
お絵かきのプログラムで「信号」をマスター!「お絵かき」<中級編>
本記事は2020年10月23日にLINE entry公式ブログにて掲載されたものを再編集した記事です。
前回の初級編では「お絵かき」の遊び方と「信号」の機能について説明しました。
パソコンで楽しくお絵かき!いろいろな「信号」の使い方を覚えよう「お絵かき」<初級編>
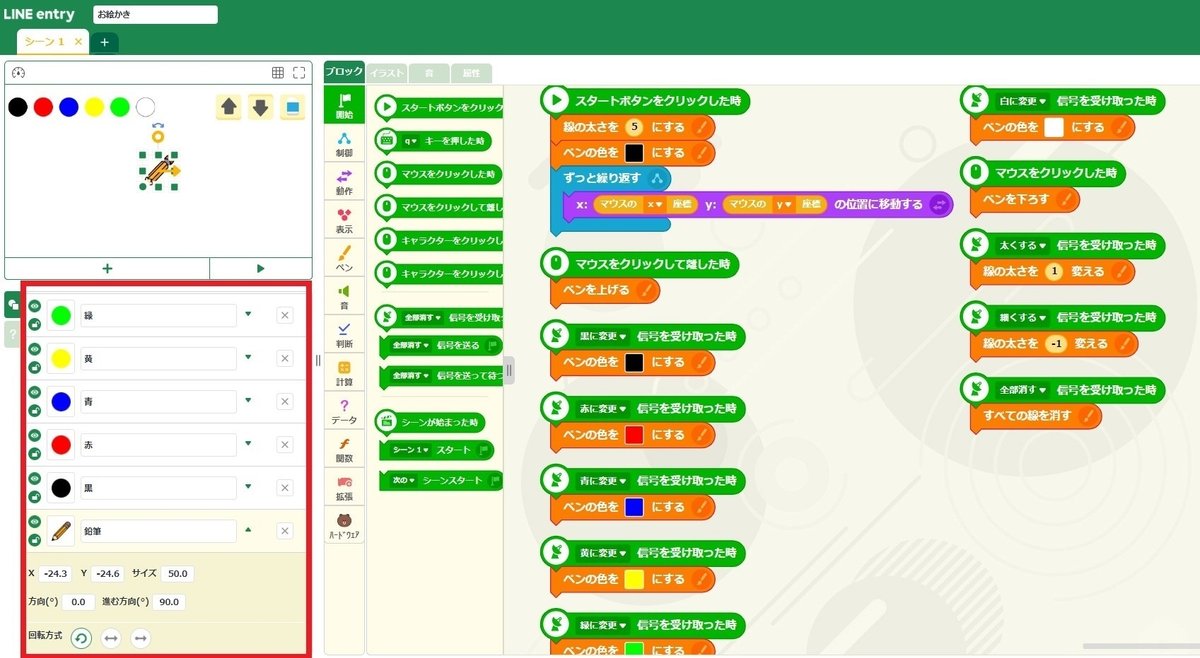
今回は「お絵かき」のプログラムを具体的に確認していきましょう。まずは画面右下にある「ブロックを見る」をクリックします。

「お絵かき」では画面上部の色のついた丸のアイコンをクリックすると鉛筆で描く線の色を変えることができました。たとえば黄色の丸のアイコンをクリックすると鉛筆の線の色が黄色になります。
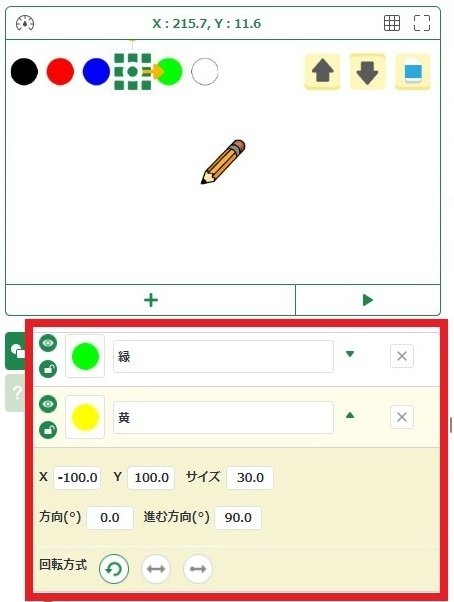
それでは鉛筆と黄色の丸のアイコンのプログラムはどうなっているのでしょうか?まずは「黄」のプログラムを見てみましょう。ワークスペース画面左下のキャラクターの一覧(赤わく)の中から「黄」をクリックして選択します。

画面右側に表示された「黄」のプログラムを見てみると、大きさを変えるブロックと「"黄に変更"信号を送る」というブロックだけがあり色を変えるようなブロックはありません。

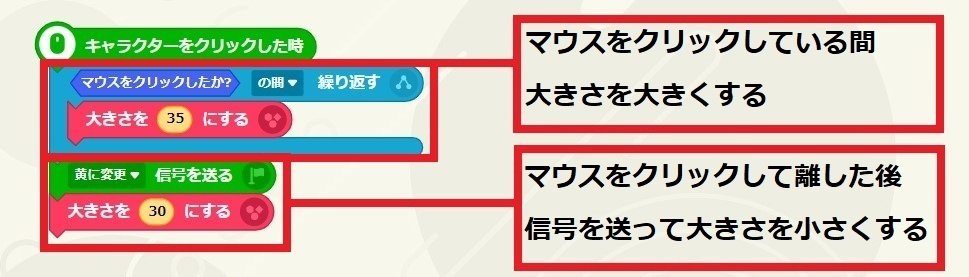
次は鉛筆のプログラムを見てみましょう。ワークスペース画面左下のキャラクターの一覧(赤わく)の中から「鉛筆」をクリックして選択します。

「〇〇した時」というまとまりのプログラムがたくさん設定されていることがわかります。その中の「"黄に変更"信号を受け取った時」に組み合わされているブロックを見ると、「ペンの色を(黄色)にする」というブロックが組み合わされていますね。これは、鉛筆の線の色を黄色に変える働きをするブロックです。

ここまでの流れをまとめるとこうなります。
「黄」をクリックする
「黄」から「黄に変更」信号が送られる
「鉛筆」が「黄に変更」信号を受け取る
「鉛筆」でかく線の色が黄色になる
このように「お絵かき」では「信号」を使って、それぞれのアイコンをクリックしたときに色や太さを変えるようにプログラミングしています。
「信号」はプログラミング初級者には少しわかりにくい考え方ですが、「お絵かき」は「信号」と少ないブロックの組み合わせの集まりでできているシンプルなプログラムなので理解しやすいでしょう。また信号を送るのはアイコン、信号を受け取るのは鉛筆と分かれているので、この記事を参考にほかの信号を鉛筆が受け取ったときに何が起こるのかを予想しながら実行してみましょう!
今回はここまで。
次回の「お絵かき」上級編では信号を使ったお絵かきの改造を紹介していきますのでお楽しみに!
