
りな塾 #1 Hello, World!
GWに向けて、初歩的なステップをこなしてしまおう。何事もはじめが肝心(= 苦痛)ですよね。でも、最初コケると後が続きません。
まずは、1行のプログラムを書いてみよう!
プログラマには、はじめに必ずやるお決まりの「儀式」があります。
Hello, World!
ハロー、ワールド!こんにちは世界!なんのこっちゃですね💦
「Hello, World!」を画面に表示しましょう!という課題が必ずいちばんはじめにでてきます。
ほんとなんでなんだろうってくらい、どの教科書でもやるんです。わたしもはじめてのプログラミング講義でやらされました。
もはや、プログラマ業界の伝統です。
みなさんにもその伝統に足を突っ込んでもらおうかなと思っています!!
1行プログラムを書いてみる
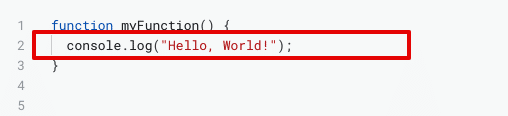
さっそく、以下を画面に打ち込んでみます。

function myFunction()という文字の羅列があると思うので、そのかっこ{}内に console.log("Hello, World!"); という文字を追記してみましょう。
大文字小文字、全角/半角、スペルすべて正確に打ち込んでください。
ほんの1箇所の間違いがあるだけで動いてくれません。ここがコンピューターと人間の感性が大きく違うところです。
改行とスペースだけは適当でいいよ
あ、でもね。
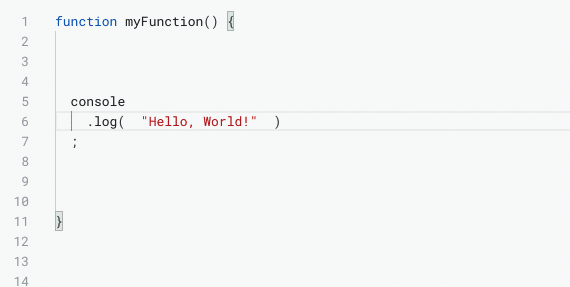
プログラミングは正確が求められますが、改行やスペースには逆に無頓着です。これらは実行時に無視されますので、見やすさ・見た目を重視で改行やスペースをガンガンいれてください!!
だいたい、かっこ{}内のまとまりをインデント(字下げ)するのが一般的です。
スペースは「半角」だけです(←ここ大事)。誤って全角スペースが混入すると見分けつきにくいので、エラーの原因がわからずに、どハマりしたりします。きっとみなさんもいつか1回はやると思いますw
あえて、こんな風に書いても実行結果は変わりません。(わかりにくくなるだけなのでやりませんけど。。。)

厳密じゃないと動かないのに、見た目にはゆるい。
そこ、わたしてきにプログラミングの萌なところ。
優秀なプログラマほど、とてもきれいにわかりやすくプログラムの中身が整頓されていたりします。
実行してみよう
では、「保存」をして、「実行する」ボタンを押してみましょう!!
初回実行は少し時間がかかるかもしれません。
画面下部の実行ログに Hello, World!が表示されたら成功です!!!
おつかれさまでした。

今回使った、console.log( "xxxxx" ); とは、"xxxxx" の部分に書かれた文字を実行ログに出力するという関数になります。これを使ってプログラミングの処理結果を実行ログに出力させることができます。今後、多用することになるので、ぜひ覚えてください。
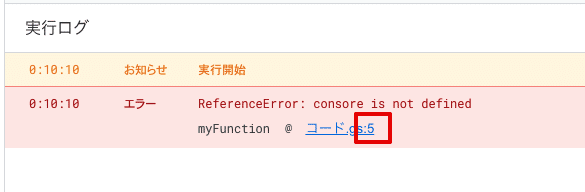
もし、赤字でエラーが表示された場合は、コードのどこかにミスがあります。もういちどスペルや半角全角などに間違いがないか確認しましょう。
あえて、console のスペルを consore にして再実行してみましょう。実行時にどのようになるかも学習しておきましょう。
最後についている数字が「行」を表しています。この場合プログラムした内容の5行目にエラーがあると言っているので、5行目を重点的に見直してみましょう。

今日のクイズ!
Hello, world! の代わりに、自分の名前を表示させてみましょう。
例)実行ログに以下の文字が表示できたら成功です。
Hello, りなる!!
答えは、次回のnoteで!
