
Google 検索結果に Qiita 記事のいいね数も表示するユーザースクリプト
プログラミング関連の検索をした時に、Qiitaの記事は結構表示されますが、個々の記事のいいね数が検索結果画面に表示されていた方が良い(いいね数が特に多いものは積極的にみてみたりできる)と思って、Tampermonkeyで作ってみました。
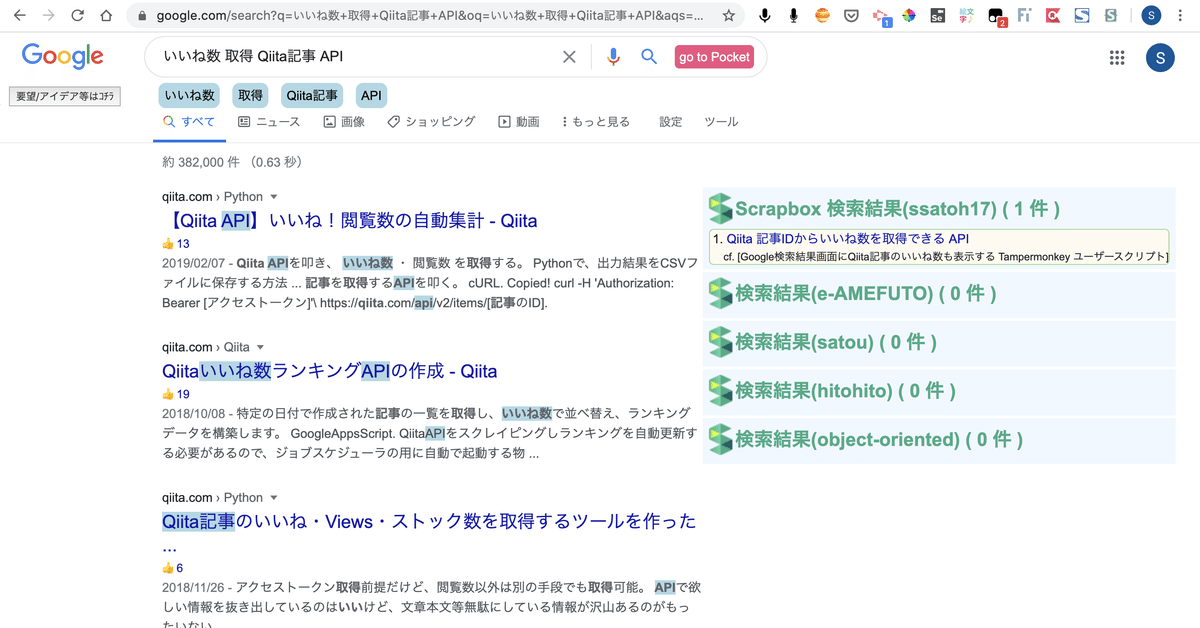
スクリプトを有効にすると、タイトル画像のように👍数が表示されます。(他にもいくつかユーザースクリプトを動かしていますので、少し一般的な画面とは異なっています)
このTampermonkeyスクリプトを使ってみたい方は、 https://qiita.com/settings/applications からAPIトークンを取得(要Qiitaアカウント)して、下のスクリプトの変数「QiitaAPIトークン」にトークンをSetすれば動きます。
Google検索結果にQiita記事のいいね数を追加する.tampermonkey.user.js
// ==UserScript==
// @name Google検索結果にQiita記事のいいね数を追加
// @namespace http://sho-sho.co.jp
// @version 1
// @description Google検索結果画面にQiita記事のいいね数を追加で表示する
// @author S.Sato
// @match https://www.google.co.jp/search?*
// @match https://www.google.com/search?*
// @require https://code.jquery.com/jquery-3.5.0.min.js
// @grant GM_xmlhttpRequest
// ==/UserScript==
(function() {
'use strict';
const QiitaAPIトークン = '適宜取得してください!';
$('cite').each( (i,elm) => {
if(elm.textContent.includes('qiita.com')) {
Qiita記事のいいね数を取得(elm);
}
});
function Qiita記事のいいね数を取得(elm) {
let 記事ID = "";
try{
記事ID = $(elm).parent().parent().attr('href').split('/').pop(); // popで配列の末尾要素を取得できる
}catch(err){
return;
}
GM_xmlhttpRequest({
method: "GET",
url: `https://qiita.com/api/v2/items/${記事ID}`,
headers: {
'Authorization' : `Bearer ${QiitaAPIトークン}`
},
onload: function(response) {
const いいね数 = JSON.parse(response.responseText).likes_count; // いいね👍数
if(いいね数){
$(elm).parent().parent().append(`<div>👍${いいね数}</div>`);
}
}
});
}
})();