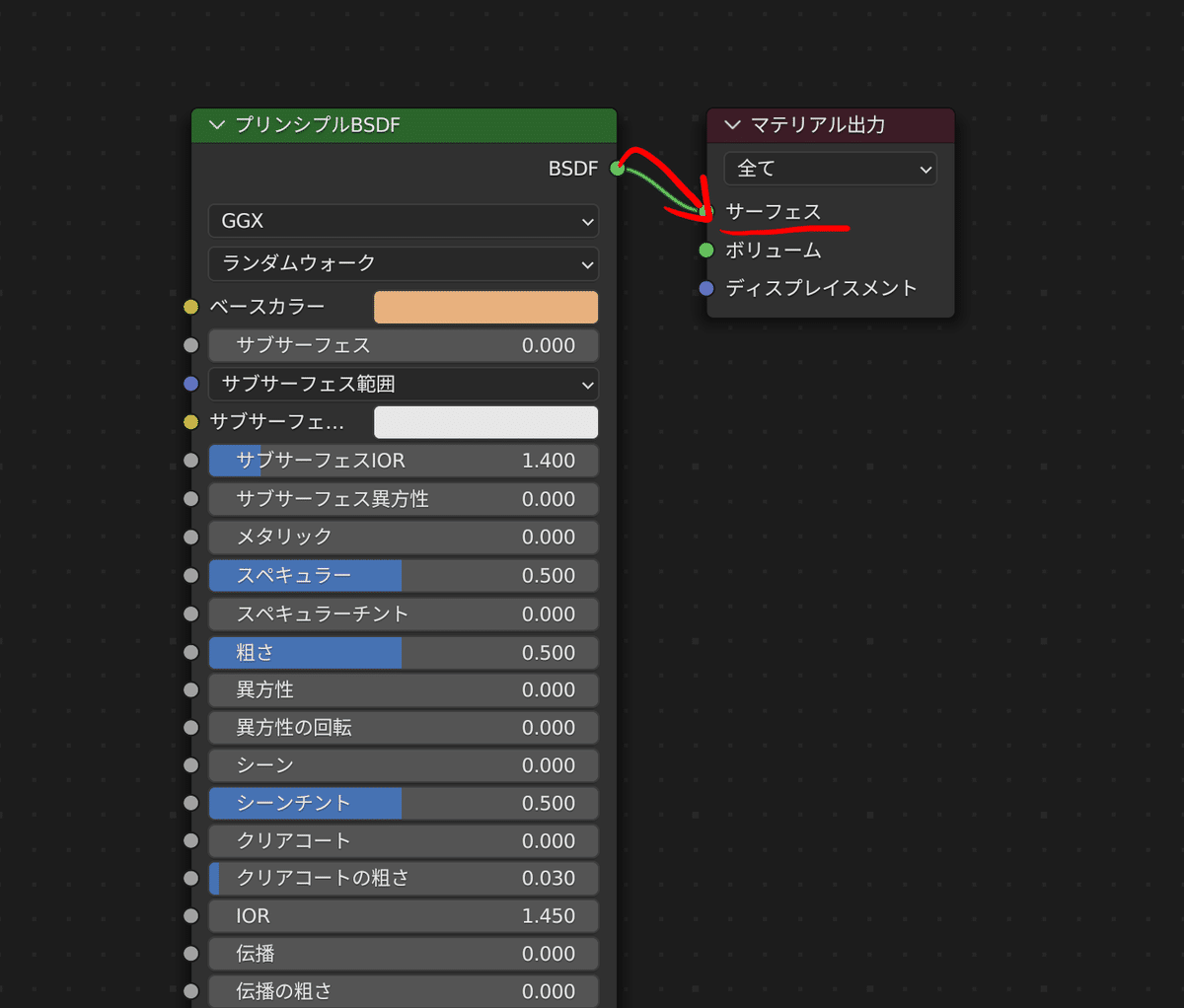
Nodesは左から右に働きます。

この、カラーとか粗さとか、いろいろ変えるこれが、右のタブにある、サーフェスに出力されています。
サーフェス とは、 英語で表面 という意味だよ。(ここ日本語にしてくれないのかw)
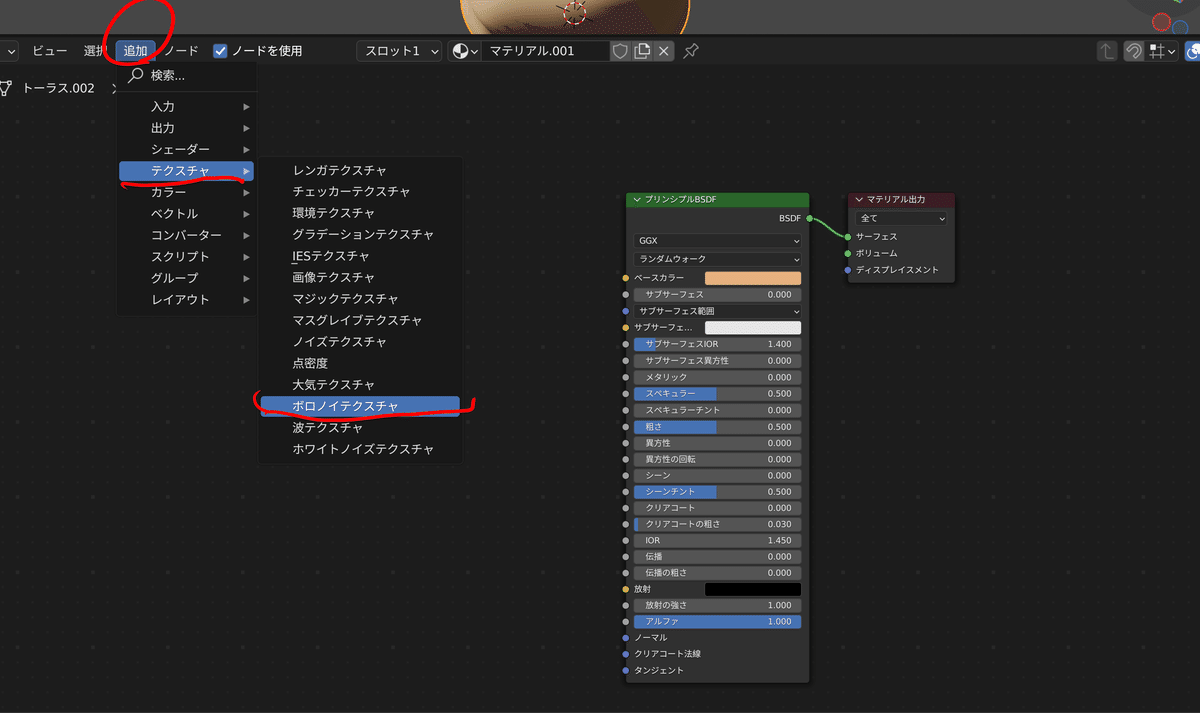
【Nodesを追加してみよう】

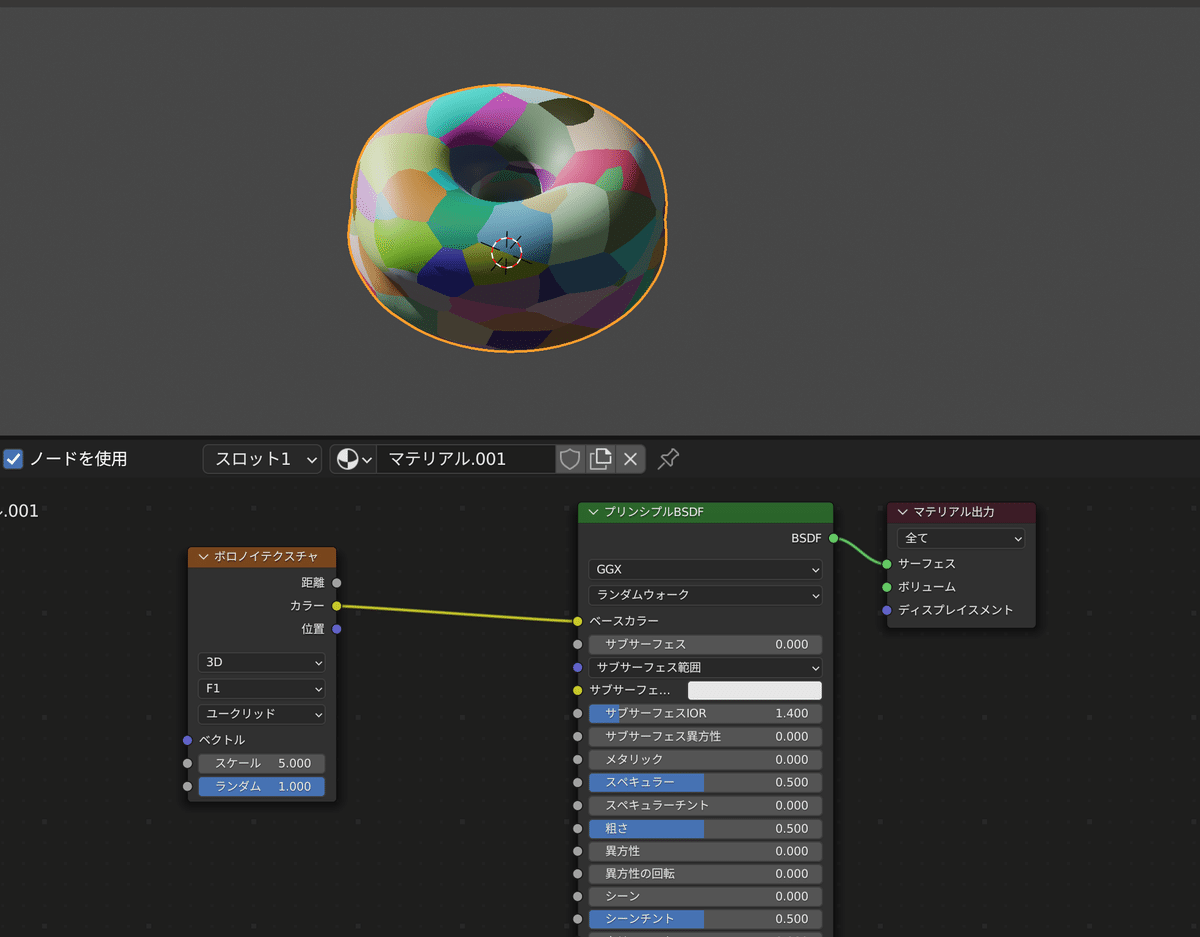
追加から、テクスチャ、ボロノイテクスチャ
を追加してみます。

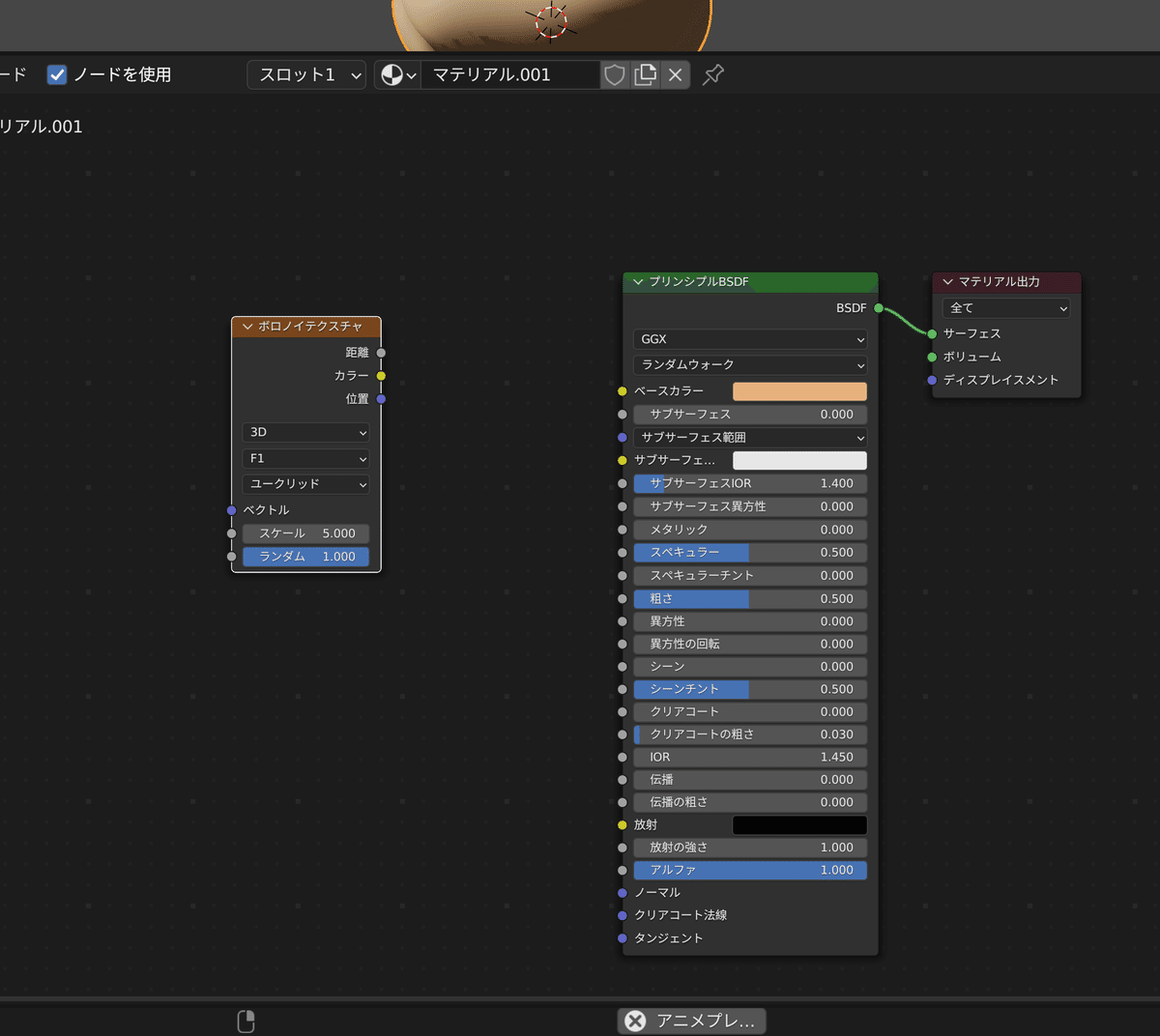
追加された。
つなげてみましょう

ベースカラーが消えて、体に悪そうなドーナツができました。

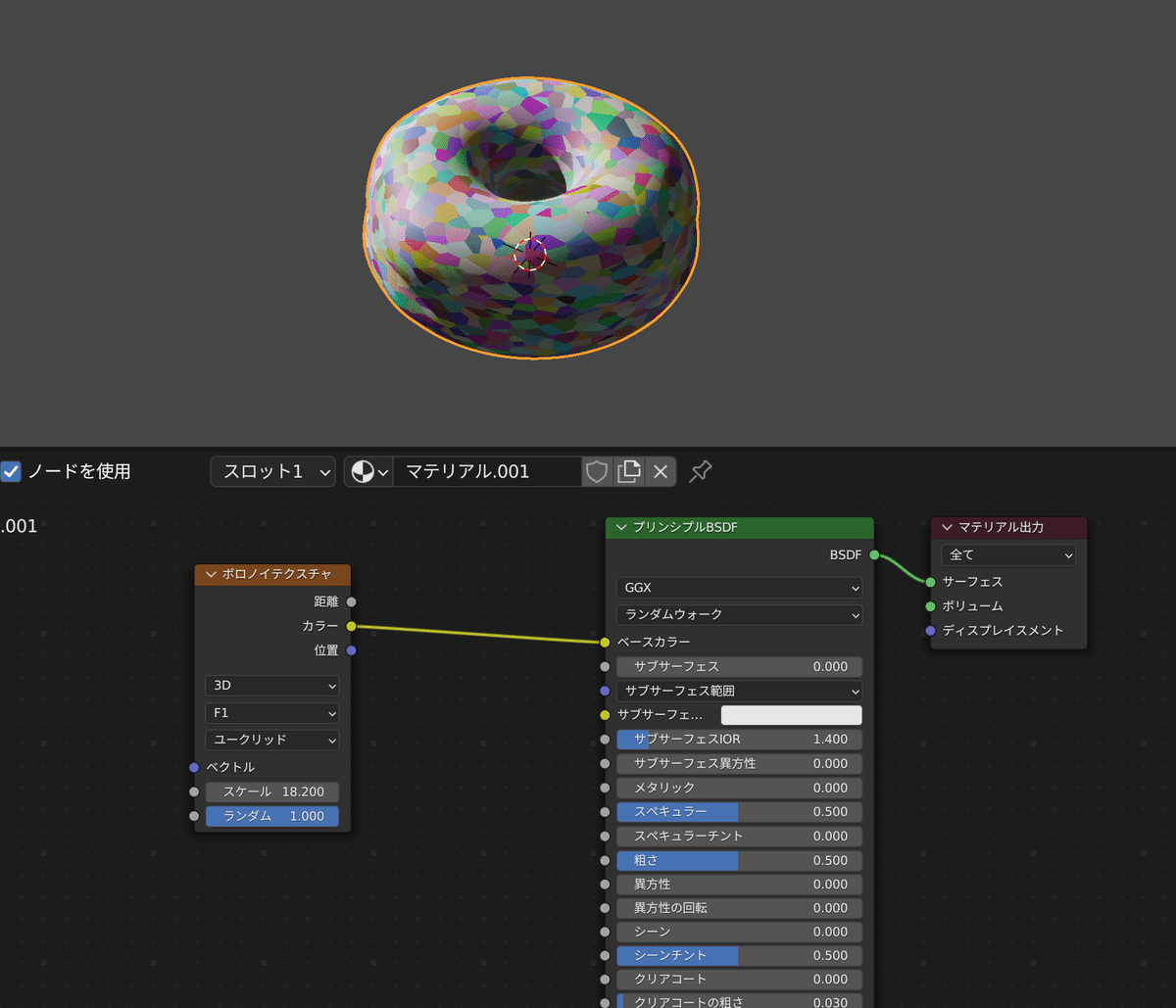
スケールとかいじるとこうなります。
さて、このノードのいいところは、とても簡単にあとから編集可能。というところです。
もしこの3Dの上に絵をかいたら、後で修正がとても大変である。
とGuru様が言っておられます。えっ大変なのか・・・・( ^)o(^ )
【ドーナツにテクスチャをいれる】
テクスチャの日本語が思いつかなかったのでテクスチャのままにしたww
模様・・・?(調べることをしないw( ^)o(^ )
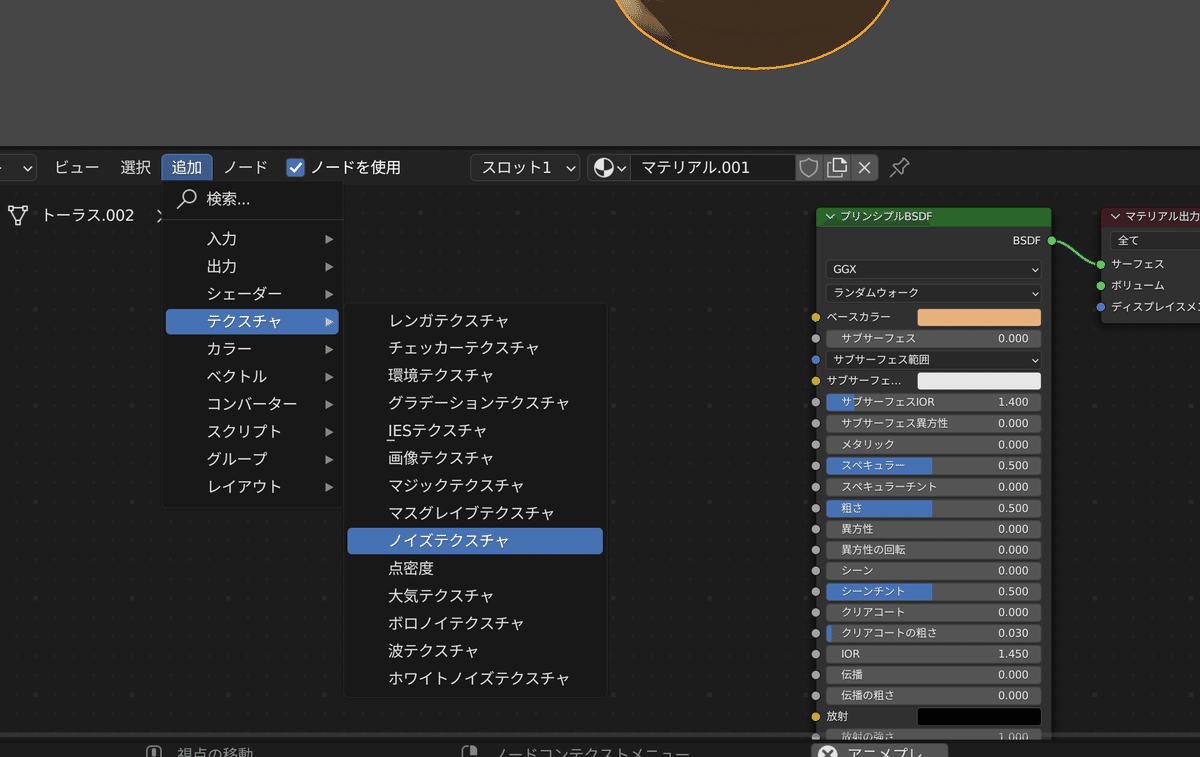
さて、追加していこう

追加 テクスチャ ノイズテクスチャ
を追加!

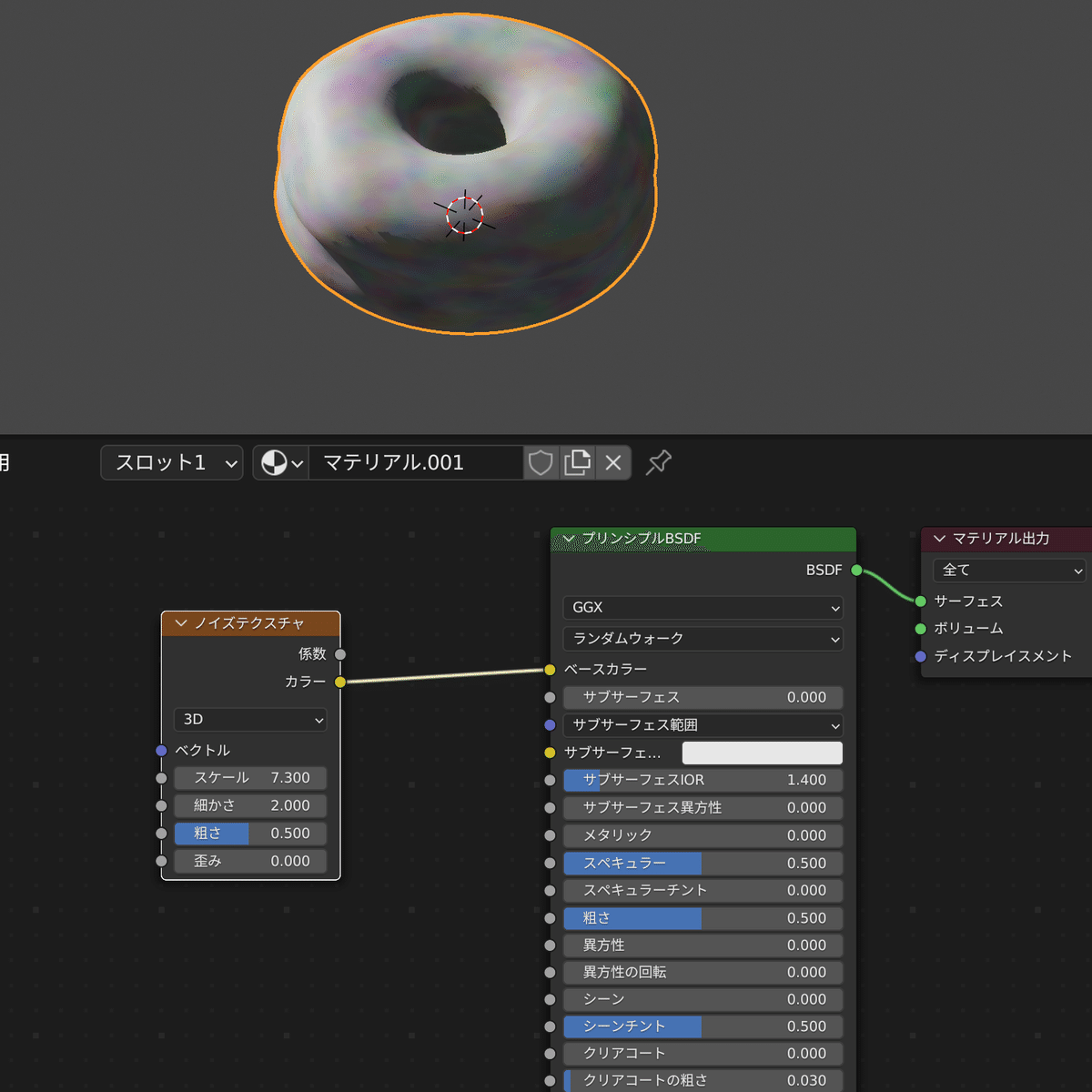
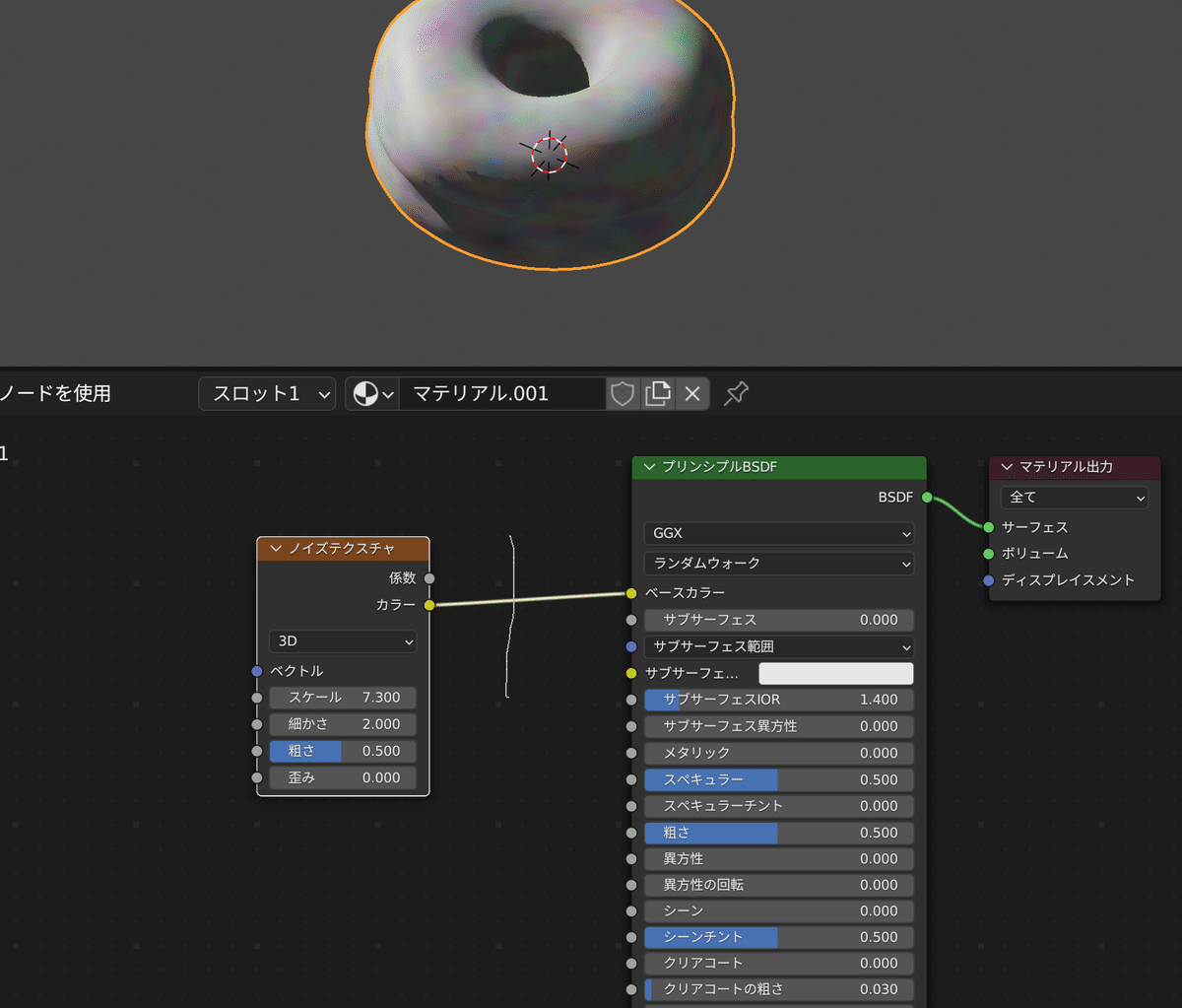
つなげるとこうなる!
係数というのは、グレースケールのこと
カラーはカラー、
で、Ctrを押しながら、右クリックでこのNodesの間を走らせると

こんな感じでナイフがでてきて、
きれます。
つまり、つながりを切ることができます。
【テクスチャをのせて、ドーナツ色も載せたい】
さて、このままだとカラフル毒ドーナツか、グレー毒ドーナツにしかなりませんね。
色をのせたまま、テクスチャをのせたい。そうでしょ?
はい、もちろんあります方法が。

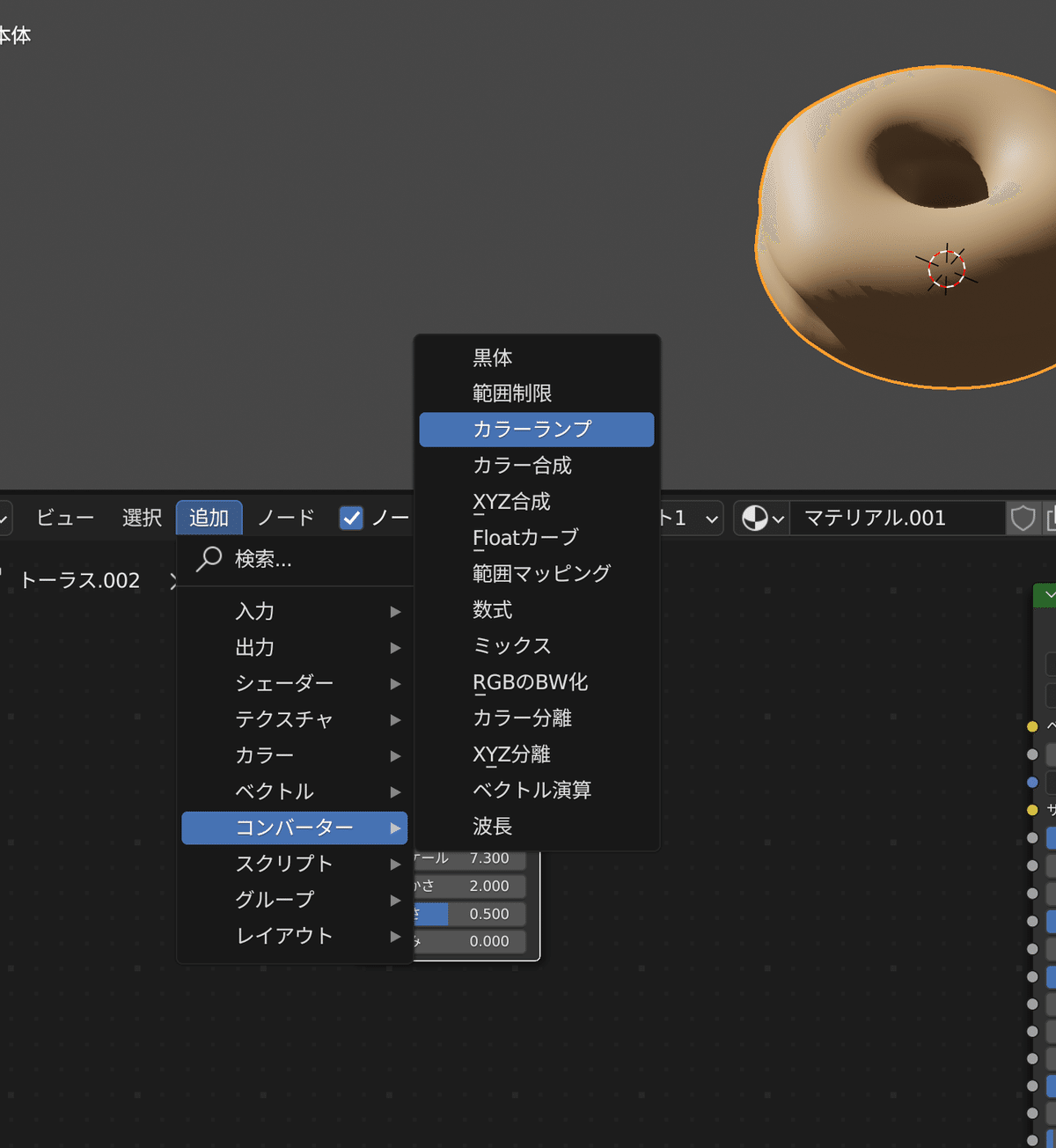
追加 コンバーター カラーランプ をクリック

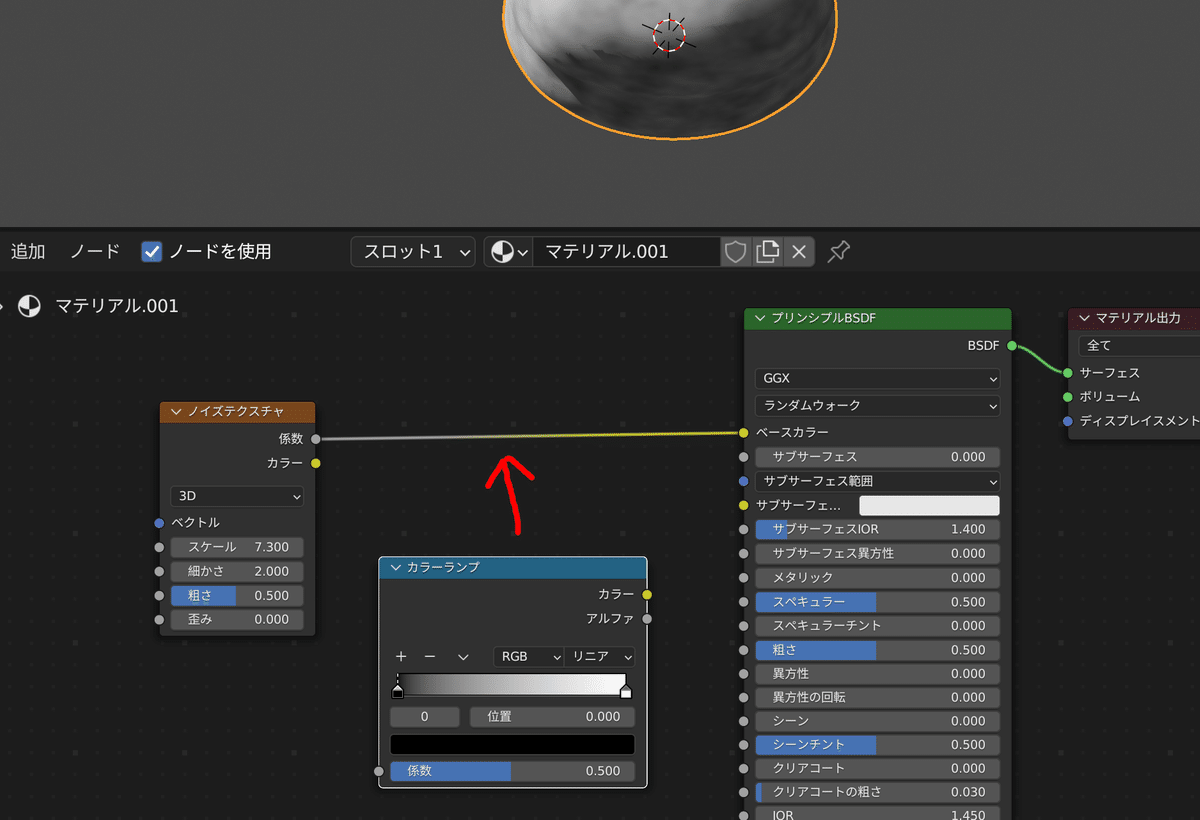
つながっているこの間にもっていくと

勝手につながる

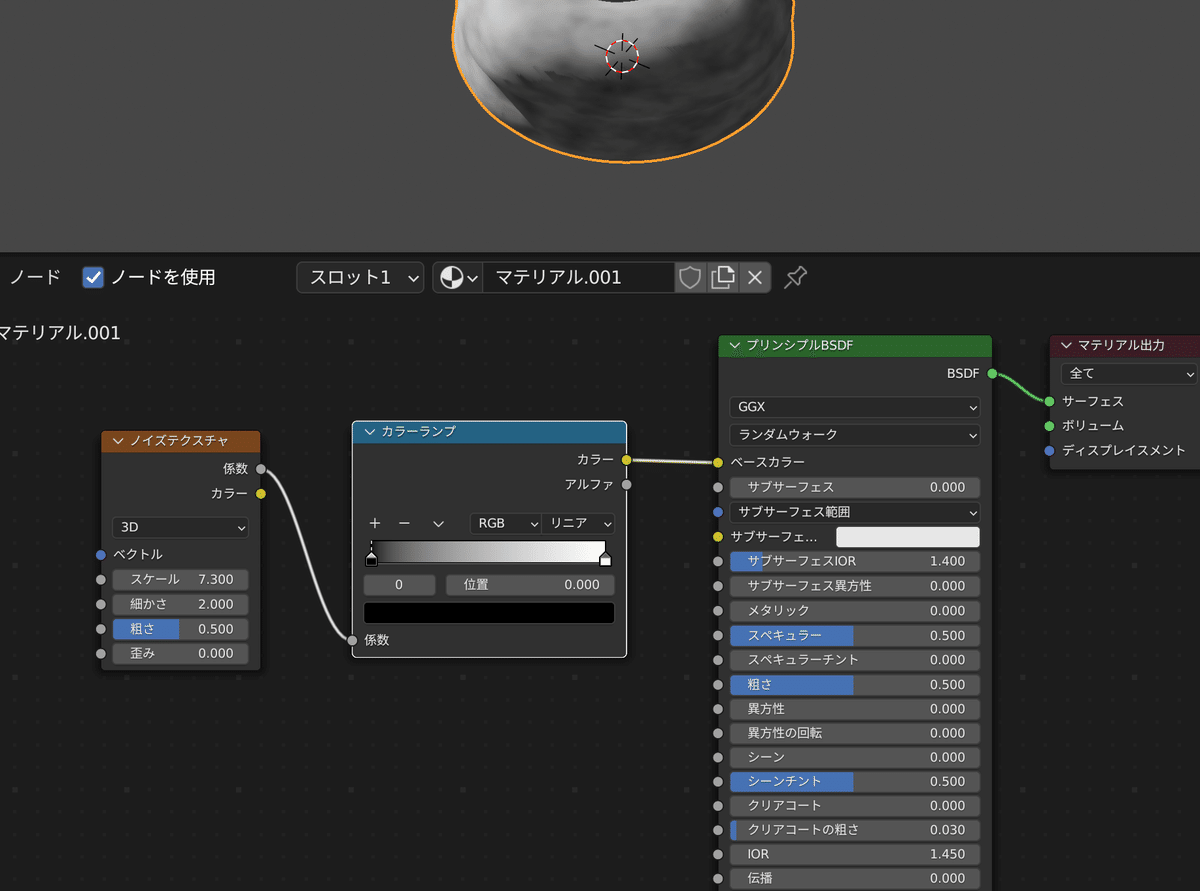
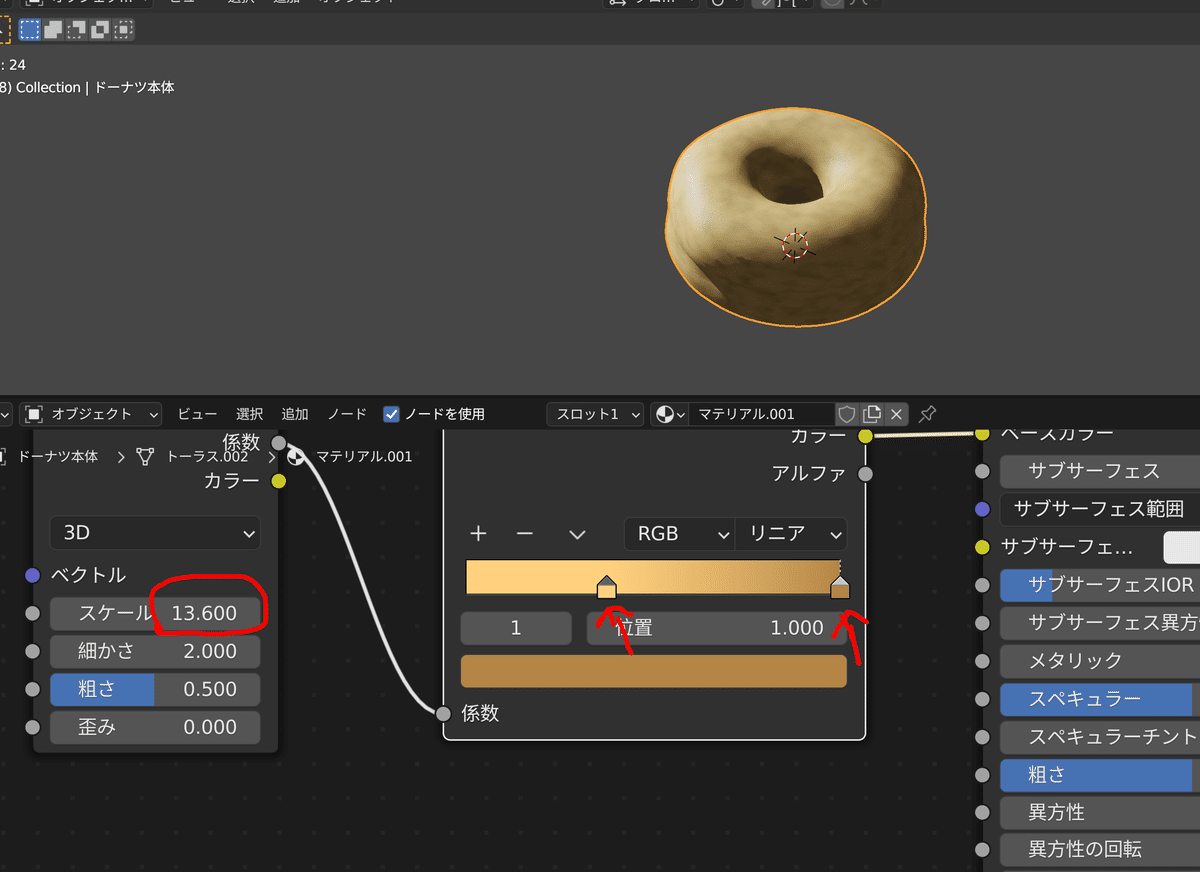
で、スケールとか、色とかいろいろスライダーさわっていじってみます。
下の色をクリックすれば色相のタブが出てきます。
長くなってきたのでこの辺で。
なんか、かびってるドーナツになりましたが、次回できっと大変身するに違いない。
★★Litaはどんな人?★★
VtuberのLive2Dモデル制作をするクリエーターです。
あとVtuberとして配信もしています。
ご依頼はDMかWebsiteから受付中
(Commission OPEN, just DM me or via Website)
【JP◎ EN◎ CH△ FR△】
X(旧Twitter)→【https://twitter.com/LitaVtuber】
Website→【bit.ly/3lu1pT2】
Twitch→【bit.ly/3Ylf7WB】
BiliBili→【bit.ly/3xbzABx】
YouTube→【bit.ly/3JVDd6b】
同じ記事をファンボックスにも乗せようと思っています。
ご支援いただけるとものすごく製作の励みになります。ありがとうございます!
FanBox→【https://lita.fanbox.cc/】
