
Contact Form 7で確認・完了画面を作りつつ、自動返信メールの内容を条件分岐させたい 前編
はじめに
こんにちは。フロントエンジニアの橋本です。
WordPressのContact Form 7は、お問い合わせフォーム実装の際におなじみになっているプラグインですよね。
最近まで弊社は、同じくおなじみだったMW WP Formを使用してフォームを実装することが多かったのですが、先日、開発を終了する旨が発表されたため、Contact Form 7を使用しての実装に切り替える方針になりました。
そして、入力フォーム→確認画面→完了画面の実装と、自動返信メール(入力フォームの選択肢によってメールの内容を出しわけ(複数選択対応))の実装をしていたのですが、MW WP Formとはやり方が異なり少々詰まったため、記事にしました。
今回はContact Form 7に加えて、さらに追加で2つのプラグインを使用します。
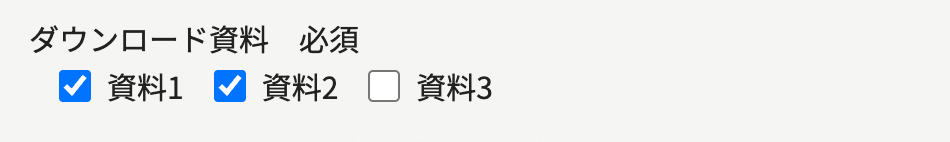
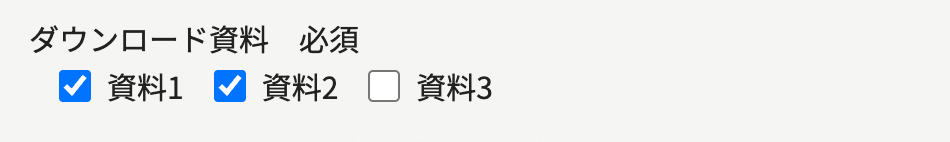
また、自動返信メールは、入力フォームに以下のような選択肢があった際に、チェックした項目に応じて添付のURLを出しわけする、という実装を行います。
(※クラシックエディタを使用しての実装となります。)

とても長くなってしまったので、前編・後編にわけてお送りします。
前編では、Contact Form 7とContact Form 7 Multi-Step Formsを使って、入力フォーム→確認画面→完了画面の実装をし、自動返信メール(条件分岐なし)が送れるようになるまでを説明します。
参考記事
使用するプラグイン
Contact Form 7
お問い合わせフォーム作成に必要なプラグインです。
Contact Form 7 Multi-Step Forms
Contact Form 7には、確認・完了画面がデフォルトではついていないので、こちらのプラグインを使用して作成します。
Conditional Fields for Contact Form 7
自動返信メールの内容を出しわけするプラグインです。
自動返信メール以外にも、フォームの設問項目の出しわけなども実装できますが、今回は割愛します。
この3つのプラグインを使用します。
すべてインストールして、有効化しておいてください。
入力画面→確認画面→送信完了画面を作る
お問い合わせフォームを新規作成
お問い合わせ>新規追加 でお問い合わせフォームを新規作成します。
フォーム自体の作り方に関しては、いろいろな方がわかりやすい記事を書いてくれているので細かい説明は省きますが、以下のような形になるかと思います(divなどはデザイン上必要なだけなので特になくても良いです)。
送信ボタンまで通常通り作成してください(確認画面に遷移するので、[submit "確認画面へ"]とかにしておきましょう)。
また、この時、下記添付の選択肢を作るためにcheckboxの項目を作っておいてください。

<!-- 例 -->
<div class="p-form__item">
<label for="mail" class="p-form__label">ダウンロード資料 必須</label>
<div class="p-form__input p-form__input--check">
[checkbox* checkbox-950 use_label_element "資料1" "資料2" "資料3"]
</div>
</div>
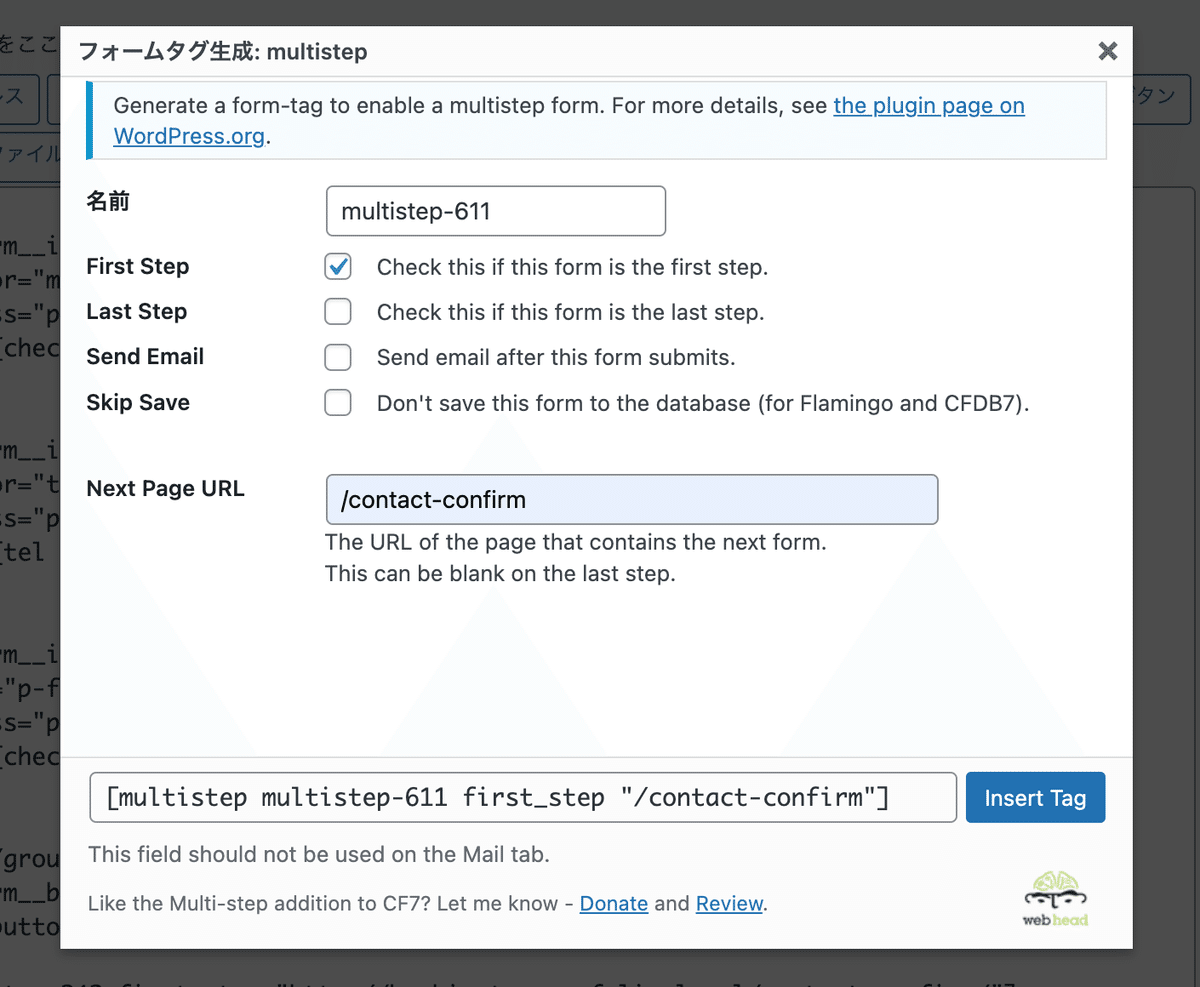
そして、ボタンを押した際に確認画面に遷移させるために、「multistep」という項目をクリックします。(これは通常はないボタンで、Contact Form 7 Multi-Step Formsを有効化することで出現します)

クリックするとこんな感じのモーダルが出てくるので、
Check this if this form is the first step. にチェックを入れる
Next Page URL に確認画面のURLを入力
最後にInsert Tag
としてください。
[submit "確認画面へ"]
[multistep multistep-xxx first_step "/contact-confirm"]最後の2行、こんな感じになりましたでしょうか?
そうしたら、一旦保存しておきましょう。
メールタブは、後ほど確認フォームの方で設定するので、何もしなくてOKです。
確認フォームの作成
次に、確認フォームを作成します。
お問い合わせ>コンタクトフォーム で、先ほどのお問い合わせフォームを複製します。

お問い合わせ_copyみたいな名前になると思うので、
お問い合わせ(確認画面)のようにわかりやすく名前を変更しておいてください。
編集画面に入り、確認画面を作成していきます。
「multiform」という項目をクリックしてください。

こんな感じになりましたか?
そうしたら、編集画面にある
[text* your-name autocomplete:name placeholder "山田太郎"]等の、名前(上記の場合はyour-name)部分を入力してください。

そしてこの
[multiform "your-name"]をコピーして、
[text* your-name autocomplete:name placeholder "山田太郎"]があった箇所に貼り付けてください。
他の項目も同様です。(わざわざモーダルで入力しなくても、[multiform "hogehoge"]のようになればOKです。)
また、後編で使用するので、ダウンロード資料の項目にはidを設定しておきます。
<!-- 例 -->
<div class="p-form__item">
<label for="mail" class="p-form__label">ダウンロード資料 必須</label>
<div class="p-form__input p-form__input--check" id="download-file">
[multiform "checkbox-950"]
</div>
</div>
こんなかんじで全て置き換えたら完了です。
ちなみに、この時点でメールタブ部分に赤い!マークがつくようになりますが、スルーで大丈夫です。
最後の2行は
[submit "確認画面へ"]
[multistep multistep-xxx first_step "/contact-confirm"]となっていると思うので、変更します。
送信ボタンは[submit "送信"]とでも変更しておきましょう。
そして2行目のmultistepは一旦削除し、再び「multistep」の項目をクリックします。

Check this if this form is the last step.にチェックを入れる(Send email after this form submits.にも自動でチェックが入ります)
Next Page URL に送信完了画面のURLを入力
最後にInsert Tag
としてください。
[submit class:c-button "送信"]
[multistep multistep-138 last_step send_email "/contact-complete"]これでお問い合わせフォームの設定は完了です。
お問い合わせの画面を作る
フォーム自体はできましたが、まだそれぞれの画面がないので作っていきます。
まず、今回のお問い合わせフォームは、トップページに埋め込む仕様だったので、固定ページにお問い合わせページ(page-contact.php)は作りませんでした。
トップページに埋め込む際は、front-page.phpを直接編集しましょう。
お問い合わせフォームのショートコードをコピーし、front-page.phpの設置したい場所に
<?php echo do_shortcode('[contact-form-7 id="8a5704d" title="お問い合わせ"]'); ?>のようにして、ペーストします。
<section class="p-contact">
<h2 class="c-title">お問い合わせ</h2>
<div class="p-contact__inner">
<?php echo do_shortcode('[contact-form-7 id="8a5704d" title="お問い合わせ"]'); ?>
</div>
</section>FTP等でサーバーにアップすると、ショートコードを挿入したセクションに、コンタクトフォームで設定した項目が表示されると思います。

これで、入力画面の作成は完了です。
次に、確認画面・完了画面を作成します。
確認画面・完了画面のphp作成
確認画面と完了画面に関しては、page-xxx.phpでページを作り、管理画面の方でも固定ページにて作成します。まず、phpファイルの方を作りましょう。
今回は、
確認画面→/contact-confirm
完了画面→/contact-complete
としているので、page-contact-confirm.phpとpage-contact-complete.phpを作成します。
中身は一緒で大丈夫です。以下サンプルです。
<?php
/**
* ContactConfirm or ContactComplete/php
* @package sample
*/
?>
<?php get_header(); ?>
<div class="p-contact">
<h1 class="c-title">お問い合わせ</h1>
<div class="p-contact__inner">
<?php if (have_posts()): ?>
<?php while (have_posts()) : the_post(); ?>
<?php the_content(); ?>
<?php endwhile; ?>
<?php else: ?>
<?php endif; ?>
</div>
</div>
</main>
<?php get_footer(); ?>
FTP等でサーバーにアップしておいてください。
管理画面>固定ページから、確認画面・完了画面を作成
確認画面の作成で使用するので、
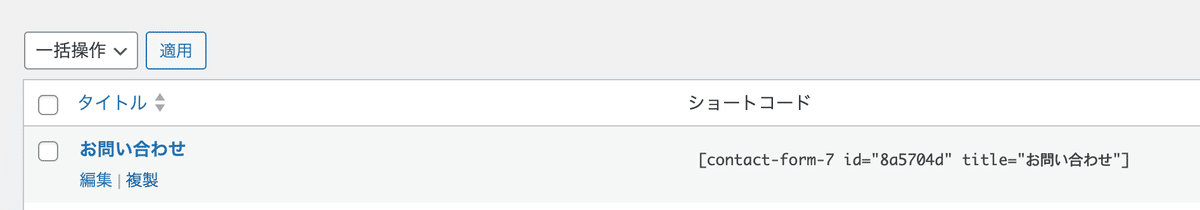
お問い合わせ>コンタクトフォーム に行って、確認画面のショートコードをコピーしておいてください。
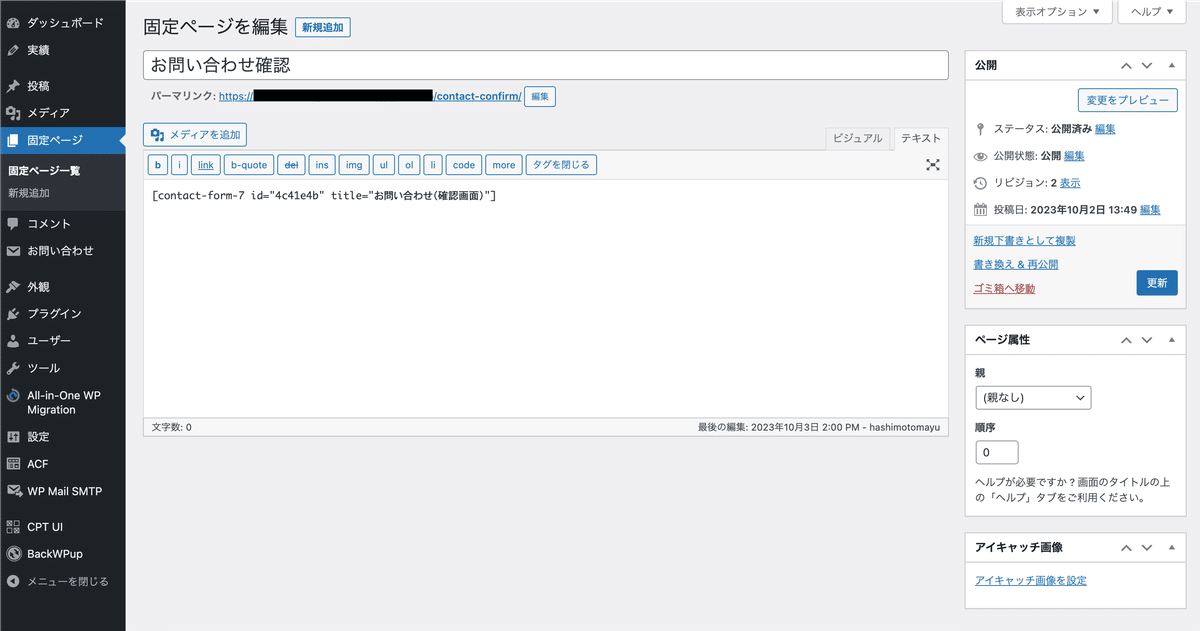
固定ページ>新規作成 で、確認画面を作ります。

タイトルを入力(「お問い合わせ確認」等、なんでもいいです)
テキストエリアにコピーしたショートコードをペースト
パーマリンクをcontact-confirm に変更
これで確認画面はOKです。
完了画面も固定ページ>新規追加 より作成します。
同じように、

タイトルを入力(「お問い合わせ完了」等、なんでもいいです)
テキストエリアに表示したい文章を入力
パーマリンクをcontact-complete に変更
これで各種画面作成は完了です。
自動返信メールの設定
次に、自動返信メールの設定を行います。条件分岐の設定は後編で行うので、ひとまず普通の自動返信メールを送れるようにしましょう。
お問い合わせ>コンタクトフォーム から、確認画面の編集ページに移動し、メールタブをクリックします。

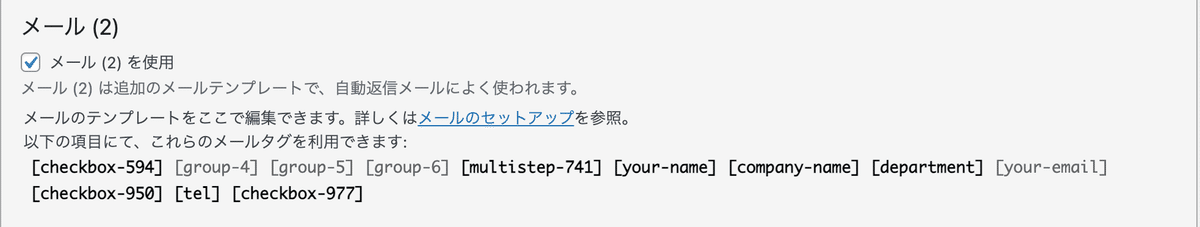
メール(2)を使用、にチェックを入れてください。
こちらが自動返信メールの内容になるので、適宜文章を変更してください。
実際に動作するのか確認
ここまでできたら、一度フォームに入力→確認画面→完了画面が動作し、実際にメールが送信されるのか、チェックしてみましょう。
無事に画面が遷移し、メールが送信されたらOKです。
次は後編で、自動返信メールの条件分岐をしていきます。
後編はこちら
