
関数とは。関数を呼び出す。
オレンジピーチのトシです。
今回は、GAS(Google Apps Script)の「関数」について紹介していきます。
関数の概念を理解することで、「生成AI×GAS」での応用の範囲が格段に広くなると思います。
(すでに知っている人は、読み飛ばして頂いて構いません。)
関数を理解するメリット
私が思う、関数を理解するメリットを挙げてみました。
スクリプトの中で別のGAS関数を呼び出すことで、連携して使うことが出来る。
関数でプログラムを部品化することで、他のプログラムに使いまわすことが出来る。
無料で使える生成AIには、文字数制限があり、長文のGASを作ることが出来ません。その際には、いくつかの部品を組み合わせることで、作りたいスクリプトを作成することが出来る。
大きな構想は人が考え、部品ごとのスクリプトを生成AIに指示して作ることで、生成AIへの指示文(プロンプト)が書きやすくなる。
関数とは何か?
関数とは、一連の処理をまとめた命令のことで、ある値を与えられたら、定められた処理を実行しして、その結果を返すものです。
文章にすると抽象的で分かりにくいと思う方は、GASのスクリプト自体を思い浮かべてください。
「与えたコードに応じて処理を進めて、結果をアウトプットする」、まさに、関数の機能です。
GASにおいての関数の定義方法には、次の3つがあります。
今回は、最も基本的で使用機会の多い「function文による関数の宣言」ついて説明を行います。
(他の定義方法については、別の機会に記事にしたいと思います)
関数の定義方法
・function文による関数の宣言
・関数リテラル
・アロー関数
function文による関数の宣言
これまでGASのスクリプトを作成する際に、使用してきたものですね。
関数「myfunction 」が、function文による関数の宣言です。

その中でも、「myfunction() 」のように、「( )」括弧の中に何もない関数を使用して来ました。
function 関数名( ) {
//処理
}
これが、最も基本的な関数です。
複数の関数を宣言する
GASは1つのスクリプトファイル(.gsファイル)の中で、複数の関数を作成することが出来ます。
方法は簡単で、違う関数を宣言して、コードを書くだけです。
例えば、次のように「関数 getYear」と「関数 outputYear」の2つの関数を作成することが出来ます。
function getYear() {
let today = new Date();
let year = today.getFullYear();
console.log(year+"年");
}
function outputYear() {
let thisYear = "今年は西暦"
console.log(thisYear);
let particle = "です!"
console.log(particle);
}関数を選択して実行する
複数の関数を作成した場合は、「関数の選択」から目的の関数を選んで実行することが出来ます。

関数の実行結果
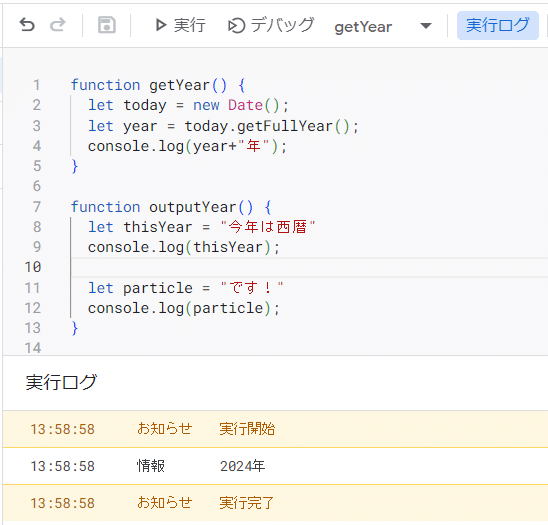
・関数 function getYear() の実行結果
関数を実行すると、本日の日付が変数today に格納され、さらに変数today から「年(4桁)」だけが 変数 year に格納されます。
そして、console.logメソッドにて、「変数 year の値」と「文字列"年"」が表示されます。

・関数 function outputYear() の実行結果
関数を実行すると、文字列"今年は西暦"が変数thisYear に格納され、console.logメソッドにて変数 thisYear の値が表示されます。
同様に、文字列 "です!" が変数particle に格納された後、値が表示されます。

このように、function文によって宣言した関数は、「関数を選択」して実行することができます。
関数の呼び出し
function文で宣言した関数は、「関数の選択」から実行するだけでなく、別の関数から呼び出して実行することが出来ます。
先ほどGASを修正して、関数を呼び出すコードにします。
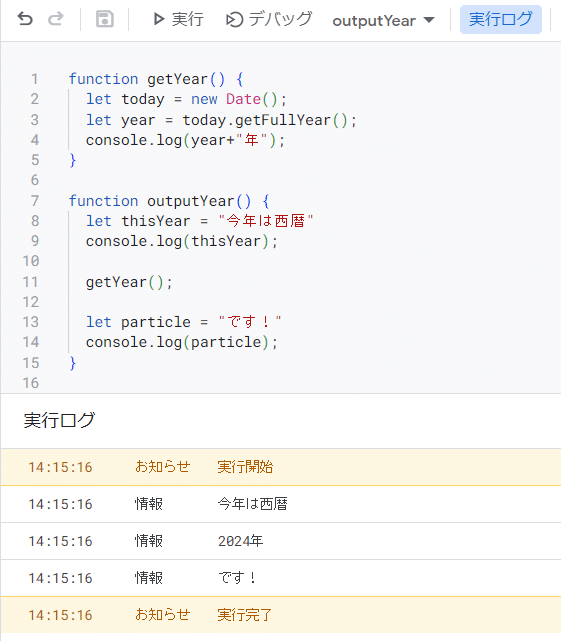
関数の呼び出し
関数 outputYear を修正して、コードの途中で関数 getYearを呼び出します。
function getYear() {
let today = new Date();
let year = today.getFullYear();
console.log(year+"年");
}
function outputYear() {
let thisYear = "今年は西暦"
console.log(thisYear);
getYear();
let particle = "です!"
console.log(particle);
}関数の実行結果
関数outputYear の実行結果である"今年は西暦" の次に、呼び出した関数 getYear の実行結果である "2024年" が出力され、さらに関数outputYear が進んで "です!" が出力されています。

このように、function文は他の関数の中で、利用することが可能です。
引数と戻り値
引数とは
関数を呼び出して処理を行う際に、呼び出した関数に値を渡すことが出来ます。
この値のことを引数と呼びます。
引数を格納するための変数を仮引数と呼び、関数名の後ろの丸括弧( )内に指定します。
戻り値とは
関数を呼び出して処理を行った後で、呼び出した関数から元の関数に値を戻すことも出来ます。
この値のことを戻り値と呼びます
function 関数名 ( 仮引数1, 仮引数2, ・・・) {
//処理
return 戻り値 ;
}
引数、戻り値を持つ関数
引数と戻り値を、例を元に詳しく説明します。
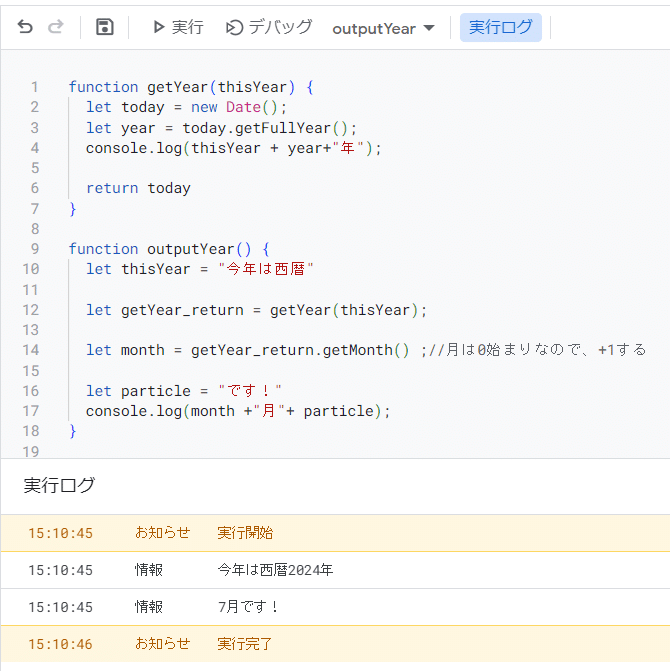
使用するスクリプトは、次のようなものです。
関数 outputYear() を実行すると、引数、戻り値を使用して、年月を表示します。
function getYear(thisYear) {
let today = new Date();
let year = today.getFullYear();
console.log(thisYear + year+"年");
return today
}
function outputYear() {
let thisYear = "今年は西暦"
let getYear_return = getYear(thisYear);
let month = getYear_return.getMonth() ;//月は0始まりなので、+1する
let particle = "です!"
console.log(month +"月"+ particle);
}引数、戻り値を持つ関数の解説
スクリプトを1行ずつ解説します。
まず、文字列 "今年は西暦" を、変数 thisYear に格納します。
let thisYear = "今年は西暦"
次に、関数 getYear を呼び出して実行します。その際に、引数 thisYear を渡します。
また、getYear からの戻り値を利用したいので、変数 getYear_return を定義しておきます。(この変数の戻り値が格納される)
let getYear_return = getYear(thisYear);
呼び出した関数 getYear(thisYear) が実行されます。
実行された関数の中に、「console.log(thisYear + year+"年"」が実行されると、「今年は西暦2024年」と表示されることから、意図通り thisYear が引数で渡されていることが分かります。
次に、「return today」により変数 today (つまり、new Date() の結果 )が元の関数に戻されます。
function getYear(thisYear) {
let today = new Date();
let year = today.getFullYear();
console.log(thisYear + year+"年");
return today
}

再び関数 outputYear 側に戻ります。
「戻り値」の値からgetMonthメソッドで、「月」を取り出します。
結果は変数 month に格納します。
let month = getYear_return.getMonth() ;//月は0始まりなので、+1する
最後に、文字列 "です!" を変数として設定し、console.log(month + "月"+ particle を用いて、「月」を表示します。
「7月です!」と表示されることから、意図通りに「戻り値」が返って来ていることが分かります。
let particle = "です!"
console.log(month +"月"+ particle);

引数・戻り値を用いた実行結果
一連のGASを再度示します。
このように、引数、戻り値を利用すると、複数の関数の間で値をやり取りして、一体のスクリプトとして動かすことが出来ます。

プライベート関数
最後に、プライベート関数を紹介します。
今回作成したGASを見ると、プログラムのスタートは関数 outputYear が良いため、関数getYear は選択したくありません。

このような場合に、関数名の最後にアンダーバー(_)を加えることで、「関数の選択」に表示されなくなります。
このような関数のことを、プライベート関数といいます。


まとめ
今回は、関数や関数の呼び出し、引数や戻り値について、詳しく説明を行いました。
「引数」や「戻り値」は、概念が理解できるまでは、難しく思うこともあると思います。
しかし、関数同士を上手に組み合わせることが出来れば、GASを作る際により複雑な処理を簡単に表現できるようになります。
読んで頂いた人の、「関数」への理解が少しでも深まればHappyです!
今回は以上です。最後まで読んで頂き、ありがとうございました。
記事の内容が参考になった方は、「スキ」して頂けると励みになります。

いいなと思ったら応援しよう!

