
レバテック デザインシステム『VoLT』を構築した背景と初速の重要性
レバテックでプロダクトデザイン責任者をしている山本です。
現在、レバテックでは鋭意デザインシステムを構築中なんですが、実はレバテックのデザインシステム『VoLT』 を社外公開しました。そこで、構築した経緯や意思決定、進め方についてお話します。
レバテックにどんな問題があったか
数年前からUIライブラリは存在していた
レバテックは2021年にSketchからFigmaにデザインツールを移行したが、移行前から「Levtech-Components」と呼ばれる、レバテック内のすべてのプロダクトに応用できるUIライブラリは存在していました。

このライブラリによって、一定の生産性は向上されていましたが、以下のような問題にも直面していました。
一貫性の欠如
レバテックを利用するユーザーは、プログラミング初学者からシニアエンジニアまで幅広い層が存在しており、ITエンジニア向けの記事コンテンツを掲載しているメディアや、企業がITエンジニアをスカウトするためのプラットフォームなど、プロダクトも多岐に渡ります。
それぞれのプロダクトごとに異なるユーザー体験が存在するため、それらを調整してサービス全体の一貫性を確保する必要があります。

各領域を担当するリードデザイナーが在籍しており、各自がそれぞれでデザイン制作を実施していました。ですが、密に連携できていたとは言えず、それぞれの領域で少しずつズレが発生し、それがどんどん大きくなってきていました。
それに加え、「Levtech-Components」が作成される前に開発されたページも多数存在しているが、新たに開発すべき機能や施策の優先度が高く、改修(リファクタリング)への工数もそこまで割けずに、同一のプロダクト内であってもユーザー体験が全然異なっている現状でした。
非効率なデザイン・開発の進め方
横断したライブラリがあるとは言え、各領域で叶えたいUIデザインは異なってきます。例えば、LPやコンテンツメディア上で出現するページ内のボタンと、Sass上で出現する検索でのボタンとでは形や見た目も異なります。また、「レバテックフリーランス」と「レバテックキャリア」ではプライマリーカラーも異なるため、それぞれにカラーを展開したUIコンポーネントも必要になってくるため、用意すべきパーツがどんどん膨大になっていました。
実際、「Levtech-Components」のインスタンスを解除し、カスタマイズされたパーツが各プロダクトで乱立しており、それが常態化していました。新規参画したデザイナーへの共有もおざなりであり、同一のプロダクト内であっても似たようなパーツがたくさん生まれていました。そのせいで、エンジニア側でもコンポーネントの管理が複雑になり、生産性に大きな影響を与えていました。

コミュニケーションの齟齬
実装されたUIが意図されたデザインと異なることが多々ありました。例えば、FigmaではwidthをFill(拡大)で指定しているが実装時には固定値になっている、マージンやフォントサイズなどの差異など、コミュニケーションを密にとっていないことによるデザイン品質に問題がありました。
なぜ、デザインシステムの構築を進めることができたか?
そんな問題がエンジニアとデザイン組織を数年苦しめていたんですが、デザイナーとエンジニアそれぞれにスキルの高いメンバーが増えたこと、デザイナーとエンジニアの協力体制が整ったこともあり、2023年に本格的に解決に動き出しました。
また、全社的にデザインシステム構築の動きが活発になったことが大きな追い風になりました。
レバテックはレバレジーズ株式会社のグループ会社であり、レバレジーズにはレバテック以外にも様々な事業を運営しており、各事業部でデザイナーが活躍しています。全社の各事業部を横断したデザイン組織全体で、上記の問題を解決する動きへの熱感が高くなっていました。
後述しますが、そのおかげで各デザイナーの専門性向上も各事業部のデザインシステムの構築もかなりスピード感を持って動くことができました。
どうやって、デザインシステム構築を進めたか?
デザインシステムを構築するにあたり、細かな内容も含めるととても多くの取り組みを行いました。その中でも特に良かったと取り組みと考え方を3つご紹介します。
トークンやライブラリの定義"以外"から始めた
デザインシステムを構築した方なら実感しているかもしれませんが、トークン情報やコンポーネントを定義すること自体は難しくありません。そして、世の中にたくさんの選考事例やナレッジも存在しているため、複数名のメンバーが協力し合えばそこまで困ることなく進められるはずです。
ただ、前述の「一貫性」「効率」「コミュニケーション」の問題を解決することが目的であり、Figma上でのライブラリを構築することは解決手段及びデザインシステムの一部にすぎません。
まず私たちは制作時の仕組み(ルール)や体制などの整備の見直しから取り掛かりました。詳細は省きますが以下がその例です。
・実装者が困らないためのFigmaでのデータ作成方法のドキュメント化
・施策ごとにFigmaのファイルを分ける
・ストーリーポイントの振り方を細かく定義
・より関係者間のコミュニケーションをとりやすいように、PBRの進め方とPBL管理方法を変更
・などなど
これら以外にもまだまだ取り組みはありますが、まずはできる部分からたくさん解決していくようにしていきました。
ちなみに、「実装者が困らないためのFigmaでのデータ作成方法のドキュメント化」はZennにて公開しているので、詳しくはぜひそちらをご覧ください。
協力者をなるべく多く集める
何事も協力者がいなくては良いものはつくれないないですし、つくったとしても浸透は難しいです。
「デザインシステムつくりたいよね」という内容をできるだけ多くの人たちと雑談程度で対話していきました。デザイナーやエンジニアであれば、その重要性や有効性はなんとなくわかってくれているので理解も早かったですし、何よりマーケターや部長陣に多くの声を届けやすかったです。
レバテック全体で認知がとれたところで、特にモチベーションが高い人を集めました。レバテックほどの規模の大きなプロダクトでデザインシステムを構築するのはあまりにも大変なプロジェクトでもあるので、もちろん経験もないため頓挫する可能性もありました。モチベーションさえあれば専門性も各々で協力しあって向上させられ、私から言わずとも主体的にプロジェクトを前に動かすことができるので特に重要視していました。
また、大々的にキックオフを実施して多くの人にデザインシステムの必要性を伝えるとともに実現できたときの世界観を伝えてモチベーションを少しでも上げてもらえるようにしました。

とにかく全員でスピードを上げる
デザインシステムの構築は長期的なプロジェクトになりがちですが、構築するメンバーだけでなく使う側の関係者のモチベーションを維持しながらデザインシステムの意義を実感してもらうためには、とにかく初速が非常に重要だと考えました。
できることから始め、とにかくリリースできるものから現場に落としていき、短期間で集中的に開発を行いました。これにより、関係者に『VoLT』の成功体験を早めに届けることができ、モチベーションの維持につながりました。さらに、Slackチャンネルで構築プロセスをオープンにしてレバテックの開発関係者全員が進捗を確認できるようにしました。これにより、意見の吸い上げはもちろん、デザインシステムの調整を素早く行うことも可能になりました。

キックオフでも「『VoLT』は2024年が勝負の年」と伝えており、この初速の重要性は今後の『VoLT』の発展においても活かしていきたいと考えています。
今後の展望
デザイントークンのアップデートとコンポーネントの拡充
「スピード」とは言ったものの、まだまだ運用に乗せていくにはたくさんのアップデートが必要です。(そもそも、コンポーネントはまだ公開すらできていません)
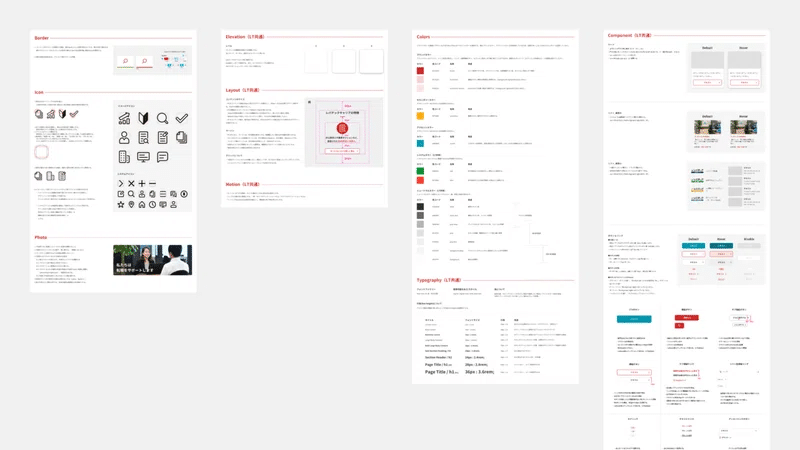
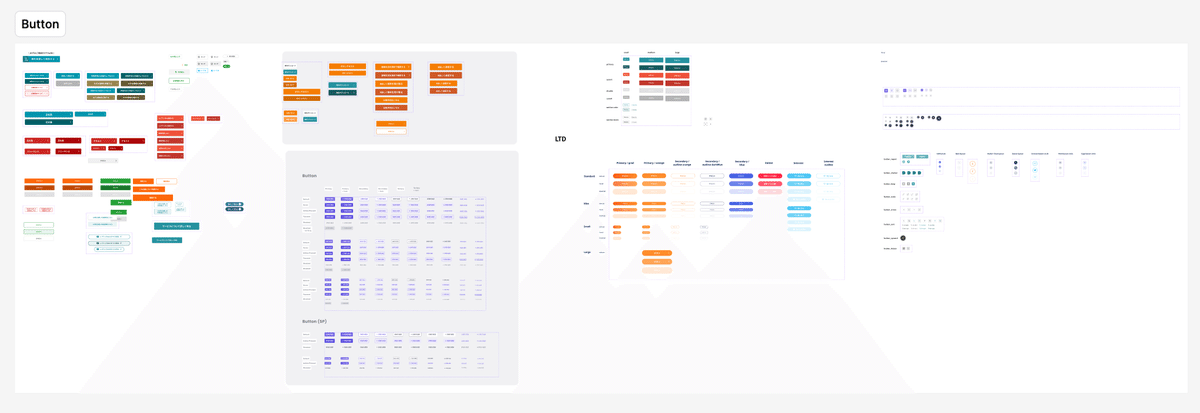
現時点でもすでにカラーとタイポグラフィシステム刷新を実施しており、UIライブラリを少しずつ作成しています。結局は優先度次第なので、利用頻度の低いコンポーネントを作成していっても得られる効果は少なくモチベーション低下の原因につながってしまうので、デザイナーとエンジニア双方で相談しながら優先度を決めて、スピーディーに順次作成しています。
効果測定の仕組みと体制を構築
『VoLT』がレバテックに大きな影響を与えると共通認識が取れているものの、その効果を適切に測定・検証しなくては本当に価値を生んでいるのかを判断できないため、効果測定が最も重要な要素だと捉えています。
現在、改善指標を洗い出して計測体制を整えています。詳細についても近々、外部公開していく予定です。
外部公開を進めていく
国内だけでもさまざまな企業がデザインシステムを外部に公開しています。広報的な目的もあると思いますが、デザインシステムへのフィードバックは社内だけでなく世の中からもたくさん得られると考えており、FigmaだけでなくStorybookやこういった制作の裏側なども順次公開していきます。今後は是非レバテックのテックブログもご覧ください。
さいごに
レバテックのビジョンは「日本を、IT先進国に。」することです。
世界中の多くの企業がデザインシステムを構築し、公開しています。私たちは、これらの先駆者たちの取り組みに感謝するとともに、その恩恵を受けてきました。
私たちも、これらのデザインシステムから多くのインスピレーションを得て社内でデザインシステムを構築してきました。その過程では、世界中のデザイナーやエンジニアが公開してくれた知見やベストプラクティスを参考にしました。オープンソースの精神に基づき、情報を共有してくれる方々がいたからこそ私たちのデザインシステムも構築できたのです。
そして今回、私たちも微力ながらデザインシステムのコミュニティに貢献したいと考え、レバテックのデザインシステム『VoLT』を公開することにしました。私たちのデザインシステムがプロダクト開発に関わる多くの方々の学びや発展に少しでも役立てば幸いです。
私たちの取り組みがデザインシステムのコミュニティの発展に寄与すること、並びに日本をIT先進国にする一助となることを願っています。
『VoLT』を一緒に構築していただける方を募集しています
ここまで読んでいただき本当にありがとうございます。
『VoLT』は始まったばかりでまだまだですし、問題を解決し切るにはまだまだ道のりは長く、多くの協力者が必要です。
『VoLT』の構築に関わりたい方はぜひお気軽にご連絡ください!レバテック開発部の公式XのDMからでも大歓迎です!
ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?

