
りな塾#2 データを記憶(変数)
さて、今日はデータの扱いについての初歩を学んでいきましょう!
プログラミングの中では初期値や計算結果など「データに好きな名前をつけて記憶しておく」ことができます。仮想の箱のようなものをイメージすればいいかもしれません。
ちょっとこんな図を頭に浮かべてみてください。このように例えばappleという名前をつけた箱の中にデータを入れておくことができます。

apple という名前の箱に10という数字を入れる(代入する)というのをプログラムで表現すると apple = 10; となります。
プログラムでは「=(イコール記号)」 は数学と違って代入するという意味を持っています。= の「右辺」を「左辺」の変数に代入します。
お尻の「;(セミコロン)」は、文章の句点のようなものです。このプログラム行はこれでおしまいです、ということを明示しています。すべての命令文の最後には、この ; がつきます。console.log(); にもついてますね。
この「箱」のことをプログラムでは「変数」と呼びます。
英語では Variable と言います。
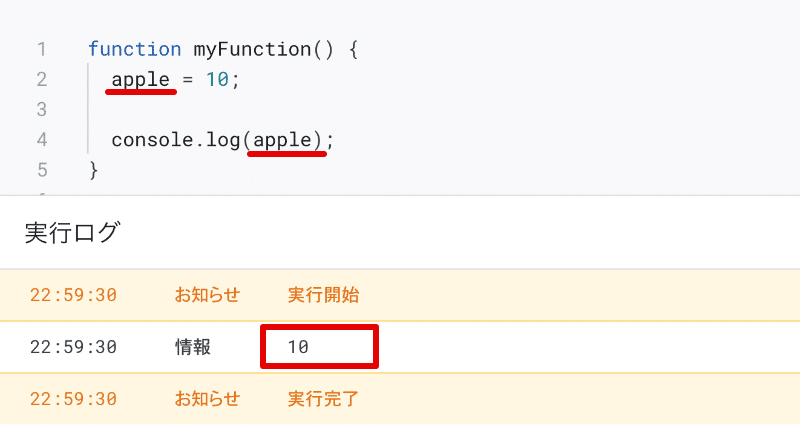
これを実際にプログラムで体験してみましょう。次のようなプログラムを実行してみます。

少し解説します。
実行ボタンが押されると、コンピュータはmyFunction()の中に書かれたプログラムを上から順番に1行ずつ処理していきます。
まずはじめに、apple という変数に10を代入しています。上述したとおり、apple に数字の10が記憶されます。
次に、前回やったconsole.log() が処理されます。覚えてますか?()かっこ内のデータをログに表示する関数です。前回は直接 "Hello, World!" という文字を書き込みましたが、今回は文字の代わりに「変数」を入れています。
console.log(apple);
こうすることで、「変数の中のデータ」がログに出力されます。
実際に、実行するボタンを押して結果を確認してみましょう。実行ログに10と表示されるはずです。
いかがですか?
変数の使い方に慣れよう
変数はただの箱なので何度でも代入することができます。一度代入した値は、明示的に上書きしない限り消えません。
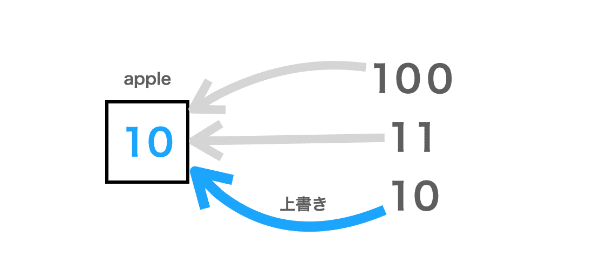
下記のような書き方をした場合、上の行から順番に処理されて「上書き」されていくので、最終的には apple には10が記憶されます。
apple = 100;
apple = 11;
apple = 10;
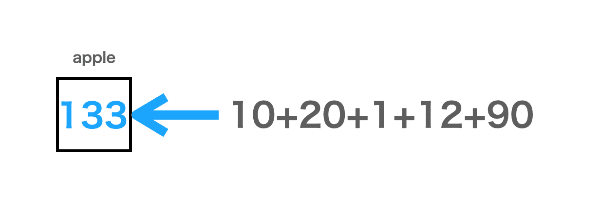
右辺に計算式を指定します。すると計算結果が変数に記憶されます。次の例の場合、apple には133が記憶されます。
apple = 10 + 20 + 1 + 12 + 90;
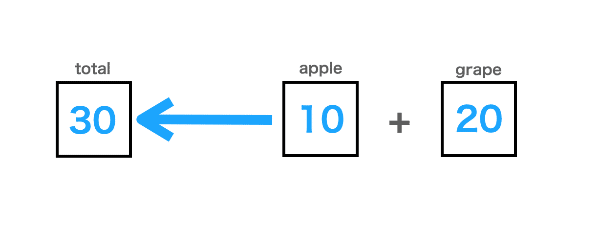
変数に変数を代入することもできます。total には 30 が記憶されます。
apple = 10;
grape = 20;
total = apple + grape;
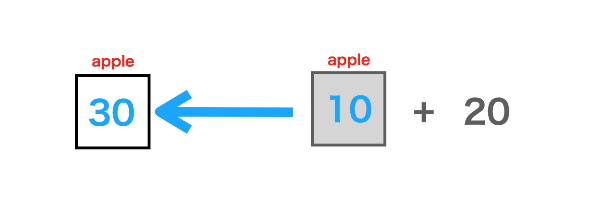
変数を自分の変数自身に代入することもできます。次の例のように、apple に apple を代入することもできます。apple は結果的に30が代入されます。プログラミングではこのような表現を良くするので、慣れておきましょう!
apple = 10;
apple = apple + 20;
最後の表現は、ちょっと慣れが必要かもしれません。
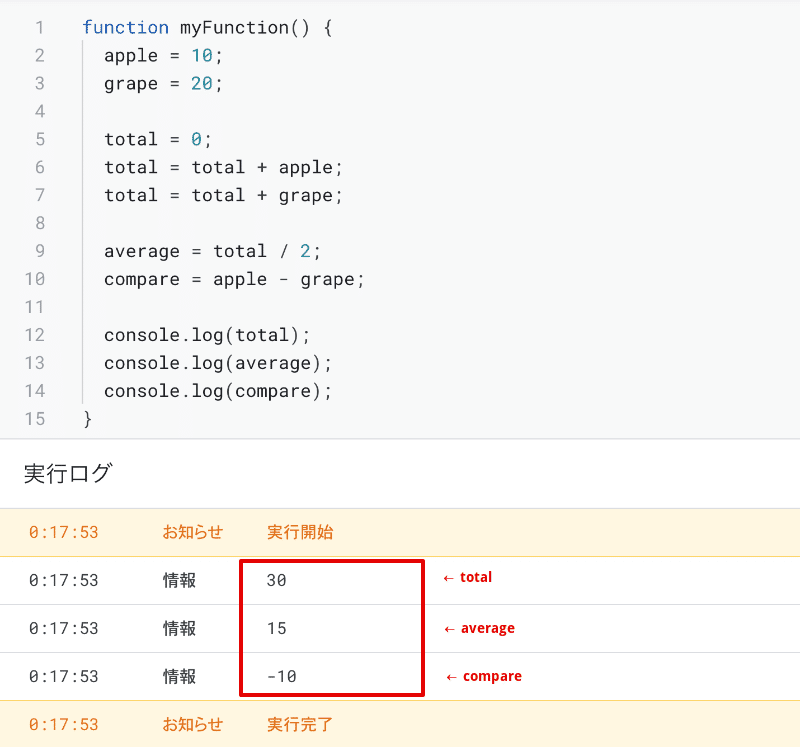
実際に試してみましょう。どのような値が表示されるか予測しながら次のプログラムを見てみましょう!

いかがでしょう?
どのようなロジックでこのように表示されたか理解できましたか?
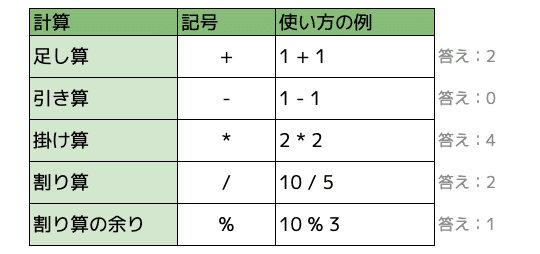
演算子
計算で使う演算子がちょこっと特殊だと思うので、参考まで載せておきます。
実際に自分でいろいろ計算式を変えて試してみましょう!!

余談:注意点
変数の名前は apple でもgrapeでも、aaaa でも、oidEernDDeee でも、何でも構いません。ただし、わかりやすい名前をつけるように心がけましょう。
a = 1230;
プログラムが複雑になればなるほど、後で、読み返したときになんのこっちゃわからなくなってしまいます。
また、ルール上は変数はいくら使い回しても自由ですが「意味の異なる変数」を使い回すことは避けましょう。
例えば、total という名前の変数を使いまわして、平均値を代入したとしたら、、、半年後にこのプログラムを見返したときにこれがミスなのか、単に使いまわしただけなのか、わからなくなってしまいます。
total = (apple + grape) / 2;
このような紛らわしい使いかたは、バグの原因になるので避けましょう。
今日のクイズ
変数のスワップ(入れ替え)問題です。変数の中身を入れ替えてみましょう。
function myFunction() {
apple = 10;
grape = 20;
//------
ここに答えを記述
//------
console.log(apple);
console.log(grape);
}問題:
上記のようなプログラムがあります。
すでに、apple に 10、grapeに20という値が代入されています。
apple と grape の変数の中身を「入れ替え」てください。
実行ログで、apple と grape の中身がこのように入れ替わっていればOKです!apple に grapeを代入し、grape に apple を代入するだけですが、ひと工夫必要です。

答えは次回に!!
