
13. リライル会計事務所 ホームページ #1日1サイトレビュー
こんにちわ、ayakaです。
今回は、リライル会計事務所のホームページをレビューさせていただきます!
サイト選びは下記から行いました。
レビュー
⓪このサイトを選んだ理由:
・Rの形をしたキャラクター達が自由に動いているデザインで、面白さを感じた。会計事務所は硬いイメージがあったが、会計事務所のホームページで面白さを感じさせるフランクな雰囲気を演出をすることも事務所の印象付けができて良いと思った。このサイトを分析して、業界のイメージに依存せずに閲覧者の気を引くために必要な要素を学ぶため。
① サイト概要:
・当会計事務所の概要・サービス・採用情報紹介
② 目的:
・当会計事務所への仕事依頼や就業希望者を増やすため。
③予想ターゲット層:
・税務・資金調達のサポート、企業の監査のうちいずれかを依頼したいと考えているベンチャー企業
④全体の印象:
・各コンテンツの表示の仕方が、タイトルは右に、内容は左に丸い枠を設けた上でその内部に記載される形になっており、斬新なレイアウトで新鮮味を感じた。
・ファーストビューと各コンテンツの白い枠の周囲にRのキャラクターが、各コンテンツでRの色と配置の仕方に違いをつけた上で掲載している点で、各コンテンツを見るごとに楽しく感じた。そのおかげで内容もRのキャラクターがいないケースよりも気軽に閲覧できている感覚がある。
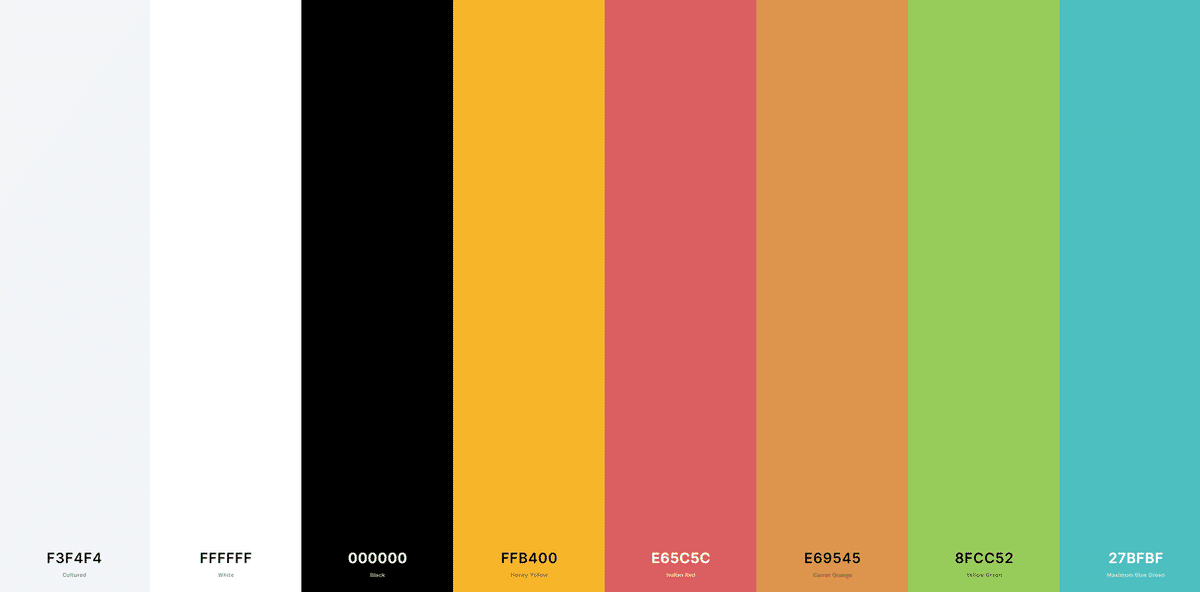
⑤配色:

・白・黒: 背景
・オレンジ・赤・茶・黄緑・ミント色: Rのキャラクター
⑥フォント:
・Noto Sans JP: ボタン内の文字以外全て
・Raleway(サンセリフ体): ハンバーガーメニューボタン以外の全てのボタン・電話番号
・Arial: ハンバーガーメニューボタン
Ralewayについて
Raleway: 発音記号や古いスタイルの数字に用いられること、円などの幾何学図形を用いたサンセリフ体に由来して登場したフォントであること等の特徴を持つ、気品のある雰囲気を演出するサンセリフ体。

引用元・参考:
⑦余白:
・各コンテンツの境界を明確にするために、各コンテンツごとに余白を設けるといったことは行われていないと考えられる。
・ファーストビューからtopicsコンテンツまで、タイトルを左(又は右)に、内容をタイトルの直後の行で右(又は左)に記載し、内容を背景色と異なる種類の白枠で囲むことで、各コンテンツが区別できるようになっている。
⑧競合サイト:



参考:
https://www.zeican.com/zeiformation/aoranking/
⑨今回のレビューから学べる事:
ー良い点として学べること
UI:
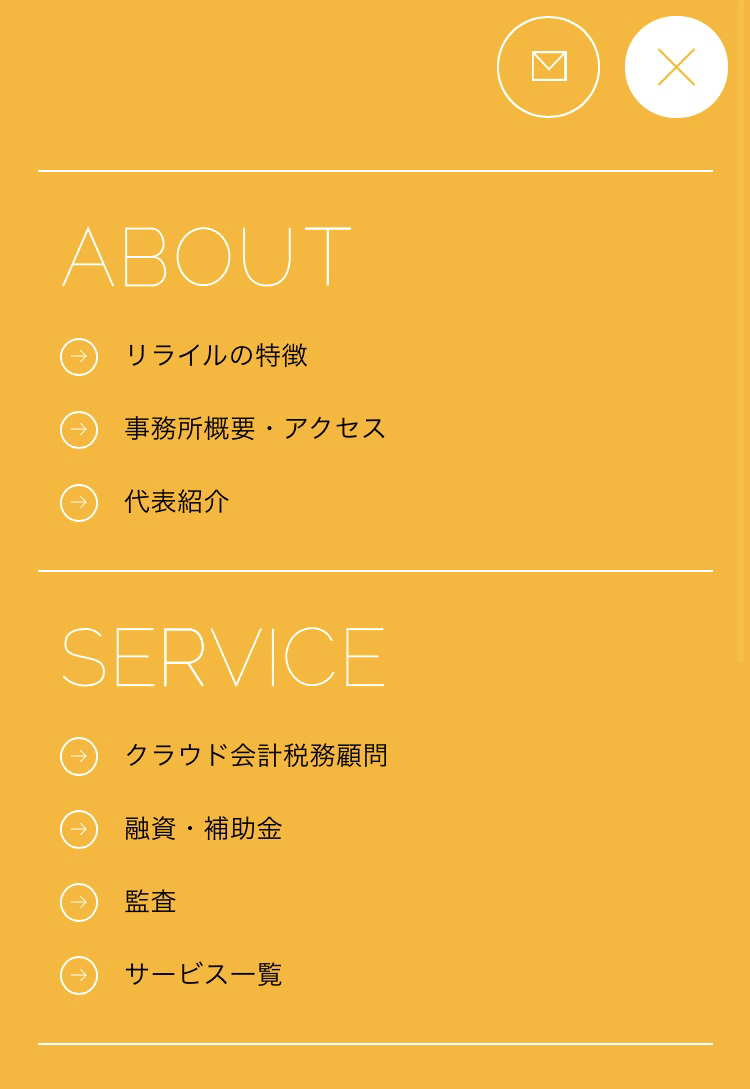
・ハンバーガーメニュー展開後のコンテンツ一覧を更に見やすくするために、各コンテンツごとに横に伸びる境界線を設けると好ましいこと。
・閲覧者側の視点だと、閲覧者が当会計事務所に関心を持ち、問い合わせや仕事依頼をしたいと思った際にすぐ問い合わせができるように、ページ最上部とハンバーガーメニュー展開後の一覧内にお問い合わせボタンを設置すると好ましいこと。
また事務所側の視点だと、サイトの目的が問い合わせや仕事依頼の増加を図るためであれば、なるべく大きく増加できるように、問い合わせボタンの表示は、閲覧者がよく見る箇所であるページ最上部とハンバーガーメニュー展開後の一覧内に設置するべきであること。
レイアウト:
・各コンテンツの分け方として、隣接したコンテンツ間に余白を設ける方法、コンテンツごとに背景色を変える方法、コンテンツごとに内容を枠で囲む方法以外に、タイトルを右(又は左)に記載し内容を左(又は右)に記載する方法があること。
ただしこのような左右で記載する方法はスマートフォン版サイトで適用できず、PCやタブレット等の大きいデバイス向けである。
・内容を気軽に読みやすくする方法の1つに、コンテンツ内容の枠の周囲にキャラクターを小さく配置する方法があること。
・各コンテンツにキャラクターを配置する場合、閲覧者の心を更に刺激するためには、コンテンツごとにキャラクターの色や配置の仕方を変えると好ましいこと。
・実績をアピールしたい場合は、他サイトへ移動する前に実績を見てもらうために、ページの前半に実績を載せるべきだということ。
・ページ最下部のフッダー等に該当する箇所は、フッダーより上のコンテンツの位置から下にスクロールするごとに、フッダー等の下の部分から上の部分にかけて徐々に表示される形式にすることもできる。
配色:
・キャラクターを配置する場合、ページ全体では赤・黄・青系のキャラクターが用いられている状態にすると、互いに中和する色の組み合わせで自然な見映えとなるので好ましいこと。
・多様な色のキャラクターを用いる場合は、キャラクターの存在感を示すために背景色は白にすることが最適であること。白以外だと明度が高くほぼ白に近い色が適すること。
ー改善策を考える上で学べること
・(課題)
ファーストビューのRキャラクターの目がカーソルの動きに応じて動く仕組みがあるが、閲覧者にとってはファーストビューをよく見ないと気付かないので、その機能は削ってもいいのではないかということ。
機能を削る分、ホームページ制作のコストも削減できる。
(改善策)
ファーストビューのRキャラクターの目は、メインコンテンツに配置されているキャラクターと同様に、キャラクターが画面に表示されている間に特定の動きを繰り返す仕組みと設定しても良いのではないかと考える。その設定でもサイトの新鮮味は存分に感じられるからである。
(学べること)
費用対効果の良いサイトを制作するために、まずサイトの目的を達成するために行うべき作業と行わなくて良い作業は何かを考えて、その上で必要な作業に多くのコストをかけ、不要な作業にはコストあまり費やさないことが重要である。
PC版の外観


ハンバーガーメニュー展開後の一覧

iOS版の外観

ハンバーガーメニュー:


最後までお読みいただき、ありがとうございました。
いいなと思ったら応援しよう!

