
フロントエンドのコンポーネント分類方法【一目比較 事例】
経緯
Nuxt3を使ってフロントエンド開発をしていて、コンポーネントはユースケースによって分類したいが、適切な分類・名前の付け方が思い浮かばず、良い方法を探していた。
そこで、食べログのフロントエンド開発記事を見つけた。
これが参考になったので、どのようにコンポーネントを分類すればよいのかまとめる。
コンポーネントの分類
AtomicDesignでは以下のようにコンポーネントを分類していた。

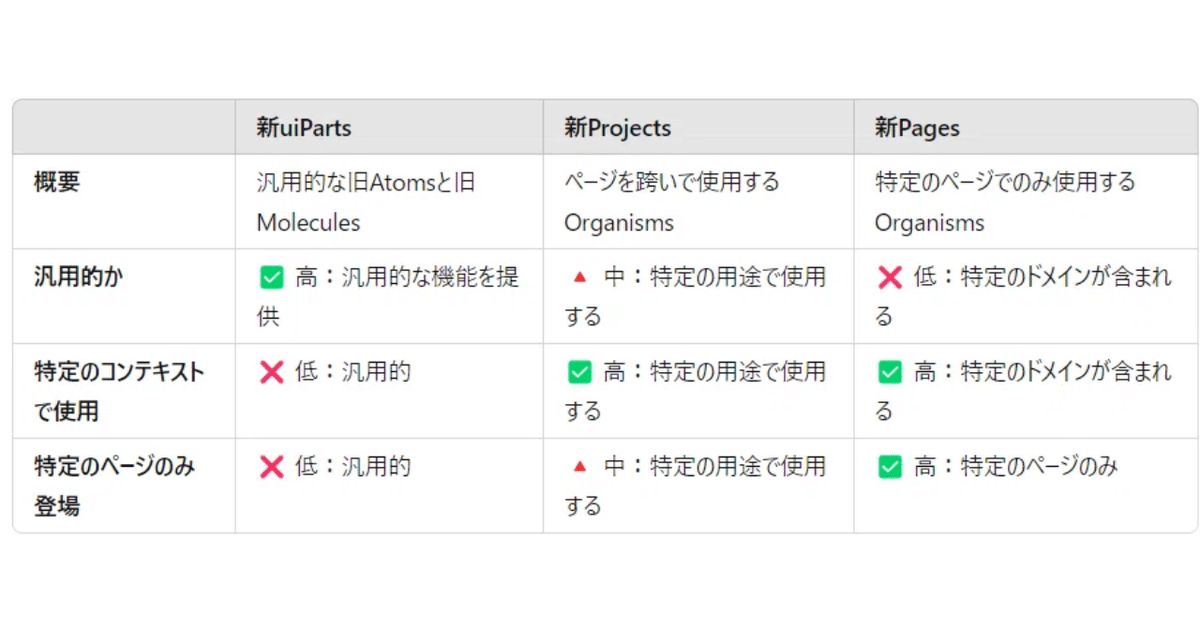
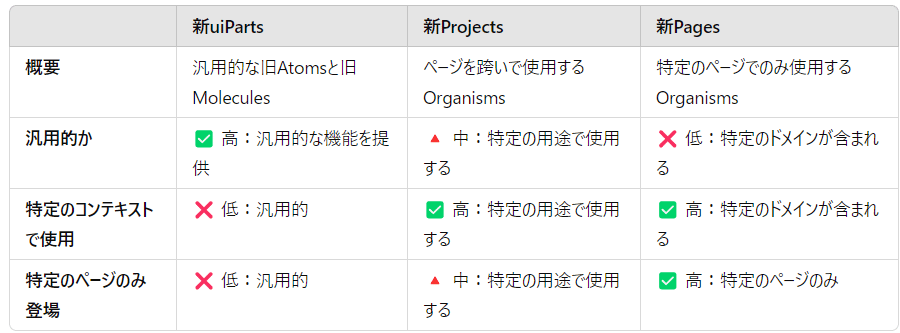
しかし、分類には以下の評価項目だけで充分だった。
「汎用的か」
「特定のコンテキストでしかつかえないものか」
「特定のページのみでしか登場しないものか」
そこで、評価項目に対して分類が多すぎたので、以下のように分類を修正する。

分類の説明
uiParts
旧atomsと旧moleculesをまとめて、uiPartsというディレクトリに格納しています。このレイヤーにいるものはデザインシステムのUIライブラリに載せるべき汎用的なコンポーネントであるため、この中のコンポーネントのみStorybookに掲載することにしました。
projects
旧organismsのうち、ページを跨いで呼び出される共通の機能をprojectsというディレクトリでまとめています。「様々なページで使われるが、汎用的ではなく特定の用途でしか使われない機能」であり、食べログでは、口コミを投稿するためのモーダルなどがあたります。
pages
・特定のページでしか使われないコンポーネントは、該当のページのディレクトリ内に配置した。
まとめ
「uiParts, projects, pages」だけ分類すれば、事足りるそうだ。
メイキング
比較表は以下のGPTsで作成しました。
