
【生成AI×GAS】部署名・氏名の差し込みメール解説③
オレンジピーチのトシです。
今回も、引き続き、スプレッドシートのリストに従って、本文中の部署名や宛先氏名を変更してメールを送るGASの解説を行います。
(前回解説の記事はこちら)
作成したGASのおさらい
解説を進めているGASがこちらです。
今回はいよいよ"メール本文"の解説を進めていきます。
function sendEmail() {
// スプレッドシートを開く
var sheet = SpreadsheetApp.getActiveSheet();
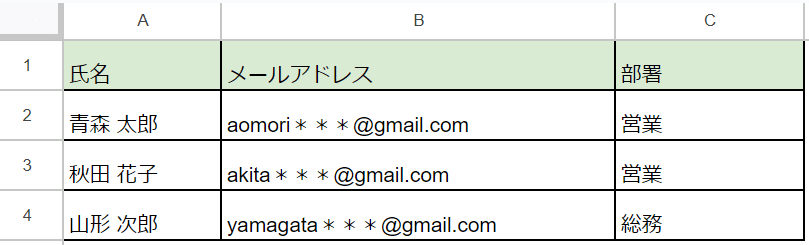
// A列2行目から最終行までの氏名を取得
var nameRange = sheet.getRange("A2:A" + sheet.getLastRow());
var nameList = nameRange.getValues();
// B列2行目から最終行までのメールアドレスを取得
var emailRange = sheet.getRange("B2:B" + sheet.getLastRow());
var emailList = emailRange.getValues();
// C列2行目から最終行までの部署名を取得
var departmentRange = sheet.getRange("C2:C" + sheet.getLastRow());
var departmentList = departmentRange.getValues();
// 現在の日付を取得
var today = new Date();
var year = today.getFullYear();
var month = today.getMonth() + 1; // 月は0始まりなので、+1する
// 件名を設定
var subject = `月次進捗ファイル(${year}年${month}月度)の更新依頼`;
// 各メールアドレスにメールを送信
for (var i = 0; i < emailList.length; i++) {
var recipient = emailList[i][0];
var name = nameList[i][0];
var department = departmentList[i][0];
// 本文を設定
var body = "";
body += "株式会社オレンジピーチ \n";
body += "\n";
body += `${department}部 ${name} 様\n`;
body += "おつかれさまです。\n";
body += "企画部の橙桃です。\n";
body += `${year}年${month}月度の月次進捗ファイルの更新をお願いいたします。\n`;
body += "締切は、**7月25日**となります。それまでに、リンクの月次進捗表を更新して下さい。\n";
body += "\n";
body += `${department}部 ${name} 月次進捗ファイル\nURL: ********\n`;
body += "\n";
body += "どうぞよろしくお願いします。";
MailApp.sendEmail({
to: recipient,
subject: subject,
body: body
});
}
}GASの内容解説③
「本文の設定」の部分の解説を行います。
本文の概要
概要としては、変数 body として空の値("")を設定して、そこに次々と本文に必要な内容を加えていくことで、本文の内容を作り上げています。
// 本文を設定
var body = "";
body += "株式会社オレンジピーチ \n";
body += "\n";
body += `${department}部 ${name} 様\n`;
body += "おつかれさまです。\n";
body += "企画部の橙桃です。\n";
body += `${year}年${month}月度の月次進捗ファイルの更新をお願いいたします。\n`;
body += "締切は、**7月25日**となります。それまでに、リンクの月次進捗表を更新して下さい。\n";
body += "\n";
body += `${department}部 ${name} 月次進捗ファイル\nURL: ********\n`;
body += "\n"; body += "どうぞよろしくお願いします。";
空の変数を宣言する
それでは、1行ずつ説明を行っていきたいと思います。
var body = "";
最初に var body によって、変数bodyを宣言します。
最初は変数の中身は、"" となっているため、何もない空の変数が宣言されています。
末尾にはセミコロン(;)があります。
GASのスクリプトでは、1つの行(命令文)を記載したら文末にセミコロン(;)を記述することが推奨されています。
1つの行が終わったことを示す目印です。このようなGASで命令を処理する最小単位をステートメントと呼びます。
ステートメントの後のセミコロン(;)は、もし忘れていても、GASが自動的に文末を判断してくれる場合がほとんどですが、まれに文末を解釈し間違える場合もありますので、基本的には必ずセミコロン(;)を加えるようにします。
もちろん、生成AIでGASを作成した場合も、ステートメントの区切りとしてセミコロン(;)が記載されます。
変数に内容を追加する
body += "株式会社オレンジピーチ \n";
先ほど設定した変数 body に対して、「+=」を用いて、変数に新たな内容を追加していきます。
この行では、新たに「株式会社オレンジピーチ」という文字列を加えています。
最後に記述している「\n」は、改行を表す記号(エスケープシークエンス)です。
GASのスクリプト内で改行を行っても、出力の際には「改行」とは認識されませんので、このように改行を表す記号(\n)を改行したい箇所に記述します。
改行を追加する
メール本文中で、もう一行改行したいので、”\n”を加えます。
body += "\n";
部署、氏名を引用して追加する
バックテック(`)で囲まれたテンプレート文字列を用いています。
body += `${department}部 ${name} 様\n`;
バックテック(`)で囲まれた間では、「${変数}」の記述を行うことで、文字列内に変数を埋め込むことが出来ます。
この行では、「${department}」と「${name}」の2つの変数の埋め込みが行われています。
for文の1巡目(i=0)の場合は、次の値が代入されます。
${department} ⇒ 営業
${name} ⇒ 青森 太郎

他の文字列と合わせると、1行の命令文で次の内容が記述できます。
営業部 青森 太郎 様〔改行〕
変数 department 、変数 name の設定については詳しく知りたい人は、前回の記事を参考にしてください。
【差し込み【生成AI×GAS】部署名・氏名の差し込みメール解説②】
本文文章の追加
変数 body に 「+=」を用いて、内容が追加されます。
body += "おつかれさまです。\n";
同じように次の行も追加。
body += "企画部の橙桃です。\n";
年・月を引用して追加する
再びバックテック(`)で囲まれたテンプレート文字列の登場です。
body += `${year}年${month}月度の月次進捗ファイルの更新をお願いいたします。\n`;
ここでは、GASの前半で設定した、「${year}」と「${month}」の2つの変数の埋め込みが行われています。
それぞれ、Today関数を用いて、今年の西暦と、今月の月を取り出したものです。
変数 year 、変数 month の設定については詳しく知りたい人は、過去の記事で解説していますので参考にしてください。
更に、本文文章の追加
固定文を更に追加していきます。
締切は、最終的には動的に変化する変数としたいですが、現時点では固定の文書を追加します。
body += "締切は、**7月25日**となります。それまでに、リンクの月次進捗表を更新して下さい。\n";
さらに改行を追加します。
body += "\n";
再び、年・月を引用して追加する。
この箇所も、バックテック(`)で囲まれたテンプレート文字列を用いて、追加します。
body += `${department}部 ${name} 月次進捗ファイル\nURL: ********\n`;
さらに改行を追加します。
body += "\n";
固定の文章を追加して、本文の終了です。
body += "どうぞよろしくお願いします。";
ここまでのまとめ
今回は、"メール本文"の解説を行いました。
GAS初心者の人は、一見すると難しいと思われるスクリプトも、一つずつ読み解いていくと理解が深まると思います。
次回は、メールを送るメソッドの解説を行いたいと思います。
今回は以上です。最後まで読んで頂き、ありがとうございました。
記事の内容が参考になった方は、「スキ」して頂けると励みになります。

いいなと思ったら応援しよう!

