
Adobe AEでアニメーションの質を上げる!トライ&エラーを増やすスクリプト活用法
こんにちは。先日、映画「THE FIRST SLAM DUNK」を観てきました。スラムダンクは原作もアニメも未履修の完全初見でしたが、構成・演出・アニメーション全てにおいて良すぎてボロボロ泣きました。LIGHT THE WAYでディレクター兼デザイナーをしております、白木悠輔と申します。
今回の記事では、After Effects(以下 “アフター” と呼びます)でキャラクターアニメーションを作るにあたって、特に活用しているスクリプトをピックアップしてご紹介していきます。あわせて、最近担当させていただいたNEWPEACE Inc.のリブランディングに関する事例を元に、どのような場面で、何を考えてスクリプトを使っているかお伝えしたいと思います。
キャラクターアニメーションで活用したスクリプト
NEWPEACE Inc.のリブランディングに伴うWEBサイトリニューアルにて、弊社はメインビジュアルアニメーションのディレクション・モーショングラフィックスを担当いたしました。企業やブランド、社会の多様な課題をクリエイティビティで解決するビジョニングカンパニー「NEWPEACE」。彼らが目指す「コミュニティとテクノロジーの力で熱量高いつながりを生み出す」というコンセプトを、多種多様な個性あるキャラクターたちと、活気溢れた熱狂感あるアニメーションで表現しています。新たなビジネスへの挑戦と、リブランディングに対しての熱い想いを、ぜひサイトを訪れて体験してみてください。

こちらの案件は、スタジオディテイルズさんからお声かけいただき制作に参加しています。映像だけに限らず、WEB制作も横断しているLIGHT THE WAYの特性をご理解いただき、ご一緒するに至った経緯があります。そのため、より良いユーザー体験になるように、スタジオディテイルズさんとディスカッションを重ねて制作を進める事ができました。作った映像をそのままWEBサイトへ埋め込むだけでなく、インタラクションに絡めた演出を工夫することができたのは、こういった制作背景に起因していると感じています。また、映像中の個性豊かなキャラクターたちはスタジオディテイルズのアートディレクターをはじめとしたデザインチームが制作しており、私たちはカメラワークの演出や、イラストにアニメーションで命を吹き込むところに注力しました。
Studio Details Inc.:https://www.details.co.jp/
今回の案件では、40体近いキャラクターたちに加え、多種多様な装飾を短期間で動かす必要がありました。クオリティを落とさずに効率良く作業を進めるために考えていたことや、そのスクリプトを選んだ理由などを深掘りして書いてみました。玄人の方には広く知られているものがほとんどだと思いますが、機能の紹介にとどまらず実戦的な内容もご紹介していきますので、参考になりましたら幸いです。
イージングを一括で揃える “Ease Copy”
見ていて気持ち良いアニメーションを作ることは、視聴者の気持ちを動かす広告映像において重要だと思います。ではアニメーションの気持ちよさを左右する要素は何でしょうか?ひとつは動きのテンションに統一感を持たせること、つまり各キーフレームのイージングを揃えることだと考えています。今回の案件でも、WEBのトップページにくる映像として閲覧者がストレスを感じず、自然とスクロールしたくなる動きを意識してキャラクターやカメラワークの緩急をつけています。

ではどのようにイージングを調整していけば良いのか。アフターにおいては、手動でグラフを動かす、または手動で数値入力することで調整できます。しかしキーフレームが膨大な数になってくると、手動でイージングを設定していくのは大変です。例えば弊社のキャラクターアニメーションでは、ひとつのキャラクターでも各パーツが複数に分かれ、それぞれにキーフレームを打って動きをつけていくため、イージングの設定にはかなりの時間がかかってしまいます。
そこで使っているのが“Ease Copy”というスクリプトです。ワンクリックでイージングをコピペできるので、キャラクターアニメーションに限らずほとんどのプロジェクトで大幅な時短に役立っています。他にも“Flow”などのアニメーションカーブを保存できるスクリプトがあり、必要に応じてこちらも活用しています。

“Ease Copy”販売元リンク:https://aescripts.com/easecopy/
キーフレームの一括複製に “Key Cloner”
キャラクターアニメーションを制作していると、同じ動きを繰り返すループアニメーションを作ることがあります。WEBに映像を表示させ続ける今回の案件の性質上、ほぼ全てループするように動きを作成していました。

余談ですが、この映像はWEBサイトに実装する都合上、スムーズに読み込めることが前提となっていました。そのため、2秒程度の短いループアニメーションにすることで、リッチにみせながらも可能な限りデータ量を小さく抑える工夫をしています。2秒という短い時間で、どれだけ魅力的に見せられるか、これまでストックしてきた動きのバリエーションを全てぶつける機会となりました。
このように同じアニメーションを繰り返す、つまり同じキーフレームをコピペするときに使ったのが“Key Cloner”というスクリプトです。キーフレームをワンクリックで複製できるので、ループアニメーションに限らず、他のプロジェクトでも活躍しています。他にも、反転してキーフレームをコピペするなどの機能があり、役立つ機会が多いです。

“Key Cloner”販売元リンク:https://conigs.gumroad.com/l/key-cloner
イラレ→アフターのシェイプ移行をワンクリックで “Overlord”
今回の案件ではパペットツールをメインに、スケール・位置・回転を組み合わせてパーツを動かしています。一方で、パペットツールで動かすと形が崩れてしまう箇所もあったので、その場合はシェイプのパスを使って動きをつけました。例えば双眼鏡くんのアニメーションでは、目のまばたきや双眼鏡の側面などでパスを動かす作業を行っています。

このようにシェイプを動かす場合、基本的にはイラレ上で形を作り、アフターに読み込んで動かすことが多いです。しかし、イラレからアフターへシェイプを移行させるには、通常いくつか手順を踏む必要があり、手間がかかります。そういった煩雑な作業をなくし、ワンクリックで移行できるのが“Overlord”です。シェイプを使った方が手っ取り早いアニメーションが多いときは、このスクリプトが大活躍しますね。

“Overlord”販売元リンク:https://www.battleaxe.co/overlord
滑らかな歩行アニメーションに “RubberHose 2”
キャラクターアニメーションにおける難所のひとつは、個人的に「歩く/走る動き」だと思っています。なぜなら、手首・足首の関節と、肘・膝関節を動かす際の連動が難しいからです。今回の案件でも、たった3体のキャラクターを歩かせる作業にほとんどの時間を持っていかれ、かなり苦戦しました。

この歩行アニメーションで使ったのが、“RubberHose 2”というスクリプトです。IK(インバースキネマティクス)というらしいのですが、要するに手首・足首の関節の位置を元に、肘・膝関節の位置を決めてくれる仕組みを作ってくれるものだと考えています。各関節の連動を考えなくて良いので、その分動きのクオリティアップに時間を費やすことができました。
“RubberHose 2”販売元リンク:https://www.battleaxe.co/rubberhose
また余談になりますが、1体だけRubberHoseを適用しづらい箇所があり、ここはパペットツールで無理やり動かしていました。こちらは各関節を細かく調整して動かしているため、格段に難易度が高かったと感じています。今回のキャラクターアニメーションでは最も苦労しました。

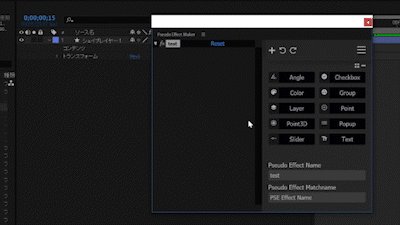
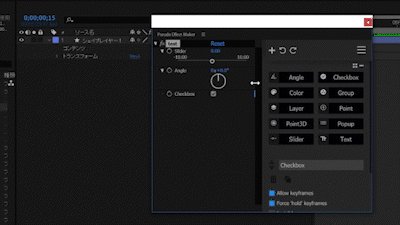
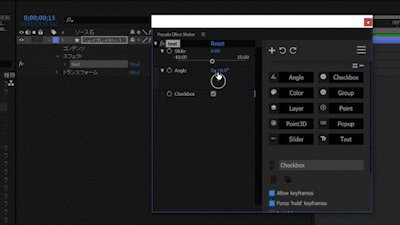
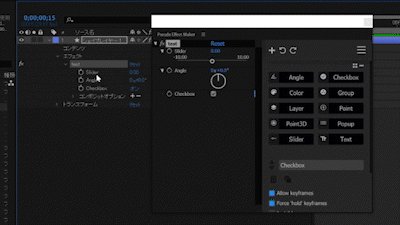
自作エフェクトでアニメーション管理を楽に “Pseudo Effect Maker 3”
“Pseudo Effect Maker 3”は、エクスプレッション制御系のエフェクトを自分で組み替えて、オリジナルエフェクトを作成できるスクリプトです。「スライダー制御」や「カラー制御」がバラバラにならず、1つのエフェクトにまとまるのはありがたいです。

“Pseudo Effect Maker 3”販売元リンク:https://aescripts.com/pseudo-effect-maker/
話が脱線するのですが、私は入社してから、ソフトの言語設定を英語から日本語に変えました。個人で制作が完結する場合はどちらでも問題ないのですが、日本語版と英語版でデータをやりとりする場合に問題が発生しやすかったからです。特に、エクスプレッションの記述でエラーが発生していました。例えば、日本語版で作成した「スライダー制御」をエクスプレッションに組み込んだAEPがあるとします。そのAEPを英語版で開くと、表記が「Slider」になっているため、「スライダー制御」を認識できず、エラーが発生していました。そういった理由もあり、英語版も日本語版も表記が変わらないPseudo Effect Makerで作成したエフェクトを使うようにしています。社内は日本語版で統一していますが、まれに社外で英語版を使っている方とデータのやりとりをすることがあるので、その対策を意識しています。
ちなみに調べたところ、“ExpressionUniversalizer 4” というスクリプトで英語版と日本語版のエクスプレッション変換ができるみたいですが、チーム全員が持つのは難しいため除外しました。また、英語版と日本語版を切り替える旨の記事も見かけましたが、チームでの制作においては実用的でなかったので外しました。
エフェクト検索をスムーズに “FX Console”
“FX Console”は、ショートカットでエフェクト検索と適用を行えるスクリプトです。今回の案件ではあまりエフェクトを使いませんでしたが、いざ使おうとなったときにすぐ呼び出して適用できるのはとても楽ですね。

“FX Console”販売元リンク:https://flashbackj.com/product/fx-console
エフェクト検索の際は日本語より英語で打ち込んだ方が早いと個人的に思っています。日本語検索は 『半角/全角切り替え→入力→変換→決定→半角/全角切り替え』 の流れに対し、英語検索は 『入力→決定』 で終わるからです。
ただ前述の“Pseudo Effect Maker”でお話しした通り、日本語版のアフターを使う必要があるのですが、そうすると英語名のエフェクトは検索でヒットしないことが多くなります。
そこで解決方法を探したところ、以下の記事にて先人の方が既に試されていました。
英語版エフェクト名を日本語版で使用するプリセット集:https://00m.in/AldYx
エフェクトを英語名に変えたものを、プリセットとして読み込むことで検索にヒットさせるというものでした。かなり前の記事でしたので、私の方でAE2020に合わせたプリセット集を新たに作成しました。需要があるか分かりませんが、以下に配布しておきます。2年前にいじったものなので、一部足りないか名前が変わっているものがあるかもしれませんが、基本は網羅できていると思います。
https://www.dropbox.com/sh/gsew2njqeaszfnd/AAB3iW5HCvbVrI5uBkj-xWRLa?dl=0
【番外編】今後欲しいスクリプト
今回の案件の中で、「あったらよかった」と感じたスクリプトを書いていきたいと思います。情報をお持ちの有識者さまがいらっしゃったら、ぜひご一報ください。
1. 選択したレイヤーの、直上のレイヤーに親子付けするスクリプト
ものすごく欲しいです。これがあるだけでどれだけの時間を短縮できることかと何度も思いました。かなり前に、Twitterで似たスクリプトを見た記憶があるのですが、ご存知の方いらっしゃいましたらご連絡ください。
2. イラレのレイヤー名を一括で変更するスクリプト
入社した頃に勉強がてら書いたスクリプトがあるのですが、ロックしたレイヤーの名称を変えるというなんとも使いづらい機能なので、改良していきたい次第です。探したところ、選択したレイヤーだけ名称を一括変更するようなものは見つかりませんでした。こちらもご存知の方いらっしゃいましたら、ぜひご連絡ください。
単純作業を省略して、試行錯誤する時間を増やしたい

様々なスクリプトが販売されていますが、最終的に私が求めるのは「単純作業を減らして、試行錯誤と議論する時間を増やす」ことです。その目的を実現できるか、という基準でツールを探しています。目的と手段が入れ替わって、ツールを集めることだけに熱心にならないよう、自戒も込めて気を付けたいですね。
今回は私が特に愛用しているスクリプトを中心に紹介しましたが、こっちの方がおすすめという声があれば、ぜひTwitterのDMなどでぶつけていただけると私が喜びます。
最後に…先日、TVアニメ名探偵コナンのEDテーマ曲のMV監督と、撮影処理の作業を担当させていただきました。作画いただいたキャラクターが撮影処理でさらに活き活きと変化していく様は、作業していてとても興奮を覚えました。そんなアニメ関連のお仕事に興味がわいてきたので、今後も積極的に関わっていきたいと思っています。それではまた。
今夜、あの街から『クウフク (VOCALOID version)』Animation MV:https://youtu.be/LdC151soJxc
編集者:高橋直貴 https://twitter.com/nao4200
記事を書いた人:白木悠輔 https://twitter.com/kiroton_ton
※LIGHT THE WAYのHPはこちら
※LIGHT THE WAYのお問い合わせはこちら
※LIGHT THE WAYの資料請求はこちら
