
【生成AI×GAS】メール送信GASの解説④
オレンジピーチのトシです。
前回の記事の続きで、スクリプト中のメール本文を見やすくする方法を紹介したいと思います。
この先、差し込みメールを作成するための布石でもあります。
MailAppクラスの使い方が分かると、GASによるメール操作の幅が広くなります。用語の説明のような解説が続きますが、最後まで読んで頂けるとHappyです。
見やすい本文(body)の作り方
本文の書き方を見やすくするために、複合代入演算子の「=+」について少し説明を行います。(名前は難しそうですが、行うことは簡単です)
見やすい本文を作る
元のGASの本文の部分です。
「\n」を挟んで、文章が連なっており、読みにくいですよね。
わずか数行のメールでこの状態ですので、長い文章だと尚更です。
var body = "株式会社オレンジピーチ\n\n営業部 青森 太郎 様\nおつかれさまです。\n企画部の橙桃です。\n7月度の月次進捗ファイルの更新をお願いいたします。\n締切は、7月25日となります。それまでに、リンクの月次進捗表を更新して下さい。\n\n営業部 青森 月次進捗ファイル\nURL: ********\n\nどうぞよろしくお願いします。"; // 本文
その本文の表記を、次のように変更します。
この記載方法でも、同じ内容の本文が送付できます。
より詳しく見てみましょう。
var body = ""; // 空の本文
body += "株式会社オレンジピーチ \n";
body += "\n";
body += "営業部 青森 太郎 様\n";
body += "おつかれさまです。\n";
body += "企画部の橙桃です。\n";
body += "7月度の月次進捗ファイルの更新をお願いいたします。\n";
body += "締切は、7月25日となります。それまでに、リンクの月次進捗表を更新して下さい。\n";
body += "\n";
body += "営業部 青森 月次進捗ファイル\nURL: ********\n";
body += "\n"
body += "どうぞよろしくお願いします。";1行ずつ解説
まず、1行目で var body = ""; とあります。
右辺の変数bodyに対して、左辺は「"」ダブルクォーテーションの間に何もありません。つまり、何も入っていない変数bodyを定義しています。
var body = "";
次に Body +=
次に、body += "株式会社オレンジピーチ \n"の行の解説です。
新しく登場した「+=」が複合代入演算子です。
役割としては、左辺の変数に右辺を加えた結果を代入することです。
body += "株式会社オレンジピーチ \n";
つまり、元々のbodyの内容に、 「株式会社オレンジピーチ \n」が追加されたものが、新しくbodyとして格納されます。
さらに次の body +=
さらに次の行では、bodyに新たに「\n」が追加されます。
body += "\n";
3行で出来た内容を確認
ここまでの内容をまとめると、
body: 「 」何もないを定義
body: 「株式会社オレンジピーチ \n」が足される
body: 「\n」が足される
結果、body = "株式会社オレンジピーチ \n\n" となります。
繰り返し、body += で出来たもの
さらに、各行を続けて加えていくと、最終的に次のような本文が出来上がります。
(お使いのブラウザによっては、noteでの改行が加わっている場合もあります)
株式会社オレンジピーチ
営業部 青森 太郎 様
おつかれさまです。
企画部の橙桃です。
7月度の月次進捗ファイルの更新をお願いいたします。
締切は、7月25日となります。それまでに、リンクの月次進捗表を更新して下さい。
営業部 青森 月次進捗ファイル
URL: ********
どうぞよろしくお願いします。
これにより、1行ずつの記載内容を明確に表現することが出来ました。
この後、氏名や部署名、年月などを、スプレッドシートからの代入に切り替えて行きたいので、1行ずつ定義したこの表現に修正しておきます。
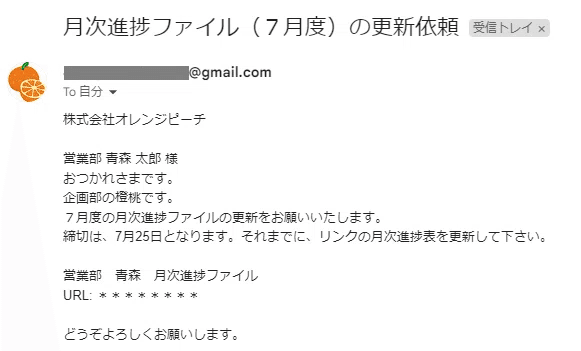
GASを動かし、送信されたメールを確認する
修正したGASを動かすと、修正前と同じ内容のメールが発信されました。

まとめ
今回まで4回に渡り、メール送信GASのコードの解説を行ってきました。読んで頂いた人のGASへの理解が少しでも深まればHappyです。
次回からは、今回修正したGASを元に、スプレッドシートと連携して、宛先や本文を変更していきたいと思います。
今回は以上です。最後まで読んで頂き、ありがとうございました。
記事の内容が参考になった方は、「スキ」して頂けると励みになります。

いいなと思ったら応援しよう!

