
【VRChat】無料でできる!自己流アバターテクスチャ改変
こちらは無料ツールを利用した自己流VRChat用アバターテクスチャの改変方法紹介記事となります。お時間ない方は事前準備まで飛ばしてください。
まえおき
こんにちは~~~~! りるさんです!
こないだ久々にnoteを覗いてみたら、だいぶ前に書いた非対応衣装を着せる記事がめちゃくちゃのびてました!めちゃくちゃ嬉し~~~~~~!
そんなこともあり、わりと訊かれる事が多く、ずっと書こうと思っていた自己流のアバターテクスチャの改変方法を初心者~中級者さん向けに書いていこうと思います。
あくまで自己流になるので他にもっといい方法やツールなどもあるかもしれませんが、少なくともりるさんはこんな感じでやってますって記事です!
テクスチャ改変のすゝめ
みなさんはアバター改変してますか?
服を着せたり髪の色を変えたり、表情や顔立ちの変更など、多くの事はUnityだけでも改変できます。ですが、他の人と被らないオリジナリティを出そうと思ったとき、テクスチャを編集する必要があります。
例えば、
目の色を変えたい、オッドアイにしたい
タトゥーを入れたい
髪にメッシュを入れたい
この辺りは主にテクスチャを変更する必要があります。
(実はマスクと呼ばれる編集範囲を指定する画像を活用することでUnityだけでも部分的な色の編集は実はできてしまいますが、マスクがなければ作るしかないので他ツールを使う必要が出てきます)
ただ、Windows標準のペイントやフォトの編集ではかなり無理がある作業ですので、他の画像編集ソフトを使うのが一般的です。
多くの方が使っている代表的な画像編集ソフトとしては、PhotoshopやCLIP STUDIOあたりが有名だと思います。前者はデザイナー・フォトグラファー用、後者はイラストレーターや漫画家さん用とプロも使うソフトで、豊富な機能は備えていますが有償のソフトになります。それも最近は買い切りではなく月額・年額制のサブスクリプション方式が主流です。
流石に年額うん万円単位の出費はなあと思っているそこのあなた!
実は以下のように同じような機能を備えた無料ソフトもいっぱいあり、かなり色々できます!
Medibang Paint
FireAlpaca
Pictbear
GIMP2
AzPainter2
ibisPaint
今回は、この中では登録が不要で手軽、かつ機能が一通り揃っているFireAlpacaを使って解説します。
事前準備
※すでにVCC/Unity等セットアップ済みで、アバターをアップロードできるようになっていることが前提となります。
FireAlpaca(無料ペイントツール)
お好きなアバター(PSDファイルが同梱のものだとめっちゃよい)
パソコン(Windows10以降のOSを想定しています)
Unity 2022.3.22f1, VRChat Creater Companion (VCC)
FireAlpacaについては以下のサイトにアクセスし、上部メニューよりダウンロード→Windows版を選択してダウンロード・インストールしてください。(Macの人とかLinuxを使っている方はそちらをですが、たぶん通常の方法ではぶいちゃ動きません)
アバターに関しては、Booth等で購入、配布されているお好きなアバターを利用してください。
今回はまつり場さんのどちゃカワ清楚ユキヒョウ娘のフレーナちゃん(ダイレクトマーケティング)を使わせていただき解説します。
VCCから編集したいアバターのUnityプロジェクトを起動しつつ、FireAlpacaを起動し、DLしてきたアバターのファイル内にあるであろう.psd形式(なければ.png形式)のテクスチャが入っているフォルダを準備しておきます。

また元のデータがわからなくならないよう、プロジェクトごとバックアップを取るか、アバターのマテリアルフォルダをバックアップしておくとよいです。

末尾に「1」と付与されたものがコピーされたファイルです。
case.1 瞳の色の変更
まずは、瞳の色を変えるときの手順です。
対応しているのはどのテクスチャか特定します。
だいたいHeadとかFaceといった名前になっていることが多いです。
分からない時はUnityからアバターの顔をクリックし、Inspector内のマテリアルから画像を選択すると早いです。

テクスチャを特定したら、マテリアルを右クリックし「Select Material」を選択し、マテリアルのあるフォルダに移動。Unity内のマテリアルのあるフォルダに、アバターのフォルダ内から対応した名前のpsdをUnityにぶち込みます。※ここから自己流です。

PSDをフォルダ内に入れるとUnityプロジェクト内にコピーされます。追加したPSDファイルをアバターのマテリアルに適用します。ドラッグアンドドロップで適用できます。

適用したら、Unity内のpsdファイルをダブルクリック、もしくは右クリック→「Show in Explorer」→開いたフォルダ内のpsdファイルをFireAlpacaで開きます。

開いたら、初期状態で右の方に出ている「レイヤー」内から瞳に対応しているレイヤーを探します。このファイルでは「瞳 瞳孔」になっているものでした。
ちなみに簡単にレイヤーについて解説すると、目や口、眉毛など、各パーツが書いてある透明なフィルムのようなものです。
これらが重ね合わさって、ひとつの画像(テクスチャ)になっています。昔のアニメのセル画みたいな感じです。分けてあることでそれぞれが編集しやすいつくりになっています。
ここから、いくつか方法があります。
色相変更で色替え
メリット:手軽
デメリット:グラデーションがかかっている場合色がおかしくなる場合あり
瞳のレイヤーを選択したら、「フィルタ」から「色相」を選択します。

表示された「色相・彩度・明度」ウィンドウの色相を適当に変更します。
すると、選択されたレイヤーのみ色味が変わります。

上記で「OK」を押し、保存してから、Unityを開きます。
すると、テクスチャ変更内容が反映されて色が変わります。

レイヤー加算で色変更
メリット:自由度の高さ
デメリット:元の色合いは活かせない、のっぺりしてしまう場合あり
別な方法になります。
上記で元々グラデーションがかかっていて色味が変になってしまった時や詳細に編集したい場合などにおすすめです。
レイヤー左下の紙のようなマークを押すと、新しいレイヤーが追加されます。それを対象のレイヤー(瞳)の上に置き、「クリッピング」にチェックを入れます。ちなみにクリッピングは、直下のレイヤーにのみ影響を起こすことが出来る機能になります。

新規追加したレイヤーを選択した状態で、塗りつぶしツール(1)を選択し、参照を「アクティブレイヤー」に変更(2)し、画像の上でクリックします(3)。
すると、瞳の部分のみ色が変わるはずです。

その後、レイヤー内の「ブレンド」や「不透明度」を変更してみましょう。
オーバーレイかソフトライトか色相あたりが無難に変更できます。
また、好みの色になるよう、塗りつぶし色を微調整してみるのもいいです。




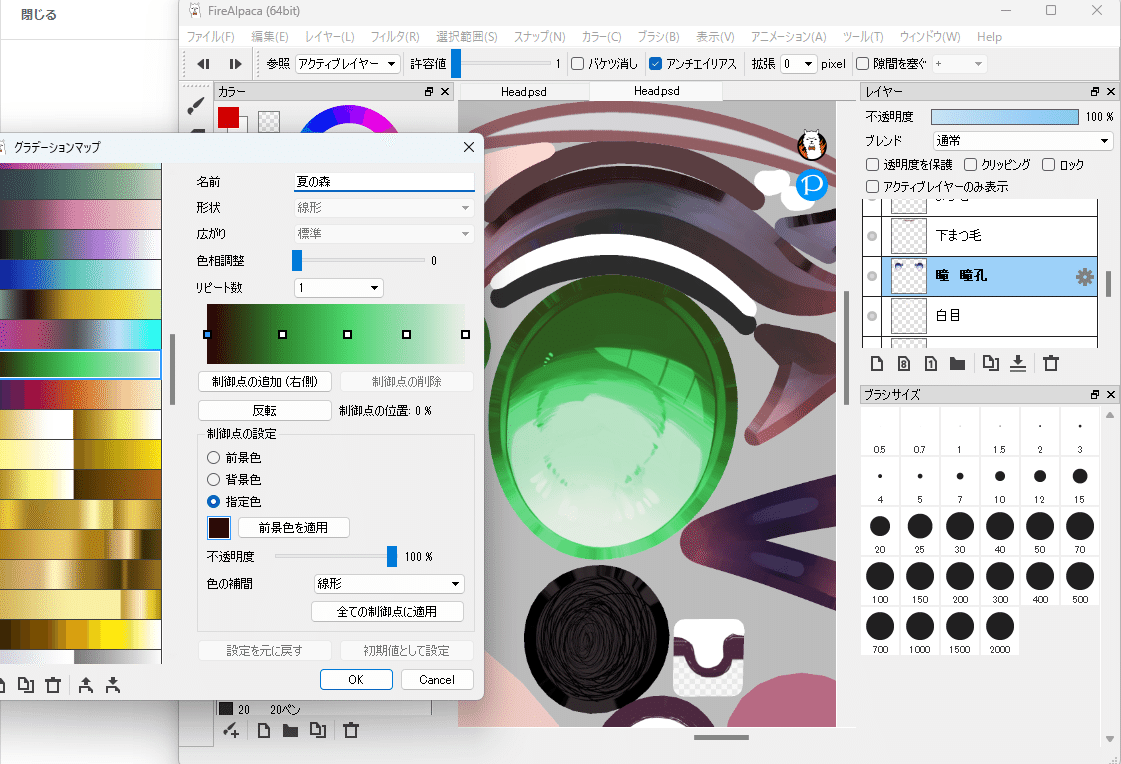
グラデーションマップでの色変更
メリット:自由度が高い
デメリット:調整がしんどい
グラデーションマップを使うと、元の色の濃さに従ってグラデーションの色に置き換えが行われます。グラデーションの色を直接変更できるほか「色相調整」で色味も変更できたり「反転」でグラデーションの色相を反転できます。



応用編 オッドアイの作り方
いちばん簡単なレイヤー加算での方法で応用します。なお、目のテクスチャがひとつで両目共通化されてしまっているアバターでは不可能な場合があります。
要は、片目ずつ色を変えてあげればいいわけです。
レイヤーを2つ用意し、四角形ツールで片目ずつ塗りつぶし、クリッピングします。




case.2 タトゥーを入れる/テクスチャ差替え
これは素材さえあればめっちゃ簡単です。
Boothに売ってたり、無料のシルエット素材を使ってもいいと思います。
今回はMyバーコードタトゥーを目の下に入れてみます。
素材をレイヤーにドラッグアンドドロップで入れたら、そのレイヤーをクリックし選択された状態で「選択範囲」→「変形」を押します。すると、素材の周りにノブが現れ、回転や伸縮ができるようになります。Ctrlキーを押しながら引っ張ると変形も出来ます。


また、テクスチャの差し替えもおなじような方法です。
テクスチャ素材を対応レイヤーの上に配置すれば完成です。
そこから色を変更したりして、さらにオリジナリティを出せます。

基本的には対応テクスチャの上に同じサイズで配置するだけです。
case.3 髪の一部の色替え
こちらは少し難しい、というかめんどくさいかもしれません。
根気がいる作業になります。
流れとしては、髪の裏面に対応した場所を探す→範囲選択で選択→新規レイヤーで塗りつぶし→ブレンド設定となります。
下記で一例をあげます。



例えばインナーカラーを入れたい場合は裏面を探す必要があり、メッシュを入れたい場合はその部分部分を特定して色を変える必要があります。
ただ、アバターによっては、改変支援用のレイヤーが用意されていたり、どの部位がどこなのか非表示のレイヤーで表記してあるものもあります。
フレーナちゃんの場合も、色替えカラーというレイヤーが用意されているので、最初にそれで確認してみるのもありありのありです。


いざ一部箇所の色を変えたくなった場合は、フレーナちゃんの場合は色替えレイヤーで「自動選択ツール」を使用して、変えたい部分を選択(Shift+クリックで追加選択)していき、新規レイヤーで塗りつぶし→ブレンドで出来るはずです。
備考
テクスチャ編集全般で言えることですが、UVと呼ばれる3Dモデルのポリゴンに対応した箇所しか実際に色は乗らないのでご注意ください。基本的にテクスチャは粗が出ないよう、UVからある程度はみ出すように塗られているので、端だけ色が乗っていてもかわらないこともあります。

3Dモデルのポリゴンに対応しています。
作業終了の前に
今回の方法ではPSDファイルをそのままアバターに適用して確認をしていましたが、アップロード前に透過PNG画像に変換し適用し直すことをおすすめします。
PSDそのままでもアップロードできますが、もしかしたらアバター容量がふえたりしていそうな気がします。詳しい人教えてください。
変換の方法を下記で紹介します。


保存先を指定し、Unityで再表示→マテリアルのメインカラーに適用してください
あとがきのくに
駆け足でしたが、以上になります!
もし疑問点やこれどうすればいいのってことがあれば、りるさんのツイッター(タヒ言語)までご連絡いただければ答えられるか加筆するかもしれません。
ただ、現在進行形で多忙につきぶいちゃ数週間インできないレベルでリアルが終了しているので、答えられなかったらごめんね!
https://twitter.com/lillilill_v
ではでは、楽しいぶいちゃライフをお過ごしくださいませ!
