
ツール作成日記 - フォロー・フォロワーの一覧
先日、noteで使えるツールを制作しました。
そこで、、、
こないだ読んだブログで、ひたすらプログラミングの奮闘記を記録する記事がとても楽しかったので、わたしも制作日記も書いてみたくなりました。
はじめに
もともと作ろうと思ったキッカケ。noteのフォローリストってどのくらいの相互フォローしてくれてるかってぱっとみわからないので、単純にフォローリストとフォロワーリストを突き合わせてみたいなぁ、と思ったのがはじまり。
なんですが、現状のnoteの機能には、フォローやフォロワーのリストを一括取得する仕組みがありません。リストは1ページ毎に20人に小分けになっていて、例えば100人のリストを取得するためには、ページを1ページずつたどって計5ページを表示させなければいけません。
ただnoteのフォローページの作りは単純で、URLの[ページ数]の部分に表示したいページを数字で指定する仕組みになっています。なので、page=1, page=2, page=3 page=... を繰り返せばよい。そこで、自動的にページを1から順番に巡回して必要箇所を抽出(スクレイピング)してみることにしました。
環境は簡単なのがいい
実行環境はこだわりはじめると、昨今は迷うほどにいろんなものが乱立しています。。。個人的にプログラミングはもっと普段から遊びで簡単にツール化したりしてできるのがいいなぁと思っているんですね。エンジニアじゃなくてもさくっと遊べる手頃感があるといいですよね。
そんなことから最近、個人的に気に入っていているのが、Google Apps Script(GAS)。Googleの開発したサーバーサイドで動くアプリケーションプラットフォームです。深いこと考えずに、JavaScriptでさくっと動くのがいいです。

インターネット上でプログラムを動かしたり、かんたんにWeb APIとして公開したりすることができます。利用制限があったりするので、本格サービス運用には向かないですが、個人で利用するツール程度なら、ネ申レベルに楽しいやつです。
Googleのアカウントを持っていれば無料で使えるし設定もいりません。その他のGoogleサービスに統合されているので、たとえばスプレッドシートと一緒につかえば、Excelのマクロのような使い方もできます。
バージョン1.0
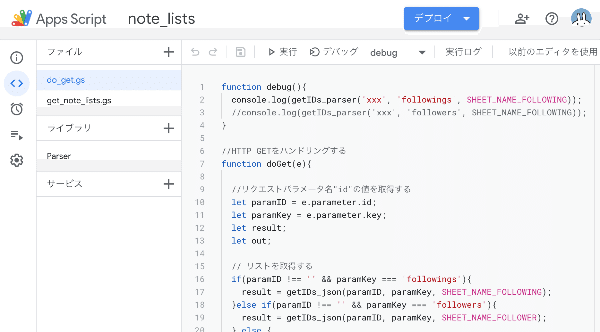
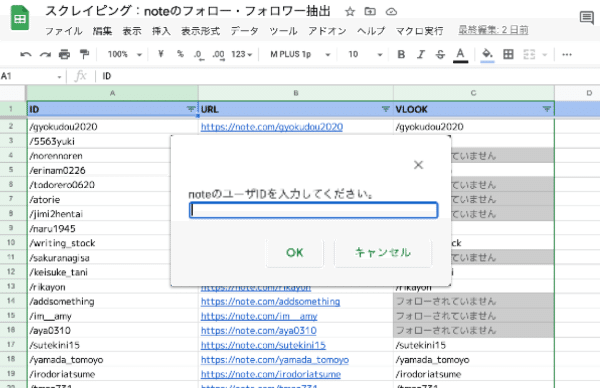
はじめはフォローとフォロワーの突き合わせをしたかっただけなので、取ってきたIDをスプレッドシートに吐き出して、そのままVLOOKUPさせるマクロとして作ってみることにしました。
IDまたはURLを入力するとフォローとフォロワーの突き合わせをして、結果を返します。こんな感じのイメージです。

やっぱりGAS + スプレッドシートの組み合わせは個人向けの簡易ツール開発には最強な環境な気がする。テレワークが増えてきて、最近はExcelよりもスプレッドシートでデータ共有する機会が格段に増えてきました。Excelのマクロで作っていたプログラムも、これを機にGASに置き換えてみるのもいいかもしれません。GAS + スプレッドシートのいいところは、ブラウザだけあればどんな環境でも動くところ。ExcelのマクロはそもそもExcelがインストールされていないと使えないし、バージョン違いやOSの環境によっても動かないことがよくあります。

話をスクレイピングに戻しましょう!色々調べていたら、スクレイピングに使えるライブラリを見つけたのでそれも紹介します。GASでは、ライブラリといって誰かが作って公開してくれているプログラミングを追加機能として組み込むことができます。
今回紹介したいのが、Parserライブラリ。
これかなり優秀です。通常スクレイピングってページ全体を読み込んでそこから該当する箇所を正規表現をつかって文字操作で抽出するのが一般的だと思いますがなかなかに煩雑。正規表現はわたし個人的には大好物なのですが、ちょっとわかりにくく苦手な人が多いと思います。でもこのParserライブラリを使えば抽出したい前後の文字列をFromとToで指定するだけ!!囲まれた中間の文字を抜き出してくれるめちゃスッキリするライブラリです。
”おともだちリスト”の現行バージョンでは、HTMLパースではなく、直接APIからJSON形式のデータを読み込んでいるので、このライブラリは使用していません。
バージョン2.0(Web公開版)
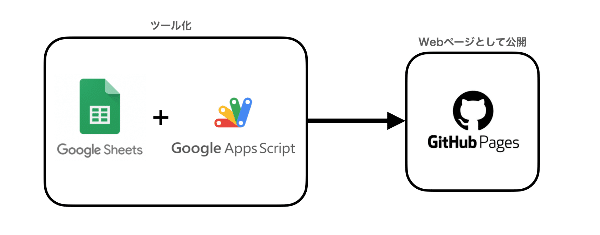
機能としては、1.0で完結していた(むしろスプレッドシートの計算機能と併用できるので機能豊富)のですが、Web公開版を作ってみたくなりました。バージョン2.0はただの趣味です。バージョン1.0で作ったGASをWeb API化し取ってきたデータをWebページ上に出力させてみることにしました。
そこで、今回Webページの公開用に選んだのが Github Pages 。
Githubというのは、プログラミングのバージョン管理をするためのサービスで、業界では広く使われているのでご存知の方も多いかもしれません。先日Web時計を作ったときに知ったんですが、近年Githubではソースコード管理をするだけでなく、リポジトリを直接ホストしてHTMLのソースをそのままWeb公開することができるようになったようです。静的なホームページコンテンツを配置したいだけだったら、これが便利。もはやホームページを作るのに、Webサーバを立てたりレンタルする必要もありません。
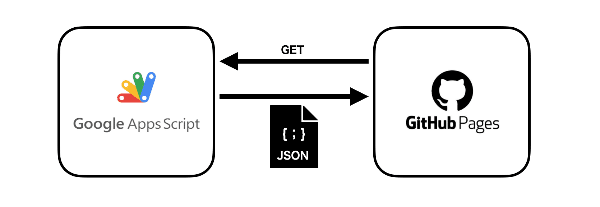
バージョン2.0は、以下のような2つのサービス構成になっています。GASで取得したデータをJSON形式のデータで返すような作りに変更し、それをGithub Pages 上のWebページから呼び出して表示させています。

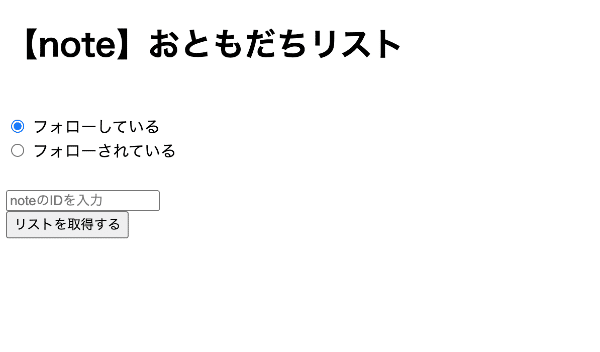
そんなこんなでできたのがこのWeb公開版。

相互フォローの突き合わせ機能はとっぱらって(その辺はやっぱりスプレッドシートやExcelの機能に任せるのが道理かと。)IDを返すだけのページになりました。
バージョン2.1
これでおしまい!と思ったんですが、あまりにサイトがシンプルすぎてなんか怪しいページにしかみえない。
自分用のツールだったら、わかりにくくってもいっかーってなるんですけども、公開用だと思うとメッセージの出るタイミングをわかりやすくしたり、無駄に連打されたりしないように制御したり、なんだかんだで本機能よりもページをデザインするほうが時間がかかったかもしれない。
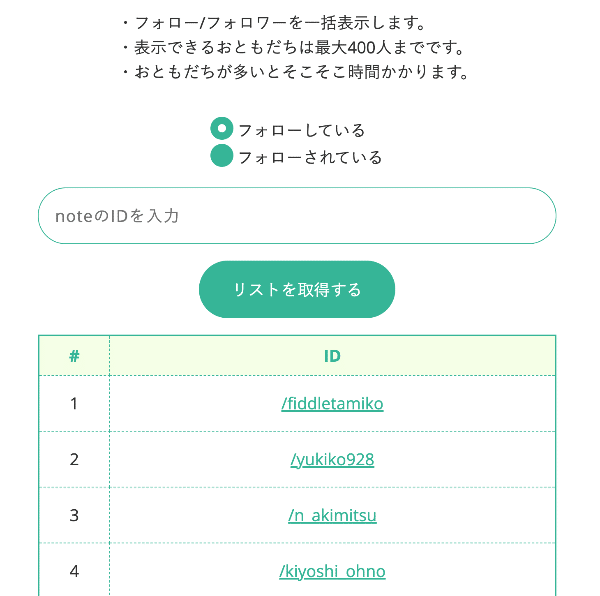
PCやスマホでも見やすいように手を入れたのがこれ。

Webデザインも昔に比べるとずいぶんと変わりました。昔はPC用と携帯用にデザインページを2つに分けて、使っている端末のエージェントによってページを切り替えるみたいなことやってたんです。デザインを分けるとそれだけページ数は増えるんですが、それでも2パターン考慮すればよいので今思えば楽ちんだったかも。
Webデザインの領域って基本的な技術はもうずっと変わっていないのですがデザイン手法はかなり変わっていて、表示するブラウザのサイズを判定して動的に端末サイズに合わせてデザインを変化させるみたいなことをやってます。更に最近は表示する端末も高機能・多機能化しているのでできることが増えたぶん、Webページがどんどんアプリ化していますね。デザインに留まらず考慮しなければいけない要素は無限大!w デザイナーさんはさぞ大変だろうな。。。と(遠い目)
書いてて思いましたが、プログラミングの開発環境って、いろんなものがありすぎて、いろいろ目移りしてしまいますね。開発したいツールの規模感だったり利用用途によって選択肢がまったく違ってきてしまう。。。ただ効率化したいだけならプログラミングなしで使えるサービスも増えてきているし、専門職としてプログラミングを求職で使いたいのなら、もっと基礎的なクラウドサービスを使ったインフラ構築から学ばないとだめかもしれません。昨今のプログラミング講習会とかって、そのあたりはどういうふうに割り切って教えているんだろう?なんてことが、少し気になり始めています。
いずれにしても、個人的には「純粋にプログラミングを汎用的に楽しんでみたい」ってことであれば、今回のこの構成は鉄板なんじゃないかという気がしています。

もしかしたら追加するかもな機能
突き合わせ機能は(スプレッドシートやExcelに任せたほうがよいと思っているので)たぶん実装しないと思います。その代わり、かんたんに貼り付けられるようにJsonかCSVを返せるような仕組みは作ってもいいかなぁと思っています。もともと、Jsonでデータを取得しているので、Jsonだったらほとんど手を加えずにできそうです。
取得にとても時間がかかっているので、ページを1ページずつとってくるのではなく、いっぺんに並列で取ってくるように修正できたらいいかな。あと、ユーザIDと一緒にユーザ名を取ってこれるように修正もアリかなぁ。。。ユーザ名っていつでも変更できちゃうので、分析用には不要な情報なんですけど、わかりやすさでいったら名前はやっぱりあったほうがよいかもしれません。
参考:ソースコード
https://github.com/licodeenar/notelist(HTML/JS)
https://github.com/licodeenar/notelist_webapi(GAS:Web API)
関連記事
