
プログラミングについて知りたい、始めたい人に知っておいて欲しいこと~詳細編~①
この記事では、現役エンジニア視点からプログラミング初心者に知っておいて欲しいことを書いていきます!
対象読者
プログラミングについて知りたい人
プログラミング始めてみたいけど何から始めたらいいのか分からない人
最近IT流行ってるっぽいし、とか小学生で必修になってるらしいし、
とかなんとなくカッコ良さそうだし、などなど理由は様々あると思いますが、理由はともあれプログラミングに関心はあるがまだよく知らない人を対象として書いていきます!
何を知っておいて欲しいのか
プログラミングに必要なパソコンのスペック?
プログラミングの基礎知識?
それとも良いプログラミングスクールの選び方?
どれも違います。
そもそもプログラミングで何ができるかを知って欲しいです。
恐らくこの Note を読んでいる人は、おおよそプログラミングで何ができるか漠然としか知らないと思います。
(よく言われるのは「ゲーム作れるんでしょ?」とかですね 笑
また、少しプログラミングについて知った後に、さらに学習したいとなることもあると思います(最初からそのつもりの人も居ると思います)。
そういった場合も、プログラミングで何をしたいのかを明確にしてから学び始めた方が圧倒的に学習効率が良いです。
なのでまずはプログラミングで何ができるかというのをを書いていきます。
※あくまで、みなさんが今後プログラミングをやってみようと考えた時におおよそ個人でできる範囲であろうものを書いていきます!
銀行のシステムとかライブ配信プラットフォームとかそういうのは省略していきます🤣
プログラミングで何ができるのか
おおまかに、以下のようなことがプログラミングで実現できます。
(だいたい難易度順に書いています)
Web ページの作成
スクリプトによる自動化や効率化
Web アプリの作成
スマートフォンアプリの作成
ゲームの作成
1,3 の違いについては後述します。
この中で、聞いたことのあるもの無いもの、イメージがつくもの無いものあるかと思いますので一つづつ紹介していきます!
※簡易編を読まれた方は、読みたい分野だけ読むと良いと思います。
Web ページの作成
Web ページというより「サイト」や「HP(ホームページ)」と言った方がみなさんにはイメージしやすいでしょうか?
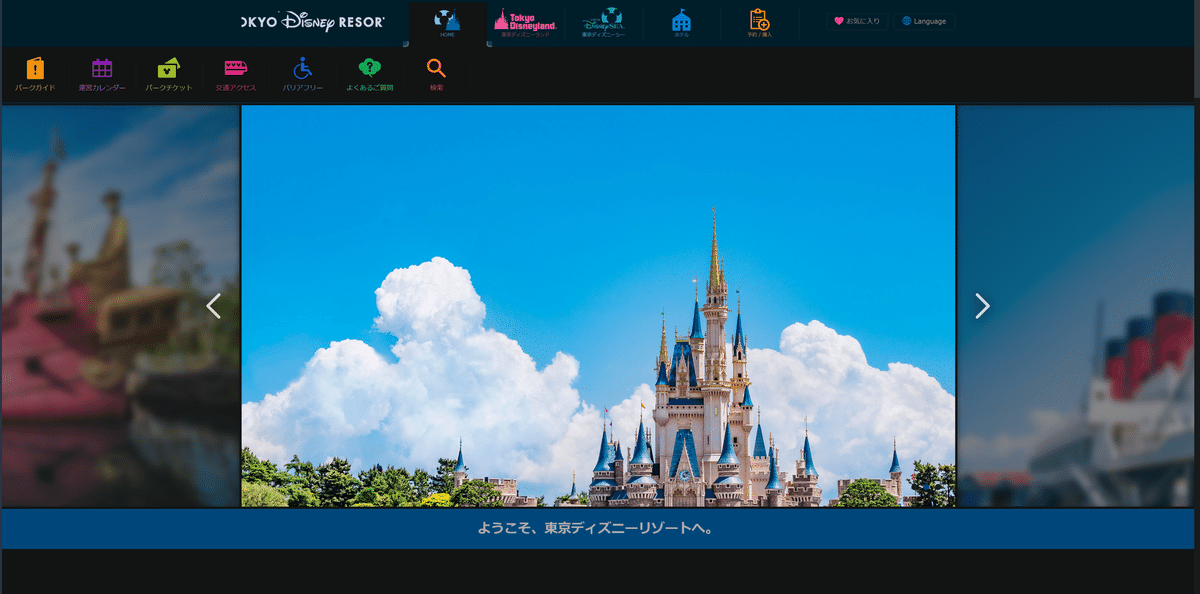
画像や文字が表示されていて、アイコンや矢印をクリックすると表示されている内容が変わったり、他のページに変わったりする、そう言ったものが Webページです。この Webページは、プログラミングによってできることの最も簡単なうちの一つだと思います。

https://www.tokyodisneyresort.jp/tdl/

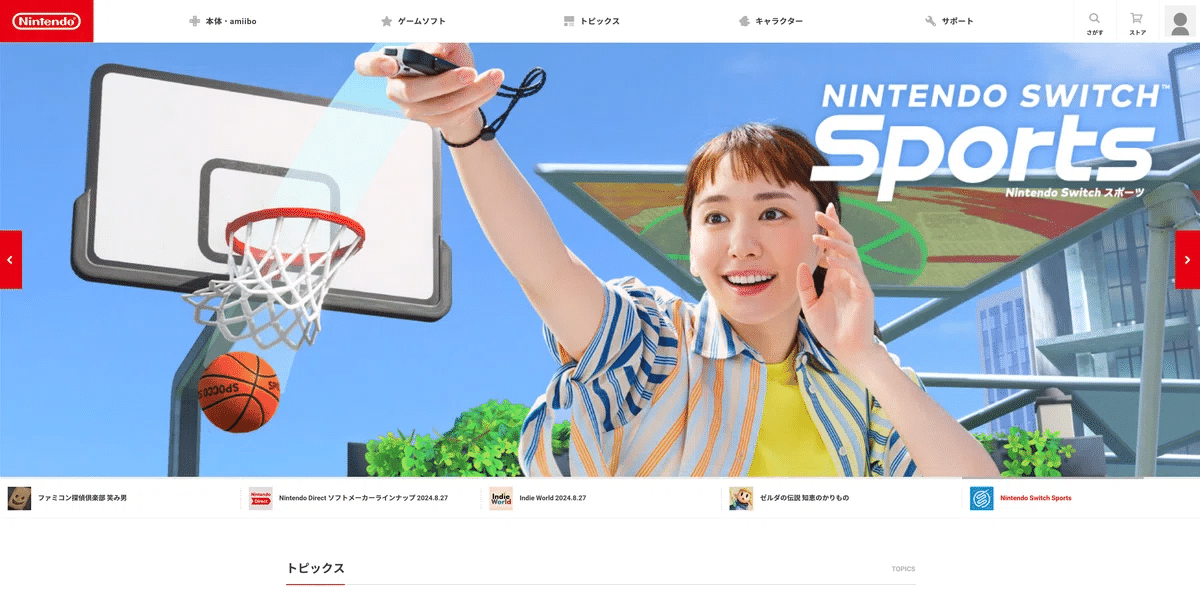
https://www.nintendo.com/jp/index.html
最近はプログラミングしなくても簡単に Webページを作成できてしまうサービスが多くあるので実感がしづらいかもしれないですね…。
とはいえ、内部的にはどんなWebページも HTML, CSS, JavaScript というものを使って構成されています。ここでちょっとだけ、どのような作りになっているのかを例に挙げたページの中身を見てみましょう。

例: 任天堂公式HP https://www.nintendo.com/jp/index.html
このように、開発者ツールというものを使えば誰でも Webページの構成を見ることができます。右上の方に表示されているのは、 HTML という Webページを構成するための言語(記法)です。右下の方に書かれているのが、アイコンやボタンなどの装飾を調整するための CSS という言語(記法)で、おおよそこの HTML, CSS で表面上の Webページの見た目が決定します。
また、サイト上部の「ゲームソフト」や「キャラクター」にマウスカーソルを合わせると画面が変化します。このような動きをプログラミングするのに JavaScript というプログラミング言語が用いられています。
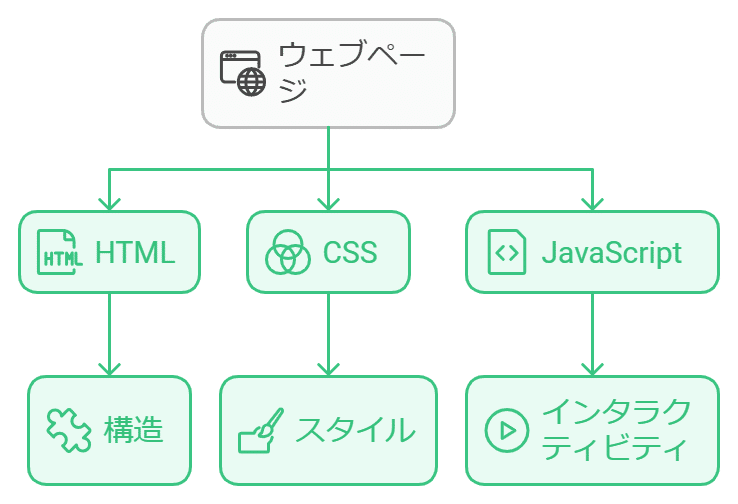
これらの役割をまとめると以下のようになります。
HTML: Webページの構成を設定する
CSS: Webページの見た目の装飾を設定する
JavaScript: Webページのボタンやタブの動きを設定する

ちなみに、細かい話をすると Webページの作成はプログラミングとは言えないという見方もあります(※1)が、少なくとも似たようなものではあるので一例として挙げました。ちなみに図中の「インタラクティビティ」というのはユーザー操作による Webページの反応性の高さのことです。
スクリプトによる自動化や効率化
これはちょっとイメージしづらいと思う & かなり幅が広いのでいくつか具体例を見せながら説明していきたいと思います。
まず原則、「スクリプト」というのはやや小規模な (50行未満程度の)、プログラミング言語を記述したファイルのことを指します。
例を挙げると以下のようなものがあります。
画像収集の自動化
大量のデータ加工の自動化
定期的な作業の自動化
繰り返し作業の自動化
何かしらの計算シミュレーション
例えば、3の定期的な作業の自動化の例だと以下のようなものがあります。
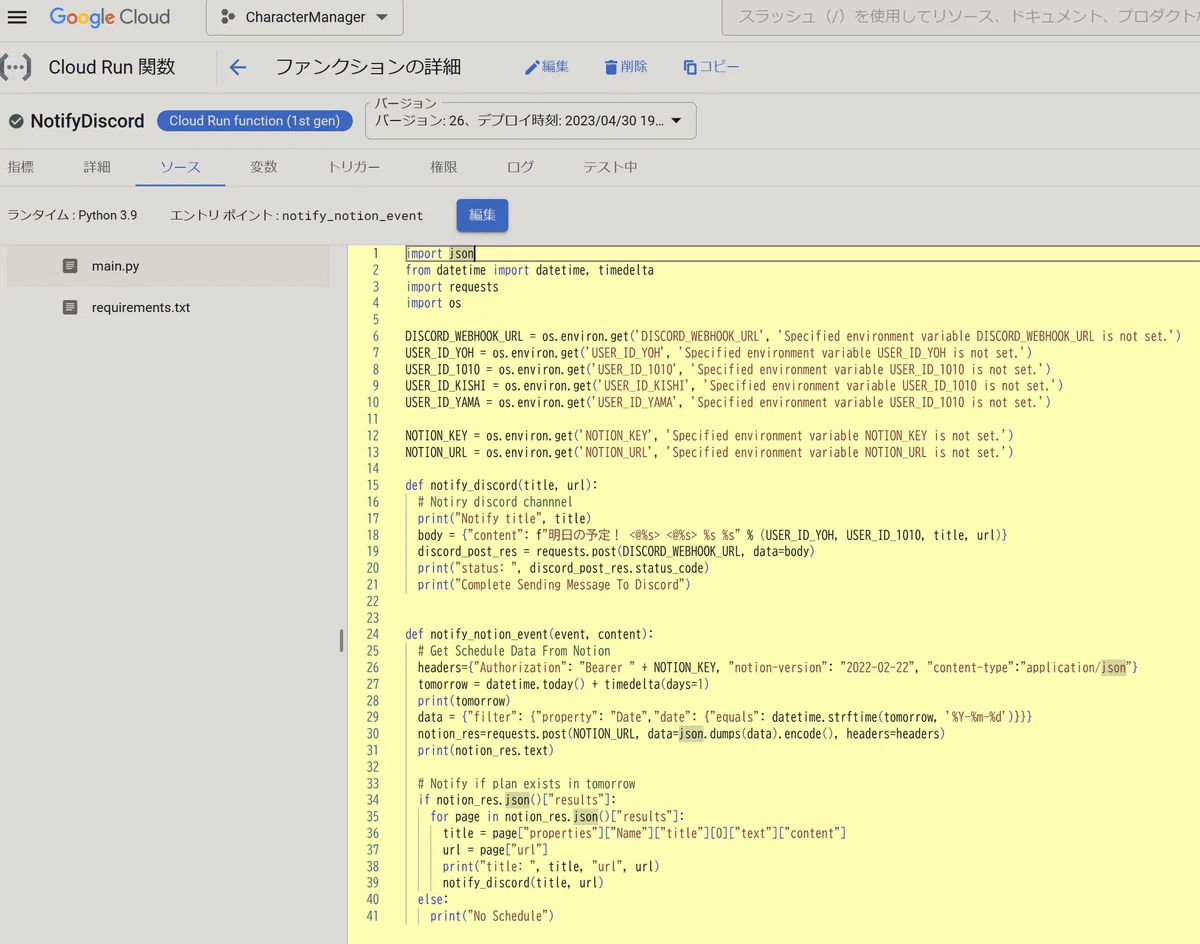
以下に表示しているのは、「決まった時間に Notion のカレンダー(翌日)に予定があれば Discord に通知する」といった操作を勝手にやってくれるスクリプトです。

内容としては、以下のような作業をしています。
Notion のカレンダーを見に行く
翌日の予定があるか確認する
あれば Discord のチャンネルにメッセージ送信
より細かいことを言うと API 呼び出しなどありますが、ここでは割愛します。
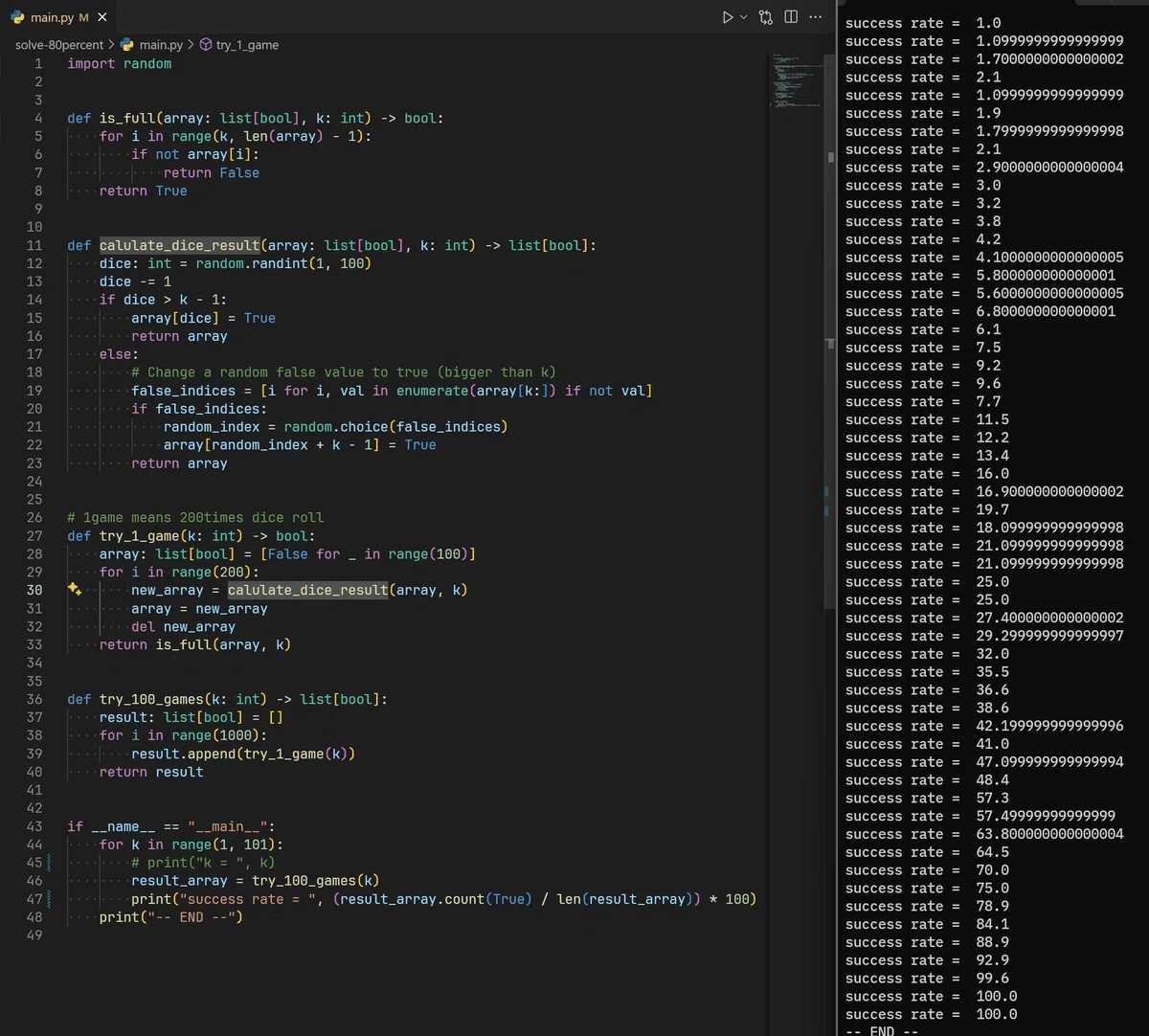
また、特定の条件の操作をとても多くの回数試行して実験的なことをするような(わゆるシミュレーション)をするためのスクリプトもあったりします。
(左側がプログラム、右側が実行結果です)

ボーダーをどの程度にすれば成功率が 80を超えるか
シミュレーションしたかった時のスクリプト
これらのようなスクリプトは、今回私が作成したものは Python というプログラミング言語を使っていますが必ずしも Python でしか書けないわけではなく、用途に応じて様々なプログラミング言語で作成することが可能です。
場合によっては、プログラミング実行のための準備に必要なものを用意するような前準備用のスクリプトなんかがあったりします。
※このあたりはプログラムをどうやって実行するかみたいなより複雑な話になってくるので割愛します。
Webアプリの作成
少し定義が難しいですが、先ほどの Webページと違って文字や画像を表示するだけでなく、何かしらの「データ操作」ができるものをここでは Webアプリとします。例えば最初に上げた HPの例などは、私達はそのページでは閲覧することしかできませんが、ブログや X(旧Twitter) ではコメントやポストをすることでデータ操作を行っています。より正確には、作成・更新・削除等のデータ操作を行っているのです。
ブログを例に挙げて「データ操作」とは何なのか、もう少し詳細に説明します。ブログで扱うデータとは、大きく分けてブログ記事、ユーザーデータを指します。それらをさらに細かく見ていくと以下のようなものがあります。
ブログ記事
タイトル
本文
タグなど
ブログ記事へのコメント
著者
ユーザー情報
ユーザーネーム
ID (多くの場合メールアドレス)
パスワード
その他の属性
まずは、何のデータ操作が必要なのかイメージできたでしょうか?
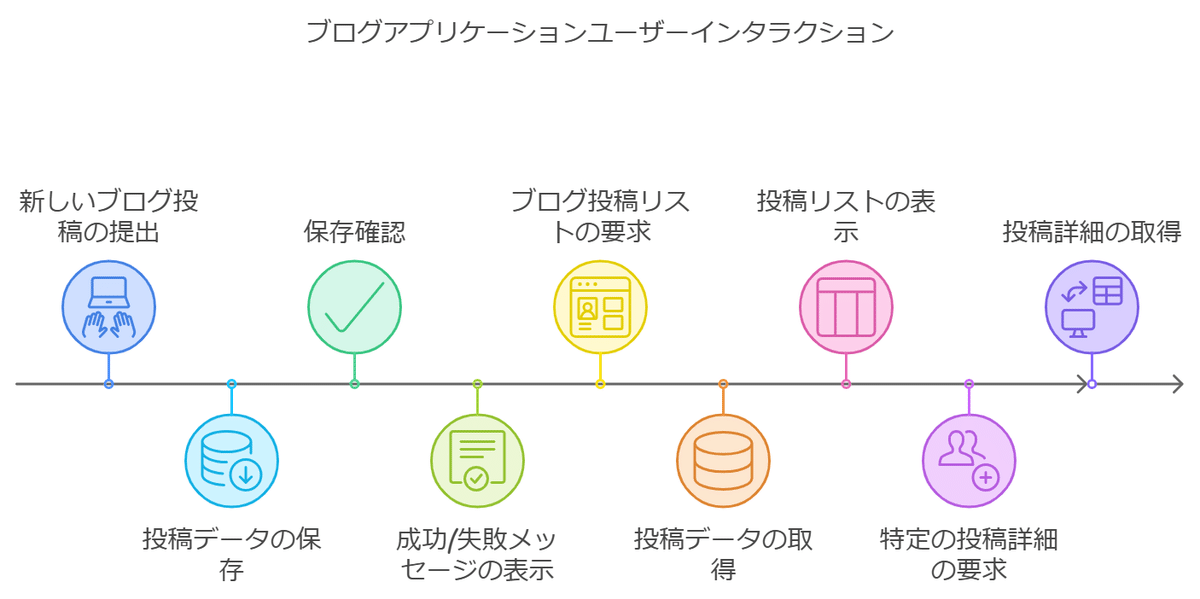
次に、実際に Webアプリを扱う人がやる操作とデータ操作の関連を示していきます。データ操作が起こる場合をざっと列挙すると以下のようなパターンがあります。

線の上の方がブログを投稿したり見たりする人の操作で、
線の下の方がプログラミングで行っているデータ操作の部分です。
例えば
新しいブログの投稿→ブログ記事(タイトルや本文を含む) の保存
ブログ記事リスト(検索結果)の表示→特定条件のブログ記事一覧取得
といった感じです。
長くなりましたが、こういった「データ操作」をプログラミングすることで、ブログ記事などの Webアプリを作成することができます!
おわりに
この記事では、プログラミングでできることのうち
Webサイトの作成
スクリプトによる効率化や自動化
Webアプリの作成
について説明させていただきました。長くなってしまったので本記事はpart①ということで、次の記事では
スマートフォンアプリの作成
ゲームの作成
について書いています!
プログラミングについて知りたい、始めたい人に知っておいて欲しいこと~詳細編~②|灯火 湊 (note.com)
