
りな塾#12 その他 else, else if
こんな問題を考えてみましょう。
料金表
0歳〜5歳まで … 無料
6歳〜22歳まで … 500円
23歳〜59歳 … 1200円
60歳以上 … 800円
年齢によって料金が変わるサービスがあったとします。
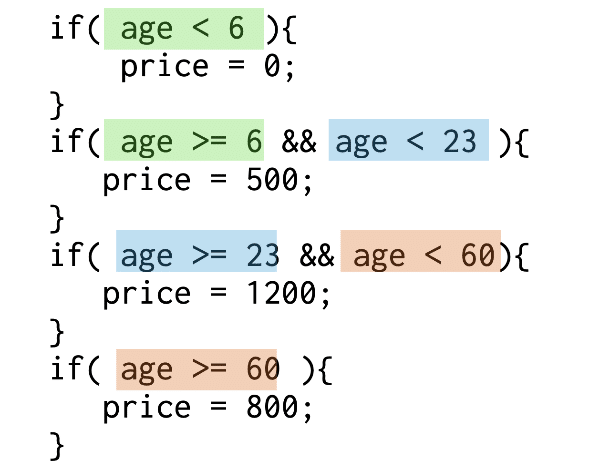
年齢によって自動的に金額を決定するプログラムを書こうと思った場合、IF文を使って表現すると以下のような書き方になります。
if( age < 6 ){
price = 0;
}
if( age >= 6 && age < 23 ){
price = 500;
}
if( age >= 23 && age < 60){
price = 1200;
}
if( age >= 60 ){
price = 800;
}
console.log("料金は" + price + "円です。");1つめの条件で、6歳未満(age < 6)のチェックは済んでいるのに、2つめの条件でまた、6歳以上(age >= 6)という似たようなチェックが繰り返されているのがわかります。

プログラマ的には最初の条件が合致したら残りはもうチェックする必要がないとわかっていても、コンピューターにはその関連がわからないので、ifが4つ連続していれば4回全て評価処理が走ります。
else、else if
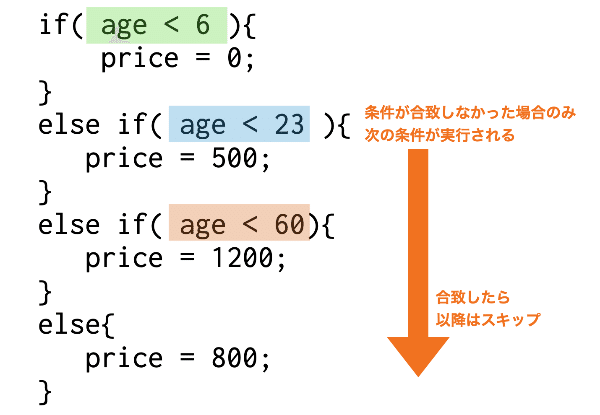
このような場合に、else、else if を使うことで、それぞれの条件を関連付けて、条件1に合致しなかった場合のみ条件2をチェック、、、合致したら残りの条件はスキップさせることができます。
ifを繰り返しても同じプログラム結果を得られますが、else if を使うほうが条件がスッキリするだけでなく、不要な処理の実行がスキップされるので効率的になります。
if( 条件1 ){
// 条件1に合致した場合
}
else if( 条件2 ){
// 条件1に合致しなかった
// 条件2に合致した場合
}
else if( 条件3){
//条件1、2に合致しなかった
// 条件3に合致した場合
}
... (続く)
else {
//いずれの条件にも合致しなかった場合
}
ifに続けて、else if(条件)という構文をつなげるだけです。()内の条件の書き方はifと同じです。
いずれの条件にも合致しない、その他全部の条件としたい場合は、そのまま else と書けば、いずれの条件にも合致しなかった場合に、無条件に実行されます。
これを使って、先程の例を書き直すとこうなります。

条件がスッキリするだけでなく、条件の指定漏れのリスクが少なくなります。
今日のクイズ
占いプログラムを作ってみましょう。
1から100のいずれかの数字が uranai という変数に代入されます。値は実行ボタンを押すたびにランダムに変わります。
// 1〜100までの数字がランダムで代入されます。
uranai = Math.floor(Math.random()*100)+1;みなさんは、この続きを書いてプログラムを完成させてください。
変数 uranai の値によって、実行ログに今日の運勢を出力してください。
変数 uranai の値によって占いの結果を変えてください。
96 - 100 のとき → 大吉
66 - 95 のとき → 中吉
36 - 65 のとき → 吉
6 - 35 のとき → 末吉
1 - 5 のとき → 凶
※ もっと細かく大大吉、小吉、大凶を加えたり、しきい値をかえてより大吉をでにくくしたり、確率を調整してもOKです。
実行ログに以下のように結果を表示してください。
(xxxの部分に占いの結果が入ります。)
あなたの今日の運勢は"xxx"です!
#りな塾_licodeenar #プログラム #遊び
