
WebPを使ってみよう
こんにちは、LINICAフロントエンジニアの中村です。
社内向けに発表したWebPについての資料を投稿します。
画像のファイル形式について考える際の一助になれば幸いです。
WebPとはなんなのか
WebP(ウェッピー)は、米Googleが開発しているオープンな静止画像フォーマット。ファイルの拡張子は「.webp」。
非可逆圧縮のJPEGや可逆圧縮のGIF、PNGの置き換えを意図する規格である。
ファイルサイズは非可逆圧縮モードで(同一画像、同等画質の)JPEGと比較して25-34%小さくなり、可逆圧縮モードでPNGと比較して28%小さくなる。(by wikipedia)
実際に変換するともっと効果を感じられると思います。
また、単に軽くなって嬉しいだけでなくPageSpeed InsightsなどのSEO的評価も上がります。
ナウい(?)
フォーマット戦争

WebPの誕生は古く10年以上も前となりますが、2020年9月にiOS 14(iPhone)が正式サポートし、ようやく次世代スタンダードと呼べるようになりました。
2023年現在、主要ブラウザ全てでサポート済み。 ※参考
国内主要レンタルサーバーでも2020年頃に対応済みとなっています。
でも今まであんまり使ってない
と思いますよね? 大きな原因はこれだと考えています↓
Internet Explorer 11 のサポートは、2022 年 6 月 15 日に終了しました。
使ってみよう
デザイナー・ディレクター向け
Photoshop
2022年2月にPhotoshopでWebPをネイティブサポート。 ※参考
それ以前はWebPShopというプラグインがなければファイルを開くこともできませんでした。しかし保存時にプレビューが見られる利点があるので、まだWebPShopを使う意味はあるとのこと。
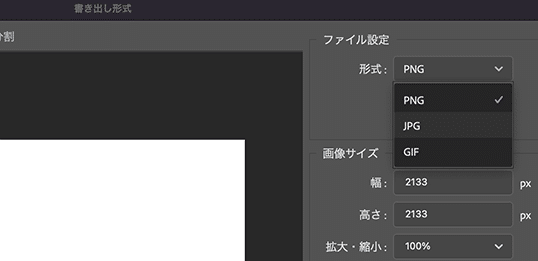
どちらを使うにしても「コピーを保存」「別名で保存」での保存のみで、
「書き出し」「画像アセット」に対応していないので少し使いづらいです。完全対応求む。

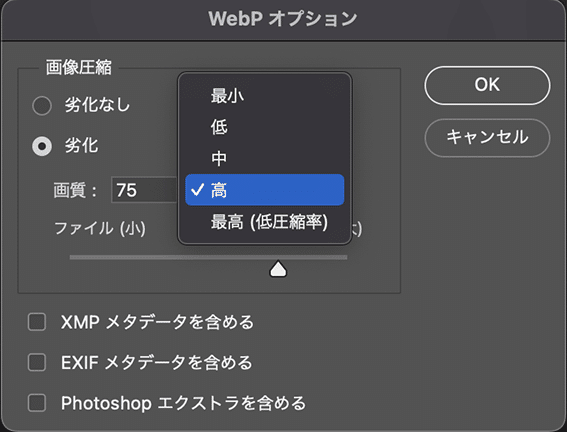
実際に使う場合は画質高のデフォルト値75から試しましょう。
書き出し結果には文句なしと感じます。

XD
弊社でワイヤーフレームやデザインに採用しているXDは未対応。
SketchやFigmaなどライバルアプリは対応しているのも残念なところです。
Squoosh(Google公式)
ちょっと試してみたいだけならオンラインサービスもあります。
https://squoosh.app/
エンジニア向け
cwebp
せっかくなので呪文を唱えましょう。コマンドラインで一括処理でき、オプションも調べると色々あります。
-preset付与などで試行錯誤するとGUIよりも期待通りの結果に近づけるかもしれませんが、そこまでしなくてもいいかなと思います。
// インストール
brew install cwebp// ディレクトリ下全てのJPEG画像をWebPに変換する
for file in *.jpg; do cwebp "$file" -q 75 -metadata icc -sharp_yuv -o "${file}.webp"; done// ディレクトリ下全てのPNG画像をWebPに変換する
for file in *.png; do cwebp "$file" -lossless -metadata icc -o "${file}.webp"; done透過PNGにしたいだけなど、ロスレス圧縮にこだわらない場合はPNG画像でもJPEG画像と同じコマンドにした方が軽くできます。
Gulpなどの作業環境にうまく取り込んで自動処理できるとよりいいですね。
サーバーサイド処理
ユーザーやクライアントの更新・CMS上でWebP対応や変換したい場合、環境構築しなければいけません。要事前相談。
EWWW Image Optimizer(WordPressプラグイン)
HTMLタグの書き方
古いブラウザでも表示できるように、同じ画像を複数用意してpicture要素(IE非対応)を使うのが一般的でした。
少し勇気がいりますが、一つの画像、一つのimg要素にして書いていい時期だと言えるでしょう。スッキリしましたね!
<picture>
<source srcset="hoge_01.webp" type="image/webp">
<img src="hoge_01.jpg" alt="">
</picture>↓
<img src="hoge_01.webp" alt="">問題点
最後に問題点を列挙してみます。
「ブラウザで表示するためのフォーマット」の域を出ていない
ファイル管理アプリなどが対応しておらず開けない
いちいち変換対応することになり面倒
さらに次世代はもう来ている
AVIFはHTMLでどう書くのか?
<picture>
<source srcset="hoge_02.avif" type="image/avif">
<img src="hoge_02.webp" alt="">
</picture>デジャヴ……。
