
NeoRoid(ネオロイド)をVRChatに持って行く
NeosVRで簡単に軽量アバターを作ることができます。オレンジさんともふやんさんが開発したもので、2020年のMMC(Metaverse Maker Competition)のアバター部門で優勝しました。これをNeoRoid(ネオロイド)と言います。せっかくだからVRChatでも使いたいですよね。カワイイし。
『#NeoRoid クリエイター』がMMC 2020 Avatar部門で優勝しました!!!!🏆😍
— オレンジ (@mikan3134) October 11, 2020
皆様ありがとうございます!!!👏
一人でも多くの方に自分のアバターを手にする楽しみが伝われば幸いです!😁#NeosVR #creatorjam #mmc #jampionship https://t.co/GuI2YkmnJv pic.twitter.com/bvlPymslHW
2020年12月1日にNeoRoidHub for Unityがリリースされました。これによりNeoRoidを簡単にVRChatに移行できます。noteの記事も参考にどうぞ!
簡単にかわいいアバターを作れる #NeoRoid がVRChat・clusterに対応しました!🎉✨😝
— オレンジ (@mikan3134) December 1, 2020
ゲームのキャラクリみたいにパーツや色を選ぶだけ🤩
すぐに自分のアバターが作れます!👗
Quest版VRChatでもExcellent判定で超軽い!😳
無料ダウンロード↓💸https://t.co/9OEkLsX9vz#VRChat #cluster #NeosVR pic.twitter.com/hTbJPpXURd
前提として
NeosVRではDevtooltipとかを使って、インスペクターの操作とか、fbxのエクスポートなど開発の初歩の段階の知識が必要です。
VRChatではアバターを導入したことが必要です。SDKを入れたり、リグをいじったりします。
でもそのくらいです。分からなければ、どちらの世界の住民もとても親切なので聞いてみましょう。
全体の流れ
NeosVRでモデルのfbxとテクスチャファイルのpngをエクスポートします。
Unityで、fbxとpngとアーマチュアのファイルを読み込みます。
fbxをばらして、パーツにして、アーマチュアにはめ込んで行きます。スケールや位置を調整して、Build & Publishをします。
まずはTポーズに
まずTポーズにしましょう。NeosVRからはモデルのfbxファイルとテクスチャファイルのpngファイルを取り出しますが、そのままfbxにするとあとの作業が大変です。下が図がTポーズになったネオロイドです。

まずこのネオロイドをインスペクターで覗いてみましょう。VRChatに持って行かなければいけないのは、Head, Body, LeftHand, RightHandの4つです。
下の図をみるとHeadの下にSkinnedRoot-Headという目や口がはいったものと、BakedRoot-Head(Baked)があります。まず、BakedRoot-Head(Baked)をLight Avatarスロットの直下に置きます。そして、この移動したBakedRoot-Head(Baked)の下にSkinnedRoot-Headを入れておきます。
またBodyの下にBakeRoot-Body(Baked)があります。同様にこれもLight Avatarスロットの直下に置きます。
腕についてもBakeRoot-ArmL(Baked)とBakeRoot-ArmR(Baked)をLight Avatarスロットの直下に置きます。

そうすると下の図のように整理されていると思います。ここではさらに余分なribbon.fbxとかbadge.fbxがHeadやBodyの下に入れてあります。これをしておくとネオロイドにつけていたリボンとかバッジとかも一緒にfbxにしてエクスポートできます。
上にあるHead, LeftHand, RightHnad, LogiXs, Dataはいらないので消してしまってかまいません。Materialsも引き継ぐことはできないです。

それではTポーズにしましょう。移動したBakeRoot-Head(Baked)でReset PositionとReset Rotationをしましょう。同じことをBakeRoot-Body(Baked)、BakeRoot-ArmL(Baked)、BakeRoot-ArmR(Baked)にもします。そうするとTポーズにすることができます。

これをfbxファイルとしてエクスポートしましょう。
テクスチャファイルの取り出し
マテリアルを引き継ぐことはできないので、テクスチャファイルを取りだしてエクスポートしておきます。
TexturesスロットをみるとStaticTexture2Dというコンポーネントがあります。このコンポーネントを掴んで、ワールドでクリックすると下の図のようにアトラス化されたテクスチャファイルをスポーンさせることができます。
このファイルをPCにエクスポートしておきます。これでNeosVRでの作業は終わりです。

Unityへのファイルの読み込み
Unity Hubで新しい3Dのプロジェクトを作ります。
まずSDKをインポートしましょう。いつものように最新のSDKを https://vrchat.com/home/download からダウンロードして、Assets→Import Package→Custom Package...でインポートします。
続いて、NoesVRでエクスポートしたネオロイドのfbxをAssetsに登録します。ファイルをAssetsにドロップすればOKです。
さらにアーマチュアを必要とします。もふやんさんが作ってくれました。下記に置いています。NeosVR JPの#雑談 チャンネルにおいています。これをダウンロードして、同じくAssetsにドロップします。
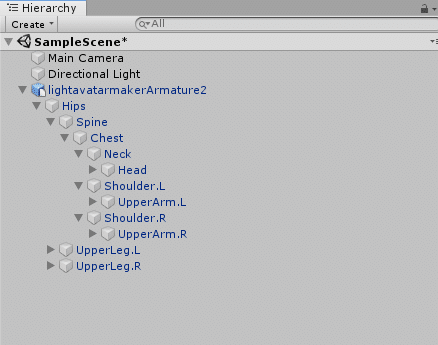
そしてlightavatararmature2をHierarchyにドロップします。展開すると次のようになります。

このHierarchyにHead, Body, ArmL, ArmRを載せればいいわけです。
このlighavatarmakerArmature2にコンポーネントのVRC_Avatar Descriptorを追加します。

重要:ここで、Scaleを0.2,0.2,0.2にしています。これはアーマチュアが4mくらいの大きさになっているからです。この時点でだいたい1mくらいにしておきます。
また、NeosVRでエクスポートしたテクスチャファイルをAssetsに入れてマテリアルを作ります。Assts→Create→Materialでマテリアルを作り、そこにテクスチャファイルを貼ります。ShaderをVRChat/Mobile/Toon Litにして、Textureにテクスチャファイルをドロップすればできます。

アーマチュアにパーツを入れ込む
本体をHierarchyに持ってくると次のようになっています。そこで、これを分解します。この図でいけばLight Avatar with badgesで右クリックしてUnpack Prefabすれば分解できます。そして、この中のBakeRoot-ArmL (Baked), BakeRoot-ArmR (Baked), BakeRoot-Body (Baked), BakeRoot-Head (Baked)の4つを先ほどのアーマチュアにいれます。

BakeRoot-ArmL (Baked), BakeRoot-ArmR (Baked)はそれぞれHand.L, Hand.Rの下に入れます。BakeRoot-Body (Baked)はChestの下に入れます。 BakeRoot-Head (Baked)はHead_endの下に入れます。他はdeleteしてしまってかまいません。下の図はアーマチュアにパーツが適切な位置に配置されているものです。

マテリアルの適用
マテリアルを掴んで、アバターにドロップすればどんどん適用することができます。眉毛と目と口にも忘れずに入れましょう。下の図はHead, Body, Arm.L, Arm.Rにはマテリアルの適用がされていますが、まだ目とかに適用していない状態です。

このアバターではリボン、ハートマーク、それにバッジもつけているので、それらにもマテリアルの適用をします。
最後の仕上げ
VRC_Avatar DescriptorでView Positionを設定します。
腕の位置が若干ボディに近いかもしれません。Unity上で位置を調整します。私の場合にはかなり遠くにしました。
Build & Publishをします。適当にエラーを回避しつつ、カメラの位置を調整するとか、いつものアバターをあげる操作をします。

身長は120cmくらいで目の高さは95cmくらいになっています。
終わりに
いかがだったでしょうか?すでにアバターをVRChatであげたことがあるのであれば、そこまで難しくはないはずです。エラーとかでたらVRChatはたくさんの記事があるので、解決策を見つけることができると思います。
ネオロイドのためだけにNeosVRに入り込むのも面白いかもしれません。ネオロイドを作るNeoRoidクリエーターはすごいです。そしてVRの世界で自分だけのアバターをすぐに作ることができるのはとても楽しいです。私のアバターも、もふやんさんがほんの数分で、作ってくれました。ぜひネオロイドのアバターで楽しんでいただきたいと思います。
謝辞
NeoRoidクリエーターを開発したオレンジさん、もふやんさんがいなければ、NeoRoidは無かったわけで、お二人にまず大感謝です。
そして、こんな可愛いアバターなんだから当然VRChatに持って行くんだと主張する私を全力サポートしてくださった、もふやんさんに感謝いたします。私の技術が拙いばかりに、非常に細かいところまで丁寧に教えてもらいました。
いつも、クリエイティブなことばかりやっていて、超絶技巧の技術満載のNeosVRのフレンドに感謝します。たくさんの人に支えてもらって楽しませてもらっています。
付録
リグは、LightAvatarArmature2を選択して、右のインスペクターでRigを選択してから、Configureを押すと、下のような図になります。これにパーツを載せているわけです。ですからこのスケールがとても重要です。

