
Figma for VS Code 使ってみた
こんにちは!フロントエンジニアの橋本です。
先日、CSS Niteの朝までマークアップ アーカイブを視聴しました。
いろいろな方がマークアップについてお話されている中で、Figma for VS Codeについて話している方がいらっしゃいました。
そもそもfigmaにはXDと同じく、開発者モードというものが存在するのですが、今まで使ってこなかった(XDのものが使いづらかったので、抵抗があった)ので、これを機にFigmaの開発者モードと、Figma for VS Codeを触ってみました。
ちなみにCSS Niteでは、Figma for VS Codeは2024年以降有料化される・・という話もしていたのですが、Figma for VS Codeが、というよりは、Figmaの有料プランじゃないと使えないよ、という話みたいです。
【Figma】料金周りの変更:日本円で支払いができる、開発モードの料金
開発者モードって何?
マークアップの際に使うと便利なモードです。
選択した要素の文字サイズや色などをコードにして表示してくれたりします。
Figma for VS Codeって何?
Figma for VS Codeは、Figma公式によって開発された拡張機能です。
シェア率が高いエディターであるVisual Studio Code上で使用でき、開発環境を離れることなく、Figmaファイルを開いたりできるというもの。
朝までマークアップではFigma上のデザインから、フォントサイズや色、横並びのプロパティなどをタブを押すだけでコードに反映していました。うーん、便利そう。
まずはFigmaの開発者モードを見てみる
Figma for VS Codeを触る前に、開発者モードがどんなものか見てみましょう。
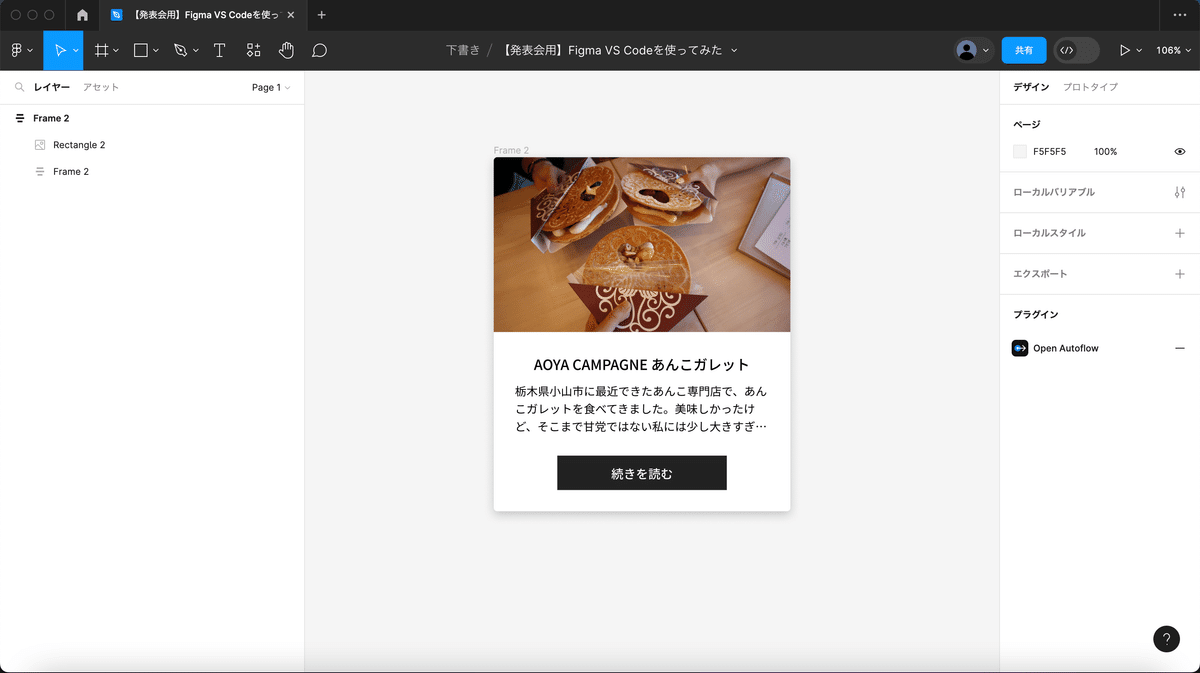
Figmaのデザインカンプを開く
今回はこちらのカードデザインを使用します。
最近栃木の小山で食べた、あんこガレットをカードにして紹介してみました。

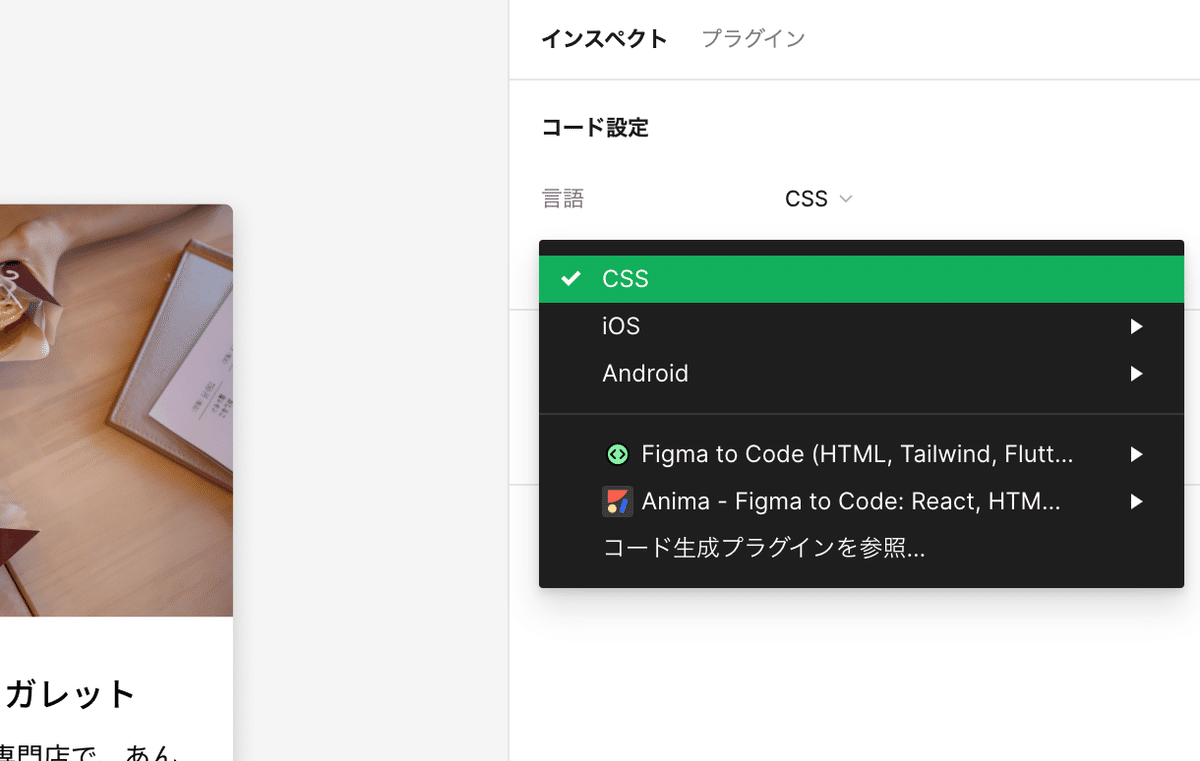
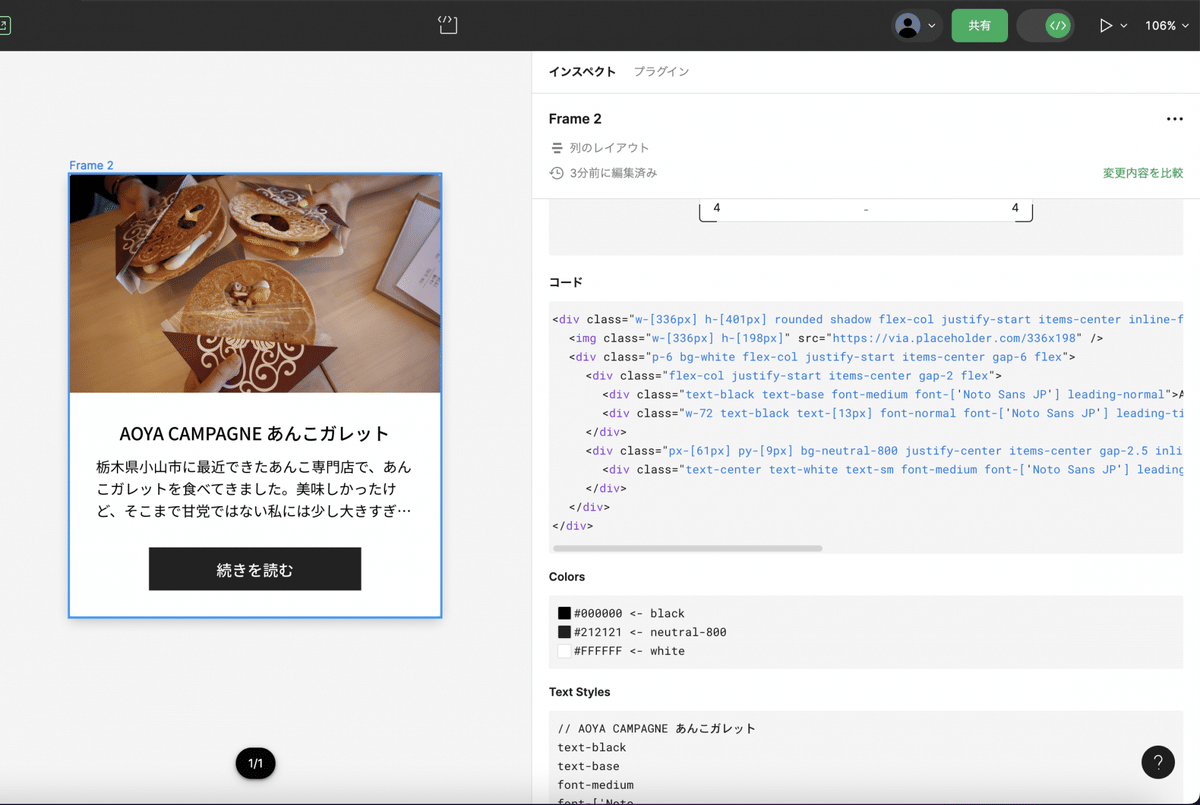
ツールバーの右端にある</>をクリックすると、開発者モードに切り替わります。
このとき、右側のコード設定はCSSになってますね。

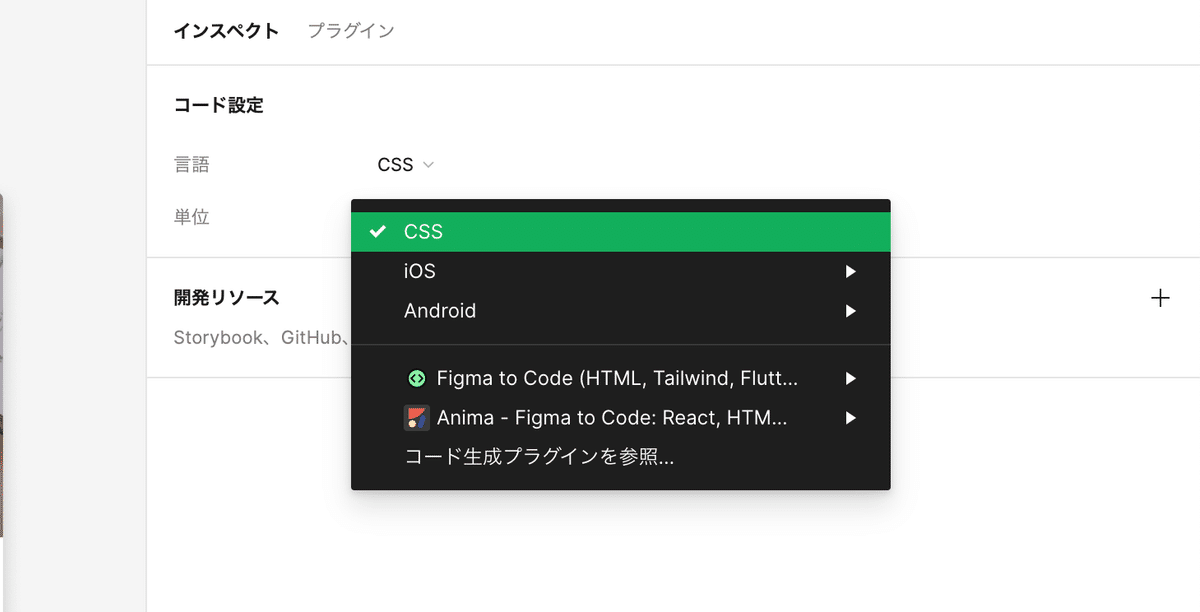
CSS以外にも色々選べます。
例えば、Figma to Codeの中のTailwindを選ぶと、HTML+Tailwindで生成されたコードが出力されるようです。
本題とは逸れますがちょっと試してみましょう。
Figma to CodeのTailwindを選んで、要素をクリックします。

HTMLにTailwindクラスの入ったコードが表示されました。
Tailwind使う時にはいいかもしれません。
でも、文字があってもhタグやpタグを使わず、divタグで書かれてたりするので、やっぱり現時点ではHTMLは自分で書いた方がよさそうです。
設定をCSSに戻します。

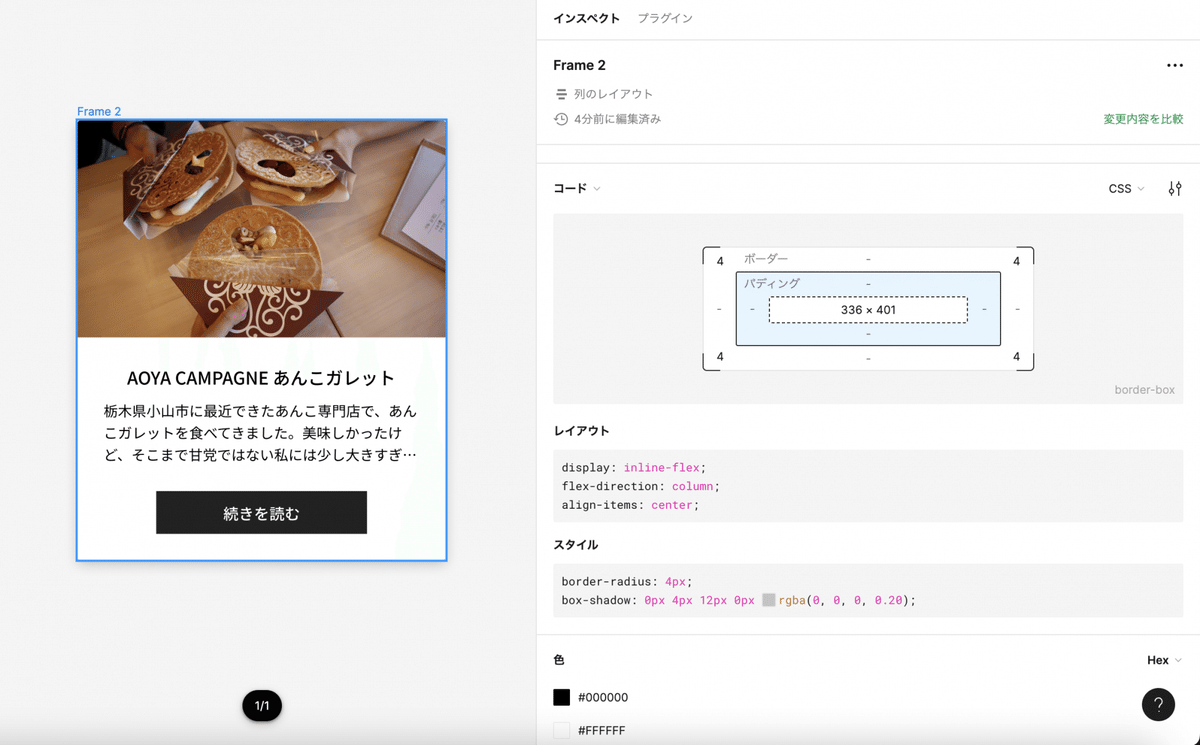
CSSを見てみる
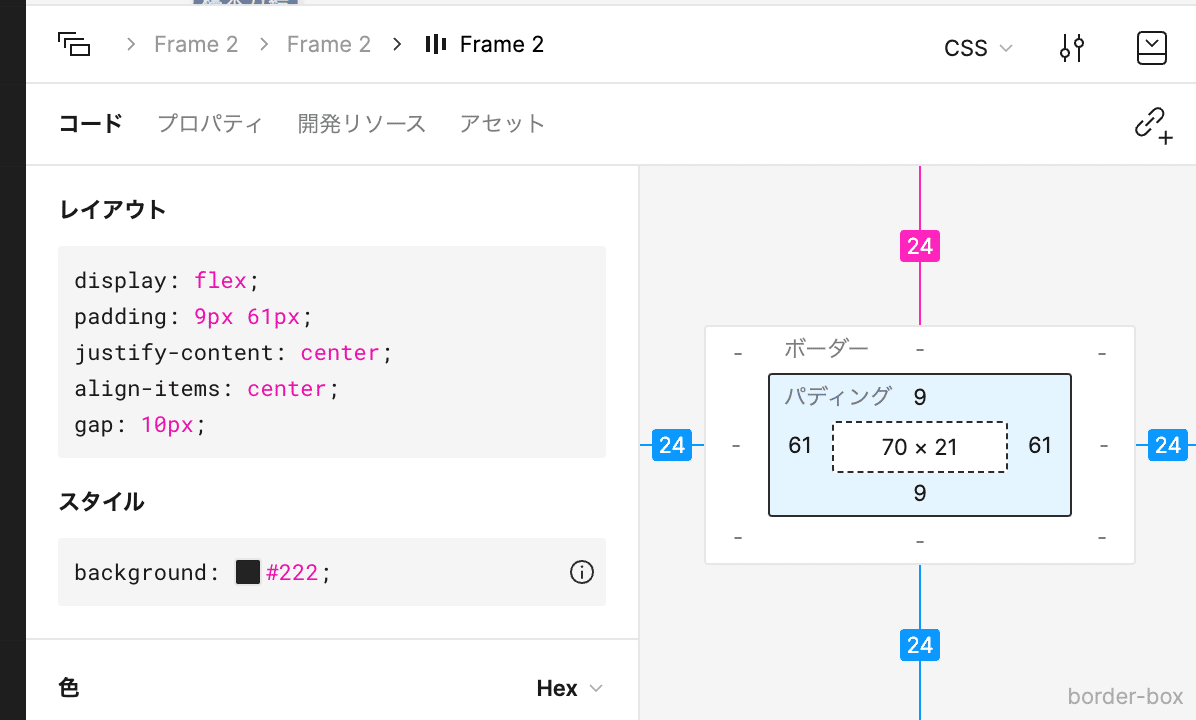
再度、要素をクリックしてみます。

レイアウトとスタイルのところに分かれてプロパティが入ってますね。
いい感じです。
あと、関係ないですが、開発者モードはデザインを消しちゃったり文字を消しちゃったり、色を変えちゃったりが起こらないのがすごく良いです。
Figma for VS Codeを実際に導入してみる
開発者モードがどんなものなのか把握したところで、本題のFigma for VS Codeを見てみます。
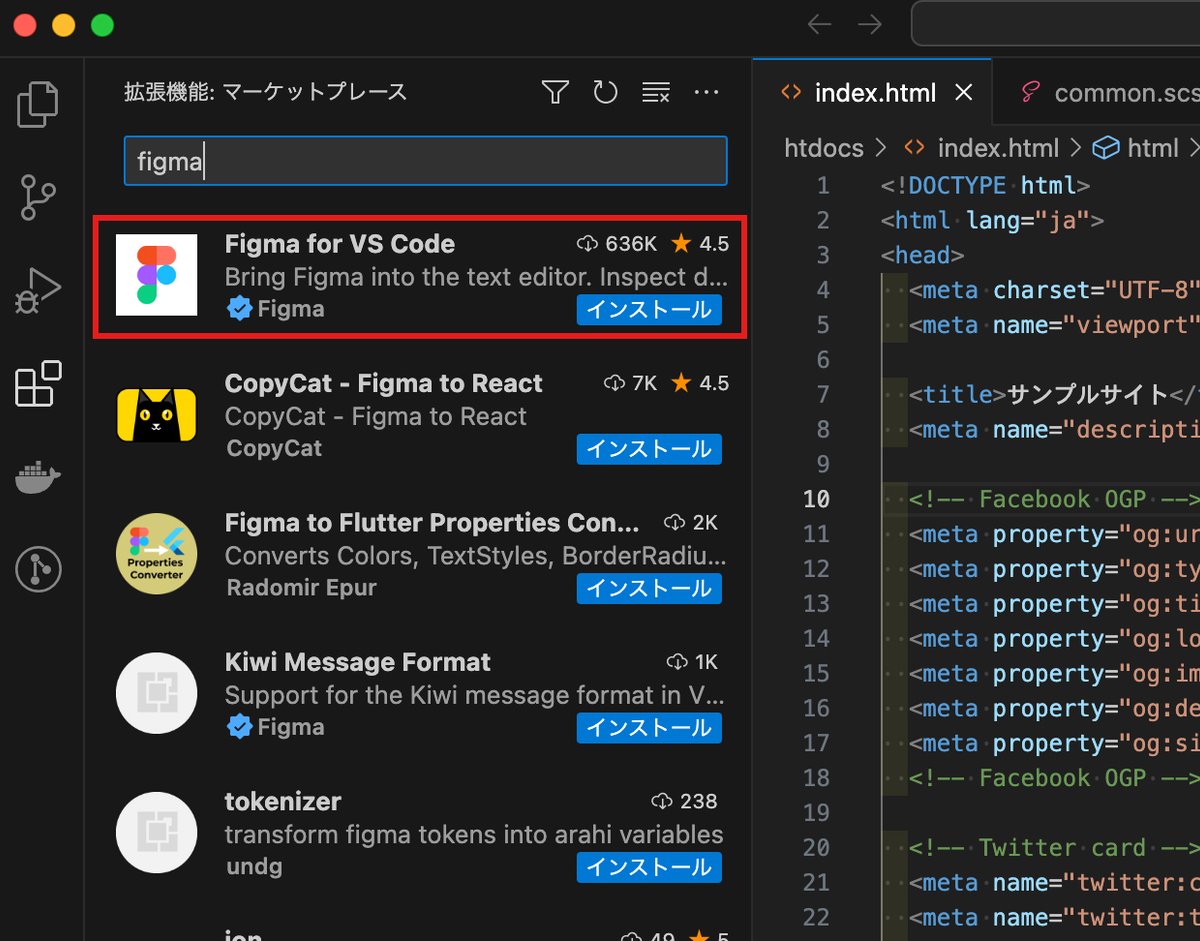
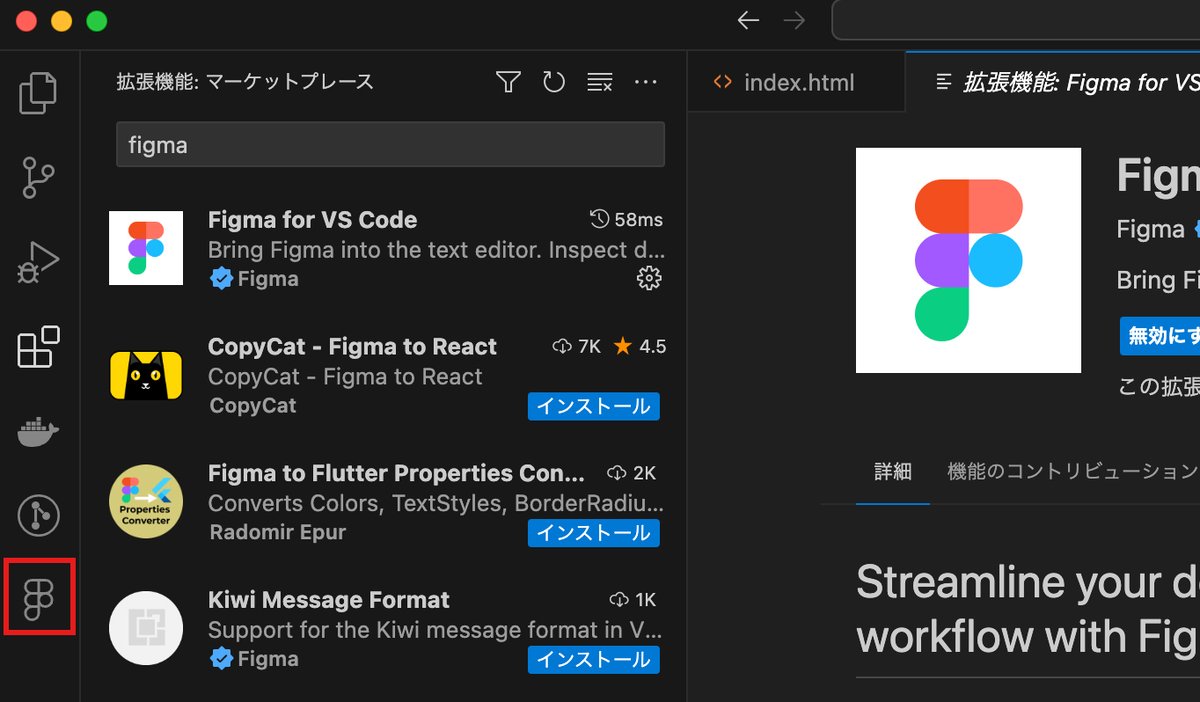
VS Code上でプラグインを検索。一番上に出てきました。これをインストールします。


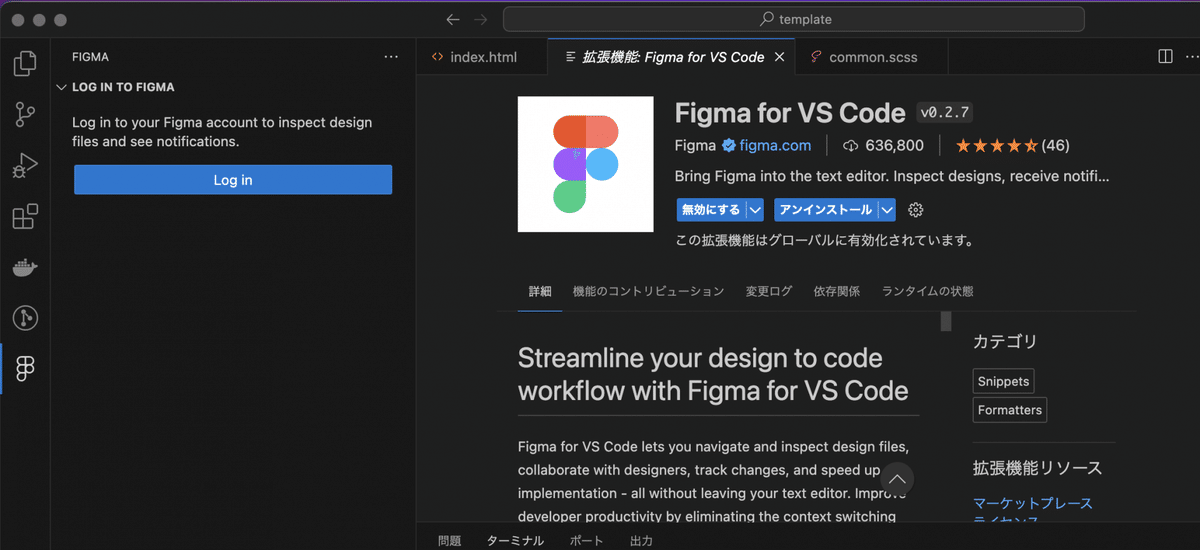
インストールが終わると、Figmaアイコンが出てきました。クリックします。

ログインを求められるので、ログインします。
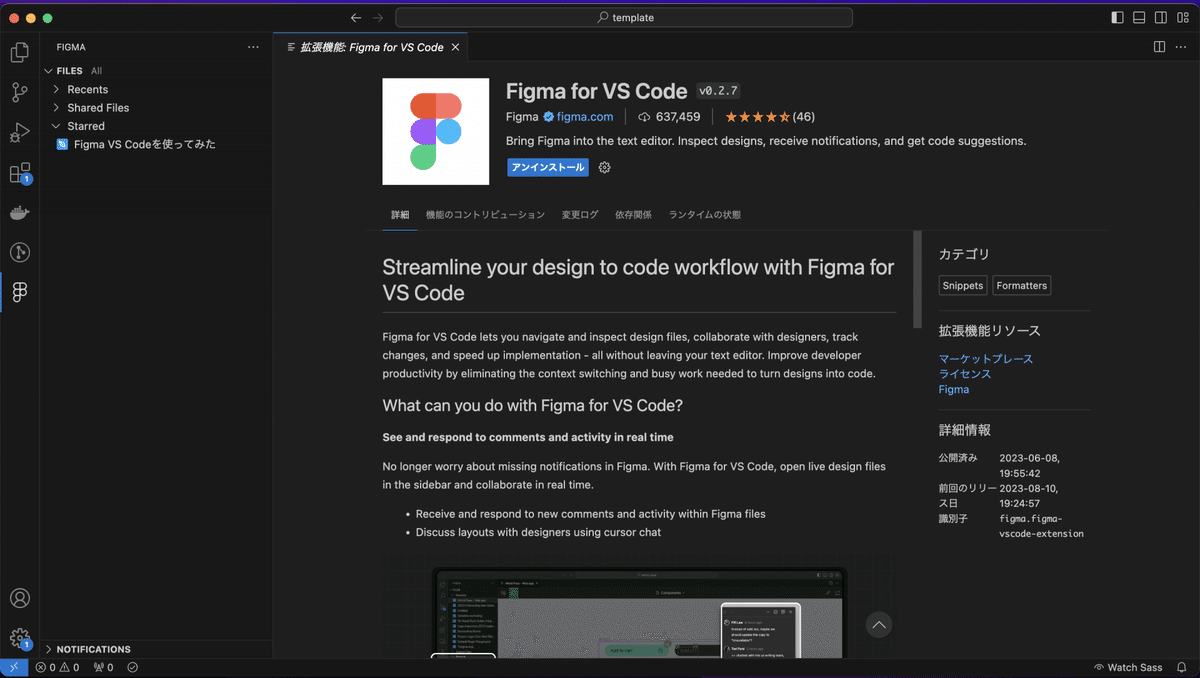
figmaログインしたら、こんな感じになりました。

左ナビにfigmaファイルが並びます。
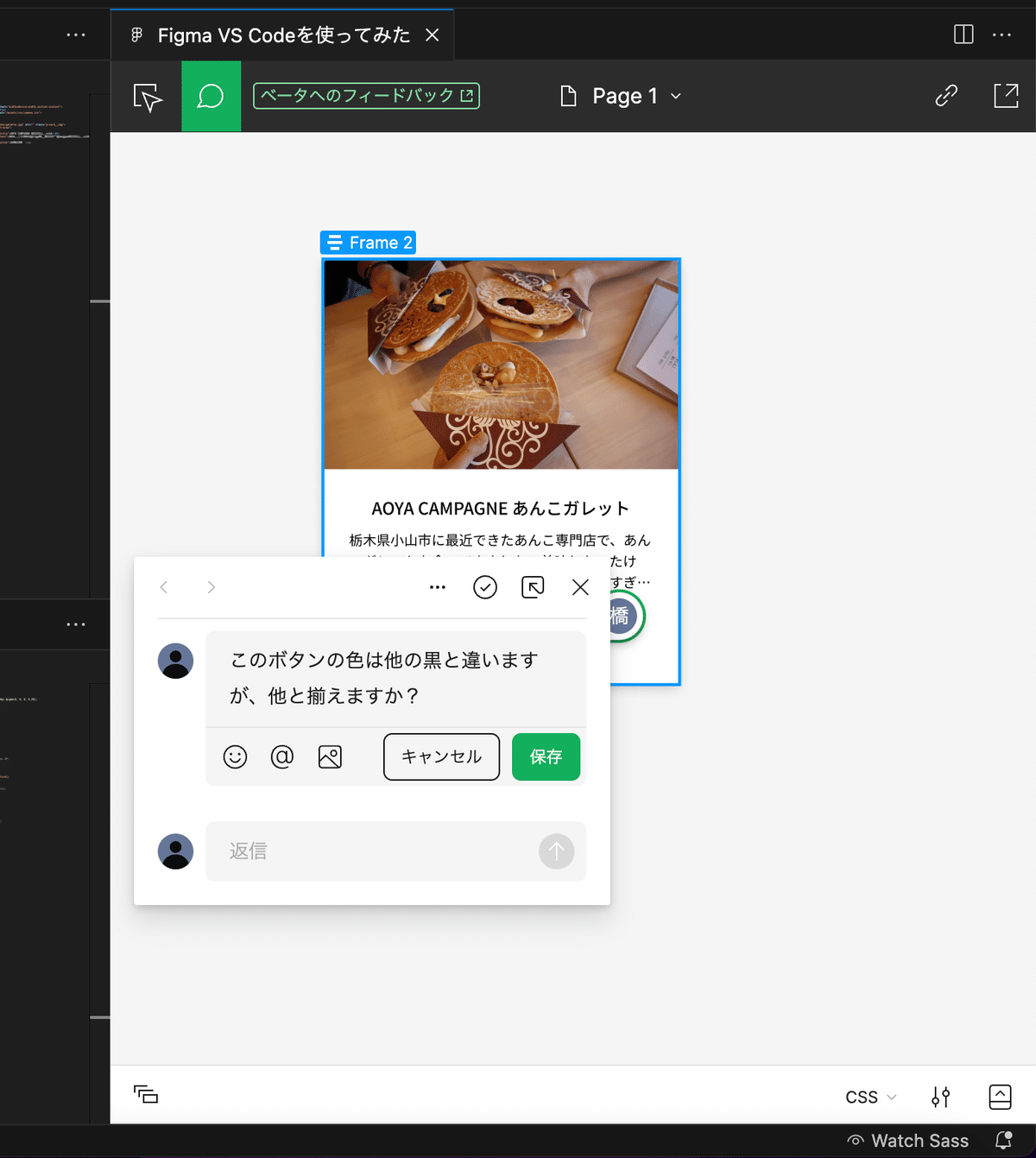
左ナビの一番下にあるNOTIFICATIONSは、figma内の自分宛のコメントを見ることができます。
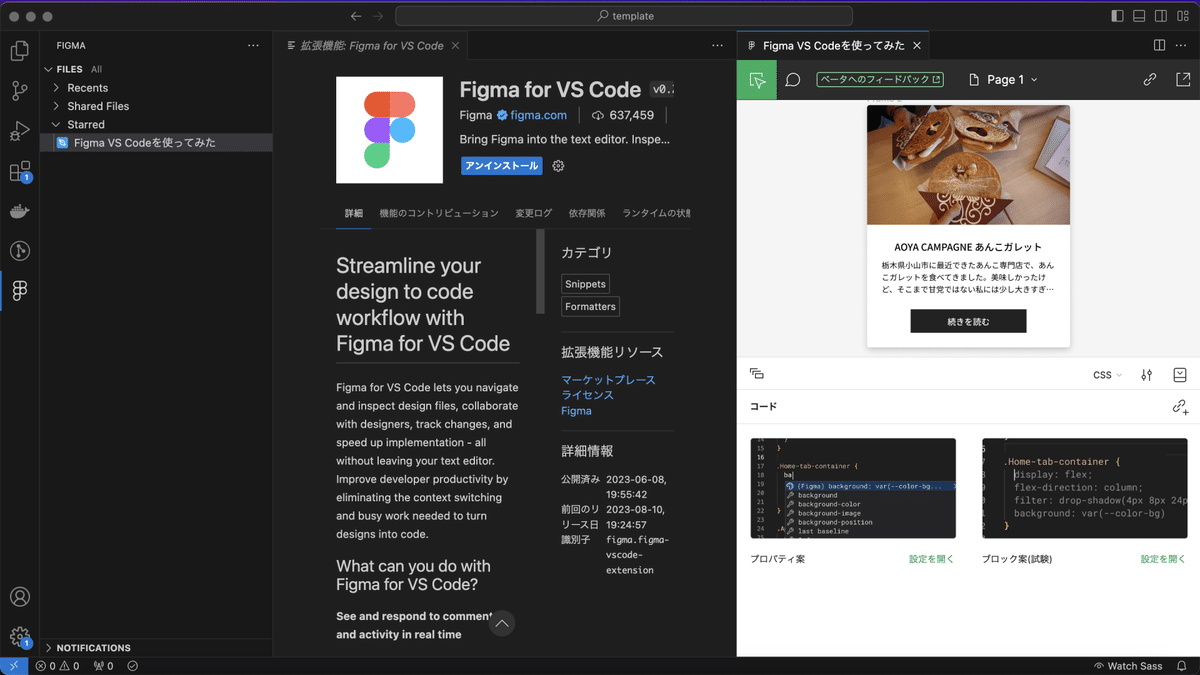
さっそく、先ほどのfigmaファイルを開きます。

右側に表示されました。
すごく軽いです。
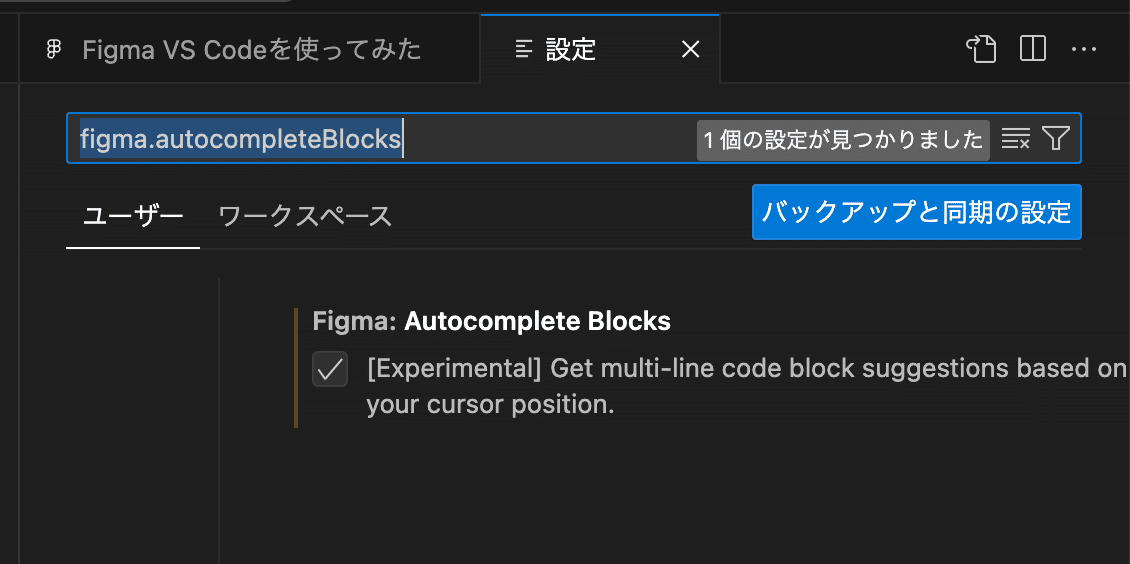
今回は、朝までマークアップでレクチャーされていた「要素のCSSをワンクリックでCSSファイルに挿入する」、というのをやりたいので、右側の「ブロック案(試験)」の「設定を開く」をクリック。

チェックを入れます。これで今回使いたい機能が有効になります。
CSSを入力してみる
それではfigma for VS Codeを使ってCSSを入力していきましょう。
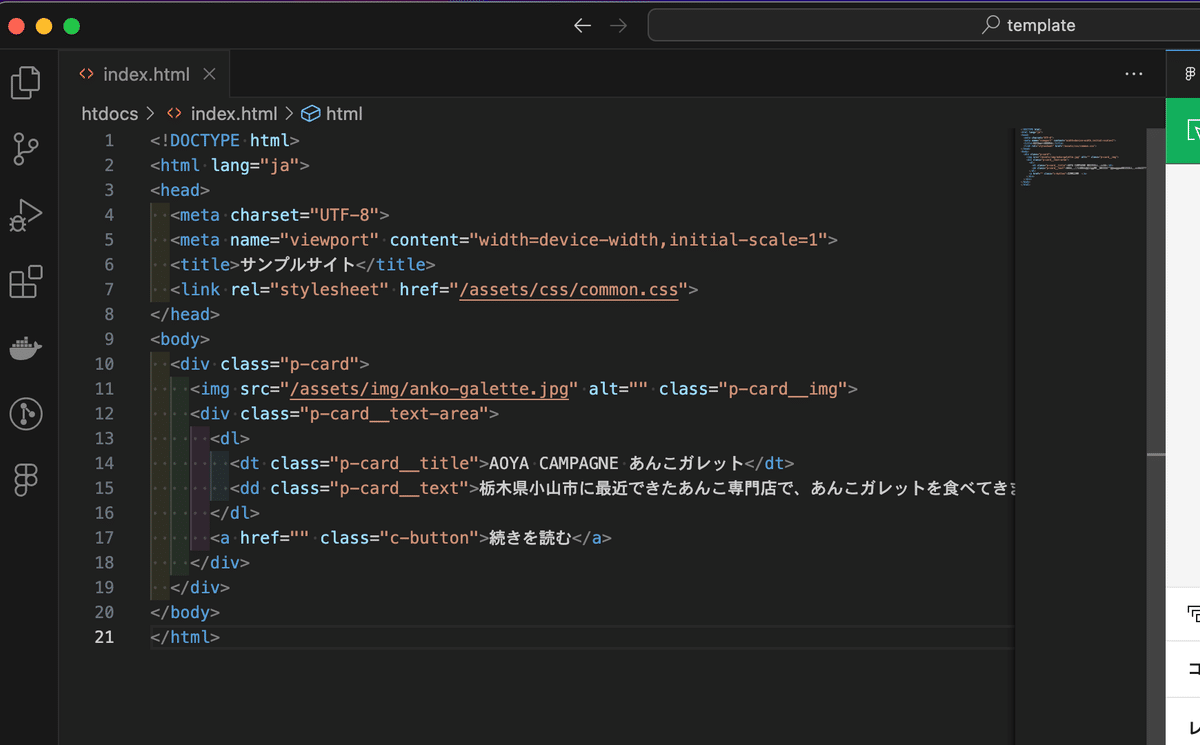
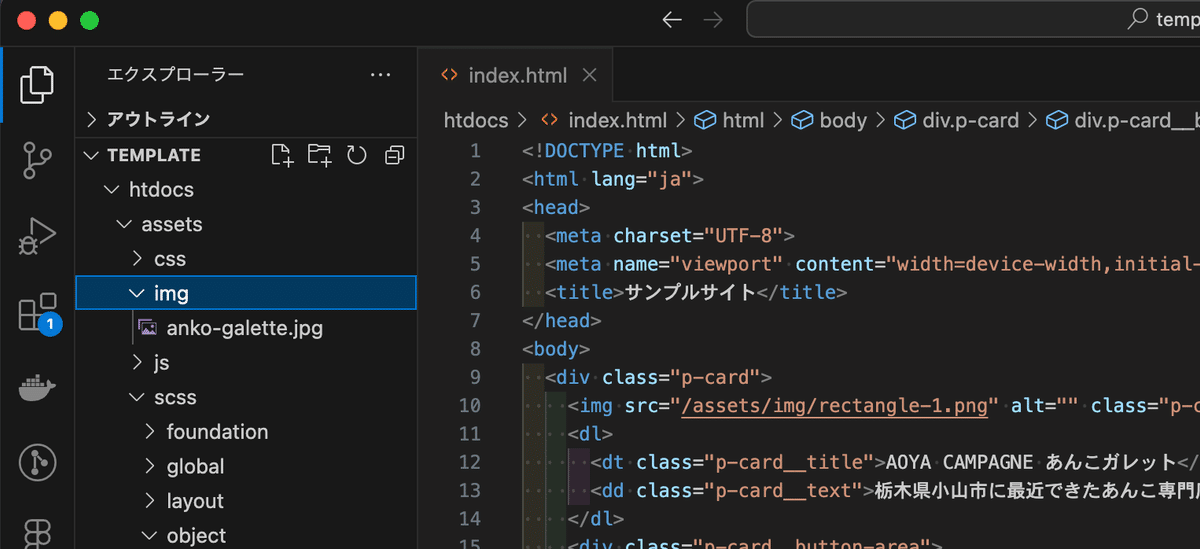
HTMLは用意しておきました。

すぐ横にカンプがあるので、テキストなどを素早く拾うことができ、これも便利だなぁと思いました。
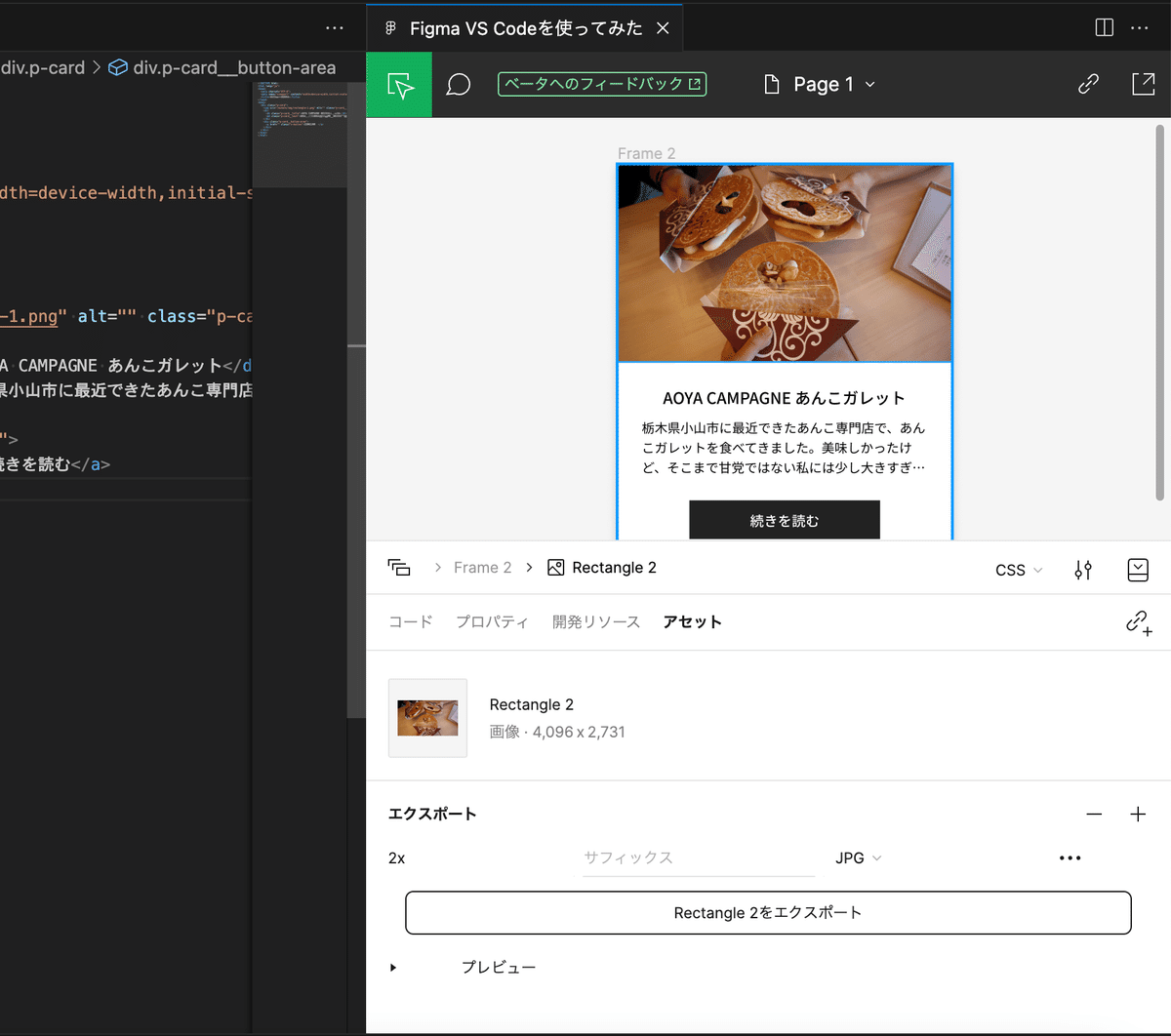
また、画像もVS Code上で拾うことができます。

画像を選択して、アセットタブを開くと、拡張子や1x, 2xなどが選べます。
エクスポートボタンを押すと、

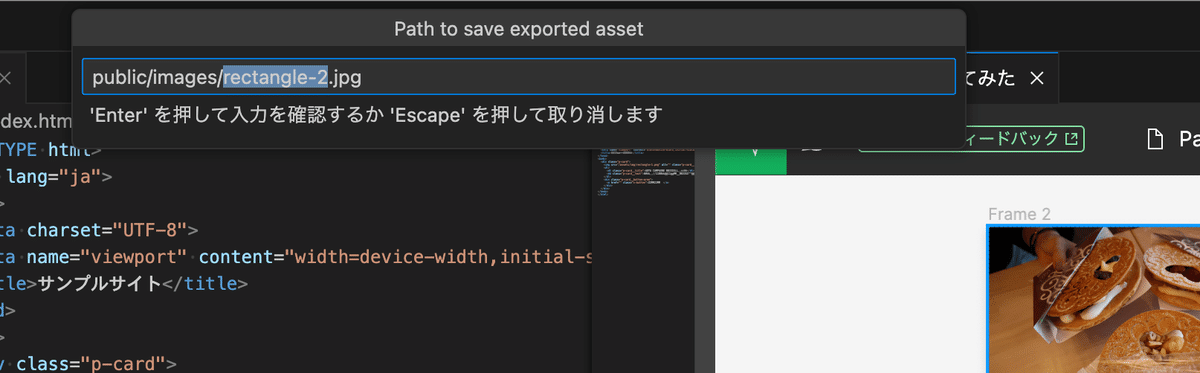
VS Code上にそのまま保存しようとしてくれるので、任意のファイル名を指定してEnterを押します。

指定した場所に入ります。
フォルダ名がいちいちpublic/images/に戻ってしまうのでそこが面倒&圧縮ツール等で画像を圧縮してからサイトに使用する場合はいまいちかもですが、SVGアイコンのエクスポート等にはいいと思いました。(フォルダ名戻る問題はどこかの設定をいじれば変えられそうな気はする・・)
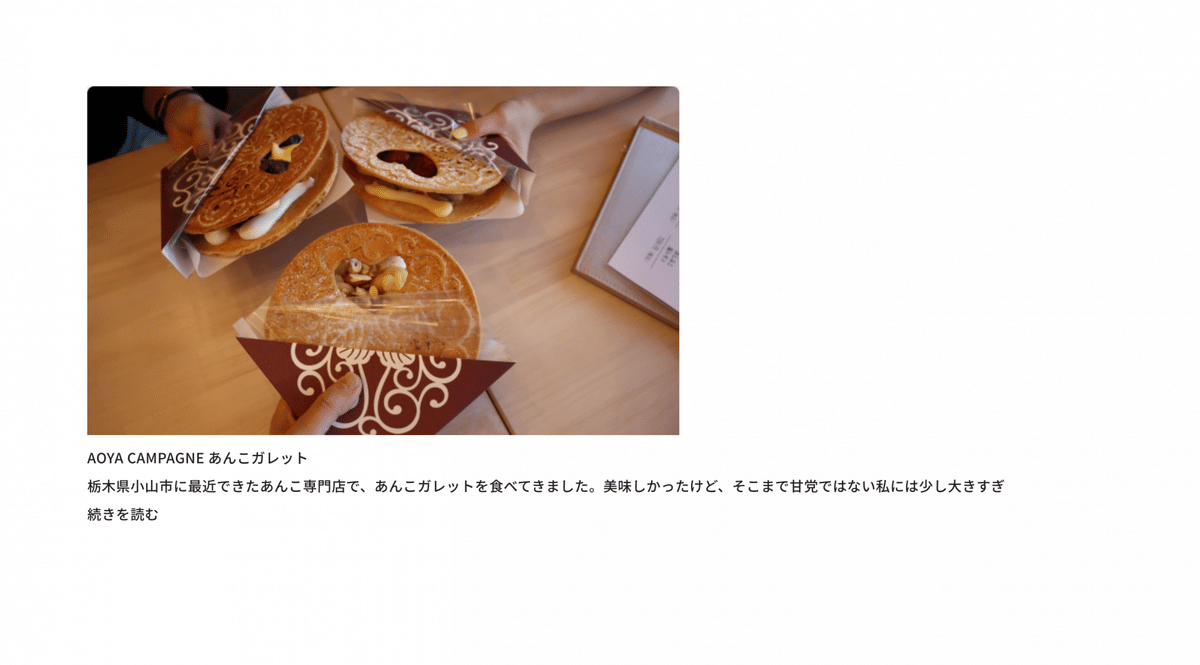
現状のサイト表示はこんな感じ

ここからが本題です。(前段長すぎてすみません)
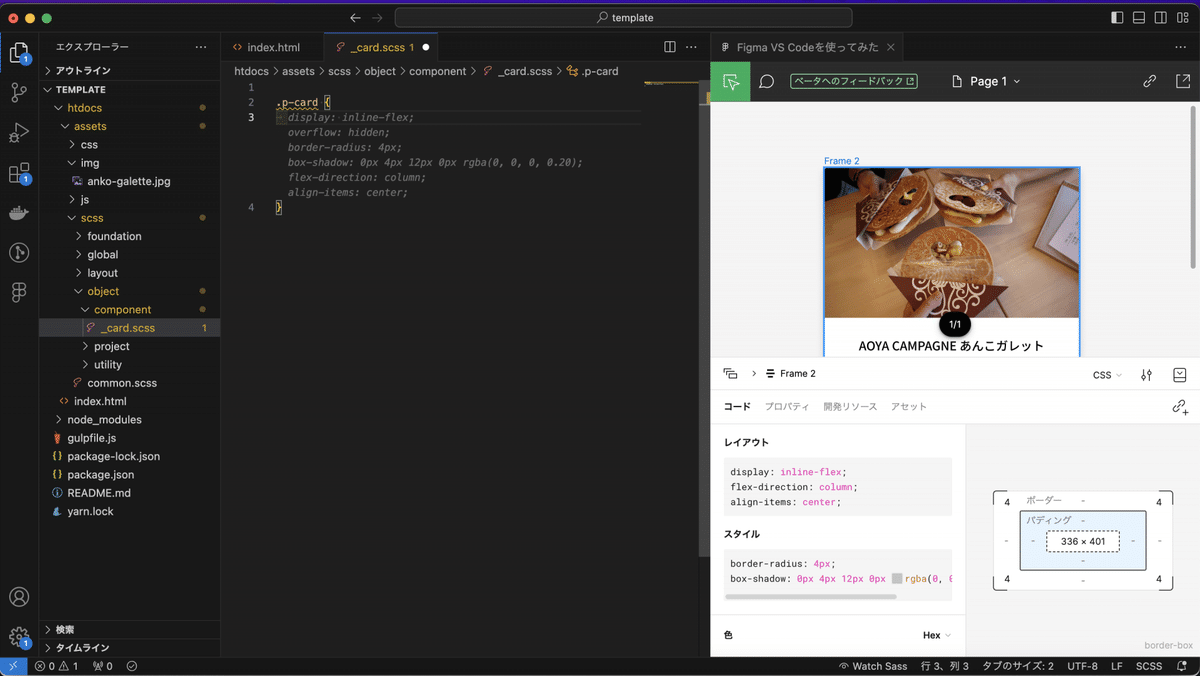
今回のカードを作るCSS、p-cardのScssを編集します。
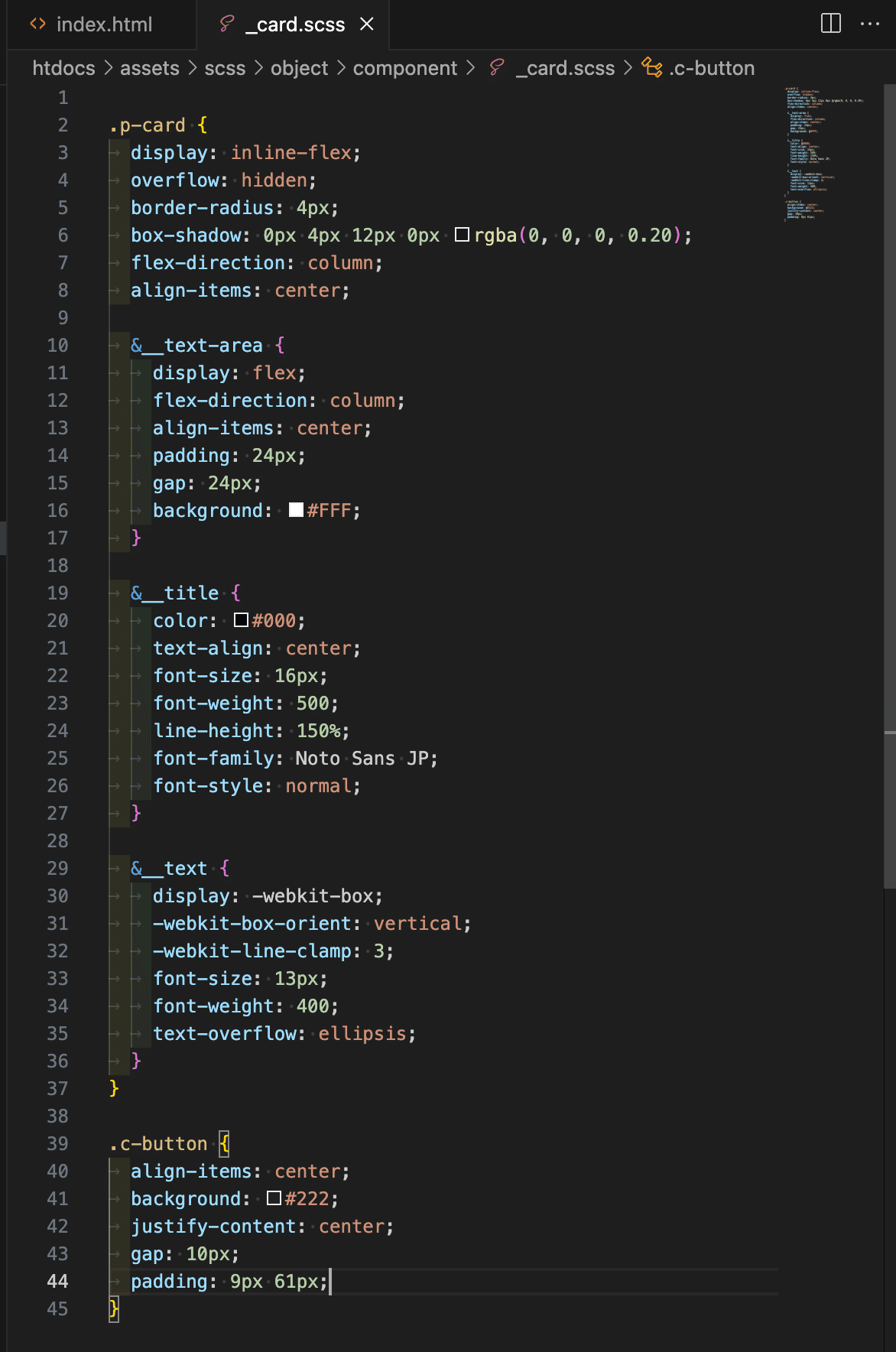
クラスを入力し、Figmaのタブで要素をクリック→Scssに戻ってタブを押すと、

プロパティブロックの案が表示されるので、タブで確定します。

次々要素を指定して、ブロック案を反映していきます。


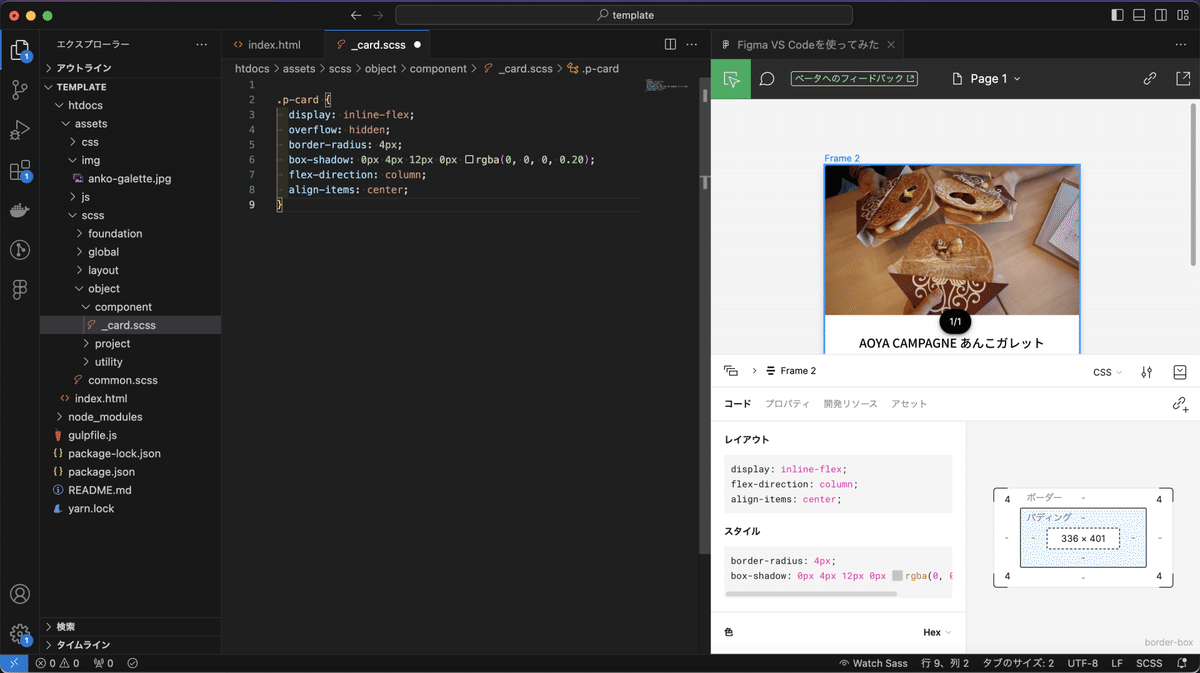
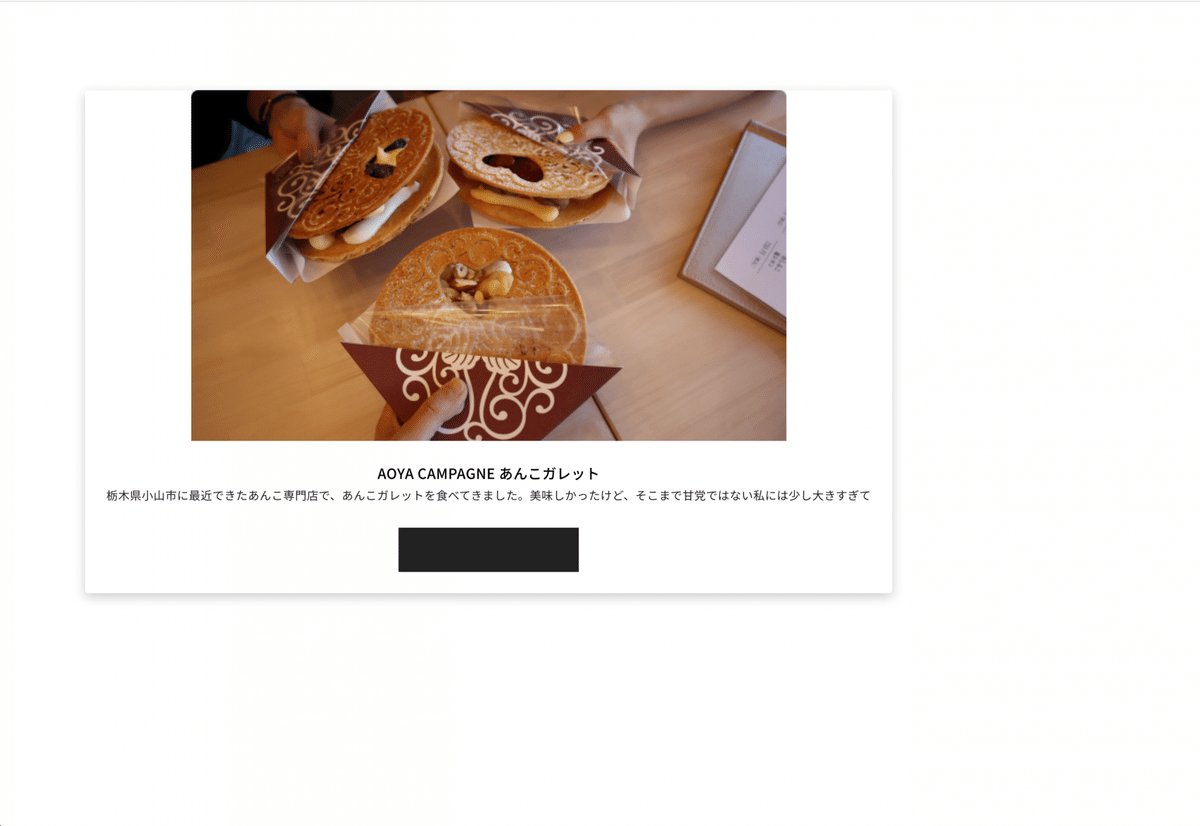
コードと、表示画面はこうなりました。
うーん、ちょっと意図したものと違いますね。
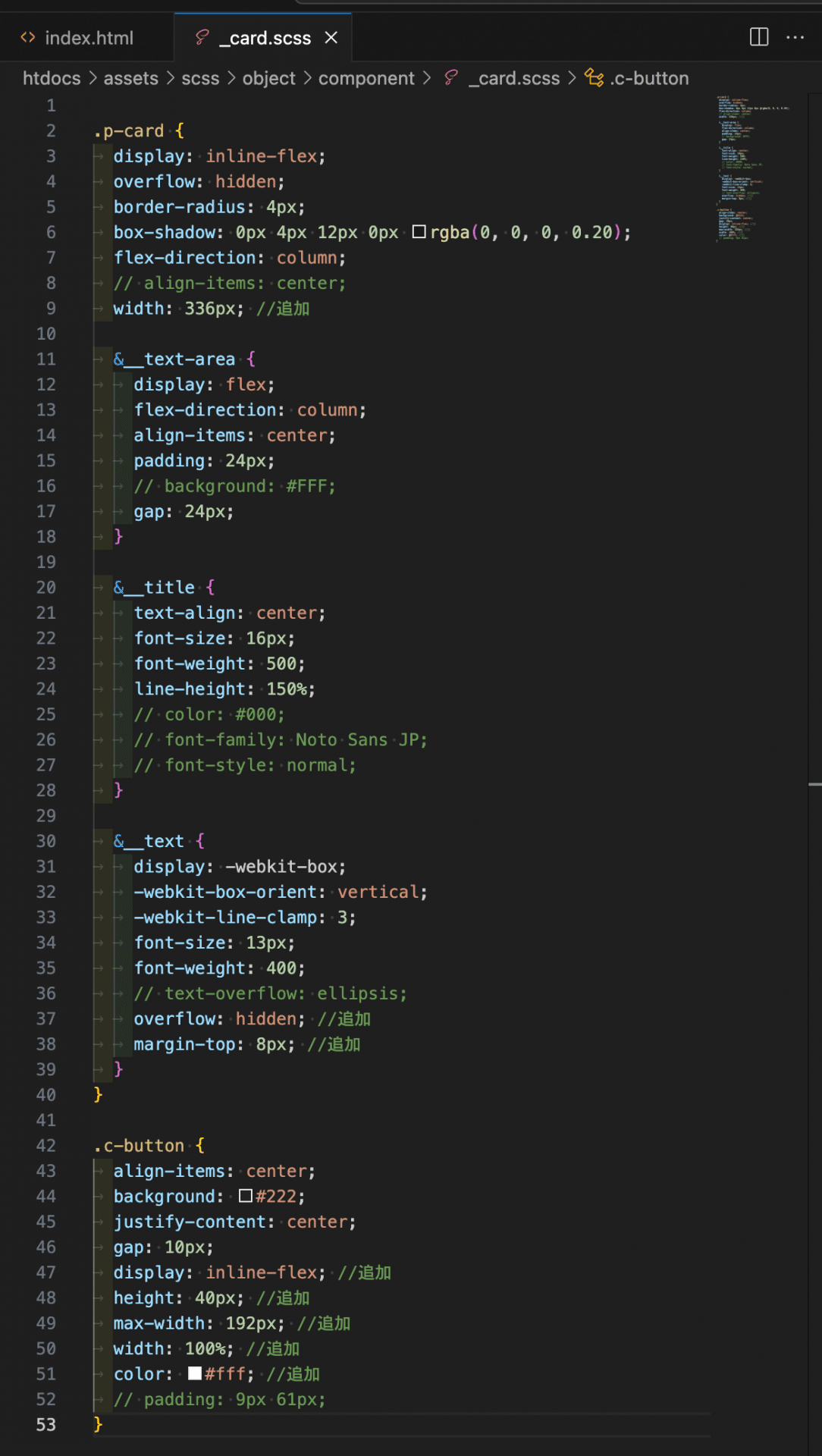
ここからは手で直します。


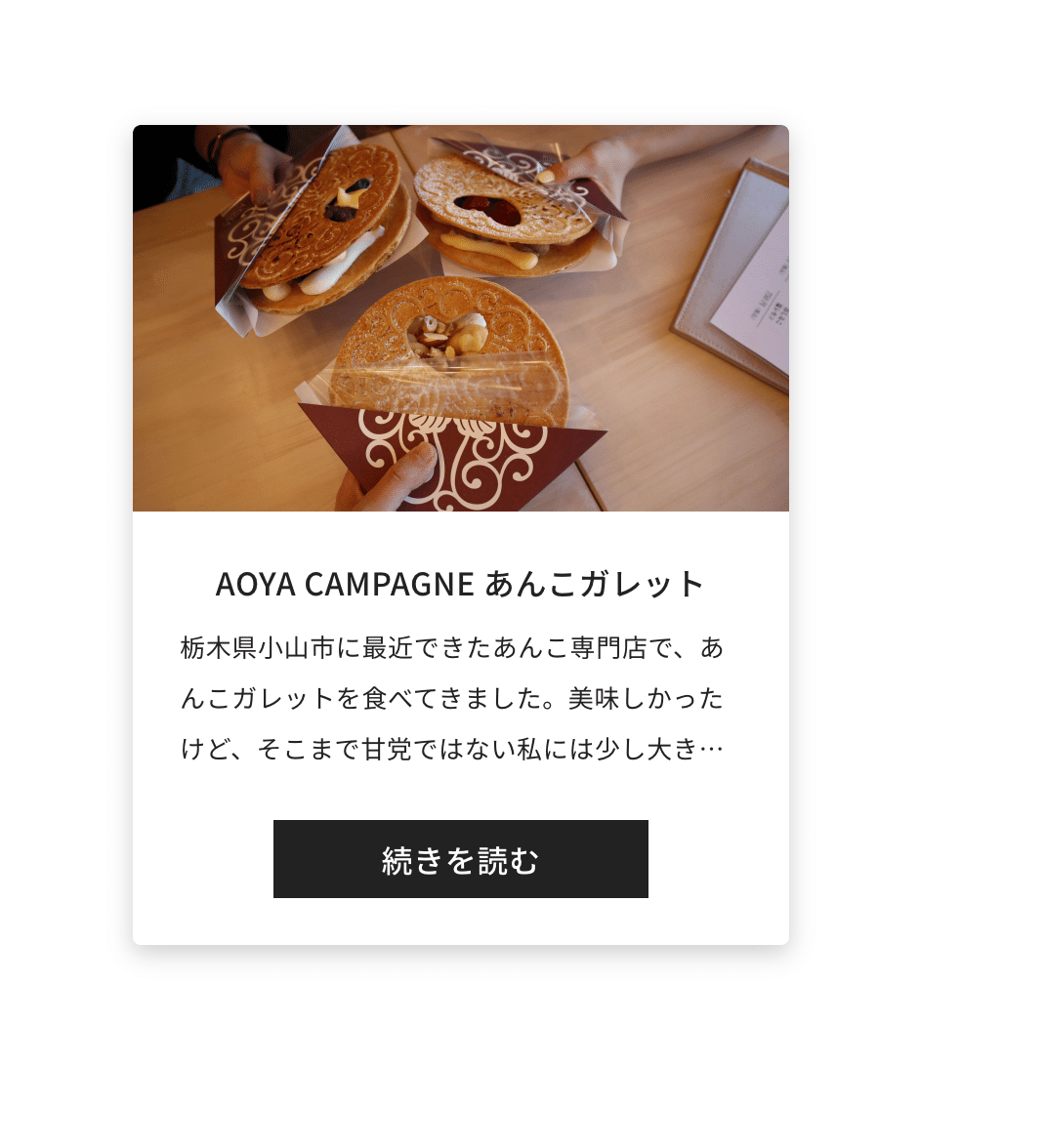
いい感じになりました。
やってみて気づいたこと
コード部分(以下)に表示されるものと、提案されるコードブロックが違うことがある

ボタン等もオートレイアウトで作ってると、heightじゃなくてpaddingを見ちゃうので、書き直さないといけない。(height固定で作ってれば大丈夫かも?)
Frameに角丸をつけて、画像をはみ出ないような設定にしていると、書き出す画像も角丸になってしまう(普通にFigmaから書き出すとそんなことにはならない)
ブロック案がずっとつきまとってきて若干鬱陶しい
など、色々ありました。
結論としては、
開発者モード自体はかなり便利
右側にFigmaファイルがあるのもかなり便利
コードはブロック案を使わず、普通に出てくるコードタブのものを使った方が正確そう
全部をぽちぽちすればCSSが書ける!という感じではないが、補助的に使うのはよさそう
カンプの作りによってCSSが違ってきそう(というかそのままのブロック案でデザイン通りになるデザインカンプを作るのは不可能に近そう・・)
というところです。
そして、私は
開発者モードは使う(デザインを消しちゃったり、変更したりが起きないので)
Figma for VS Codeも使う
ブロック案機能は使わない
CSSは文字情報などはFigmaのコードからコピペして使うけど、余白などは手打ち(Figmaは全部display: flexのgirdでやろうとするので)
みたいな感じで使っていこうかなと思いました。
余談(というか入れるタイミングなかった)
なんとコメントもVS Code上から入力可能です。
こんなに色々できて軽いのがすごいです。