
noteでページ送りをつけてみる
たまにシリーズもののnoteを書きたくなるときがあります。文章を複数のnoteにまたがって書くような場合は「マガジン」に登録しちゃうのが手っ取り早いんじゃないかと思います。ただ、厳密にはマガジンは「カテゴライズ機能」であって、関連するnoteを順番に紐付けたり読み手が求めている情報への遷移をサポートするようなものではありません。Webデザインなどではこれを「ユーザ導線」などと呼ぶのですが、このユーザ導線が悪いと読み手は次のページ(あるいは前のページ)を探したり、必要な情報にたどり着けずにうろうろし続けることになったりします。
noteには次のページへ機能とかないので、関連するnoteが歯抜けの更新だった場合などは特に次のページにたどり着けないことがありませんか。
ページ送りのススメ
そこでわたしは(かなりアナログなやりかたですけど。。。)、文末に次へリンクを自作して、強引にページ送り機能を実装しています。
こういうやつ↓

やり方は説明するまでもないかもですけども。。。要するに、こういう文字→「◀前へ | 1 | 2 | 3 | 次へ▶」を文章で予め打っておくんです。「中寄せ」にしておくとそれっぽいです。

こんな感じです。ほら、それっぽいw
◀前へ | 1 | 2 | 3 | 次へ▶
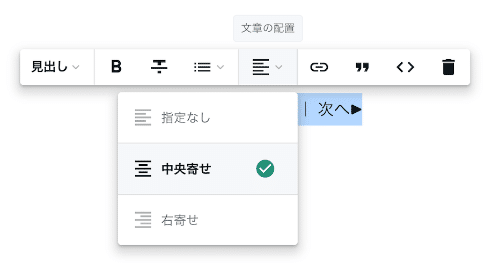
それぞれの数字のところに、リンクを張っていきます。数字の部分をマウスで選択するとこんなの出てきますよね。「1」には1ページ目のURLを埋め込みます。「2」には2ページ目。「3」は3ページ目といった具合です。

数値のところは一回作ってすべてのページにリンクごとコピペしちゃうのが楽です。ちょっとメンドくさいのが「前へ」と「次へ」ですね。ここだけは、ページごとにリンク先が異なりますので注意です。今編集しているページが1ページ目だったら、「次へ」ボタンは2ページ目になります。2ページ目だったら「次へ」は3ページ目になります。今編集しているページによって変わります。
公開URLを取得する
各ページの公開URLは保存しないと取得できませんので、文章が書き終わったら保存しましょう。できればページ送り機能をつける前に、記事を先に公開してしまうのが最も簡単です。ブラウザのアドレスバーからURLを取得するのが一番手っ取り早いです。一度、ページを公開してから、記事の「編集」に戻ってページ送りを追加する、という流れが一番簡単かと思います。
どうしても、「公開前」にURLを取得したい場合は、ひと手間かかります。記事一覧 → … → 共有リンクをコピー、の順にクリックします。

コピーしたリンクを開くと、公開前の状態で編集中のページを閲覧することができます。更にページの先頭に茶色いバナーが表れるはずです。ここに「公開リンクをコピー」というボタンがあると思います。これが、公開したときにこの記事に割当てられる予定のURLです。公開前に公開リンクを知りたいときはここから取得ができます。

参考
そうやってできたページがこれです。いくつかパターンがあるので、好みのものを参考にしてみてください!!
こうみると、すっかり記憶が飛んでいたけれど、シリーズっぽい記事たくさん書いてました。
