
LINE entryでプログラミング入門 第2回 コニーを歩かせよう
本記事は2021年02月26日にLINE entry公式ブログにて掲載されたものを再掲載した記事です。
はじめての人でもプログラミングを楽しめる入門講座、前回はLINE entryの基本的な操作の説明、さらに見本のプログラム内の数値を変えて、実行させたときの動き方がどうなるかを見てみました。
LINE entryでプログラミング入門 第1回 プログラムを動かそう
今回は新しくキャラクターやブロックを追加してゼロからのプログラミングにチャレンジしてみましょう。
まずは、LINE entryの公式サイトにアクセスし、「ワークスペース」をクリックしてプログラミングの準備をしましょう。

ブラウンを消してみよう
今回はワークスペースを開いたときに見本で用意されているブラウンを消してから、ほかのキャラクターを追加して、キャラクターをクリックした時に動くプログラミングをしていきます。キャラクターレイヤーのブラウンの右側の「×」をクリックして消しましょう。

キャラクターを追加してみよう
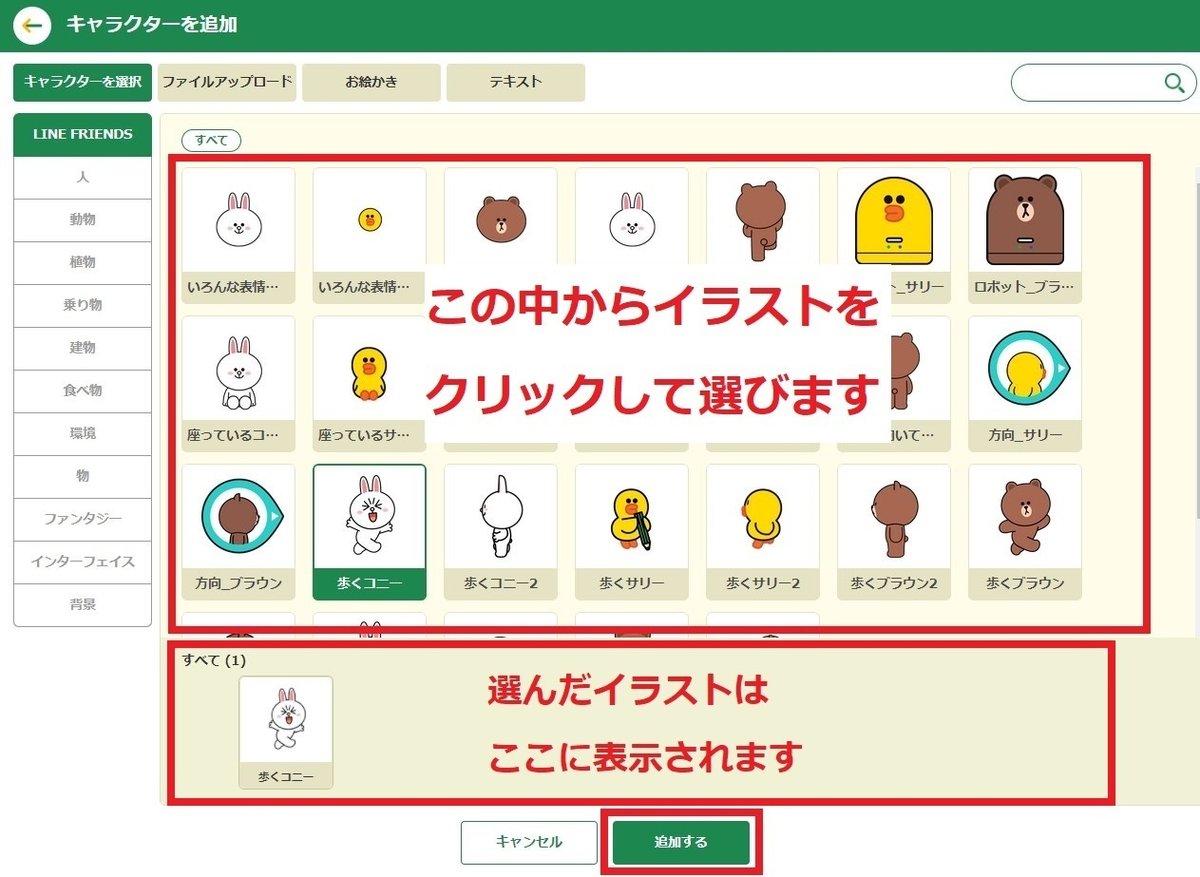
先程消したブラウンの代わりに新しくキャラクターを追加してみましょう。スタートボタンの左の「+」をクリックするとたくさんのイラストが表示されます。この中から好きなイラストをクリックして選ぶと下の枠に選んだ画像が追加されていきます。追加したいイラストを選び終わったら画面下部の「追加する」ボタンをクリックします。

今回は「歩くコニー」を選んで追加します。キャラクターレイヤーに「歩くコニー」が表示されていれば成功です。もしちがうキャラクターを追加してしまったり、余計なキャラクターを追加してしまったときは、ブラウンと同じように消したいキャラクターの右側の「×」をクリックすれば消すことができますよ。

ブロックを組み合わせてみよう
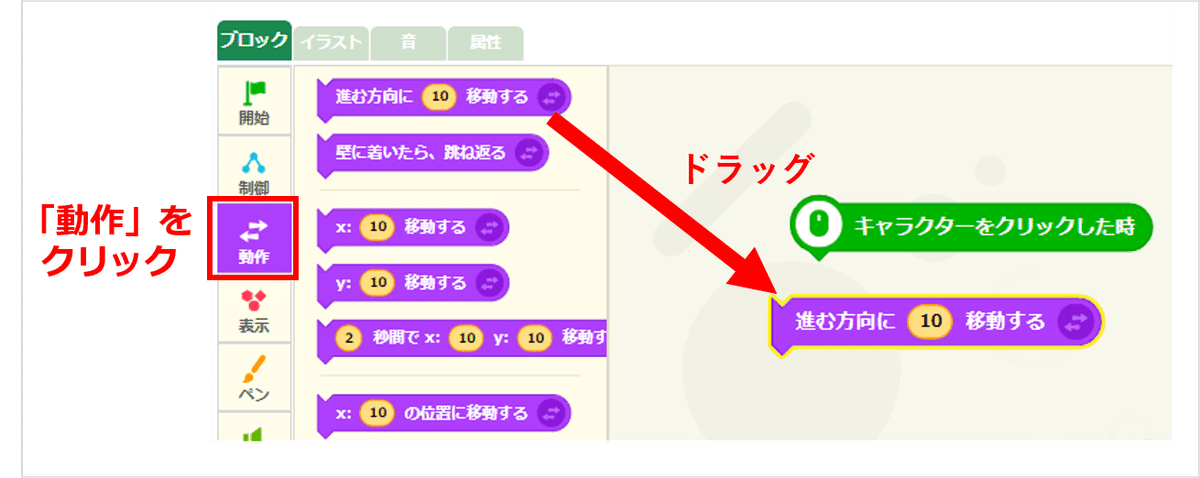
LINE entryではブロックを組み合わせることでかんたんにプログラミングすることができます。下の図のオレンジ枠のカテゴリーをクリックして選ぶと、赤枠に表示されるブロックが選んだカテゴリーに関係するものに変わります。そして赤枠の部分からブロックをドラッグして、青枠のプログラムエリアの中でブロックを組み合わせることでプログラミングをすることができます。

それでは「開始」カテゴリーをクリック。「キャラクターをクリックした時」ブロックをドラッグして右側のスペースに置いてみましょう。

次に「動作」カテゴリーをクリック。すると表示されるブロックの種類が変わります。「進む方向に"10"移動する」ブロックをドラッグして先程の「キャラクターをクリックした時」ブロックの下に置いて組み合わせましょう。うまく組み合わせると「カチッ」という音が鳴ります。


ここまでプログラミングができたら、スタートボタンをクリックしてプログラムを動かしてみましょう。前回の記事で紹介したブラウンとは違って動きませんね。ではスタートボタンを押した後に実行画面の「歩くコニー」をクリックしてみましょう。するとコニーがすこし右に動きました!
今回は「キャラクターをクリックした時」ブロックを使っているので、スタートボタンをクリックした時ではなく、キャラクター(歩くコニー)をクリックした時に「進む方向に"10"移動する」を実行するプログラムになっているからです。
しかし動くだけではおもしろくないので、動いた後にイラストを変えてコニーが歩いているようにプログラミングしてみましょう。
「表示」カテゴリーをクリックして、「"次の"イラストに変える」ブロックをさらに組み合わせてみましょう。

組み合わせた後はスタートボタンをクリックしてプログラムを確認しましょう。キャラクター(歩くコニー)をクリックするたびに動くだけでなくイラストが変わっていれば成功です。
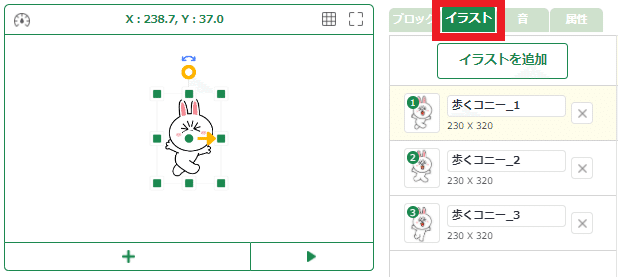
しかし、「次のイラスト」というのはなんのことでしょうか? それは下の図の赤枠で囲まれた「イラスト」タブをクリックすると見ることができます。

実は最初に追加した「歩くコニー」というキャラクターには3つのイラストが用意されていて「”次の”イラストに変える」ブロックが実行されるたびに、上から順に次のイラストに切り替わっていくのです。一番下のイラストの後は一番上のイラストに戻ってまた上から順に変わっていきます。
「イラスト」タブの左の「ブロック」タブをクリックすると、またブロックが表示されるのでプログラミングを続けることができますよ。
今回はここまで。
前回数字を変えてみた「〇回繰り返す」ブロックなどを自分で組み合わせてみて、どう動くのか試行錯誤してみるのも楽しいですよ。プログラミングは何度もやりなおすことできるのでたくさんチャレンジしてみましょう!
