
【生成AI×GAS】部署名・氏名の差し込みメール解説④
オレンジピーチのトシです。
今回も、引き続き、スプレッドシートのリストに従って、本文中の部署名や宛先氏名を変更してメールを送るGAS(Google Apps Script)の解説を行います。
(前回解説の記事はこちら)
作成したGASのおさらい
解説を進めているGASがこちらです。
今回はメールを送信する「MailAppクラス」の解説を進めていきます。
function sendEmail() {
// スプレッドシートを開く
var sheet = SpreadsheetApp.getActiveSheet();
// A列2行目から最終行までの氏名を取得
var nameRange = sheet.getRange("A2:A" + sheet.getLastRow());
var nameList = nameRange.getValues();
// B列2行目から最終行までのメールアドレスを取得
var emailRange = sheet.getRange("B2:B" + sheet.getLastRow());
var emailList = emailRange.getValues();
// C列2行目から最終行までの部署名を取得
var departmentRange = sheet.getRange("C2:C" + sheet.getLastRow());
var departmentList = departmentRange.getValues();
// 現在の日付を取得
var today = new Date();
var year = today.getFullYear();
var month = today.getMonth() + 1; // 月は0始まりなので、+1する
// 件名を設定
var subject = `月次進捗ファイル(${year}年${month}月度)の更新依頼`;
// 各メールアドレスにメールを送信
for (var i = 0; i < emailList.length; i++) {
var recipient = emailList[i][0];
var name = nameList[i][0];
var department = departmentList[i][0];
// 本文を設定
var body = "";
body += "株式会社オレンジピーチ \n";
body += "\n";
body += `${department}部 ${name} 様\n`;
body += "おつかれさまです。\n";
body += "企画部の橙桃です。\n";
body += `${year}年${month}月度の月次進捗ファイルの更新をお願いいたします。\n`;
body += "締切は、**7月25日**となります。それまでに、リンクの月次進捗表を更新して下さい。\n";
body += "\n";
body += `${department}部 ${name} 月次進捗ファイル\nURL: ********\n`;
body += "\n";
body += "どうぞよろしくお願いします。";
MailApp.sendEmail({
to: recipient,
subject: subject,
body: body
});
}
}GASの内容解説④
実際にメールを送信する部分の解説を行います。
MailApp.sendEmail({
to: recipient,
subject: subject,
body: body
});
メールを送信する
メールを送信する部分の流れとしては、次のステップでコードが進行します。
MailApp.sendEmail() が呼び出される。
to、subject、body で指定された情報に基づいて、メールが作成される。
作成されたメールが、指定された宛先に送信される。
詳しく1行ずつ解説を進めていきます。
MailApp.sendEmail({...});
MailApp:GASでGmailを操作するためのクラスです。
sendEmail({...}):メール送信を行うためのメソッドです。このメソッドは、メールの宛先、件名、本文などの情報を引数として受け取ります。
to: recipient,
to:メールの宛先を指定します。
recipient:宛先のメールアドレスを格納した変数です。
subject: subject,
subject:メールの件名を指定します。
subject:件名を格納した変数です。
body: body
body:メールの本文を指定します。
body:本文を格納した変数です。
for文全体の振り返り
改めて、for文全体の見直してみたいと思います。
for文は、emailListのデータの個数分繰り返す設定
for (var i = 0; i < emailList.length; i++)送付先(recipient)、氏名(name)、部署(department)は、i に従い配列より取得
本文中では、変数に格納したyear, month, department, name などを引用
sendEmail メソッドで、recipient, subject, body を引数としたメールを送付
// 各メールアドレスにメールを送信
for (var i = 0; i < emailList.length; i++) {
var recipient = emailList[i][0];
var name = nameList[i][0];
var department = departmentList[i][0];
// 本文を設定
var body = "";
body += "株式会社オレンジピーチ \n";
body += "\n";
body += `${department}部 ${name} 様\n`;
body += "おつかれさまです。\n";
body += "企画部の橙桃です。\n";
body += `${year}年${month}月度の月次進捗ファイルの更新をお願いいたします。\n`;
body += "締切は、**7月25日**となります。それまでに、リンクの月次進捗表を更新して下さい。\n";
body += "\n";
body += `${department}部 ${name} 月次進捗ファイル\nURL: ********\n`;
body += "\n";
body += "どうぞよろしくお願いします。";
MailApp.sendEmail({
to: recipient,
subject: subject,
body: body
});
}for文が一巡したところで、i が+1されて、for文が繰り返されていく。
この一連のfor文の機能により、スプレッドシートより取り出した配列 recipient に含まれるメールアドレス全てにメールが送られます。
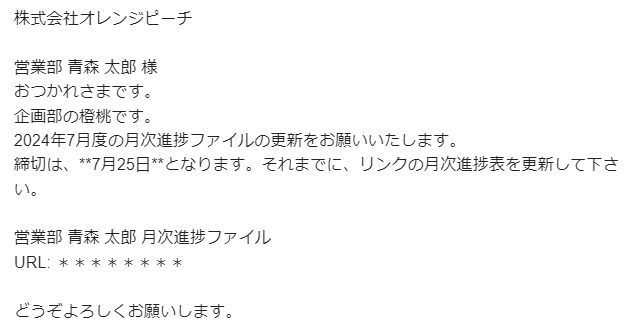
送信されたメールの内容
GASを実行すると、それぞれのメールアドレスに部署名・氏名などが差し込まれたメールが届きます。

部署名・氏名の差し込みメールGASの振り返り
ここまでで、今回のGAS修正のポイントである「メール件名変更」についての解説が終わりました。
簡単に修正したGASの振り返りを行います。
今回の修正点の振り返り
生成AIを用いて、「GASで複数宛先にメールを送る」スクリプトを修正して、送付日時に適した内容に変更しました。
GASの修正を行った内容
下記のメール内容の内、太字の箇所が、スプレッドシートや現在の日付から引用して差し込み出来るようになった箇所です。
宛先: スプレッドシートのB列に記載のあるメールアドレス
件名: 月次進捗ファイル(2024年7月度)の更新依頼
本文: 株式会社オレンジピーチ
営業部 青森 太郎 様
おつかれさまです。
企画部の橙桃です。
2024年7月度の月次進捗ファイルの更新をお願いいたします。
締切は、**7月25日**となります。それまでに、リンクの月次進捗表を更新して下さい。
営業部 青森 太郎 月次進捗ファイル
URL: ********
どうぞよろしくお願いします。
まとめ
今回まで4回に渡り、部署名・氏名の差し込みについての解説を行ってきました。
生成AIを用いてることで、簡単な指示文(プロンプト)を書くだけで、GASの修正が出来ることがご理解いただけたと思います。
ここまでGASを修正してきましたが、あと少し、メール内に修正したい箇所があります。
次回からは、その部分について、生成AIを活用してGASの修正を行っていきたいと思います。
今回は以上です。最後まで読んで頂き、ありがとうございました。
記事の内容が参考になった方は、「スキ」して頂けると励みになります。

いいなと思ったら応援しよう!

